第二阶段:1.流程图:10.visio绘制泳道图
 选择跨智能 同时水平
选择跨智能 同时水平
 设置好泳道图标题以及泳道名字 泳道位置可以拖拽更换
设置好泳道图标题以及泳道名字 泳道位置可以拖拽更换
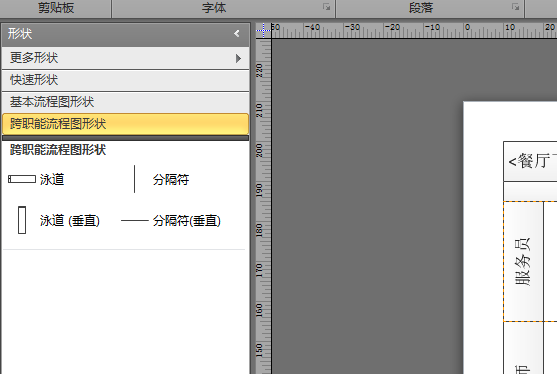
 左侧有一些基本的形状 包括分隔符等等
左侧有一些基本的形状 包括分隔符等等
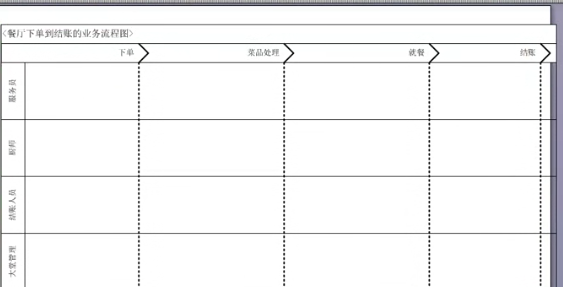
 添加分隔符并填上分隔符上面的阶段名称
添加分隔符并填上分隔符上面的阶段名称
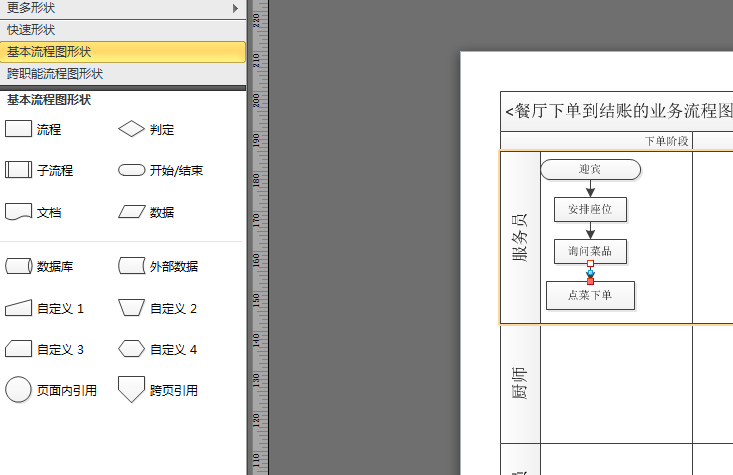
 左边选择形状界面 然后拖拽使用 同时可以用连接线链接起来 连接线在上方 也可以用ctr键按住复制形状 类似axure
左边选择形状界面 然后拖拽使用 同时可以用连接线链接起来 连接线在上方 也可以用ctr键按住复制形状 类似axure

完整的餐厅流程泳道图!
第二阶段:1.流程图:10.visio绘制泳道图的更多相关文章
- 用Visio画泳道图
在一次会议中看到有个同事在讲解业务流程时画了一个与PD中很类似的泳道图,但是在图的左侧确有一个阶段的列,事后与他沟通,才知道他这个图是”拼”出来的,也就是说所有的图都是他一点点的在画图工具中做出来的. ...
- Visio绘制时序图
用visio建立时序图 1.选择模版 2.常见符号 时序图创建步骤 1.确定交互过程的上下文: 2.识别参与过程的交互对象: 3.为每个对象设置生命线: 4.从初始消息开始,依次画出随后消息: 5.考 ...
- 【PowerDesigner】【10】绘制类图
前言:我感觉我也是一知半解,参考博客的内容会比我的文章更有帮助 用途:描述项目中类与类的关系(即描述java文件) 正文: 1,新建oomFile→New Model→Model types→Obje ...
- visio 画泳道图
参考
- 用canvas绘制折线图
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- php中用GD绘制折线图
php中用GD绘制折线图,代码如下: Class Chart{ private $image; // 定义图像 private $title; // 定义标题 private $ydata; // 定 ...
- 利用Flex组件birdeye绘制拓扑关系图
birdeye绘制拓扑关系图 1.flex简单介绍 Flex 是一个高效.免费的开源框架,可用于构建具有表现力的 Web应用程序,这些应用程序利用Adobe Flash Player和Adobe AI ...
- HTML5 WebAudioAPI(三)--绘制频谱图
HTML <style> #canvas { background: black; } </style> <div class="container" ...
- 【译】在Asp.Net中操作PDF - iTextSharp - 绘制矢量图
原文 [译]在Asp.Net中操作PDF - iTextSharp - 绘制矢量图 在上一篇iTextSharp文章中讲述了如何将现有的图片插入PDF中并对其进行操作.但有时,你需要在PDF中绘制不依 ...
随机推荐
- oracle显示和设置环境变量
概述:可以用来控制输出的各种格式. (1)linesize 用于控制每行显示多少个字符,默认80个字符. 基本用法:set linesize 字符数 aql>show linesize sql ...
- TCP之单项通信
TestServer.java package com.sxt.tcp; /* * 服务端 */ import java.io.DataInputStream; import java.io.IOEx ...
- 从零学React Native之03页面导航
之前我们介绍了RN相关的知识: 是时候了解React Native了 从零学React Native之01创建第一个程序 从零学React Native之02状态机 本篇主要介绍页面导航 上一篇文章给 ...
- web移动开发小贴士
1.判断手机类型 var u = navigator.userAgent; || u.indexOf(; //android var isiOS = !!u.match(/\(i[^;]+;( U;) ...
- HZOJ 星际旅行
正解欧拉路,其实看完题解还是挺简单的,由于对欧拉路这种东西没怎么接触过,所以考试时没想出来,知识还是有漏洞啊. 另外这题的题解写的也不是很清楚(可能大佬作者觉得这是一道送分题……),首先判断联通(注意 ...
- centos下iptables安装
[root@localhost ~]# yum install iptables -y[root@localhost ~]# yum install iptables-services 查看安装情况 ...
- laravel 学习笔记blog后台
https://github.com/almasaeed2010/adminlte composer require "almasaeed2010/adminlte=~2.0"
- xUtils框架的介绍(二)
xUtils中有四大组件可以供我们使用,分别是ViewUtils.HttpUtils.BitmapUtils以及DbUtils.如果你没能先读一下我的上一篇文章,那么请你移步过去先整体了解一下,再回过 ...
- Codeforces Round #176 (Div. 1 + Div. 2)
A. IQ Test 模拟. B. Pipeline 贪心. C. Lucky Permutation 每4个数构成一个循环. 当n为偶数时,n=4k有解:当n为奇数时,n=4k+1有解. D. Sh ...
- Activiti学习之spring boot 与activiti整合
声明:本文是springboot2.0的多项目构建,springboot2.0和spingboot1.5的配置是有出入的,构建项目之前请规范您的springboot版本,选择2.0以上. 一.在IDE ...
