css 始终让图片占满自适应盒子(图片不失真)
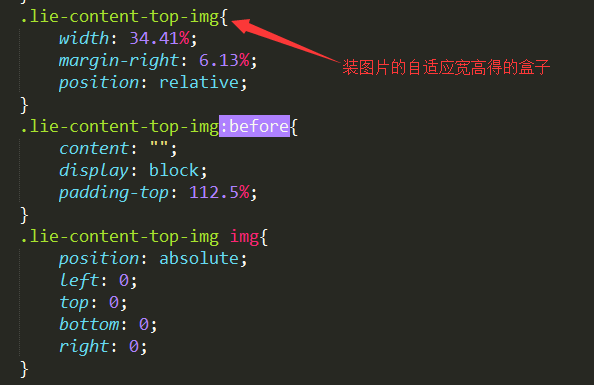
要去上班了,时间比较紧,先把代码粘出来,原理慢慢讲
我来了,今天是农历七月八日,昨天是七夕,不知道为什么,突然通知放假半天(嘎嘎),好吧,没什么!!!走到半路的我看到通知,立马撤了。正好回来把这个原理补上。
一般情况下,网页嵌入人物图片,是必须要按比例缩放的,不像一般的图片操作起来比较简单。
1、设置盒子的宽。
2、给盒子加:before(主要是为了把盒子撑开),设高为图片高(相对父盒子设置百分比)。
3、设置图片为绝对定位(top:0;)。
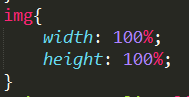
4、必须设置图片宽高100%。


css 始终让图片占满自适应盒子(图片不失真)的更多相关文章
- 16、css实现div中图片占满整个屏幕
<div class="img"></div> .img{ background: url("../assets/image/img.png&qu ...
- python让你再也不为文章配图与素材发愁,让高清图片占满你的硬盘! #华为云·寻找黑马程序员#
欢迎添加华为云小助手微信(微信号:HWCloud002 或 HWCloud003),输入关键字"加群",加入华为云线上技术讨论群:输入关键字"最新活动",获取华 ...
- 妈蛋:kinMaxShow轮播图异常,WebUploader图片上传坑爹,图片被压缩了
今天晚上在改造轮播图. 原来的代码是这样的: <div> <img src="${static}/image/index/banner/`.jpg" /> ...
- js控制 固定框架内图片 按比例显示 以及 占满框架 居中显示
js控制 固定框架内图片 等比例显示 以及 占满框架 纵横居中显示 通过设置 js函数 fitDiv里面var fit的值就好 function fitDiv (obj) { var target_w ...
- React里单页面div自适应浏览器高度占满屏幕
可以用绝对定位方式,让div占满屏幕,css样式如下: height: 100%; width: 100%; position: absolute; top: 0px; bottom: 0px;
- css background-size与背景图片填满div
background-size与背景图片填满div 在开发中,常有需要将一张图片作为一个div的背景图片充满div的需求 background-size的取值及解释 background-size共有 ...
- 移动端H5适配方法(盒子+图片+文字)
一.怎么让H5页面适应手机 a.利用meta标签 <meta name="viewport" content="width=device-width,initial ...
- CSS块级-内联元素,盒子模型
CSS元素 元素分类和区别 常用的块状元素有: <div>.<p>.<h1>~<h6>.<ol>.<ul>.<li> ...
- video视频标签一些设置,包括封面、播放结束后的封面、视频占满屏幕的方式、视频播放暂停、展示控制栏、触发全屏播放事件
video视频标签一些设置,包括封面.播放结束后的封面.视频占满屏幕的方式.视频链接.视频播放暂停.展示控制栏.触发全屏播放事件 <video id="video" auto ...
随机推荐
- WPF 深入浅出学习 Day1
- github和gitlab仓库一起使用
github是网络公有代码仓库,一般用于私人代码托管,而gitlab一般是企业搭建的内部代码仓库.工作期间,我们都会同时用到这两个仓库.可公司邮箱与个人邮箱是不同的,由此产生的 SSH key 也是不 ...
- 记录一次dubbo不能正常抛出特定异常
BUG场景 今天同事的代码中出现一个问题,让我帮忙排查一下.原代码大致如下 dubbo服务消费者: @Resource private IPayWayService payWayService; @R ...
- PAT甲级——A1089 Insert or Merge
According to Wikipedia: Insertion sort iterates, consuming one input element each repetition, and gr ...
- Delphi遍历进程-Win32API
本博客的Delphi代码使用的版本均为DelphiXE10.x 1.1 .枚举进程 通过进程名称获取指定的进程ID,代码很详细,不再赘述 unit Uuitls; interface uses TlH ...
- 《DSP using MATLAB》Problem 8.15
代码: %% ------------------------------------------------------------------------ %% Output Info about ...
- Python学习day11-函数基础(1)
figure:last-child { margin-bottom: 0.5rem; } #write ol, #write ul { position: relative; } img { max- ...
- Java超简明入门学习笔记(四)
Java编程思想第4版学习笔记(四) 第六章 访问权限控制 访问权限控制是面向对象编程中的重要概念,它划分了类设计者和类使用者的界限.通过设置权限,它一方面告诉类设计者,哪个部分的修改 ...
- HZOI20190906模拟39 工业,卡常,玄学
题面:https://www.cnblogs.com/Juve/articles/11484209.html 工业: 推一个式子,AC 没有用组合数....推了2个多小时 我sbsbsbsbsbsbs ...
- idea展示runDashboard的窗口
一.idea的runDashboard打开workspace.xml文件之后,找到component为RunDashboard的节点处,然后在component标签里添加<option name ...
