node——module.exports
module.exports

1.
在a.js中
var b=require('./b.js');
console.log(b);
在b.js中
function add(x,y){
return x+y;
}
var result=add(100,1000);
console.log(result);
执行a.js

当加载一个模块,默认被require()加载后,返回的是一个对象{}
2.
在b.js中
function add(x,y){
return x+y;
}
var result=add(100,1000);
console.log(result);
//return "hello";会有问题
//给module.exports符什么值,加载b.js模块的时候就会返回什么值
module.exports='hello world!';
执行a.js

给module.exports符什么值,加载b.js模块的时候就会返回什么值
3.
b.js
function add(x,y){
return x+y;
}
var result=add(100,1000);
console.log(result);
//return "hello";会有问题
//给module.exports符什么值,加载b.js模块的时候就会返回什么值
//module.exports='hello world!';//字符
//module.exports=32233;//数字
module.exports=function(x){
console.log(x);
};
a.js
var b=require('./b.js');
console.log(b);
b('hahaha');
执行a.js

module.exports后面可以符字符串,数值,还有函数
4.
那么我们还可以这样
b.js
function add(x,y){
return x+y;
}
var result=add(100,1000);
console.log(result);
//return "hello";会有问题
//给module.exports符什么值,加载b.js模块的时候就会返回什么值
//module.exports='hello world!';//字符
//module.exports=32233;//数字
/*module.exports=function(x){
console.log(x);
};*/
module.exports.name='Jim';
module.exports.age=11;
module.exports.show=function(){
console.log(this.name+this.age);
}
a.js
var b=require('./b.js');
console.log(b.name);
console.log(b.age);
console.log(b.show);
b.show();
执行a.js

b.js也可以返回出这样的对象
总结:
所以,require用来加载模块,module.exports用来暴露模块
module.export与export的区别
a.js
var b=require('./b.js');
console.log(b.name);
console.log(b.age);
b.show();
b.js
module.exports.name='Bob';
exports.age=12;
exports.show=function(){
console.log(this.name+this.age);
}
执行a.js

得到的结果与module.export的1结果相同,但是module.export与export之间还是有些差别的,我们来看下面的例子
a.js
var b=require('./b.js');
console.log(b);
console.log(b.name);
console.log(b.age);
b.show();
b('hahaha');
b.js
module.exports.name='Bob';
exports.age=12;
exports.show=function(){
console.log(this.name+this.age);
};
module.exports='Hello !';
执行a.js

可以看出最后暴露出的只有module.exports=“Hello !”,而exports的都没有暴露出来
原因:
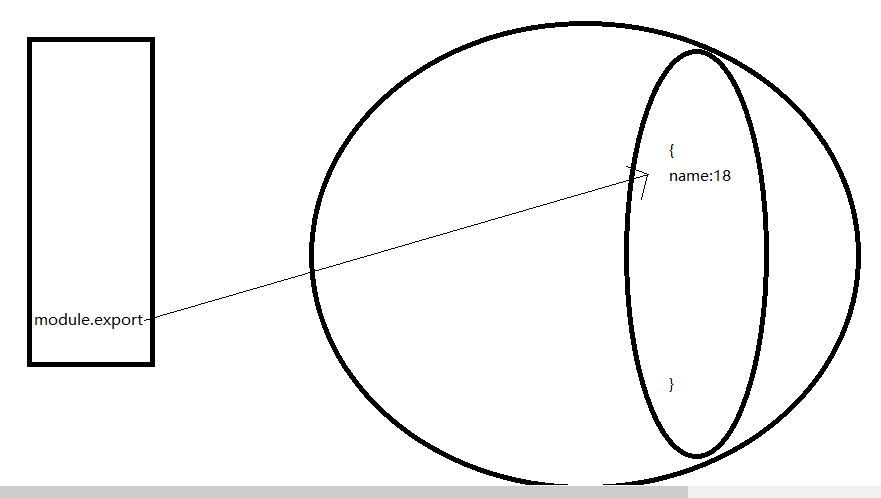
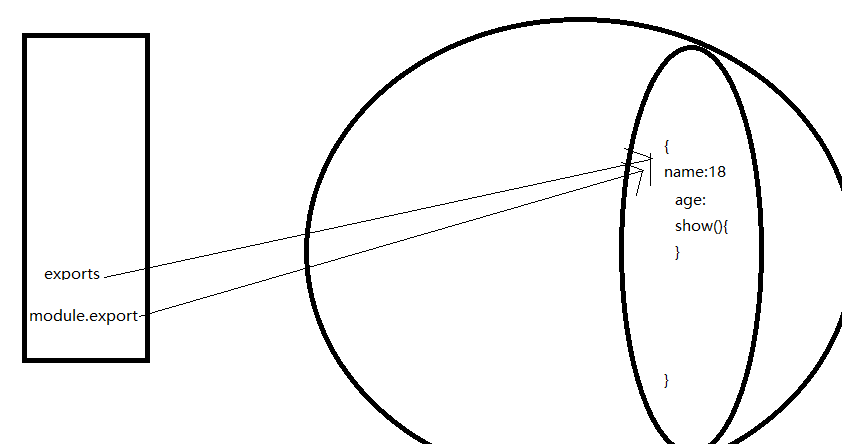
因为module.exports和exports相当于一个栈里的两个变量,module.exports先指向堆里的一个对象,给对里添加了一个name属性

exports会和module.exports指向同一个对象,添加属性

之后如果又对module.export赋值:module.exports=‘Hello !’;,这个时候module.exports会指向堆里的一个新的地方

exports就没有和module.exports在同一个对象里了,而会返回的值会是module.exports的值,所以exports不会暴露出来
再修改一下b.js
module.exports.name='Bob';
exports.age=12;
exports.show=function(){
console.log(this.name+this.age);
};
exports='Hello !';

可以看出,最终返回的还是module.exports
exports存在因为它是一个快捷方式,是为了我们使用更方便
node——module.exports的更多相关文章
- 探讨ES6的import export default 和CommonJS的require module.exports
今天来扒一扒在node和ES6中的module,主要是为了区分node和ES6中的不同意义,避免概念上的混淆,同时也分享一下,自己在这个坑里获得的心得. 在ES6之前 模块的概念是在ES6发布之前就出 ...
- Node.js中exports与module.exports的区别
原文:http://www.hacksparrow.com/node-js-exports-vs-module-exports.html 你肯定对Node.js模块中用来创建函数的exports对象很 ...
- Node.js exports与module.exports的关系
今天搜索module.exports时看到CNode社区上发的Hack Sparrow一篇相关文章的链接 Node.js Module – exports vs module.exports 一篇5年 ...
- es6 import export 与 node 中的module.exports exports
1.export a.export 变量 export var name = 'jack';export var age = 18;//等同于 var name = 'jack';var age = ...
- Node.js module.exports和exports的区别
require 用来加载代码,而 exports 和 module.exports 则用来导出代码,从接触node.js就不会它们两陌生,上代码: foo.js exports.a = functio ...
- Node中Exports与module.export的使用与区别
最近在看<node开发实战详解>时有写疑问,所以自己就整理了一些资料.下面是node4.*的官方api文档(http://nodejs.cn/doc/node_4/modules.html ...
- (译)Node.js的模块-exports和module.exports
原文标题:Node.js Module – exports vs module.exports 原文链接:http://www.hacksparrow.com/node-js-exports-vs-m ...
- Node.js模块导出module.exports 和 exports,Es6模块导出export 和export default的区别
1.module.exports module变量代表当前模块.这个变量是一个对象,module对象会创建一个叫exports的属性,这个属性的默认值是一个空的对象: module.exports ...
- node (02 CommonJs 和 Nodejs 中自定义模块)顺便讲讲module.exports和exports的区别 dependencies 与 devDependencies 之间的区别
CommonJS 规范的提出,主要是为了弥补当前 JavaScript 没有标准的缺陷.它的终极目标就是:提供一个类似 Python,Ruby 和 Java 语言的标准库,而不只是停留在小脚本程序的阶 ...
随机推荐
- How many integers can you find HDU - 1796_容斥计数
Code: #include<cstdio> using namespace std; typedef long long ll; const int R=13; ll a[R]; ll ...
- 对于开启tomcat后无法登陆index.xml的新解决方法
首先这个问题是针对tomcat路径什么的都正确,但是就是无法登陆index.xml 如上图,之前忘了写<packaging>war</packaging>所以无法登陆index ...
- Windows下PHP服务nginx不能使用file_get_contents的原因
注意:本文为转载,原文链接:Windows下PHP服务nginx不能使用file_get_contents/curl/fopen的原因! 一.问题说明 在Windows环境下搭建了一个本地开发服务环境 ...
- 【codeforces 803F】Coprime Subsequences
[题目链接]:http://codeforces.com/contest/803/problem/F [题意] 给你一个序列; 问你这个序列里面有多少个子列; 且这个子列里面的所有数字互质; [题解] ...
- sso 系统分析
一.什么是 sso 系统 SSO 英文全称 Single Sign On,单点登录.SSO 是在多个应用系统中,用户只需要登录一次就可以访问所有相互信任的应用系统.它包括可以将这次主要的登录映射到其他 ...
- 洛谷——P1968 美元汇率
https://www.luogu.org/problem/show?pid=1968#sub 题目背景 此处省略maxint+1个数 题目描述 在以后的若干天里戴维将学习美元与德国马克的汇率.编写程 ...
- 基于Solr的HBase实时查询方案
实时查询方案 HBase+Solr+HBase-Indexer 1.HBase提供海量数据存储 2.solr提供索引构建与查询 3.HBase indexer提供自己主动化索引构建(从HBase到So ...
- EJB学习(四)——Enterprise Bean(企业Bean)和Entity Bean(实体Bean)
一.为什么使用EJB ? 企业Bean执行在EJB容器中.企业Bean实际上就是一个封装了业务逻辑的Java类,那么我们为什么要使用EJB呢 ? 1.最重要的原因:分布式.简要的说,分布式能够 ...
- ubuntu中写一个shell脚本的过程
gedit hello.sh ,然后输入 #!/bin/bash echo "Hello world!" chmod +x hello.sh ./hello.sh
- 因一段JavaScript代码引发的闲扯
前两天,一朋友给我发了一段JavaScript代码: function f1(){ var n=999; nAdd=function(){ n+=1 }; function f2(){ alert(n ...
