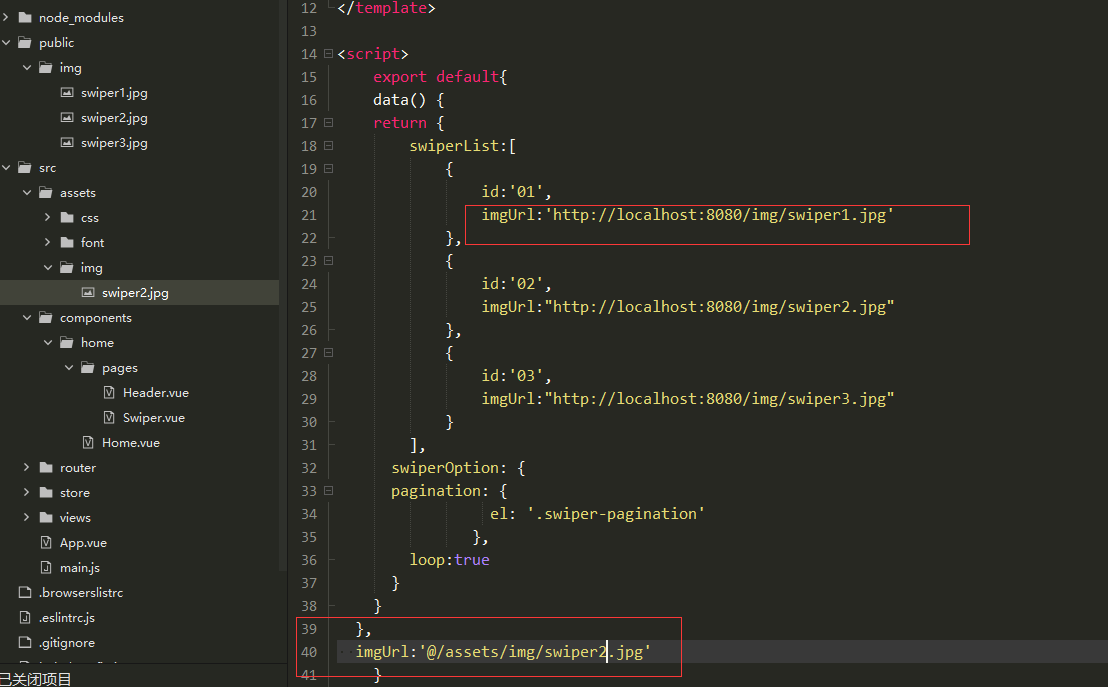
vue-cli3中引入图片的几种方式和注意事项
如果你是在数据中引入图片,他是从项目中引入的应该按第一种方式引入

如果不是在数据中引入图片,可以按第二种方式引入
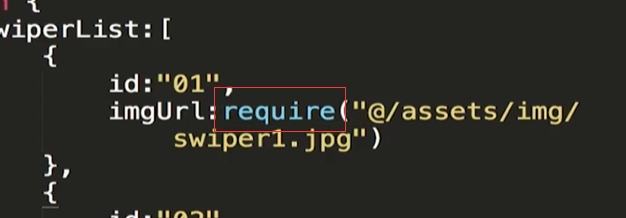
如果你在数据中引入图片,但是不想按第一种引入方式,还可以用下面这种方式,在前面加个require,也是可以的

vue-cli3中引入图片的几种方式和注意事项的更多相关文章
- vue.js中引入图片
vue中引入图片 前言:vue中引入图片时,会显示不出来,除非在css中引入.而在template中或者js动态引入时,会显示不出图片. 解决一 图片通过后端返回引入网络图片路径即可. <div ...
- vue项目中导出PDF的两种方式
参考大家导出的方式,基本上是如下两种: 1.使用 html2Canvas + jsPDF 导出PDF, 这种方式什么都好,就是下载的pdf太模糊了.对要求好的pdf这种方式真是不行啊! 2.调用浏览器 ...
- vue项目中引用echarts的几种方式
准备工作: 首先我们初始化一个vue项目,执行vue init webpack echart,接着我们进入初始化的项目下.安装echarts, npm install echarts -S //或 ...
- iOS中拉伸图片的几种方式
假如下面的一张图片,是用来做按钮的背景图片的,原始尺寸是(128 * 112) 按钮背景图片.png 我们通过代码将这张图片设置为按钮的背景图片,假如我们将创建好的按钮的宽高设置为:(W=200, H ...
- PHP中引入文件的四种方式详解
四种语句 PHP中有四个加载文件的语句:include.require.include_once.require_once. 基本语法 require:require函数一般放在PHP脚本的最前面,P ...
- PHP中引入文件的四种方式及区别
文件加载语句:include,require,include_once,require_once include,require: require函数通常放在 PHP 程序的最前面,PHP 程序在执行 ...
- vue vue-cli中引入全局less变量的方式
我们经常用less定义一些全局变量,比如主题的颜色,为了避免在每个组件中引用我首先尝试放在main.js中,发现并不起作用... 先看vue-cli2.x 版本如何解决 1.安装; npm insta ...
- 引入springboot的两种方式以及springboot容器的引入
一.在项目中引入springboot有两种方式: 1.引入spring-boot-starter-parent 要覆盖parent自带的jar的版本号有两种方式: (1)在pom中重新引入这个jar, ...
- Vue Cli3 中别名的配置问题
Vue Cli3 中别名的配置问题 vue-cli3中是没有config.build等目录的,这是因为vue-cli3中将这些配置隐藏起来了,如果想要修改,可以在vue.config.js文件中进行修 ...
随机推荐
- vs指定QT的工作目录(依赖第三方动态库时,这时vs编译出来后,运行会提示缺少动态库)good
当一个工程依赖第三方动态库时,这时vs编译出来后,运行会提示缺少动态库.解决方法: 项目->属性->调试: 工作目录:指定程序运行时的目录 环境:指定程序运行时的环境变量 我们可以在环境变 ...
- 网络知识02:TCP/IP概述
一 DOD模型 传输控制协议IRI特网协议(TCP/IP)组是由美国国防部(DOD)所创建的,主要用来确保数据的完整性及在毁灭性战争中保持通信 是由一组不同功能的协议组合在一起的协议簇 利用一组协议 ...
- 为什么在做微服务设计的时候需要DDD?
记得之前在规划和设计微服务架构的时候,张队长给了我一个至今依然记忆深刻的提示:『你的设计蓝图里为什么没有看到DDD的影子呢?』 随着对充血模型的领域认知的加深,我越加感觉到DDD的重要性.但是DDD内 ...
- $HNOI2012\ $ 集合选数 状压$dp$
\(Des\) 求对于正整数\(n\leq 1e5\),{\(1,2,3,...,n\)}的满足约束条件:"若\(x\)在该子集中,则\(2x\)和\(3x\)不在该子集中."的子 ...
- 聊聊Python中的描述符
描述符是实现描述符协议方法的Python对象,当将其作为其他对象的属性进行访问时,该描述符使您能够创建具有特殊行为的对象. 通常,描述符是具有“绑定行为”的对象属性,其属性访问已被描述符协议中的方法所 ...
- MySQL中文乱码 - window环境
MySQL中文乱码 window环境 Linux环境请参考这篇文章:[https://www.cnblogs.com/hankleo/p/9695842.html]: 查看及修改字符集sql --查看 ...
- Jmeter之BeanShell变量使用讲解
一.在测试过程中经常会遇到一些业务逻辑处理需要,单纯的线程设置不能满足,这时候就要使用BeanShell编写一定的脚本 前置处理器:BeanShell PreProcessor,主要接口请求前做一些参 ...
- Maven 生命周期的概念(指令默认顺序执行)
生命周期的概念 IDEA中使用maven构建项目都集中放到了窗口右侧"Maven Projects"中,点击该区域可以直观的看到,maven中几个常用指令都归类为LifeCycle ...
- Spring中常见的设计模式——策略模式
策略模式(Strategy Pattern) 一.策略模式的应用场景 策略模式的应用场景如下: 系统中有很多类,而他们的区别仅仅在于行为不同. 一个系统需要动态的在集中算法中选择一种 二.用策略模式实 ...
- docker-网络驱动
网络驱动程序 Docker的网络子系统是可插拔的,使用驱动程序.默认情况下存在多个驱动程序,并提供核心网络功能: bridge:默认网络驱动程序.如果未指定驱动程序,则这是要创建的网络类型.当的应用程 ...
