微信小程序框架分析小练手(三)——仿香哈菜谱小程序制作
香哈菜谱是一款围绕美食而成的小程序,在这里可以查看各式各样的菜谱。
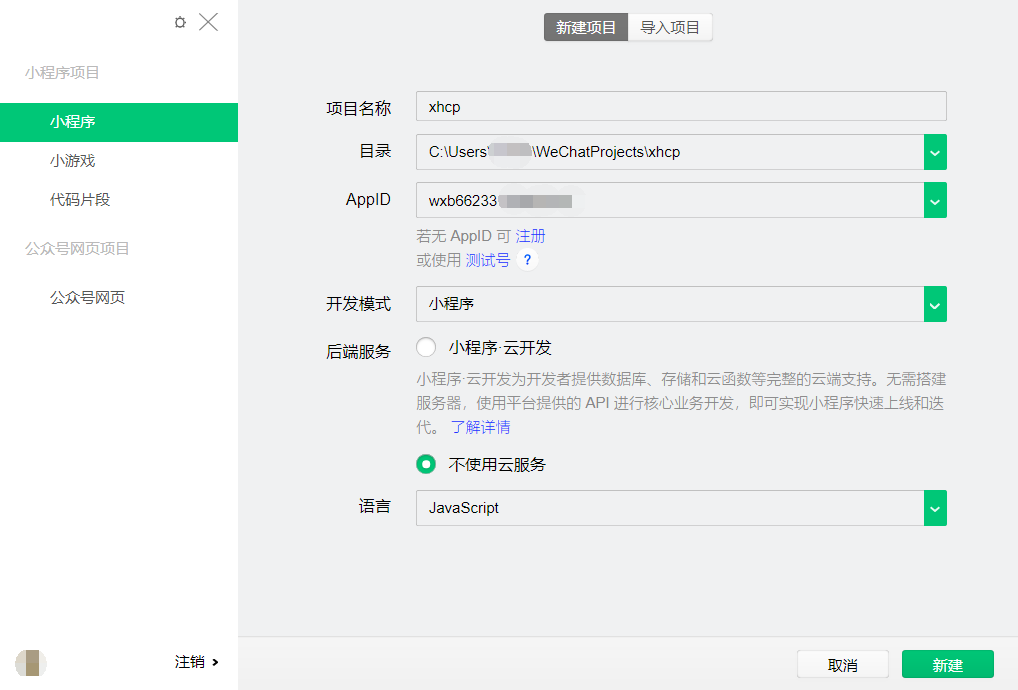
一、打开微信开发者工具,新建一个项目:xhcp。如下图:

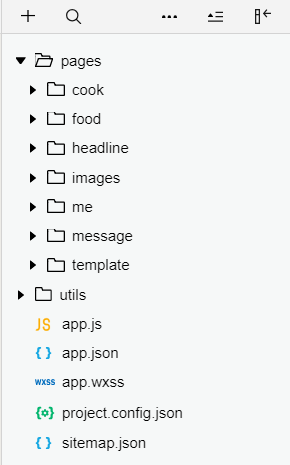
二、建立如下的一些目录:

三、将底部标签导航图标、美食轮播图片、宫格导航图标、香哈头条美食图片的素材放置于pages文件夹下的images中:

Ⅰ、底部标签栏设计
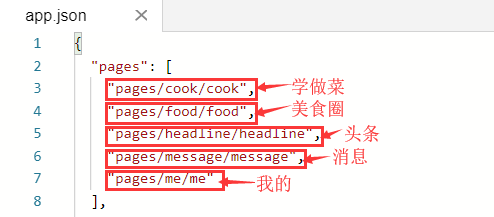
四、打开app.json配置文件,在pages数组中添加5个页面路径"pages/cook/cook","pages/food/food","pages/headline/headline","pages/message/message","pages/me/me"。
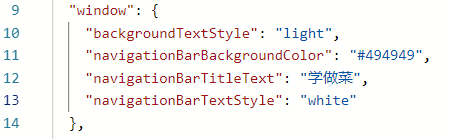
在windows数组里配置窗口导航背景颜色为灰色(#494949),导航栏文字为“学做菜”,字体颜色为白色(#ffffff):


五、在tabBar对象中配置底部标签栏导航背景色为白色(#ffffff),文字默认颜色为灰色(#999999),选中时颜色为红色(#CC1004),在list数组中配置底部标签栏导航对应的页面、导航名称、默认时图标及选中时图标。
app.json的完整代码如下:
- {
- "pages": [
- "pages/cook/cook",
- "pages/food/food",
- "pages/headline/headline",
- "pages/message/message",
- "pages/me/me"
- ],
- "window": {
- "backgroundTextStyle": "light",
- "navigationBarBackgroundColor": "#494949",
- "navigationBarTitleText": "学做菜",
- "navigationBarTextStyle": "white"
- },
- "tabBar": {
- "selectedColor": "#CC1004",
- "color": "#999999",
- "backgroundColor": "#ffffff",
- "borderStyle": "black",
- "list": [
- {
- "pagePath": "pages/cook/cook",
- "text": "学做菜",
- "iconPath": "pages/images/tab/cook-0.jpg",
- "selectedIconPath": "pages/images/tab/cook-1.jpg"
- },
- {
- "pagePath": "pages/headline/headline",
- "text": "头条",
- "iconPath": "pages/images/tab/headline-0.jpg",
- "selectedIconPath": "pages/images/tab/headline-1.jpg"
- },
- {
- "pagePath": "pages/food/food",
- "text": "美食圈",
- "iconPath": "pages/images/tab/food-0.jpg",
- "selectedIconPath": "pages/images/tab/food-0.jpg"
- },
- {
- "pagePath": "pages/message/message",
- "text": "消息",
- "iconPath": "pages/images/tab/message-0.jpg",
- "selectedIconPath": "pages/images/tab/message-1.jpg"
- },
- {
- "pagePath": "pages/me/me",
- "text": "我的",
- "iconPath": "pages/images/tab/me-0.jpg",
- "selectedIconPath": "pages/images/tab/me-1.jpg"
- }
- ]
- }
- }
至此,底部标签导航就设计完成了:

Ⅱ、宫格导航设计
在学做菜的页面中,有海报轮播的图片(微信小程序中有专门的swiper滑块视图组件实现这个效果),还要4跟宫格导航:菜谱分类、视频、美食养生和闪购。
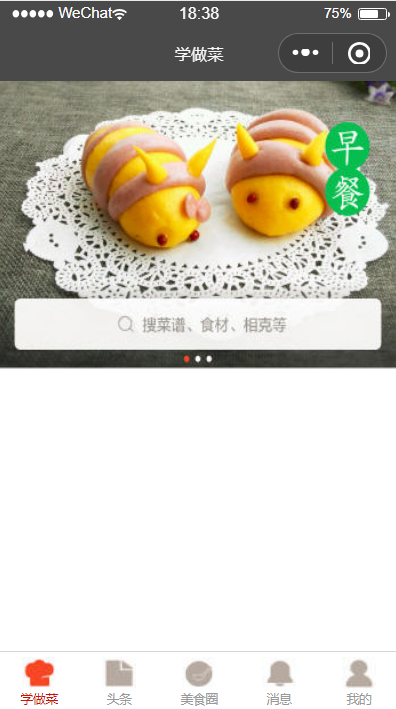
六、在pages/cook/cook.wxml文件中,首先设计海报轮播区域,使用一张图片进行布局,图片的宽度设置为100%,高度设置为230px:

界面效果如下:

七、设计宫格导航,分为4个导航:菜谱分类、视频、美食养生、闪购。每个导航对应一个图标,在导航的下面是灰色的间隔线:
- <!--pages/cook/cook.wxml-->
- <view class="content">
- <view class="img">
- <image src="../images/haibao/haibao-1.jpg" style="width:100%;height:230px;"></image>
- </view>
- <view class="nav">
- <view class="nav-item">
- <view><image src="../images/icon/fenlei.jpg" style="width:25px;height:23px;"></image></view>
- <view>菜谱分类</view>
- </view>
- <view class="nav-item">
- <view><image src="../images/icon/shipin.jpg" style="width:25px;height:23px;"></image></view>
- <view>视频</view>
- </view>
- <view class="nav-item">
- <view><image src="../images/icon/meishi.jpg" style="width:25px;height:23px;"></image></view>
- <view>美食养生</view>
- </view>
- <view class="nav-item">
- <view><image src="../images/icon/shangou.jpg" style="width:25px;height:23px;"></image></view>
- <view>闪购</view>
- </view>
- </view>
- <view class="hr"></view>
- </view>
八、在pages/cook/cook.wxss中针对宫格导航添加样式:
- /* pages/cook/cook.wxss */
- .nav{
- display: flex;
- flex-direction: row;
- text-align: center;
- }
- .nav-item{
- width: 25%;
- margin-top: 20px;
- font-size: 12px;
- }
- .hr{
- height: 15px;
- background-color: #cccccc;
- margin-top: 15px;
- opacity: 0.2;
- }
- .head{
- display: flex;
- flex-direction: row;
- margin: 10px;
- font-size: 13px;
- color: #999999;
- }
- .right{
- position: absolute;
- right: 10px;
- color: #999999;
- }
- .hr2{
- height: 2px;
- background-color: #cccccc;
- opacity: 0.2;
- }
至此,就完成了海报轮播区域和宫格导航区域的界面布局,界面效果如下:

Ⅲ、头条初始化数据
微信小程序作为客户端,它的数据来源自服务端。接下来模拟服务端提供香哈头条列表的数据,有了数据,页面才能动态地渲染。
九、在pages/cook/cook.js中,添加initData数据,在data页面初始化数据里添加array数组,然后将initData定义的数据通过setData设值函数赋值给array数组:
- // pages/cook/cook.js
- Page({
- /**
- * 页面的初始数据
- */
- data: {
- array: []
- },
- /**
- * 生命周期函数--监听页面加载
- */
- onLoad: function (options) {
- var array = this.initData();
- this.setData({array:array});
- },
- initData:function(){
- var array = [];
- var object1 = new Object();
- object1.img = '../images/list/food-1.jpg';
- object1.title = '爱心早餐';
- object1.type = '健康养生';
- object1.liulan = '30988浏览';
- object1.pinglun = '7评论';
- array[0] = object1;
- var object2 = new Object();
- object2.img = '../images/list/food-2.jpg';
- object2.title = '困了只想喝咖啡';
- object2.type = '家庭医生在线';
- object2.liulan = '29999浏览';
- object2.pinglun = '14评论';
- array[1] = object2;
- var object3 = new Object();
- object3.img = '../images/list/food-3.jpg';
- object3.title = '橘子多吃变小黄人';
- object3.type = '家庭医生在线';
- object3.liulan = '19356浏览';
- object3.pinglun = '5评论';
- array[2] = object3;
- var object4 = new Object();
- object4.img = '../images/list/food-4.jpg';
- object4.title = '搜狐新闻,手机用久了';
- object4.type = '广告';
- object4.liulan = '5046浏览';
- object4.pinglun = '3评论';
- array[3] = object4;
- var object5 = new Object();
- object5.img = '../images/list/food-5.jpg';
- object5.title = '困了只想喝咖啡';
- object5.type = '家庭医生在线';
- object5.liulan = '29999浏览';
- object5.pinglun = '13评论';
- array[4] = object5;
- return array;
- },
- /**
- * 生命周期函数--监听页面初次渲染完成
- */
- onReady: function () {
- },
- /**
- * 生命周期函数--监听页面显示
- */
- onShow: function () {
- },
- /**
- * 生命周期函数--监听页面隐藏
- */
- onHide: function () {
- },
- /**
- * 生命周期函数--监听页面卸载
- */
- onUnload: function () {
- },
- /**
- * 页面相关事件处理函数--监听用户下拉动作
- */
- onPullDownRefresh: function () {
- },
- /**
- * 页面上拉触底事件的处理函数
- */
- onReachBottom: function () {
- },
- /**
- * 用户点击右上角分享
- */
- onShareAppMessage: function () {
- }
- })
Ⅳ、头条列表渲染及绑定数据
香哈头条里有菜谱的图片、美食名称、分类、浏览数量以及评论数量。
十、在pages/cook/cook.wxml中,进行香哈头条列表信息界面布局:
- <!--pages/cook/cook.wxml-->
- <view class="content">
- <view class="img">
- <image src="../images/haibao/haibao-1.jpg" style="width:100%;height:230px;"></image>
- </view>
- <view class="nav">
- <view class="nav-item">
- <view><image src="../images/icon/fenlei.jpg" style="width:25px;height:23px;"></image></view>
- <view>菜谱分类</view>
- </view>
- <view class="nav-item">
- <view><image src="../images/icon/shipin.jpg" style="width:25px;height:23px;"></image></view>
- <view>视频</view>
- </view>
- <view class="nav-item">
- <view><image src="../images/icon/meishi.jpg" style="width:25px;height:23px;"></image></view>
- <view>美食养生</view>
- </view>
- <view class="nav-item">
- <view><image src="../images/icon/shangou.jpg" style="width:25px;height:23px;"></image></view>
- <view>闪购</view>
- </view>
- </view>
- <view class="hr"></view>
- <view class="head">
- <view>香哈头条</view>
- <view class="right"></view>
- </view>
- <view class="list">
- <view class="item" bindtap="seeDetail" id="0">
- <view>
- <image src="../images/list/food-1.jpg" style="width:75px;height:58px;"></image>
- </view>
- <view class="desc">
- <view class="title">爱心早餐</view>
- <view class="count">
- <view>健康养生</view>
- <view class="liulan">30988浏览</view>
- <view class="pinglun">7评论</view>
- </view>
- </view>
- </view>
- <view class="hr2"></view>
- </view>
- </view>
十一、在pages/cook/cook.wxss中,针对香哈头条列表信息添加样式:
- .item{
- display: flex;
- flex-direction: row;
- margin-left: 10px;
- margin-bottom: 5px;
- }
- .desc{
- margin-left: 20px;
- line-height: 30px;
- }
- .title{
- font-weight: bold;
- }
- .count{
- display: flex;
- flex-direction: row;
- font-size: 12px;
- color: #999999;
- }
- .liulan{
- position: absolute;
- right: 70px;
- }
- .pinglun{
- position: absolute;
- right: 10px;
- }
界面效果如下:

十二、接下来通过数据绑定和wx:for循环的方式动态加载数据:
- <!--pages/cook/cook.wxml-->
- <view class="content">
- <view class="img">
- <image src="../images/haibao/haibao-1.jpg" style="width:100%;height:230px;"></image>
- </view>
- <view class="nav">
- <view class="nav-item">
- <view><image src="../images/icon/fenlei.jpg" style="width:25px;height:23px;"></image></view>
- <view>菜谱分类</view>
- </view>
- <view class="nav-item">
- <view><image src="../images/icon/shipin.jpg" style="width:25px;height:23px;"></image></view>
- <view>视频</view>
- </view>
- <view class="nav-item">
- <view><image src="../images/icon/meishi.jpg" style="width:25px;height:23px;"></image></view>
- <view>美食养生</view>
- </view>
- <view class="nav-item">
- <view><image src="../images/icon/shangou.jpg" style="width:25px;height:23px;"></image></view>
- <view>闪购</view>
- </view>
- </view>
- <view class="hr"></view>
- <view class="head">
- <view>香哈头条</view>
- <view class="right"></view>
- </view>
- <view class="list">
- <block wx:for="{{array}}">
- <view class="item" bindtap="seeDetail" id="0">
- <view>
- <image src="{{item.img}}" style="width:75px;height:58px;"></image>
- </view>
- <view class="desc">
- <view class="title">{{item.title}}</view>
- <view class="count">
- <view>{{item.type}}</view>
- <view class="liulan">{{item.liulan}}</view>
- <view class="pinglun">{{item.pinglun}}</view>
- </view>
- </view>
- </view>
- <view class="hr2"></view>
- </block>
- </view>
- </view>
界面效果如下:

Ⅴ.头条模板引用
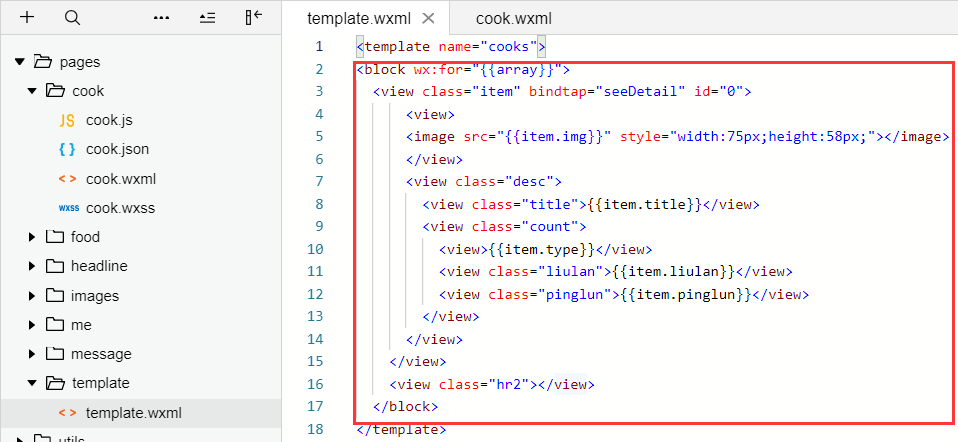
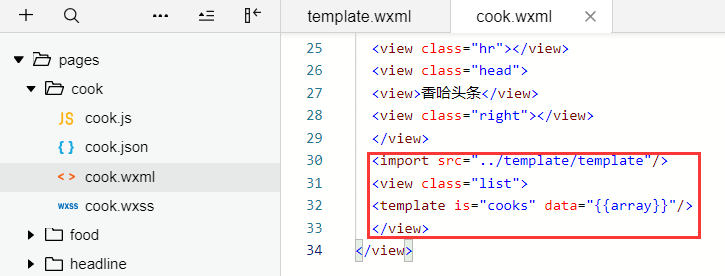
十三、在template目录下添加一个template.wxml文件,在该文件中制作一个香哈头条列表的模板,模板名称为cooks,将列表循环的内容放置在该文件中:

十四、将cooks模板引用到cook.wxml中,能达到与刚才同样的效果:

模板可以被不同的地方使用,以达到一次编写,多次引用的效果。
微信小程序框架分析小练手(三)——仿香哈菜谱小程序制作的更多相关文章
- VS2010/MFC编程入门之四(MFC应用程序框架分析)
VS2010/MFC编程入门之四(MFC应用程序框架分析)-软件开发-鸡啄米 http://www.jizhuomi.com/software/145.html 上一讲鸡啄米讲的是VS2010应用 ...
- VS2010-MFC(MFC应用程序框架分析)
转自:http://www.jizhuomi.com/software/145.html 一.SDK应用程序与MFC应用程序运行过程的对比 程序运行都要有入口函数,在之前的C++教程中都是main函数 ...
- jQuery练手:仿新浪微博图片文字列表淡进淡出上下滚动效果
1.效果及功能说明 仿新浪微博图片文字列表上下淡进淡出间歇上下滚动 2.实现原理 首先要设定div内只能显示4个图片那么多出来的图片会自动隐藏然后在给图片添加一个动画的事件让他们可以滚动的播放出来上下 ...
- 微信小程序框架分析小练手(二)——天气微信小程序制作
简单的天气微信小程序. 一.首先,打开微信开发者工具,新建一个项目:weather.如下图: 二.进入app.json中,修改导航栏标题为“贵州天气网”. 三.进入index.wxml,进行当天天气情 ...
- 微信小程序框架分析小练手(一)——猫眼电影底部标签导航制作
旧版猫眼电影底部有4个标签导航:电影.影院.发现.我的,如下图所示: 一.首先,打开微信开发者工具,新建一个项目:movie.如下图: 二.建立如下的一些目录: 三.将底部标签导航图标的素材放到ima ...
- 美团小程序框架mpvue蹲坑指南
美团小程序框架mpvue(花名:没朋友)蹲坑指南 第一次接触小程序大概是17年初,当时小程序刚刚内侧,当时就被各种限制折腾的死去活来的,单向绑定, 没有promise,请求数限制,包大小限制,各种反人 ...
- 【jframe】Java Web应用程序框架 - 第01篇:Get Started
jframe是什么? jframe是一个基于MIT协议开源的java web应用程序框架,汇聚了我们团队之于java web应用程序的核心架构思想以及大量最佳实践,并且持续在实际项目中不断完善优化. ...
- 练手项目:利用pygame库编写射击游戏
本项目使用pygame模块编写了射击游戏,目的在于训练自己的Python基本功.了解中小型程序框架以及学习代码重构等.游戏具有一定的可玩性,感兴趣的可以试一下. 项目说明:出自<Python编程 ...
- windows应用程序框架及实例
应用程序框架:同一类型应用程序的结构大致相同,并有很多相同的源代码,因此可以通过一个应用程序框架AFX(Application FrameWorks)编写同一类型应用程序的通用源代码. 主要向导: D ...
随机推荐
- mysql5.7 数据库自动备份脚本
新建备份目录 mkdir /backups mkdir /backups/mysql 新建存放备份脚本目录 mkdir /data/scripts 备份脚本: mysql_backup.sh ==== ...
- [MySQL实践] 实践记录
[MySQL实践] 实践记录 版权2019.5.17更新 MySQL MySQL各版本区别 一.选择的版本 1. MySQL Community Server 社区版本,开源免费,但不提供官方技术支持 ...
- Linux开发环境及应用—《第三周单元测验》《第四周单元测验》
三单元 1.vi处于文本输入状态时,按下下列哪个按键可以返回命令状态?C A.^ B.$ C.Esc D- 2.vi处于命令状态时,按下下列哪组按键可以把正在编辑的内容保存到磁盘上?D A.Ctrl- ...
- 如何验证docker-compose安装成功
安装过程及如何验证docker-compose安装成功 步骤1: 通过运行 curl 从GitHub上进行安装下载 sudo curl -L "https://github.com/dock ...
- 关于Scrum+XP+DevOps的学习
最近听了ECUG大会上孙敬云老师的分享感觉受益匪浅,毕竟大学课本上只讲到瀑布模型就没有下文了,工作以后一直贯彻的都是Scrum路线,一直也没有时间好好的去学习整理这部分的知识,直到近几天听到了孙老师的 ...
- 理解TCP/IP协议栈之HTTP2.0
1 前言 前面写了10多篇关于Redis底层实现.工程架构.实际应用的文章,感兴趣的读者可以进行阅读,如有问题欢迎交流: 1.Redis面试热点之底层实现篇-12.Redis面试热点之底层实现篇-23 ...
- Java集合框架(java.util包)
集合的概念: 是一种工具类,可以存储任意数量.任意类型的对象(所以后面需要用到泛型,以约束集合中元素的类型) 集合的作用: 1.在类的内部对属性进行组织 2.方便快速定位属性位置 3.某些集合接口,提 ...
- Date类与日期格式
Date类概述: 表示特定的瞬间,精确到毫秒. Date()分配 Date 对象并初始化此对象,以表示分配它的时间(精确到毫秒).Date(long date)分配 Date 对象并初始化此对象,以表 ...
- Oozie任务调度框架详解及使用简介(一)
摘要:个人最近一段时间一直在使用oozie,从刚开始的各种别扭到现在越来越觉得有意思的情况下,想整理一下关于oozie的认知,整理出来一个oozie系列,本来市面上关于oozie的资料就比较少,希望写 ...
- 公司没有 DBA,Mysql 运维自己来
如果你的公司有 DBA,那么我恭喜你,你可以无视 Mysql 运维.如果你的公司没有 DBA,那你就好好学两手 Mysql 基本运维操作,行走江湖,防身必备. 环境:CentOS7 版本: 一.虚拟机 ...
