给博客页面添加 live2d 小萝莉
添加依赖
在页脚HTML代码的地方添加下面的代码:
<script src="https://eqcn.ajz.miesnfu.com/wp-content/plugins/wp-3d-pony/live2dw/lib/L2Dwidget.min.js"></script>
初始化
<script>
L2Dwidget.init({
"model": {
//jsonpath控制显示那个小萝莉模型,下面这个就是我觉得最可爱的小萝莉模型
jsonPath: "https://unpkg.com/live2d-widget-model-chitose@1.0.5/assets/chitose.model.json",
"scale": 1
},
"display": {
"position": "right", //看板娘的表现位置
"width": 150, //小萝莉的宽度
"height": 300, //小萝莉的高度
"hOffset": 0,
"vOffset": -20
},
"mobile": {
"show": true,
"scale": 0.5
},
"react": {
"opacityDefault": 0.7,
"opacityOnHover": 0.2
}
});
</script>
多种可供选择
live2d-widget-model-chitose
live2d-widget-model-epsilon2_1
live2d-widget-model-gf
live2d-widget-model-haru/01 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haru/02 (use npm install --save live2d-widget-model-haru)
live2d-widget-model-haruto
live2d-widget-model-hibiki
live2d-widget-model-hijiki
live2d-widget-model-izumi
live2d-widget-model-koharu
live2d-widget-model-miku
live2d-widget-model-ni-j
live2d-widget-model-nico
live2d-widget-model-nietzsche
live2d-widget-model-nipsilon
live2d-widget-model-nito
live2d-widget-model-shizuku
live2d-widget-model-tororo
live2d-widget-model-tsumiki
live2d-widget-model-unitychan
live2d-widget-model-wanko
live2d-widget-model-z16
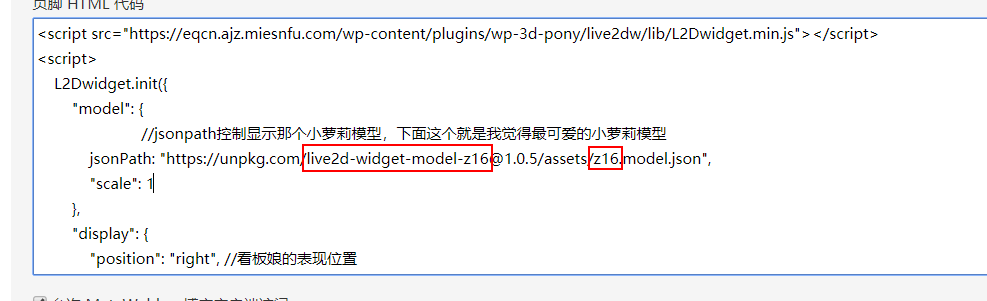
修改下图的地方就可以更换啦:

最近新发现了一个
添加页尾html代码:
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Live2D</title>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/ECJTUACM-873284962/waifu.css"/>
<script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script>
</head>
<body>
<link rel="stylesheet" type="text/css" href="https://blog-static.cnblogs.com/files/ECJTUACM-873284962/waifu.css">
<div class="waifu" id="waifu">
<div class="waifu-tips" style="opacity: 1;"></div>
<canvas id="live2d" width="280" height="250" class="live2d"></canvas>
<div class="waifu-tool">
</div>
</div>
<script src="https://files.cnblogs.com/files/ECJTUACM-873284962/live2d.js"></script>
<script src="https://files.cnblogs.com/files/ECJTUACM-873284962/waifu-tips.js"></script>
<script type="text/javascript">initModel()</script>
</body>
</html>
</div>
</body>
</html>
~~~~~ END ~~~~~
给博客页面添加 live2d 小萝莉的更多相关文章
- Live2D 博客页面添加板娘
偶然看到了live2d,神奇的二次元呀 在页脚Html代码中添加如下代码即可: <link rel="stylesheet" type="text/css" ...
- 博客美化—添加萌萌的live2D看板娘(不能再简单了)
看着很多博客都有live2D的萌萌哒看板娘,我闲着有空说干就干. 从参考博客的附件中下载资源文件 waifu.css waifu-tips.js live2d.js flat-ui.min.css// ...
- PHP制作个人博客-广告位添加与调用 推荐文章数据调取
上一节博客的导航我们已经动态调取,这一节我们主讲一下如何根据页面布局,后台添加广告位,及模板上动态调取广告.博客推荐文章的数据调用. 首先我们在云码博客的后台添加10条左右的测试数据,thinkcmf ...
- 给自己的博客上添加个flash宠物插件
前言 最近在一些博主的博客上看到一些小宠物的挂件,很有趣,访客到了网站后可以耍耍小宠物,增加网站的趣味性,在功能强大的博客系统上看到有这样的小宠物挂件还是蛮有趣的. 正文 下面就简单介绍下如何在博客园 ...
- 如何给自己的博客上添加个flash宠物插件
最近在一些博主的博客上看到一些小宠物的挂件,很有趣,访客到了网站后可以耍耍小宠物,增加网站的趣味性,在功能强大的博客系统上看到有这样的小宠物挂件还是蛮有趣的. 多次差找资料后,终于在http://ww ...
- 在CSDN博客中添加量子恒道统计功能的做法
作者:朱金灿 来源:http://blog.csdn.net/clever101 什么是量子恒道统计?量子恒道统计是一套免费的网站流量统计分析系统.致力于为所有个人站长.个人博主.所有网站管理者.第三 ...
- Confluence 6.15 博客页面(Blog Posts)宏参数
参数是让你可以用来控制宏的格式和输出的选项.在 Confluence 存储格式或者 Wiki 标记(wikimarkup)中使用的参数名与在宏浏览器中使用的标签名是不同的,在下面我们将会用括号列出 ...
- Confluence 6.15 博客页面(Blog Posts)宏
博客页面宏允许你 Confluence 页面中显示博客页面.通过单击博客的标题将会把你链接到博客页面中. 使用博客页面宏 为了将博客页面宏添加到页面中: 从编辑工具栏中,选择 插入(Insert) ...
- 使用vuepress搭建GitHub pages静态博客页面
vuepress官网 vuepress是尤大开发来写文档的静态页面.可以用Markdown 语法,并且也可以使用vue模块化的方式开发页面. vuepress-theme-reco 是另外的开发者开发 ...
随机推荐
- Spring Cloud Netflix Eureka【服务治理】
一.简介 二.使用 一.源码分析
- JS 数组克隆方法总结
ES5 方法总结 1.slice let arr = [2,4,434,43] let arr1= arr.slice() arr[0] = 'a' console.log(arr,arr1) // ...
- Go_Redis
Redis介绍 Redis是一个开源的内存数据库,Redis提供了多种不同类型的数据结构,很多业务场景下的问题都可以很自然地映射到这些数据结构上.除此之外,通过复制.持久化和客户端分片等特性,我们可以 ...
- python如何将自己写的代码打包供他人使用
背景: 利用setuptools来实现,所以先安装setuptools,其实Python2.7.9及之后的版本都自带安装setuptools了,无需在另外安装 如果没有安装setuptools的直接下 ...
- 8.10-Day1T1-数字(number)
数字number 题目大意 给定n,k,s,从1到n中取出k个数,使其之和等于s 求可行的方案数(模1e9+7) 题解 一眼dp,于是我去写了dfs,带着少的可怜的剪枝,快乐的tle着... 设 f[ ...
- android底部导航栏实现
第一种用radiobutton实现 https://wizardforcel.gitbooks.io/w3school-android/content/75.html 布局文件,使用radiogrou ...
- Educational Codeforces Round 76 (Rated for Div. 2) B. Magic Stick
Recently Petya walked in the forest and found a magic stick. Since Petya really likes numbers, the f ...
- 第一struts2程序
今天学习了第一个struts2程序 第一步建立一个java web程序 第二步 加入jar包 第三步 添加两个jsp文件 login.jsp和result.jsp文件 login.jsp 在body部 ...
- 数据库程序接口——JDBC——功能第二篇——数据源之C3P0数据源
综述 C3P0由三部分内容组成.实例化对象,各配置项的含义,以及加载配置项的方式. 实例化对象的方式有三种,第一种方式直接new ComboPooledDataSource,第二种方式使用工厂类Dat ...
- 【Python】如何处理Excel中的数据
我们平时在做自动化测试的时候,可能会涉及到从表格中去读取或者存储数据,我们除了可以使用openpyxl来操作excel,当然也可以利用pandas来完成,这篇随笔只是我在学习过程中的简单记录,其他的功 ...
