walle(瓦力)部署系统的安装和简单使用
Walle(瓦力):一套软件开发的部署系统。提供了清晰的日志记录,支持数据的回滚。用于解决大型团队在软件开发中的测试、预测试和上线的统一部署管理。
系统环境:CentOS6.8-A CentOS-6.8-B
软件支持:walle ssh php-5.6 gitlab-8.6.0 composer nginx-1.10 git2.3 Mysql5.6
安装过程:
- 基础环境
- yum install openssh-clients 支持ssh(CentOS6.8-A)
- 安装nginx(请自行百度,CentOS6.8-A)
- 安装php-5.6(请自行百度),把php配置到环境变量。(CentOS6.8-A)
- 安装composer(请自行百度),php composer-setup.php --install-dir=/usr/bin --filename=composer(CentOS6.8-A)
- 安装gitlab(请参考官网安装教程, CentOS6.8-B)
- 安装git(请自行百度)。并添加到环境变量(CentOS6.8-A)
- 安装Mysql5.6(请自行百度)
- 测试基础环境搭建
- 在CentOS6.8-A中通过nginx访问php文件是否成功
- 在CentOS6.8-B中访问gitlab是否成功
- 用户配置
- 添加新用户(www_php),并且是可登录的正常用户
- 设置php-fpm的用户以及用户组为新创建的用户(www_php),并设置重启
- 为新的用户通过ssh生成密钥(公钥和私钥)
- 把新用户的公钥添加到gitlab,并进行测试无密码git操作(拉取|推送等等),首次拉取会进行服务端身份指纹的验证,再次拉取则可以进行无密码拉取
- 设置新用户自己通过ssh无密码连接自己(centos可以通过ssh连接自己)
- 文件权限设置
- mkdir /storage/deploy/form
- mkdir /storage/deploy/release
- mkdir /storage/www
- 设置上述创建的文件可以为新用户(www_php)读写的权限
- 安装walle(http://www.walle-web.io/docs/installation.html)
- git clone https://github.com/meolu/walle-web.git
- 在walle-web->config->local.php文件中配置连接Mysql的参数
- composer install --prefer-dist --no-dev --optimize-autoloader -vvvv 通过composer安装walle-web的第三方拓展
- walle-wab->yii walle/setup 初始化项目
- 配置nginx虚拟域名
- 基础环境
server {
listen 80;
server_name walle.compony.com; # 改你的host
root /the/dir/of/walle-web/web; # 根目录为web
index index.php;
# 建议放内网
# allow 192.168.0.0/24;
# deny all;
location / {
try_files $uri $uri/ /index.php$is_args$args;
}
location ~ \.php$ {
try_files $uri = 404;
fastcgi_pass 127.0.0.1:9000;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
include fastcgi_params;
}
}
6. 访问域名。内容的管理员帐号为admin|admin
问题解答
1:请确认php进程用户{user}有代码存储仓库{path}读写权限。
chown -R {user}:{user} {path}
chmod 755 {path}
2:请确认php进程用户{user}把ssh-key加入git的deploy-keys列表
1):没有把{user}生成的公钥添加到gitlab的ssh-key管理列表中。请添加,并且测试是否可以通过{user}进行无密码的git的操作
2):确定把{user}加入到了指定的git管理仓库中,那么请使用git随便拉取一个repository,因为首次拉取会让客户端进行远程服务端的身份指纹验证的操作
请确保{user}可以进行无密码的正常拉取操作
3):当以上两种情况都没有问题,命令行可以正常拉取,但是通过walle还是报错。请将git创建一个软连接到/usr/bin。(本人遇到的就是这个问题)
3:gitlab在添加ssh的时候报500错误
cat /var/log/gitlab/gitlab-rails/production.log
1):/usr/bin/env: ssh
yum install openssh-clients -y
4:请确认php进程{local_user}用户ssh-key加入目标机器的{remote_user}用户ssh-key信任列表
请确保{local_user} 通过ssh可以无密码登录{remote_user}
5:{remote_user}有目标机器发布版本库{path}写入权限
解决方法请参考->1
6:walle上线出现无法已非目录覆盖目录

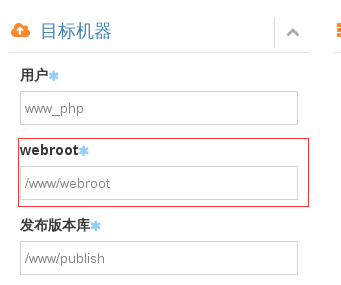
这里的webroot填写的存放路径的最后一个文件名称,不能存在。walle会部署项目的时候以最后一个名称为项目文件名。如:/www/webroot/test 则test不需要创建,并且test需要有针对上图中的[用户]拥有读写权限。
walle的原理解析
通过PHP中的exec()函数基于SSH安全验证机制(免密码登录)进行一系列的命令操作,如git的拉取、文件夹的创建、文件的远程拷贝等等。
walle(瓦力)部署系统的安装和简单使用的更多相关文章
- centos7.2环境nginx+mysql+php-fpm+svn配置walle自动化部署系统详解
centos7.2环境nginx+mysql+php-fpm+svn配置walle自动化部署系统详解 操作系统:centos 7.2 x86_64 安装walle系统服务端 1.以下安装,均在宿主机( ...
- 最火的分布式调度系统 XXL-JOB 安装和简单使用
唉,在谈文章之前先说一下自己的情况.原计划是在上周六写完这篇文章的,然而周六的时候打开电脑的,按照平常"惯例",先补一些 "黑色五叶草"/"进巨&qu ...
- idea 热部署之JRebel安装-激活-简单使用(修改方法\配置文件均生效)
1.简介 JRebel插件在IntelliJ IDEA中用于代码的热部署,即工程在已经启动的状态下修改代码,可以不用再重启服务,JRebel插件会自动帮我们编译代码,然后重启.整个重启的过程耗时非常短 ...
- Walle代码发布系统
Walle 一个web部署系统工具,配置简单.功能完善.界面流畅.开箱即用!支持git.svn版本管理,支持各种web代码发布,PHP,Python,JAVA等代码的发布.回滚,可以通过web来一键完 ...
- VMware下CenOS7系统的安装及lnmp服务器的搭建
CentOS7系统的安装 CentOS7下载:http://mirrors.aliyun.com/centos/7/isos/x86_64/CentOS-7-x86_64-DVD-1708.iso 下 ...
- Walle - 瓦力上线部署系统搭建攻略
背景知识:Walle - 瓦力是一个支持svn.git.多用户.多项目.多环境同时部署的上线部署系统,http://www.oschina.net/news/68610/walle-0-9-2 实验系 ...
- Walle 瓦力 web部署系统
Walle 一个web部署系统工具,可能也是个持续发布工具,配置简单.功能完善.界面流畅.开箱即用! 安装步骤: 1. git clone 首先配置成功(去百度找答案) 打开git bash命令窗口执 ...
- windows系统dokuwiki安装部署设置 xampp环境配置
简单记录一次安装dokuwiki的过程 dokuwiki下载 dokuwiki下载地址 https://download.dokuwiki.org/ 下载前有一些可选项目,版本.语言.插件,可以按照需 ...
- CDH CM安装及简单群集部署测试
前吃人的故事开始了,金钱是如何吃人的呢?我在想ing,还没想通,一起吧,哈哈: 入题,别胡扯,误人子弟!!!! CM@@!!!!!!....................., 先来张monitor ...
随机推荐
- jvm虚拟内存分布 与 GC算法
jvm虚拟内存分布 程序计数器(PC寄存器)(线程私有): 每个线程启动的时候,都会创建一个PC(Program Counter,程序计数器)寄存器. PC寄存器的内容总是指向下一条将被执行指令的地址 ...
- CSS——before和after伪元素
之所以被称为伪元素,是因为他们不是真正的页面元素,html没有对应的元素,但是其所有用法和表现行为与真正的页面元素一样,可以对其使用诸如页面元素一样的css样式,表面上看上去貌似是页面的某些元素来展现 ...
- bfs理解——hdu6386好题
用队列维护,对于每块颜色相同的相连的边进行dfs并记录即可 注意这题要用vis来标记边,不可以标记点 因为点的深度是可以随时更新的(这样的做法不满足贪心条件) #include<bits/std ...
- vuecli脚手架+vue+vuex实现vue驱动的demo。
哎呀呀呀,现在大家都要会Vue || React,否则感觉跟这个前端的世界脱节了一样. start: vue-cli这个构建工具大大降低了webpack的使用难度,支持热更新,有webpack-de ...
- Block的Retain Cycle的解决方法
一个使用Block语法的实例变量,在引用另一个实例变量的时候,经常会引起retain cycle.这个问题在使ASIHTTPRequest的block语法的时候会时不时的碰到.这个问题困扰了我这个小白 ...
- JS程序的基本语法
JS程序的基本语法 JS是区分大小写的.如:Name和name是两个变量 JS中每一条语句,一般以英文下的分号(;)结束.这个分号不是必须的.为了向PHP兼容,最好加上分号. 运算符和变量,以及操作之 ...
- IE6/IE7尿性笔记 && avalon && director
表单提交 [ie6] form默认特性(input回车以及点击type=submit的按钮会自动触发form submit),在ie6中,不能使button[submit],必须是input[subm ...
- 《Python之BMI计算》
<Python之BMI计算> 前段时间写了个 BMI 因为刚刚开始学 有几个错误 第一个: 厘米我当时也没注意因为觉得去掉0.00的话后面1866666666是正确的BMI值 刚刚去看看去 ...
- Kindle电子书制作
text.html: <!DOCTYPE html> <html lang="en"> <head> <meta http-equiv=& ...
- Bootstrap——可拖动模态框(Model)
还是上一个小项目,o(╥﹏╥)o,要实现点击一个div或者button或者一个东西然后可以弹出一个浮在最上面的弹框.网上找了找,发现Bootstrap的Model弹出框可以实现该功能,因此学习了一下, ...
