原生Ajax发送get、post请求每一步
说明
发送Ajax的请求的核心对象是XMLHttpRequest,因此我们需要了解该对象的相关属性和方法
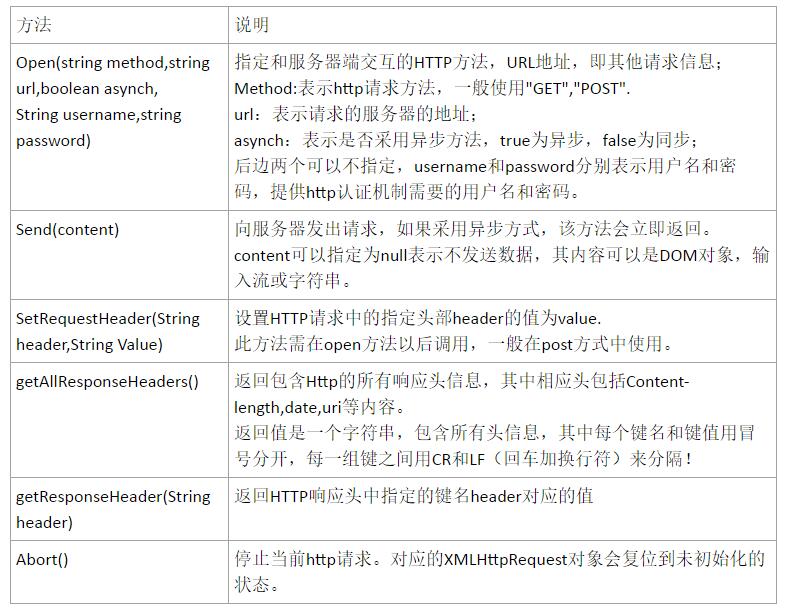
方法(图一)

属性(图二)

第一步:创建 XMLHttpRequest对象,下面都简写为 xhr对象
由于XMLHttpRequest不兼容IE6及以下的浏览器,因此在IE6及以下的浏览器不能使用XMLHttpRequest创建 xhr对象,使用ActiveXObject('Microsoft.XMLHTTP')代替。但是我写好之后测试了一波,IE5好像支持 XMLHttpRequest对象,IE6没测,因此技术不断更新,现在看到的不一定是对的。还需要自己动手测试以下。
var xhr = nullif (window.XMLHttpRequest){//如果浏览器存在这个对象 则以这种方式创建xhr = new XMLHttpRequest()} else{//否则 以下面这种方式xhr = new ActiveXObject('Microsoft.XMLHTTP')}//或者使用 try catch 这里与上面的 if 语句 效果等同try{xhr = new XMLHttpRequest()}catch(e){xhr = new ActiveXObject('Microsoft.XMLHTTP')}
第二步:准备发送,调用open方法
xhr.open(type, url, boolean),该方法具有三个参数。
type:请求的方式,可以是以下这些值: GET、POST、DELETE、OPTIONS、HEAD、PUT、TRACE、CONNECT,用的最多的是 GET、POST请求。
url: 请求路径和参数。路径和参数以?为分割线例如 :http://localhost:3000?uname="车神-黄杰&age=23"
boolean:操作方式,true(默认值) --->异步发送请求 false ---> 同步发送请求。
第三步:发送,调用send方法
xhr.send()
GET请求:最好传入null,有些浏览器约定好了,在发送GET请求时不传入null会报错。
POST请求:传入向服务器发送的数据。
向服务器发送数据
GET请求
此时数据由open方法传入,数据拼接在第二个参数请求路径的后面 以?为分隔符。
在IE浏览器中,请求参数存在中文会出现乱码 此时需要对请求参数进行编码 使用encodeURI(parme)解决兼容性。
encodeURI() 可把字符串作为 URI 进行编码 但是对于一些ASCLL的字母或者数字不会进行编码, 一些特殊的符号也不会进行编码 例如_ . ! ~ * ' ( ) 等
例如encodeURI('宿舍') 此时结果为 %E5%AE%BF%E8%88%8D 。
var parme = 'username=' + "车神-黄杰" + '&paw='+ 123//在IE浏览器会出现乱码//xhr.open('GET', 'http://localhost:3000/?' + parme, true)xhr.open('GET', 'http://localhost:3000/?' + encodeURI(parme), true)
POST请求
在发送GET请求的时候,send()方法传入null,而在POST请求中,传入需要发送给服务器的数据。
此时不需要对请求字符串进行编码,但是需要设置Content-Type为application/x-www-form-urlencoded。
var parme = 'username=' + "车神-黄杰" + '&paw='+ 123//调用open方法xhr.open('POST', 'http://localhost:3000/', true)//设置Content-Typexhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')//发生数据xhr.send(parme)
第四步:处理请求
绑定 onreadystatechange事件
readyState 为 4说明收到数据
status 为 200 表示数据完整
xhr.onreadystatechange = function () {// 状态为4 表示收到数据if (xhr.readyState === 4){//状态码为 200 表示数据完整if (xhr.status === 200){//接收并处理数据var rel = xhr.responseText}}}
示例
主要的事件
onreadystatechange,属性readyState、status,请看图一、图二即可
GET
getAjax()function getAjax(){//发送Ajax的步骤var parme = 'username=' + "车神-黄杰" + '&paw='+ 123//第一步: 创建XMLHttpRequest对象var xhr = nullif (window.XMLHttpRequest){//如果浏览器存在这个对象 则以这种方式创建xhr = new XMLHttpRequest()} else{//否则 以下面这种方式xhr = new ActiveXObject('Microsoft.XMLHTTP')}//第二步 准备发送 调用opent方法 (有三个参数) 拼接数据xhr.open('GET', 'http://localhost:3003/?' + encodeURI(parme), true)//第三步 发送 调用send方法xhr.send(null)//get请求 为null//第四步处理请求 绑定事件onreadystatechangexhr.onreadystatechange = function () {// 状态为4 表示收到数据if (xhr.readyState === 4){//状态码为 200 表示数据完整if (xhr.status === 200){//接收并处理数据var rel = xhr.responseText//接收的是json数据 使用JSON.parse()转为js对象console.log("GET: " + JSON.parse(rel).msg)}}}}
POST
postAjax()function postAjax(){//发送Ajax的步骤var parme = 'username=' + "车神-黄杰" + '&paw='+ 123//第一步: 创建XMLHttpRequest对象var xhr = nullif (window.XMLHttpRequest){//如果浏览器存在这个对象 则以这种方式创建xhr = new XMLHttpRequest()} else{//否则 以下面这种方式xhr = new ActiveXObject('Microsoft.XMLHTTP')}//第二步 准备发送 调用opent方法 (有三个参数) 拼接数据xhr.open('POST', 'http://localhost:3003/?', true)//第三步 发送 调用send方法//设置Content-Typexhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')xhr.send(parme)//get请求 为null//第四步处理请求 绑定事件onreadystatechangexhr.onreadystatechange = function () {// 状态为4 表示收到数据if (xhr.readyState === 4){//状态码为 200 表示数据完整if (xhr.status === 200){//接收并处理数据var rel = xhr.responseText//接收的是json数据 使用JSON.parse()转为js对象console.log("POST: " + JSON.parse(rel).msg)}}}}
node简单服务器 只是部分代码
//GETrouter.get('/', (req, res) =>{res.json({"msg": "发生成功", "code": 1})})//POSTrouter.post('/', (req, res) =>{res.json({"msg": "发生成功", "code": 1})})
打印结果

原生Ajax发送get、post请求每一步的更多相关文章
- Ajax发送PUT/DELETE请求时出现错误的原因及解决方案
本文讲什么? 大家应该都知道.在HTTP中,规定了很多种请求方式,包括POST,PUT,GET,DELETE等.每一种方式都有这种方式的独特的用处,根据英文名称,我们能够很清楚的知道DELETE方法的 ...
- 原生Ajax发送请求
ajax get&post 1.使用get发送请求,会有请求缓存 1)什么叫请求缓存,请求信息相同浏览器不会再向服务器发送请求,导致访问服务器失败. 2)解决:将随机数添加到请求路径后面参数 ...
- Ajax发送和接收请求
首先Ajax的不刷新页面提交数据 基本上浏览器能接收的信息,Ajax都可以接收,ex:字符串,html标签,css标签,xml格式内容,json格式内容等等..... <script> / ...
- 手动(原生ajax)和自动发送ajax请求 伪ajax(Ifrname)
自动发送 ---> 依赖jQuery文件 实例-->GET请求: function AjaxSubmit() { $.ajax({ url:'/data', type:"GET ...
- 原生js发送ajax请求
堕落了一阵子了,今天打开博客,发现连登录的用户名和密码都不记得了.2016年已过半,不能再这么晃荡下去了. 参加了网易微专业-前端攻城狮 培训,目前进行到大作业开发阶段,感觉举步维艰.但是无论如何,不 ...
- 原生JS实现ajax 发送post请求
1. [代码]原生JS实现ajax 发送post请求 <script> var oStr = ''; var postData = {}; var oAjax = null; //post ...
- 原生JS发送Ajax请求、JSONP
一.JS原生Ajax Ajax=异步Javascript+XML: ajax是一种数据请求的方式,不需要刷新整个页面.这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新. ajax的核心 ...
- 原生JS实现Ajax及Ajax的跨域请求
前 言 如今,从事前端方面的程序猿们,如果,不懂一些前后台的数据交互方面的知识的话,估计都不太好意思说自己是程序猿.当然,如今有着许多的框架,都有相对应的前后台数据交互的方法. ...
- 原生ajax的请求函数
ajax:一种请求数据的方式,不需要刷新整个页面:ajax的技术核心是 XMLHttpRequest 对象:ajax 请求过程:创建 XMLHttpRequest 对象.连接服务器.发送请求.接收响应 ...
随机推荐
- DEVOPS技术实践_11:Jenkins集成Sonar
前言 前面已经有介绍sonar的安装,简单应用,下面在简答的研究一下sonar和jenkins集成的简单使用,对于sonar的安装不做介绍 一 sonar的简单介绍 持续检查避免了低质量的代码,比如S ...
- 019 Ceph整合openstack
一.整合 glance ceph 1.1 查看servverb关于openstack的用户 [root@serverb ~]# vi ./keystonerc_admin unset OS_SERVI ...
- 曹工杂谈--使用mybatis的同学,进来看看怎么在日志打印完整sql吧,在数据库可执行那种
前言 今天新年第一天,给大家拜个年,祝大家新的一年里,技术突突突,头发长长长! 咱们搞技术的,比较直接,那就开始吧.我给大家看看我demo工程的效果(代码下边会给大家的): 技术栈是mybatis/m ...
- 003eop常见问题设置
- C++指针声明
指针声明 void f(int) void (*p1)(int)=&f; void (*p2)(int)=f; 调用例子: int f(); int (*p) ()=f; //指针p指向f i ...
- phpstudy nginx设置CORS跨域不起作用的可能解决方法
今天搞了半天的跨域问题,想通过nginx配置跨域,希望以后本地调试程序都不用为这件事烦心.无非就是设置几个请求头: add_header Access-Control-Allow-Origin *; ...
- 【开源】后台权限管理系统升级到aspnetcore3.1
*:first-child { margin-top: 0 !important; } .markdown-body>*:last-child { margin-bottom: 0 !impor ...
- 通过ArcGIS将数据存储到SQL Server2012中
一.软件安装: ARCGIS 10.3安装 SQLserver2012安装 ARCGIS 10.3 安装(注意ARCGIS10.3并不用安装配置ARCSDE). https://wenku.baidu ...
- pair 数组
当有两个元素需要绑定在一起的时候可以用结构体 , 此时也可以用 pair 数组去替代结构体 . 定义 : pair<int, double> p1; //使用默认构造函数 pair< ...
- 关于将vs项目推到GitHub上遇到的问题
想整理下项目,然后通过vs推到github下. 1.在vs上创建好了一个程序.点中解决方案-->右键-->将项目加入代码库. 2.在github上创建好一个仓库,然后复制下https 3. ...
