springboot+springsecurity+thymeleaf
来源:听秦疆老师的课笔记
springsecurity是一个权限管理框架,用来授权,认证,加密等等......类似的工具还有shiro
1.整合
我用的是springboot2.2.0版本,导入以下依赖。
spring和security整合包我用的版本是thymeleaf-extras-springsecurity5,
老师用的是thymeleaf-extras-springsecurity4
如果使用thymeleaf-extras-springsecurity4,需要将springboot的版本调低至2.0.9及以下
springboot和springsecurity版本不匹配,会产生thymeleaf和security联合使用不生效问题
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-security</artifactId>
</dependency>
<!-- thymeleaf和Security整合依赖 -->
<dependency>
<groupId>org.thymeleaf.extras</groupId>
<artifactId>thymeleaf-extras-springsecurity5</artifactId>
<version>3.0.3.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
<exclusions>
<exclusion>
<groupId>org.junit.vintage</groupId>
<artifactId>junit-vintage-engine</artifactId>
</exclusion>
</exclusions>
</dependency>
</dependencies>
2.配置使用
使用方式十分简单,用一个类继承WebSecurityConfigurerAdapter并重写方法即可
不要忘记使用@EnableWebSecurity开启服务,交给spring管理
/**
* @author Silent
* @date 2019/11/13 17:12:38
* @description @EnableWebSecurity 开启服务
* 1.授权
* 2.认证
*/
@EnableWebSecurity
public class SecurityConfig extends WebSecurityConfigurerAdapter {
/**
*
* @param http
* @throws Exception
* 授权:首页所有人可以访问,功能页只有对应有权限的人才能访问
*/
@Override
protected void configure(HttpSecurity http) throws Exception {
// 请求授权的规则~
http.authorizeRequests()
.antMatchers("/").permitAll()
.antMatchers("/level1/**").hasRole("vip1")
.antMatchers("/level2/**").hasRole("vip2")
.antMatchers("/level3/**").hasRole("vip3");
// 没有权限默认会到登录页面(security内置的登录页面),需要开启登录页面
//定制登录页面loginPage("/toLogin")
//默认表单name用户名是username,密码是password,自己定义需要usernameParameter("username").passwordParameter("password")
//loginProcessingUrl("/login");参数“login”与登录表单的action保持一致
/**
* 如果只配置loginPage而不配置loginProcessingUrl的话
* 那么loginProcessingUrl默认就是loginPage
* 你配置的loginPage("/toLogin") ,那么loginProcessingUrl就是"/toLogin",相应的action也改为“/toLogin”
*/
http.formLogin().loginPage("/toLogin")
.usernameParameter("username").passwordParameter("password")
.loginProcessingUrl("/login");
//防止网站攻击 csrf,阻止get,
http.csrf().disable();//关闭csrf功能,解决登录失败
//开启注销功能,跳到首页
http.logout().logoutSuccessUrl("/");
//开启记住我功能,cookies默认保存两周,自定义接受前端参数
http.rememberMe().rememberMeParameter("remember"); } //认证, springboot 2.1.x可以直接使用 @Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
//正常的话,这些数据应该从数据库读取 这里写入内存
auth.inMemoryAuthentication().passwordEncoder(new BCryptPasswordEncoder())
.withUser("silent").password(new BCryptPasswordEncoder().encode("123456")).roles("vip2","vip3")
.and()
.withUser("root").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1","vip2","vip3")
.and()
.withUser("guest").password(new BCryptPasswordEncoder().encode("123456")).roles("vip1");
} }
3.在thymeleaf中使用springsecurity
sec:authorize :判断信息是否存在
sec:authentication:取出相应的值
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org"
xmlns:sec="http://www.thymeleaf.org/thymeleaf-extras-springsecurity5">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>首页</title>
<!--semantic-ui-->
<link href="https://cdn.bootcss.com/semantic-ui/2.4.1/semantic.min.css" rel="stylesheet">
<link th:href="@{/qinjiang/css/qinstyle.css}" rel="stylesheet">
</head>
<body> <!--主容器-->
<div class="ui container"> <div class="ui segment" id="index-header-nav" th:fragment="nav-menu">
<div class="ui secondary menu">
<a class="item" th:href="@{/index}">首页</a> <!--登录注销-->
<div class="right menu">
<!--未登录-->
<div sec:authorize="!isAuthenticated()">
<a class="item" th:href="@{/toLogin}" >
<i class="address card icon"></i> 登录 </a>
</div>
<!--已登录 -->
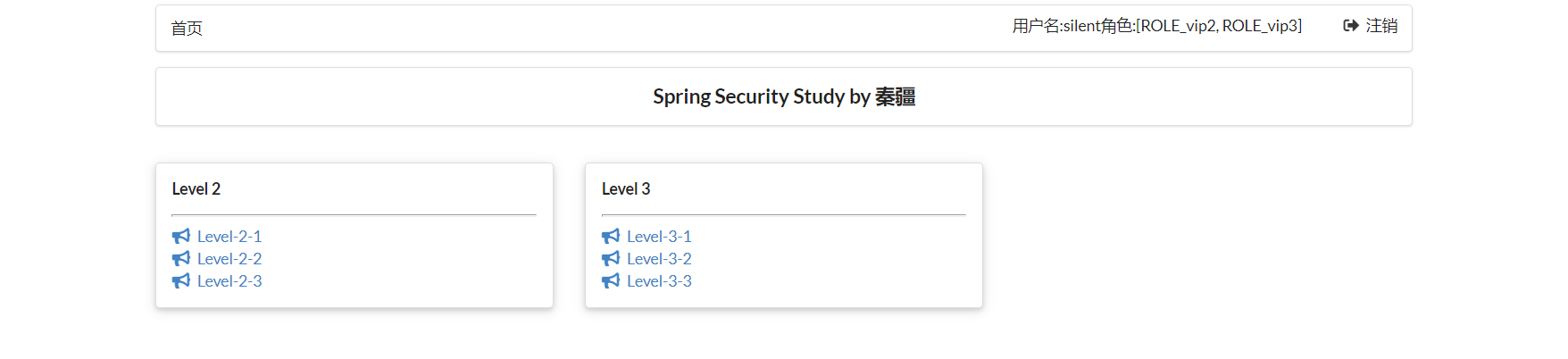
<div sec:authorize="isAuthenticated()">
<a class="item">
用户名:<span sec:authentication="name"></span>
角色: <span sec:authentication="principal.authorities"></span>
</a>
</div>
<div sec:authorize="isAuthenticated()">
<a class="item" th:href="@{/logout}" >
<i class="sign-out icon"></i> 注销
</a>
</div> </div>
</div>
</div> <div class="ui segment" style="text-align: center">
<h3>Spring Security Study by 秦疆</h3>
</div> <div>
<br>
<div class="ui three column stackable grid">
<div class="column" sec:authorize="hasRole('vip1')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 1</h5>
<hr>
<div><a th:href="@{/level1/1}"><i class="bullhorn icon"></i> Level-1-1</a></div>
<div><a th:href="@{/level1/2}"><i class="bullhorn icon"></i> Level-1-2</a></div>
<div><a th:href="@{/level1/3}"><i class="bullhorn icon"></i> Level-1-3</a></div>
</div>
</div>
</div>
</div> <div class="column" sec:authorize="hasRole('vip2')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 2</h5>
<hr>
<div><a th:href="@{/level2/1}"><i class="bullhorn icon"></i> Level-2-1</a></div>
<div><a th:href="@{/level2/2}"><i class="bullhorn icon"></i> Level-2-2</a></div>
<div><a th:href="@{/level2/3}"><i class="bullhorn icon"></i> Level-2-3</a></div>
</div>
</div>
</div>
</div> <div class="column" sec:authorize="hasRole('vip3')">
<div class="ui raised segment">
<div class="ui">
<div class="content">
<h5 class="content">Level 3</h5>
<hr>
<div><a th:href="@{/level3/1}"><i class="bullhorn icon"></i> Level-3-1</a></div>
<div><a th:href="@{/level3/2}"><i class="bullhorn icon"></i> Level-3-2</a></div>
<div><a th:href="@{/level3/3}"><i class="bullhorn icon"></i> Level-3-3</a></div>
</div>
</div>
</div>
</div> </div>
</div> </div> <script th:src="@{/qinjiang/js/jquery-3.1.1.min.js}"></script>
<script th:src="@{/qinjiang/js/semantic.min.js}"></script> </body>
</html>

https://github.com/Sevenwsq/springsecurity-demo/tree/springsecurity-demo 项目地址
springboot+springsecurity+thymeleaf的更多相关文章
- SpringBoot+SpringSecurity+Thymeleaf认证失败返回错误信息踩坑记录
Spring boot +Spring Security + Thymeleaf认证失败返回错误信息踩坑记录 步入8102年,现在企业开发追求快速,Springboot以多种优秀特性引领潮流,在众多使 ...
- SpringBoot + SpringSecurity + Quartz + Layui实现系统权限控制和定时任务
1. 简介 Spring Security是一个功能强大且易于扩展的安全框架,主要用于为Java程序提供用户认证(Authentication)和用户授权(Authorization)功能. ...
- Springboot+JPA+Thymeleaf 校园博客完整小网站
本文所属[知识林]:http://www.zslin.com/web/article/detail/35 此项目是一个比较简易的校园博客.麻雀虽小五脏俱全,虽然是比较简易的但是涉及的知识点还是比较全面 ...
- 【原】无脑操作:IDEA + maven + Shiro + SpringBoot + JPA + Thymeleaf实现基础授权权限
上一篇<[原]无脑操作:IDEA + maven + Shiro + SpringBoot + JPA + Thymeleaf实现基础认证权限>介绍了实现Shiro的基础认证.本篇谈谈实现 ...
- 【原】无脑操作:IDEA + maven + Shiro + SpringBoot + JPA + Thymeleaf实现基础认证权限
开发环境搭建参见<[原]无脑操作:IDEA + maven + SpringBoot + JPA + Thymeleaf实现CRUD及分页> 需求: ① 除了登录页面,在地址栏直接访问其他 ...
- 【Springboot】Springboot整合Thymeleaf模板引擎
Thymeleaf Thymeleaf是跟Velocity.FreeMarker类似的模板引擎,它可以完全替代JSP,相较与其他的模板引擎,它主要有以下几个特点: 1. Thymeleaf在有网络和无 ...
- 从.Net到Java学习第九篇——SpringBoot下Thymeleaf
从.Net到Java学习系列目录 Thymeleaf概述 Thymeleaf 是一个流行的模板引擎,该模板引擎采用java语言开发.模板引擎是一个技术名称,是跨领域平台的概念,在java语言体系下有模 ...
- 从.Net到Java学习第六篇——SpringBoot+mongodb&Thymeleaf&模型验证
SpringBoot系列目录 SpringBoot整合mongodb MongoDB 是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的.如果你没用过Mong ...
- SpringBoot 之Thymeleaf模板.
一.前言 Thymeleaf 的出现是为了取代 JSP,虽然 JSP 存在了很长时间,并在 Java Web 开发中无处不在,但是它也存在一些缺陷: 1.JSP 最明显的问题在于它看起来像HTML或X ...
随机推荐
- 6368. 【NOIP2019模拟2019.9.25】质树
题目 题目大意 有个二叉树,满足每个点跟它的所有祖先互质. 给出二叉树的中序遍历的点权,还原一种可能的方案. 思考历程 首先想到的当然是找到一个跟全部互质的点作为根,然后左右两边递归下去处理-- 然而 ...
- thinkphp读取配置
无论何种配置文件,定义了配置文件之后,都统一使用系统提供的C方法(可以借助Config单词来帮助记忆)来读取已有的配置. 获取已经设置的参数值:C('参数名称') 例如, $model = C('UR ...
- 42 github 开源代码 ——README.md语法/相关操作等
0 引言 最近在github上开源了pro/E二次开发的代码,发现README.md的编辑方式很有趣,需要稍微了解一下. 1 markdown语法 参考了两篇博客的内容,链接如下. https://b ...
- Mybatis笔记 - SqlMapConfig
一.基本配置内容 1.基本格式 mybatis的全局配置文件SqlMapConfig.xml,配置内容如下: properties(属性) settings(全局配置参数) typeAliases(类 ...
- function attributes, MDK
The keyword format is either of the following: __attribute__((attribute1, attribute2, ...)) __attrib ...
- 简单实用的makefile
简单的makefile 为了说明问题,就新建一组文件如下: 文件布局及运行结果: make clean 按目录归置 文件看起来是是清楚了,但是makefile写得揪心. 实用版 (1)Makefile ...
- CodeForces-1234C-Pipes-dfs
You are given a system of pipes. It consists of two rows, each row consists of nn pipes. The top lef ...
- 拾遗:Perl 正则表达式
三种正则模式: 匹配:m//,其中前缀 m 可省略 替换:s/// 转化:tr/// 操作符: =~:存在匹配项则返回结果 !~:不存在匹配项则返回结果 修饰符: i:忽略大小写,如:s/.../.. ...
- 拾遗:Unix 守护进程编写规范
//标准库自带函数,通常以 daemon(0, 0) 方式调用 int daemon(int nochdir, int noclose) Linux: #include <unistd.h> ...
- Shiro术语
请花2分钟阅读和理解Shiro中的术语 - 这是非常重要的.这里的术语和概念在文档中的任何地方都被引用,并且将大大简化您对Shiro和一般的安全性的理解. 因为使用了一些您可能不太明白的术语,所以安全 ...
