Visioi形状相关应用


 选择手柄为白点 按住shift的同时移动白点更为灵活 黄色的点就是控制手柄(只有一维图形有)
选择手柄为白点 按住shift的同时移动白点更为灵活 黄色的点就是控制手柄(只有一维图形有)
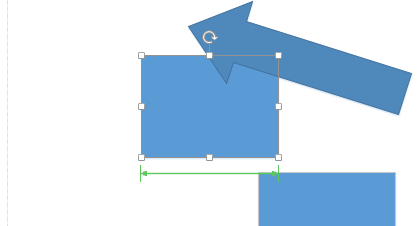
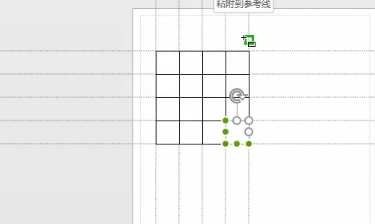
 当调整形状出现绿色边的时候说明:这个时候这个形状的边等于了某个形状的长
当调整形状出现绿色边的时候说明:这个时候这个形状的边等于了某个形状的长
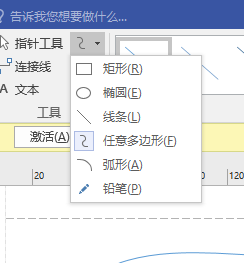
 铅笔工具可以移动控制点来更形状 比如弯曲矩形等等
铅笔工具可以移动控制点来更形状 比如弯曲矩形等等
 形状的绘制有两种方法
形状的绘制有两种方法
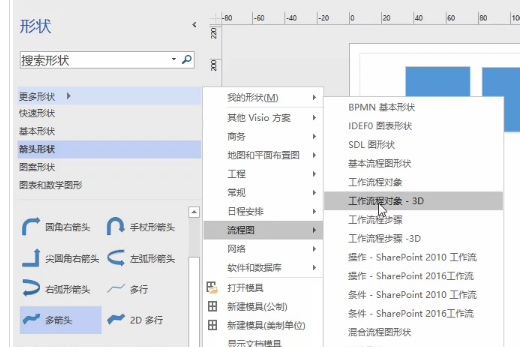
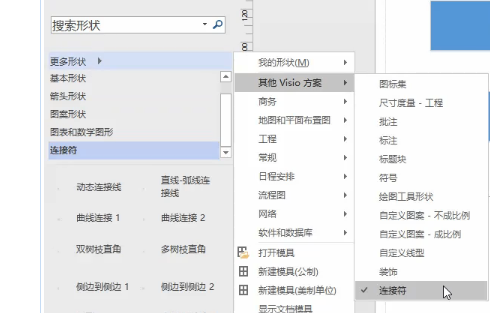
 利用更多形状 有很多模版
利用更多形状 有很多模版
 常用线段。 铅笔工具除了调整点还可以绘制直线或者曲线
常用线段。 铅笔工具除了调整点还可以绘制直线或者曲线
 四种样式设置
四种样式设置
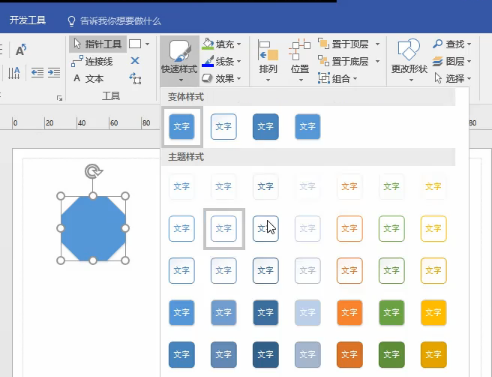
 快速样式 下方有删除按钮
快速样式 下方有删除按钮
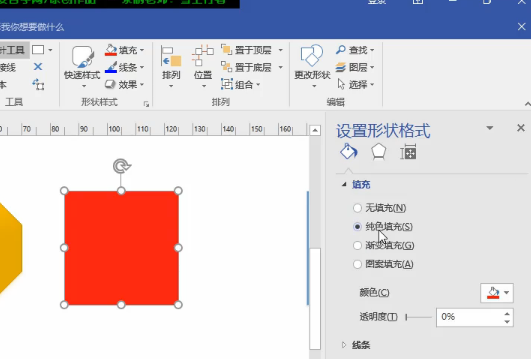
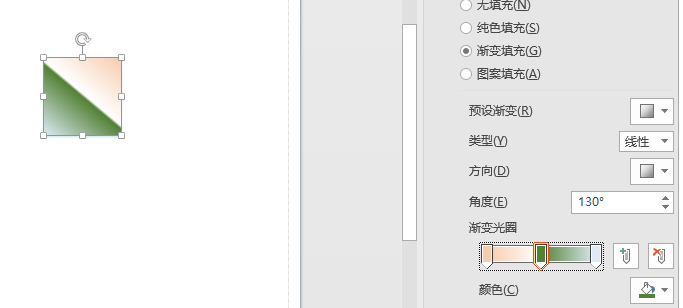
 填充选项中的其他选选项 有渐变以及图案填充
填充选项中的其他选选项 有渐变以及图案填充
 点击颜色光圈的滑块可以调整颜色 空白处点击可以增加滑块 并且可以删除滑块
点击颜色光圈的滑块可以调整颜色 空白处点击可以增加滑块 并且可以删除滑块
 对线条的样式调整 其中有个圆角调整可以设置圆角
对线条的样式调整 其中有个圆角调整可以设置圆角
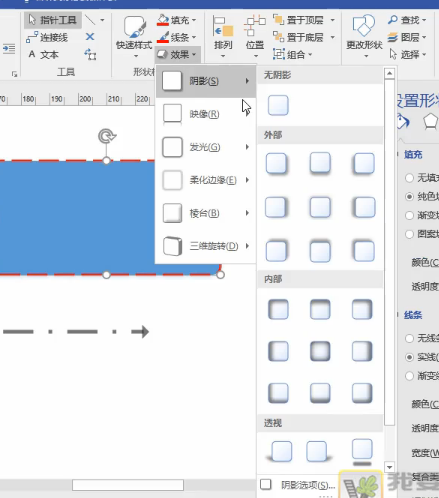
 对效果样式的应用
对效果样式的应用

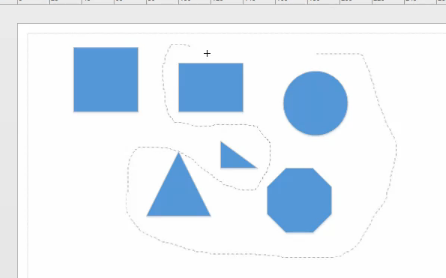
 套索选择的应用 用ctrl有时候过于麻烦
套索选择的应用 用ctrl有时候过于麻烦
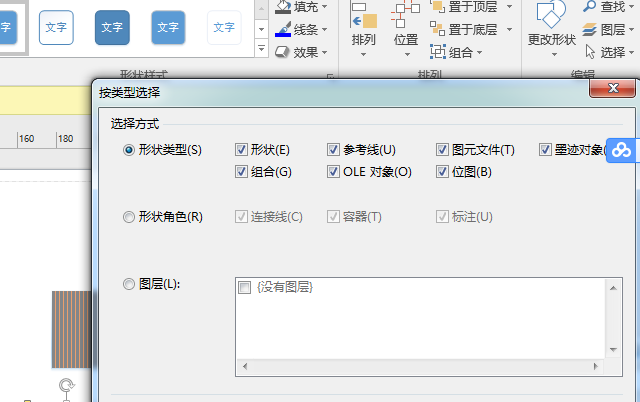
 单击选择之后选择按类型选择 这样可以分类选中 非常方便
单击选择之后选择按类型选择 这样可以分类选中 非常方便
 参考线的利用 拖动标尺得到参考线 可以按delete删除参考线
参考线的利用 拖动标尺得到参考线 可以按delete删除参考线

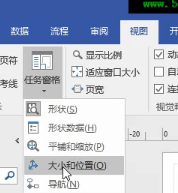
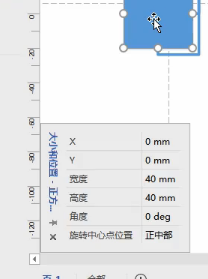
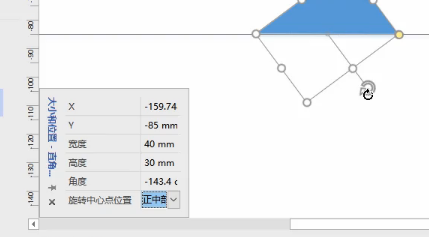
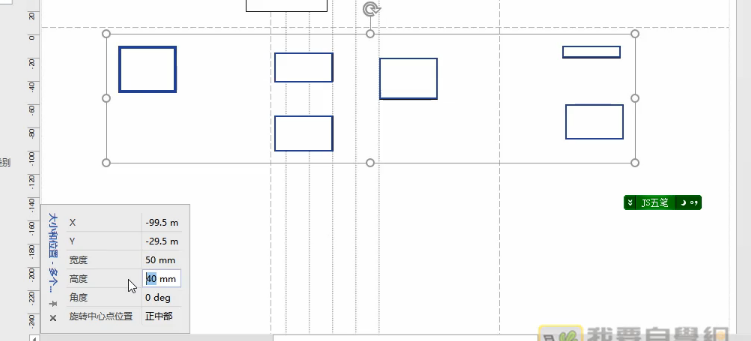
 视图里的任务窗格 选择大小和位置 然后出现窗口 更改X以及Y的坐标可以达到移动图标的目的
视图里的任务窗格 选择大小和位置 然后出现窗口 更改X以及Y的坐标可以达到移动图标的目的
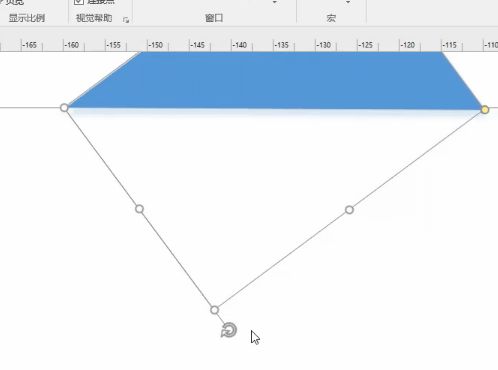
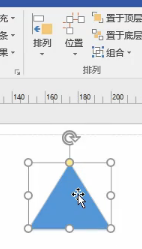
 旋转的效果不太满意可以放大图纸再操作!
旋转的效果不太满意可以放大图纸再操作!
 旋转点可以通过大小与位置窗格进行调整
旋转点可以通过大小与位置窗格进行调整
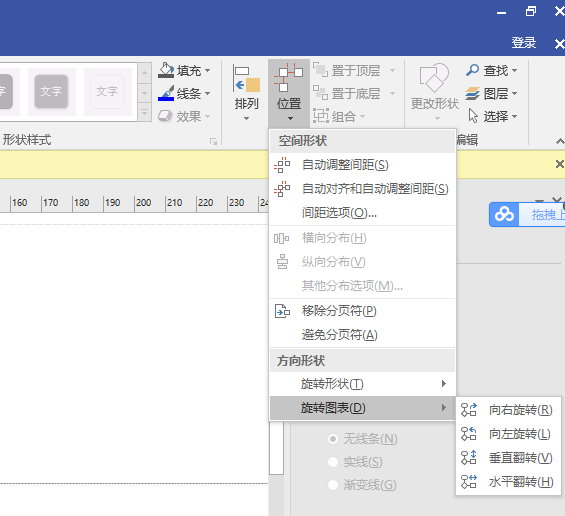
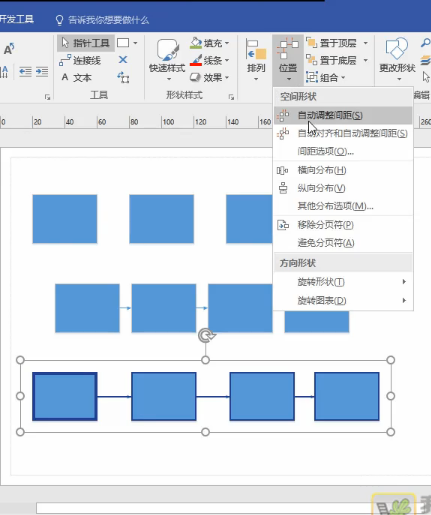
 位置按钮的利用 间距等等
位置按钮的利用 间距等等
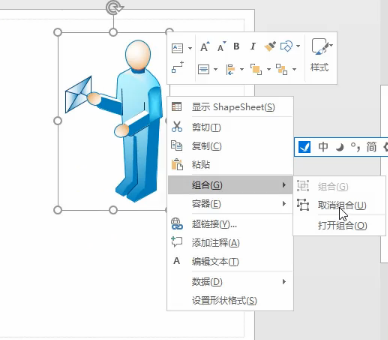
 对形状的组合利用
对形状的组合利用
 层次的操作
层次的操作
 利用参考线绘制形状
利用参考线绘制形状
 绘制椭圆之后按shift可以变成正圆
绘制椭圆之后按shift可以变成正圆
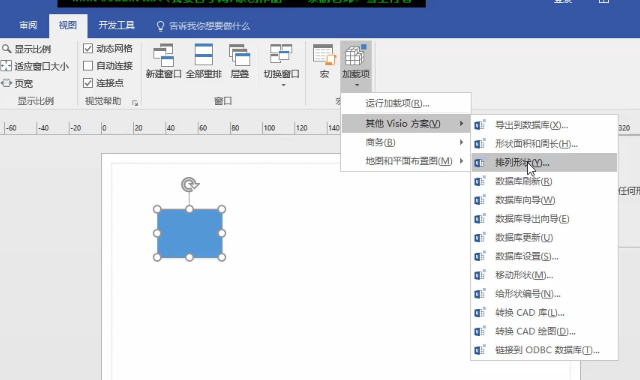
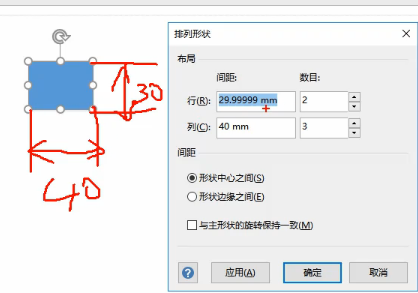
 利用排列 对形状进行组合排列 快速对齐
利用排列 对形状进行组合排列 快速对齐
 利用大小与位置窗格统一设置形状的大小
利用大小与位置窗格统一设置形状的大小
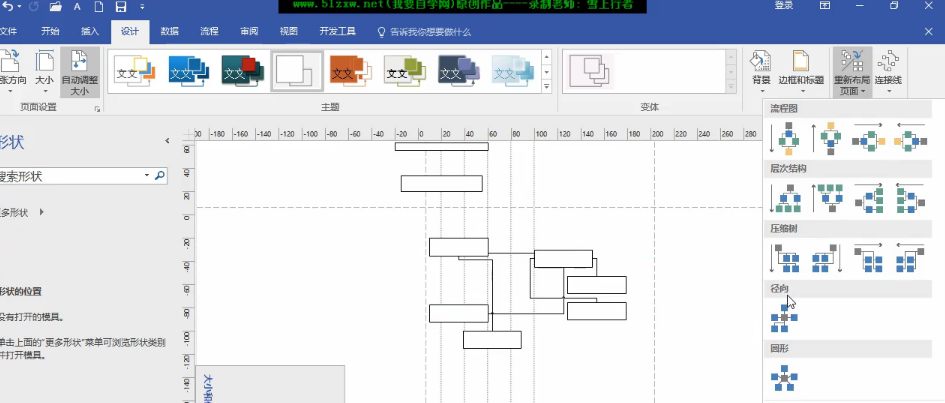
 设计按钮的自动调整大小里的重新布局可以快速的设置
设计按钮的自动调整大小里的重新布局可以快速的设置
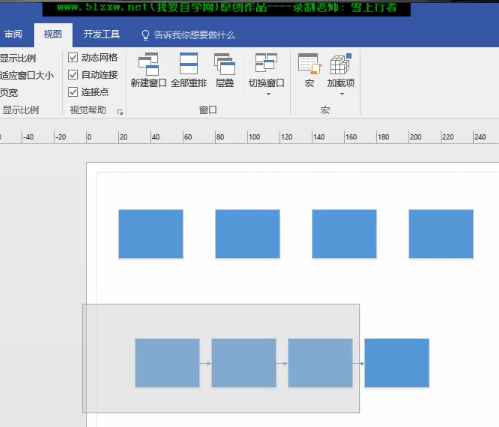
 视图的自动连接勾选上之后 生成的形状四周有三角线按钮 可以通过点击三角形在四周添加形状并链接
视图的自动连接勾选上之后 生成的形状四周有三角线按钮 可以通过点击三角形在四周添加形状并链接
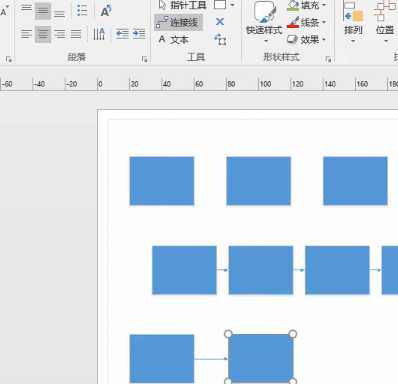
 选中连接线之后 自动生成的形状会自动链接在一起
选中连接线之后 自动生成的形状会自动链接在一起
 自动调整间距功能 也可以调整形状之间线的长度
自动调整间距功能 也可以调整形状之间线的长度
 连接符的使用 更多形状里面
连接符的使用 更多形状里面
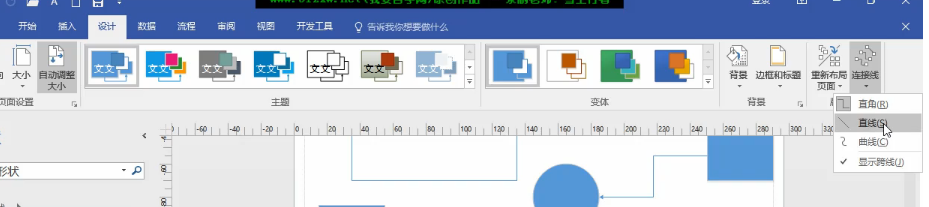
 设计按钮里面对链接线的设置
设计按钮里面对链接线的设置

 怎么让两个形状重合 选中之后点击排列 先顶端对齐 然后居中对齐
怎么让两个形状重合 选中之后点击排列 先顶端对齐 然后居中对齐
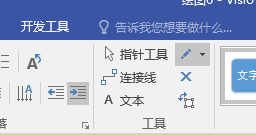
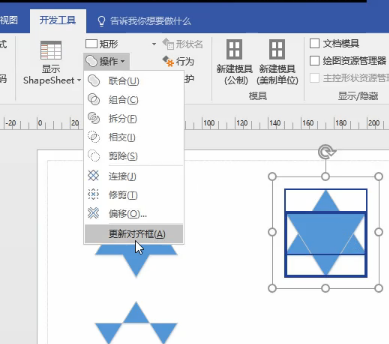
 开发工具按钮的操作按钮就是布尔运算
开发工具按钮的操作按钮就是布尔运算
 其中的联合就是将两个形状合并成一个形状 (类似和集)
其中的联合就是将两个形状合并成一个形状 (类似和集)
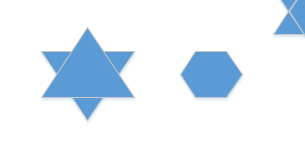
 其中的组合产生这样的效果(类似差集)
其中的组合产生这样的效果(类似差集)

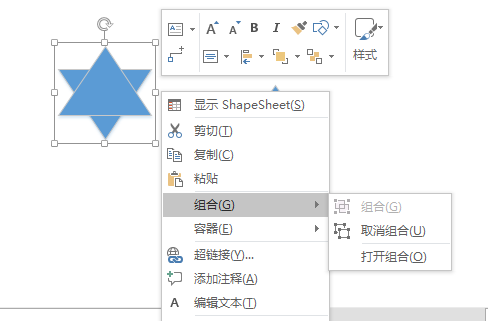
 通过右键组合可以将形状组成一个整体 但是跟布尔运算的组合不一样
通过右键组合可以将形状组成一个整体 但是跟布尔运算的组合不一样
 其中的拆分:将组成的整体拆分开 然后可以移动每一个拆开的部分
其中的拆分:将组成的整体拆分开 然后可以移动每一个拆开的部分
 其中的相交:类似于交集 重合的部分留下来
其中的相交:类似于交集 重合的部分留下来
 其中的剪除:第一个图形减去第二个图形
其中的剪除:第一个图形减去第二个图形
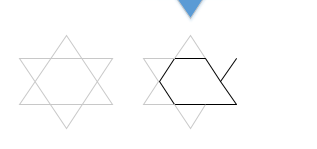
 其中的连接:形成了线条 可以对线条进行设置
其中的连接:形成了线条 可以对线条进行设置
 其中的修剪:将连接后的线进行拆开 然后可以删除线段进行修剪
其中的修剪:将连接后的线进行拆开 然后可以删除线段进行修剪


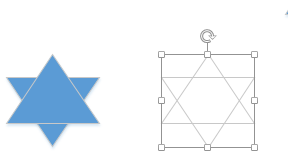
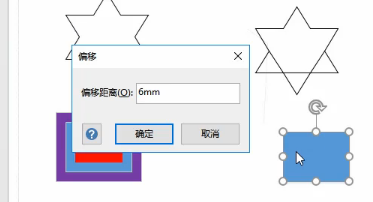
其中的偏移:选中一个形状之后 选择偏移 会在原来形状的基础上将线段偏移 相对的偏移 偏移小以及偏移大


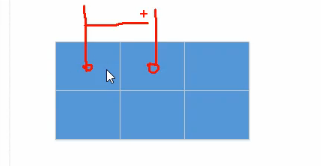
 间距可以设为负值 这代表着标尺位置 同时注意形状中心与边缘之间 两个勾选框的区别
间距可以设为负值 这代表着标尺位置 同时注意形状中心与边缘之间 两个勾选框的区别
 然后生成之前设置好的几个排列组合
然后生成之前设置好的几个排列组合
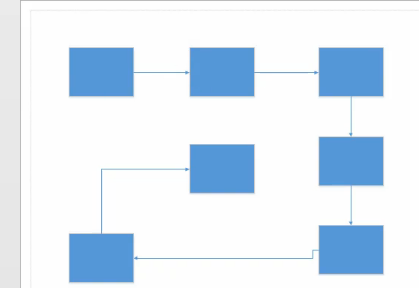
 连接线是默认放在一个图层中的
连接线是默认放在一个图层中的
 可以通过又上交的选择 然后选择图层中的连接线进行选中连接线 也可以通过形状角色的连接线进行选中
可以通过又上交的选择 然后选择图层中的连接线进行选中连接线 也可以通过形状角色的连接线进行选中
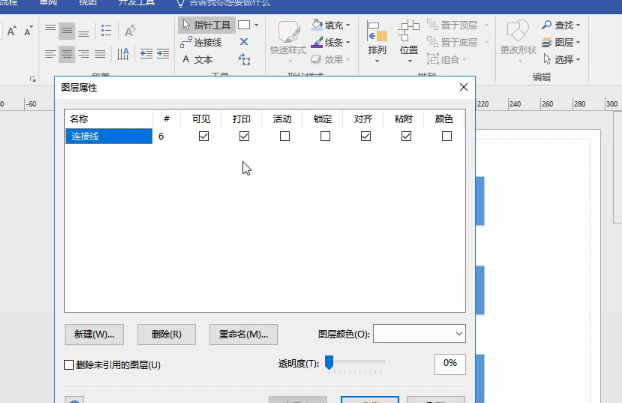
 选择右边的图层按钮 打开图层属性框 可以新建以及删除
选择右边的图层按钮 打开图层属性框 可以新建以及删除
 #号的是表示当前图层有几个对象 锁定之后就不能够移动那个图层的所有对象(跟保护有点类似)
#号的是表示当前图层有几个对象 锁定之后就不能够移动那个图层的所有对象(跟保护有点类似)


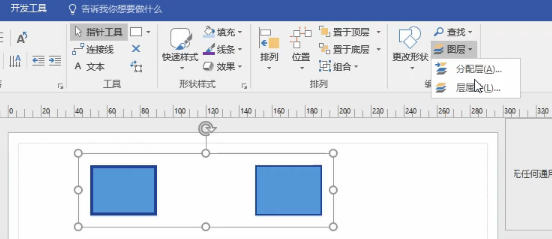
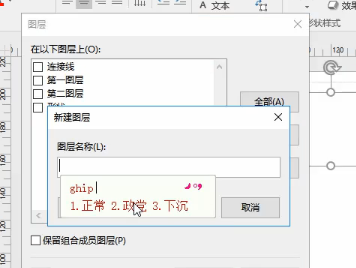
分配层 将指定的形状分配到建立好的层上去 前提是建立好层
图层中的无黏附意思就是:假如线已经跟形状连接到一起了 但是一旦移动形状 线段不会跟随移动 这就是无黏附 无对齐也是类似的。
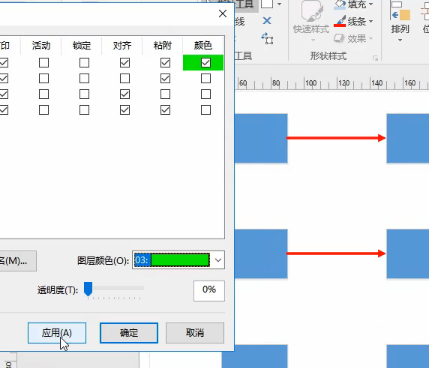
 属性中颜色的运用
属性中颜色的运用
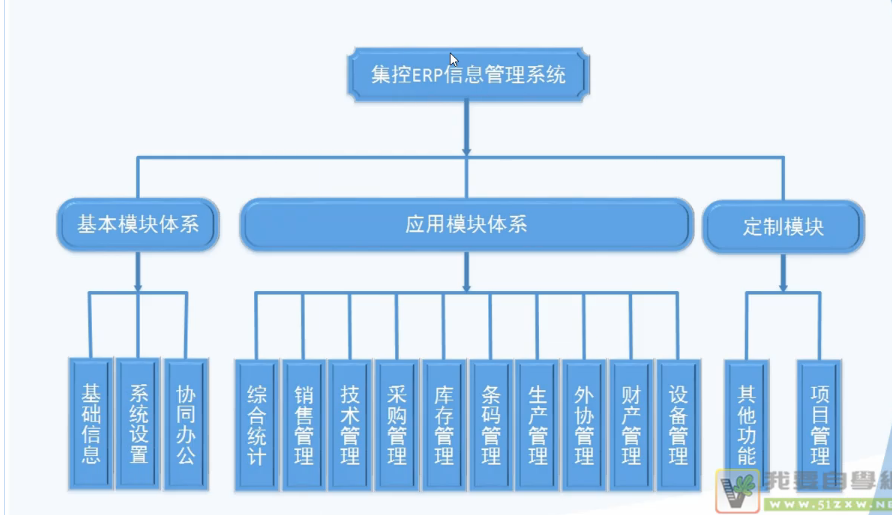
 开始任务制作:
开始任务制作:
CTRL+鼠标滚轮可以调整页面缩放
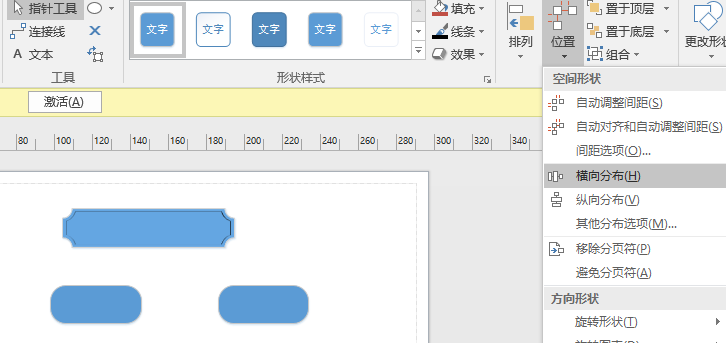
 位置里的横向分布可以调整图形间的距离等长 并且将重叠的形状分开
位置里的横向分布可以调整图形间的距离等长 并且将重叠的形状分开
 右上角有个小A的图标就是一个更改文字方向的按钮
右上角有个小A的图标就是一个更改文字方向的按钮
 利用参考线绘制连接线
利用参考线绘制连接线
Visioi形状相关应用的更多相关文章
- [阿里DIN]从模型源码梳理TensorFlow的形状相关操作
[阿里DIN]从模型源码梳理TensorFlow的形状相关操作 目录 [阿里DIN]从模型源码梳理TensorFlow的形状相关操作 0x00 摘要 0x01 reduce_sum 1.1 reduc ...
- svg形状相关的学习(二)
_ 阅读目录 一:线段 二:笔画特性 1. stroke-width 2. stroke-opacity 3. stroke-dasharray 属性 三:常见的形状 1. 矩形 2. 圆角矩形 3. ...
- iOS10 UI教程视图的几何形状
iOS10 UI教程视图的几何形状 视图属性中的一部分属性可以让定义的视图绘制在屏幕上.在讲解这些属性前,我们首先将讲解,定义视图的几何形状所涉及到的结构类型.这些结构类型如下: CGPoint:它表 ...
- cesium编程入门(五)绘制形状
通过Entity添加形状 先来看一个添加立方体的例子 var viewer = new Cesium.Viewer('cesiumContainer'); var redBox = **viewer. ...
- cesium编程入门(五)绘制形状
通过Entity添加形状 先来看一个添加立方体的例子 var viewer = new Cesium.Viewer('cesiumContainer'); var redBox = **viewer. ...
- WPF 中的形状和基本绘图概述
本主题概述如何使用 Shape 对象绘图. Shape 是一种允许您在屏幕中绘制形状的 UIElement 类型. 由于它们是 UI 元素,因此 Shape 对象可以在 Panel 元素和大多数控件中 ...
- AI (Adobe Illustrator)详细用法(四)
本节主要是介绍和形状相关的操作. 一.外观面板的使用 熟悉外观面板的使用很重要. 1.新增描边 外观面板可以让我们增加多个描边. 点击“新增描边”,系统自动添加一个描边. 选中文字,新增描边,可以修改 ...
- Java sun的JDK
JDK概述 JDK(Java Development Kit)是Sun Microsystems针对Java开发员的产品.自从Java推出以来,JDK已经成为使用最广泛的Java SDK(Softwa ...
- javafx之CSS初探
文档:http://www.haogongju.net/art/1807238 javafx中的css元素必须有-fx-前缀. 一.介绍 java8中新增了javafx.css开放了css相关api. ...
随机推荐
- POJ-3026_Borg Maze
Borg Maze Time Limit: 1000MS Memory Limit: 65536K Description The Borg is an immensely powerful race ...
- QT_OPENGL-------- 3.ElementArraryBuffer
与上一节内容基本相同,只是用ElementArraryBuffer绘制三角形,也就是VBO与IBO. 1.VBO 一系列点,通过glDrawArrays指定绘制几个点,是连续的,不能跳跃.2.IBO( ...
- ArcGIS下如何提取研究区域
举个例子,如果我用“按位置选择工具”从shitrt图层中提取普查小区在count6中的部分,并将结果输出为shapefile文件cnty6trt,可以这么做: 就OK了
- ADT上跑java application
Invalid layout of java.lang.String at value## A fatal error has been detected by the Java Runtime En ...
- CH1401 兔子与兔子
#include<bits/stdc++.h> using namespace std; ,p=; typedef unsigned long long ULL;//自然溢出 ULL f[ ...
- PDM->OOM->C#实体类生成时,对Blob类型字段的处理
pdm中的Blob字段生成OOM时,自动变成了string类型,再生成实体类时也是string 如何将oom中对应的blob字段设置为Byte[]类型,目前没找到方法, 只能通过脚本,将生成后的OOM ...
- day5_python之环境变量设置
1.设置环境变量 import os,sys print(os.path.abspath(__file__)) #当前py文件的绝对路径 print(os.path.dirname(os.path.a ...
- 2018-10-20-WPF-通过位处理合并图片
title author date CreateTime categories WPF 通过位处理合并图片 lindexi 2018-10-20 16:53:49 +0800 2018-10-20 1 ...
- H3C 命令级别
- Open Source Software List: The Ultimate List
http://www.datamation.com/open-source/ Accessibility 1. The Accessibility Project The Business Value ...
