SpringBoot 教程之 banner 定制
目录
简介
Spring Boot 启动时默认会显示以下 LOGO:
. ____ _ __ _ _
/\\ / ___'_ __ _ _(_)_ __ __ _ \ \ \ \
( ( )\___ | '_ | '_| | '_ \/ _` | \ \ \ \
\\/ ___)| |_)| | | | | || (_| | ) ) ) )
' |____| .__|_| |_|_| |_\__, | / / / /
=========|_|==============|___/=/_/_/_/
:: Spring Boot :: (v2.1.1.RELEASE)实际上,Spring Boot 支持自定义 logo 的功能。
让我们来看看如何实现的。
只要你在 resources 目录下放置名为 banner.txt、banner.gif 、banner.jpg 或 banner.png 的文件,Spring Boot 会自动加载,将其作为启动时打印的 logo。
- 对于文本文件,Spring Boot 会将其直接输出。
- 对于图像文件(
banner.gif、banner.jpg或banner.png),Spring Boot 会将图像转为 ASCII 字符,然后输出。
变量
banner.txt 文件中还可以使用变量来设置字体、颜色、版本号。
| 变量 | 描述 |
|---|---|
${application.version} |
MANIFEST.MF 中定义的版本。如:1.0 |
${application.formatted-version} |
MANIFEST.MF 中定义的版本,并添加一个 v 前缀。如:v1.0 |
${spring-boot.version} |
Spring Boot 版本。如:2.1.1.RELEASE. |
${spring-boot.formatted-version} |
Spring Boot 版本,并添加一个 v 前缀。如:v2.1.1.RELEASE |
${Ansi.NAME} (or ${AnsiColor.NAME}, ${AnsiBackground.NAME}, ${AnsiStyle.NAME}) |
ANSI 颜色、字体。更多细节,参考:AnsiPropertySource。 |
${application.title} |
MANIFEST.MF 中定义的应用名。 |
示例:
在 Spring Boot 项目中的 resources 目录下添加一个名为 banner.txt 的文件,内容如下:
${AnsiColor.BRIGHT_YELLOW}${AnsiStyle.BOLD}
________ ___ ___ ________ ___ __ ___ ___
|\ ___ \|\ \|\ \|\ ___ \|\ \ |\ \|\ \|\ \
\ \ \_|\ \ \ \\\ \ \ \\ \ \ \ \ \ \ \ \ \\\ \
\ \ \ \\ \ \ \\\ \ \ \\ \ \ \ \ __\ \ \ \ \\\ \
\ \ \_\\ \ \ \\\ \ \ \\ \ \ \ \|\__\_\ \ \ \\\ \
\ \_______\ \_______\ \__\\ \__\ \____________\ \_______\
\|_______|\|_______|\|__| \|__|\|____________|\|_______|
${AnsiBackground.WHITE}${AnsiColor.RED}${AnsiStyle.UNDERLINE}
:: Spring Boot :: (v${spring-boot.version})
:: Spring Boot Tutorial :: (v1.0.0)注:
${}设置字体颜色的变量之间不能换行或空格分隔,否则会导致除最后一个变量外,都不生效。
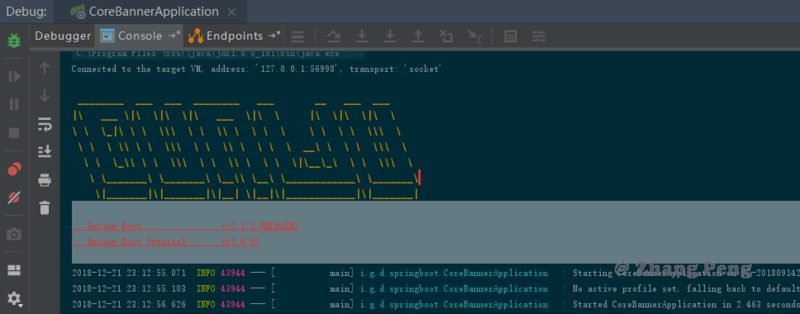
启动应用后,控制台将打印如下 logo:

推荐两个生成字符画的网站,可以将生成的字符串放入这个banner.txt 文件:
配置
application.properties 中与 Banner 相关的配置:
# banner 模式。有三种模式:console/log/off
# console 打印到控制台(通过 System.out)
# log - 打印到日志中
# off - 关闭打印
spring.main.banner-mode = off
# banner 文件编码
spring.banner.charset = UTF-8
# banner 文本文件路径
spring.banner.location = classpath:banner.txt
# banner 图像文件路径(可以选择 png,jpg,gif 文件)
spring.banner.image.location = classpath:banner.gif
used).
# 图像 banner 的宽度(字符数)
spring.banner.image.width = 76
# 图像 banner 的高度(字符数)
spring.banner.image.height =
# 图像 banner 的左边界(字符数)
spring.banner.image.margin = 2
# 是否将图像转为黑色控制台主题
spring.banner.image.invert = false当然,你也可以在 YAML 文件中配置,例如:
spring:
main:
banner-mode: off编程
默认,Spring Boot 会注册一个 SpringBootBanner 的单例 Bean,用来负责打印 Banner。
如果想完全个人定制 Banner,可以这么做:先实现 org.springframework.boot.Banner#printBanner 接口来自己定制 Banner。在将这个 Banner 通过 SpringApplication.setBanner(…) 方法注入 Spring Boot。
示例
示例源码:spring-boot-banner
参考资料
SpringBoot 教程之 banner 定制的更多相关文章
- springboot入门系列(三):SpringBoot教程之RabbitMQ示例
SpringBoot教程之RabbitMQ示例 SpringBoot框架已经提供了RabbitMQ的使用jar包,开发人员在使用RabbitMQ的时候只需要引用jar包简单的配置一下就可以使用Rabb ...
- SpringBoot 教程之 profile 的应用
目录 区分环境的配置 区分环境的代码 激活 profile 示例源码 参考资料 一个应用为了在不同的环境下工作,常常会有不同的配置,代码逻辑处理.Spring Boot 对此提供了简便的支 ...
- SpringBoot系列教程之Bean加载顺序之错误使用姿势辟谣
在网上查询 Bean 的加载顺序时,看到了大量的文章中使用@Order注解的方式来控制 bean 的加载顺序,不知道写这些的博文的同学自己有没有实际的验证过,本文希望通过指出这些错误的使用姿势,让观文 ...
- SpringBoot系列教程之Bean之指定初始化顺序的若干姿势
上一篇博文介绍了@Order注解的常见错误理解,它并不能指定 bean 的加载顺序,那么问题来了,如果我需要指定 bean 的加载顺序,那应该怎么办呢? 本文将介绍几种可行的方式来控制 bean 之间 ...
- [Mugeda HTML5技术教程之2] Mugeda HTML5富媒体平台简介
[Mugeda HTML5技术教程之2] Mugeda HTML5动画平台简介 摘要:Mugeda提供基于云的平台,供开发人员和设计人员快速的开发.发布和统计基于HTML5的,包含丰富动画和交互的移动 ...
- Spring 系列教程之 bean 的加载
Spring 系列教程之 bean 的加载 经过前面的分析,我们终于结束了对 XML 配置文件的解析,接下来将会面临更大的挑战,就是对 bean 加载的探索.bean 加载的功能实现远比 bean 的 ...
- Kail Linux渗透测试教程之Recon-NG框架
Kail Linux渗透测试教程之Recon-NG框架 信息收集 信息收集是网络攻击最重要的阶段之一.要想进行渗透攻击,就需要收集目标的各类信息.收集到的信息越多,攻击成功的概率也就越大.本章将介绍信 ...
- Wireshark数据抓包教程之Wireshark捕获数据
Wireshark数据抓包教程之Wireshark捕获数据 Wireshark抓包方法 在使用Wireshark捕获以太网数据,可以捕获分析到自己的数据包,也可以去捕获同一局域网内,在知道对方IP地址 ...
- Pandas高级教程之:GroupBy用法
Pandas高级教程之:GroupBy用法 目录 简介 分割数据 多index get_group dropna groups属性 index的层级 group的遍历 聚合操作 通用聚合方法 同时使用 ...
随机推荐
- openstack 架构
openstack 概念架构: openstack逻辑架构 常见的架构:
- 在jsp页面下, 让eclipse完全支持HTML/JS/CSS智能提示
我们平时用eclipse开发jsp页面时智能提示效果不太理想,今天用了两个小时发现了eclipse也可以像Visual Studio 2008那样完全智能提示HTML/JS/CSS代码,使用eclip ...
- python 更改pip源
用pip安装依赖包时默认访问https://pypi.Python.org/simple/,但是经常出现不稳定以及访问速度非常慢的情况,国内厂商提供的pipy镜像目前可用的有: http://pypi ...
- HDU 6599 I Love Palindrome String (回文树+hash)
题意 找如下子串的个数: (l,r)是回文串,并且(l,(l+r)/2)也是回文串 思路 本来写了个回文树+dfs+hash,由于用了map所以T了 后来发现既然该子串和该子串的前半部分都是回文串,所 ...
- BZOJ 1601 [Usaco2008 Oct]灌水 (建图+mst)
题意: 300个坑,每个坑能从别的坑引水,或者自己出水,i从j饮水有个代价,每个坑自己饮水也有代价,问让所有坑都有谁的最少代价 思路: 先建一个n的完全图,然后建一个超级汇点,对每个点连w[i],跑m ...
- Disk:磁盘管理之LVM和系统磁盘扩容
简介 小伙伴们好,好久不见,今天想给大家介绍一下关于磁盘管理的方法和心得:磁盘管理可谓运维工作中的重要内容,主要包括磁盘的合理规划以及扩缩容 常用的磁盘管理方法为LVM(Logical Volume ...
- Sklearn--(SVR)Regression学习笔记
今天介绍一个机器学习包,sklearn.其功能模块有regression\classification\clustering\Dimensionality reduction\data preproc ...
- 使用Java实现三个线程交替打印0-74
使用Java实现三个线程交替打印0-74 题目分析 三个线程交替打印,即3个线程是按顺序执行的.一个线程执行完之后,唤醒下一个线程,然后阻塞,等待被该线程的上一个线程唤醒.执行的顺序是一个环装的队列 ...
- 《自拍教程17》Python调用命令
他山之石 何为他山之石,就是借助外界工具,来实现自己想要的功能. 命令行界面软件, 即各种命令,我们也叫命令行工具, 此类工具也是测试人员或者开发人员常用的工具的一种. 测试人员可以借助这类工具,快速 ...
- Linux高级系统恢复技术
一,MBR毁坏: 查看系统分区在那: 毁坏MBR: 如果没有重启动,可以直接恢复: 如果重启之后就不可启动系统,需要恢复系统: 出现这样的情况: force off关机,使用光盘启动,添加一个镜像光盘 ...
