day51作业
利用无名有名分组加反向解析完成用户数据的编辑和删除功能
目录结构
day51:
- app01
- day51
- static
- templates
- manage.py
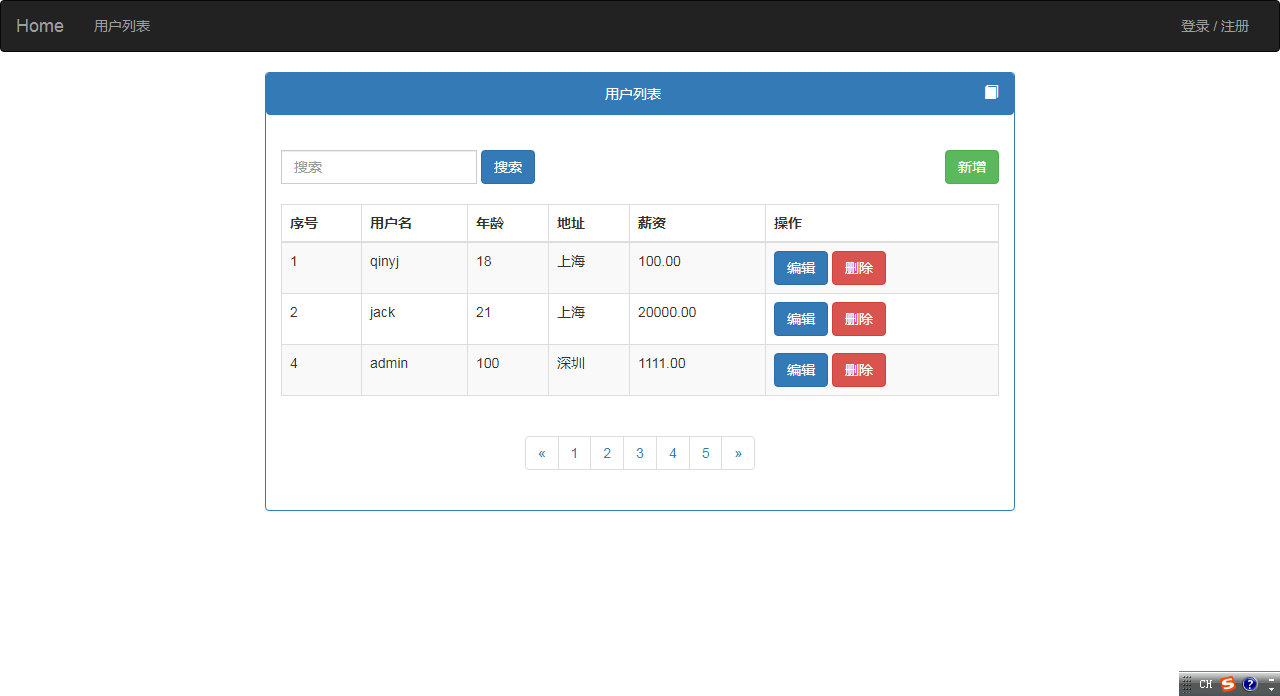
功能截图

代码实现
day51/urls.py
from django.conf.urls import url,include
from django.contrib import admin
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^app01/', include('app01.urls')),
]
app01/urls.py
from django.conf.urls import url,include
from app01 import views
urlpatterns = [
url(r'^index/', views.index,name='i'),
url(r'add_user/', views.add_user, name='add'),
url(r'edit_user/(\d+)',views.edit_user,name='edit'),
url(r'delete_user/(\d+)',views.delete_user,name='delete'),
]
app01/views.py
from django.shortcuts import render,HttpResponse,redirect,reverse
from app01 import models
# Create your views here.
def index(request):
user_list = models.User.objects.all()
return render(request,'index.html',{"user_list":user_list})
# 新增用户
def add_user(request):
if request.method == "POST":
username = request.POST.get('username')
age = request.POST.get('age')
addr = request.POST.get('addr')
salary = request.POST.get('salary')
models.User.objects.create(username=username,age=age,addr=addr,salary=salary)
return redirect(reverse('i'))
return render(request,'add_user.html')
def edit_user(request,edit_id):
user_obj = models.User.objects.filter(id=edit_id)
if request.method == "POST":
username = request.POST.get('username')
age = request.POST.get('age')
addr = request.POST.get('addr')
salary = request.POST.get('salary')
models.User.objects.filter(id=edit_id).update(username=username,age=age,addr=addr,salary=salary)
return redirect(reverse('i'))
return render(request,'edit_user.html',{"user_obj":user_obj[0]})
def delete_user(request,delete_id):
models.User.objects.filter(id=delete_id).delete()
return redirect(reverse('i'))
数据库配置
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'day51',
'USER':'root',
'PASSWORD':'123',
'HOST':'192.168.32.130',
'CHARSET':'utf8',
}
}
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="{% url 'i' %}">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="{% url 'i' %}">用户列表</a></li>
{# <li><a href="#">作者列表</a></li>#}
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center ">用户列表
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
<!--搜索按钮-->
<form class="form-inline">
<div class="form-group">
<label class="sr-only" for="exampleInputAmount">搜索</label>
<div class="input-group">
<input type="text" class="form-control" id="exampleInputAmount" placeholder="搜索">
</div>
</div>
<button type="submit" class="btn btn-primary">搜索</button>
<!--新增按钮-->
<a href="{% url 'add' %}" class="btn btn-success pull-right">新增</a>
</form>
<br>
<table class="table-hover table-bordered table-striped table">
<thead>
<tr>
<th>序号</th>
<th>用户名</th>
<th>年龄</th>
<th>地址</th>
<th>薪资</th>
<th>操作</th>
</tr>
</thead>
<tbody>
{% for user in user_list %}
<tr>
<td>{{ user.id }}</td>
<td>{{ user.username }}</td>
<td>{{ user.age }}</td>
<td>{{ user.addr }}</td>
<td>{{ user.salary }}</td>
<td>
<a href="{% url 'edit' user.id %}" class="btn btn-primary">编辑</a>
<a href="{% url 'delete' user.id %}" class="btn-danger btn" onclick="return confirm('是否确认要删除')">删除</a>
</td>
</tr>
{% endfor %}
</tbody>
</table>
{# 分页开始#}
<nav aria-label="Page navigation" class="text-center">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
{# 分页结束#}
</div>
</div>
</div>
</div>
</div>
</body>
</html>
add_user.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="{% url 'i' %}">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="{% url 'i' %}">用户列表</a></li>
{# <li><a href="#">作者列表</a></li>#}
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center">添加用户
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
{# <br>#}
{# <div>#}
<form action="" method="post">
<p>
用户名:
<input type="text" name="username" class="form-control">
</p>
<p>
年龄:
<input type="text" name="age" class="form-control">
</p>
<p>
地址:
<input type="text" name="addr" class="form-control">
</p>
<p>
薪资:
<input type="text" name="salary" class="form-control">
</p>
<p>
<input type="submit" value="提交" class="btn btn-primary">
</p>
</form>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
edit_user.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
{% load static %}
<link rel="stylesheet" href="{% static 'bootstrap/css/bootstrap.min.css' %}">
<script src="{% static 'bootstrap/js/bootstrap.min.js' %}"></script>
</head>
<body>
{#导航条#}
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="{% url 'i' %}">Home</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li><a href="{% url 'i' %}">用户列表</a></li>
{# <li><a href="#">作者列表</a></li>#}
<li class="dropdown"></li>
</ul>
<form class="navbar-form navbar-left">
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">登录 / 注册</a></li>
<li class="dropdown">
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-8 col-md-offset-2">
<div class="panel panel-primary">
<div class="panel panel-heading panel-primary text-center">编辑用户
<span class="glyphicon glyphicon-book pull-right"></span>
</div>
<div class="panel-body">
{# <br>#}
{# <div>#}
<form action="" method="post">
<p>
用户名:
<input type="text" name="username" value="{{ user_obj.username }}" class="form-control">
</p>
<p>
年龄:
<input type="text" name="age" value="{{ user_obj.age }}" class="form-control">
</p>
<p>
地址:
<input type="text" name="addr" value="{{ user_obj.addr }}" class="form-control">
</p>
<p>
薪资:
<input type="text" name="salary" value="{{ user_obj.salary }}" class="form-control">
</p>
<p>
<input type="submit" value="提交" class="btn btn-primary">
</p>
</form>
{# </div>#}
</div>
</div>
</div>
</div>
</div>
</body>
</html>
day51作业的更多相关文章
- day51 作业
用html搭建一个注册页面 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- python 每周作业
day2:python的简介与认识day2:# 1.写一个登录程序# username# passwd# 让用户输入账号和密码,输入用户和密码输入正确的话# 提示你 xxx,欢迎登录,今天的日期是xx ...
- python10作业思路及源码:类Fabric主机管理程序开发(仅供参考)
类Fabric主机管理程序开发 一,作业要求 1, 运行程序列出主机组或者主机列表(已完成) 2,选择指定主机或主机组(已完成) 3,选择主机或主机组传送文件(上传/下载)(已完成) 4,充分使用多线 ...
- SQLServer2005创建定时作业任务
SQLServer定时作业任务:即数据库自动按照定时执行的作业任务,具有周期性不需要人工干预的特点 创建步骤:(使用最高权限的账户登录--sa) 一.启动SQL Server代理(SQL Server ...
- 使用T-SQL找出执行时间过长的作业
有些时候,有些作业遇到问题执行时间过长,因此我写了一个脚本可以根据历史记录,找出执行时间过长的作业,在监控中就可以及时发现这些作业并尽早解决,代码如下: SELECT sj.name , ...
- T-SQL检查停止的复制作业代理,并启动
有时候搭建的复制在作业比较多的时候,会因为某些情况导致代理停止或出错,如果分发代理时间停止稍微过长可能导致复制延期,从而需要从新初始化复制,带来问题.因此我写了一个脚本定期检查处于停止状态的分 ...
- Python09作业思路及源码:高级FTP服务器开发(仅供参考)
高级FTP服务器开发 一,作业要求 高级FTP服务器开发 用户加密认证(完成) 多用户同时登陆(完成) 每个用户有不同家目录且只能访问自己的家目录(完成) 对用户进行磁盘配额,不同用户配额可不同(完成 ...
- 个人作业week3——代码复审
1. 软件工程师的成长 感想 看了这么多博客,收获颇丰.一方面是对大牛们的计算机之路有了一定的了解,另一方面还是态度最重要,或者说用不用功最重要.这些博客里好些都是九几年或者零几年就开始学习编 ...
- 个人作业-week2:关于微软必应词典的案例分析
第一部分 调研,评测 评测基于微软必应词典Android5.2.2客户端,手机型号为MI NOTE LTE,Android版本为6.0.1. 软件bug:关于这方面,其实有一些疑问.因为相对于市面上其 ...
随机推荐
- Eclipse MyBatis generator 1.3.7插件的核心包(中文注释)
一.最近刚搭建一个项目框架,使用springboot + mybatis,但是在使用Eclipse开发时发现开发mybatis的Dao.mapper.xml和entity时特别不方便,手工去写肯定是不 ...
- Windos DNS Client 缓存
要查看 DNS 缓存,请在命令提示符下键入 ipconfig /displaydns. 要从 DNS 缓存中删除该项,请在命令提示符下键入 ipconfig /flushdns. ipconfig.e ...
- EXCEL函数常用技巧浅析
EXCEL函数常用技巧浅析 EXCEL函数是一门趣味性非常大的游戏,此贴内容基本上为总结前人经验而来.废话不多说,我们现在走入正题. 一:判断数值奇偶性 1.1 ISODD(number) 判断一个 ...
- 理解云计算三种服务模式——IaaS、PaaS和SaaS
云计算的服务模式仍在不断进化,但业界普遍接受将云计算按照服务的提供方式划分为三个大类: SaaS(Software as a Service–软件即服务) PaaS(Platform as a Ser ...
- Hexo 博客图片添加至图床---腾讯云COS图床使用。
个人博客:https://mmmmmm.me 源码:https://github.com/dataiyangu/dataiyangu.github.io 腾讯云官网 登录注册 创建存储桶 进入上面的存 ...
- 记录一次hexo托管到coding失败,页面总是404,可是相同的代码托管到github是没问题的。
文章目录 问题描述: 问题原因: 问题解决 2019.1.23 问题,coding又挂了. 弃疗 个人博客:https://mmmmmm.me 源码:https://github.com/dataiy ...
- 面试系列25 dubbo的spi思想是什么
spi,简单来说,就是service provider interface,说白了是什么意思呢,比如你有个接口,现在这个接口有3个实现类,那么在系统运行的时候对这个接口到底选择哪个实现类呢?这就需要s ...
- Activiti表单(Form key)
1.设置Form key如图: 2.根据任务id得到Form key TaskFormData formData = formService.getTaskFormData(taskId);; Str ...
- 在页面上显示PDF
/// <summary> /// 读取PDF文件 /// </summary> /// <param name="fName">文件名称(可以 ...
- selenium借助AutoIt识别上传(下载)详解【转】
AutoIt目前最新是v3版本,这是一个使用类似BASIC脚本语言的免费软件,它设计用于Windows GUI(图形用户界面)中进行自动化操作.它利用模拟键盘按键,鼠标移动和窗口/控件的组合来实现自动 ...
