[转]了解screen对象的常用视图属性
前面的话
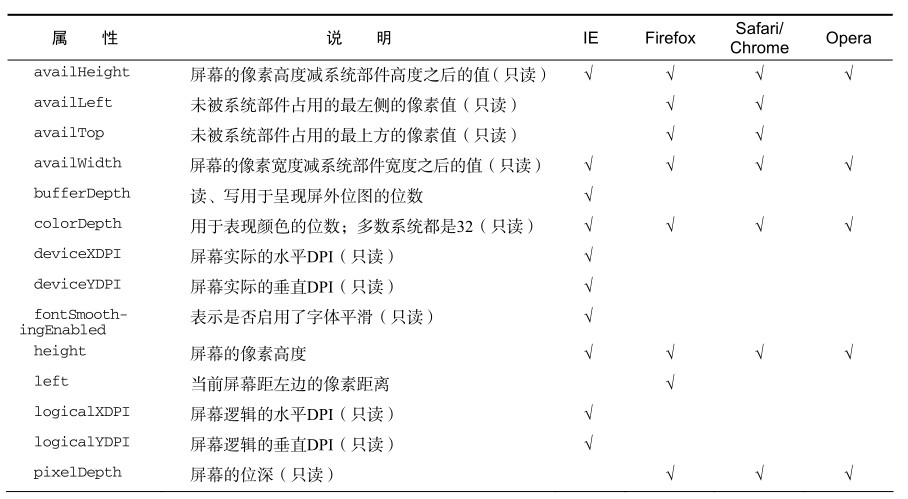
screen对象基本上只用来表明客户端的能力,其中包括浏览器窗口外部的显示器的信息,如像素高度和宽度等。每个浏览器中的screen对象都包含着各不相同的属性。本文将详细介绍screen对象的常用视图属性

width
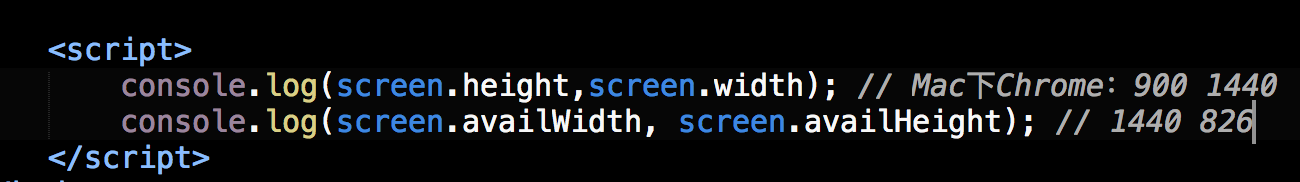
width属性表示屏幕的像素宽度
height
height属性表示屏幕的像素高度
//chrome:1080 1920
//IE/firefox/safari:864 1536
console.log(screen.height,screen.width);

availWidth
availWidth属性表示显示器可用宽度,屏幕的像素宽度减去任务栏等系统部件宽度之后的值
availHeight
availHeight属性表示显示器可用高度,屏幕的像素高度减去任务栏等系统部件高度之后的值
//chrome:1030(1080-50) 1920
//IE/firefox/safari:824(864-40) 1536
console.log(screen.availHeight,screen.availWidth);
[转]了解screen对象的常用视图属性的更多相关文章
- 了解screen对象的常用视图属性
前面的话 screen对象基本上只用来表明客户端的能力,其中包括浏览器窗口外部的显示器的信息,如像素高度和宽度等.每个浏览器中的screen对象都包含着各不相同的属性.本文将详细介绍screen对象的 ...
- JavaScript BOM-11-BOM的核心-window对象; window对象的控制,弹出窗口方法; 超时调用; 间歇调用; location对象常用属性; 位置操作--location.reaplace,location.reload(); BOM中的history对象; Screen对象及其常用属性; Navigator对象;
JavaScript BOM 学习目标 1.掌握什么是BOM 2.掌握BOM的核心-window对象 3.掌握window对象的控制.弹出窗口方法 什么是bom BOM(browser object ...
- JavaScript中screen对象的两个属性
Screen 对象 Screen 对象包含有关客户端显示屏幕的信息. 这里说一下今天用到的两个属性:availHeigth,availWidth avaiHeigth返回显示屏幕的高度 (除 Wind ...
- javascript中的screen对象
screen对象通常包含下列属性(许多浏览器都加入了自己的属性): 1.availHeight : 窗口可以使用的屏幕的高度(以像素计)其中包括操作系统元素(如window工具栏)需要的空间. 2. ...
- JavaScript常用对象的方法和属性
---恢复内容开始--- 本文将简单介绍JavaScript中一些常用对象的属性和方法,以及几个有用的系统函数. 一.串方法 JavaScript有强大的串处理功能,有了这些串方法,才能编写出丰富多彩 ...
- 视图属性+对象动画组件ViewPropertyObjectAnimator
视图属性+对象动画组件ViewPropertyObjectAnimator ViewPropertyObjectAnmator组件是一款对象动画(ObjectAnimator)封装组件.它将视图属 ...
- dom对象常用的属性和方法有哪些?
dom对象常用的属性和方法有哪些? 一.总结 一句话总结: 1.document属性和方法:document的属性有head,body之类,方法有各种获取element的方法 2.element的属性 ...
- screen对象及属性(availWidth、availHeight)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- JavaScript对象的常用属性及使用
什么是浏览器对象模型? 浏览器对象模型(BOM Browser Object Model)是JavaScript的组成之一,它提供了独立于内容和浏览器窗口进行交互的对象,使用浏览器对象模型可以实现与H ...
随机推荐
- JS规则 给变量取个名字(变量命名) 必须以字母、下划线或美元符号开头;区分大小写;不允许使用JS关键字或保留字
给变量取个名字(变量命名) 我们为了区分盒子,可以用BOX1,BOX2等名称代表不同盒子,BOX1就是盒子的名字(也就是变量的名字). 我们赶快给变量取个好名字吧!变量名字可以任意取,只不过取名字要遵 ...
- memcache 使用手册
Memcached 教程 Memcached是一个自由开源的,高性能,分布式内存对象缓存系统. Memcached是以LiveJournal旗下Danga Interactive公司的Brad Fit ...
- 44道JS难题
国外某网站给出了44道JS难题,试着做了下,只做对了17道.这些题涉及面非常广,涵盖JS原型.函数细节.强制转换.闭包等知识,而且都是非常细节的东西,透过这些小细节可以折射出很多高级的JS知识点. 你 ...
- RMQ问题——ST算法
比赛当中,常会出现RMQ问题,即求区间最大(小)值.我们该怎样解决呢? 主要方法有线段树.ST.树状数组.splay. 例题 题目描述 2008年9月25日21点10分,酒泉卫星发射中心指控大厅里,随 ...
- DataV教你如何给可视化应用一键美颜
视频观看地址:https://yunqivedio.alicdn.com/user-upload/T4WEb4C5Fc.mp4 如果你平时经常接触数据统计.数据展示和决策分析,相信你对DataV一定有 ...
- Redis学习目录
目录 持续更新... Redis简介 Redis安装及基本配置 Redis持久化 Redis开发及管理实战 Redis高可用及集群 Redis多API开发
- String方法之fromCharCode()和charCodeAt()
1.fromCharCode fromCharCode() 可接受一个指定的 Unicode 值,然后返回一个字符串. 语法 我们可以根据 Unicode 来输出 "HELLO" ...
- UICollectionView入门--使用系统UICollectionViewFlowLayout布局类
原创作品,允许转载,转载时请务必以超链接形式标明文章 原始出处 .作者信息和本声明.否则将追究法律责任.http://rainbownight.blog.51cto.com/1336585/13237 ...
- PAT甲级题目1-10(C++)
1001 A+B Format(20分) Calculate a+b and output the sum in standard format -- that is, the digits must ...
- tty who 命令
#tty : 查看当前终端对应的终端的设备文件 #who : 查看当前系统登录的所有用户及其信息
