弹出框中选项卡的运用(easyUI)
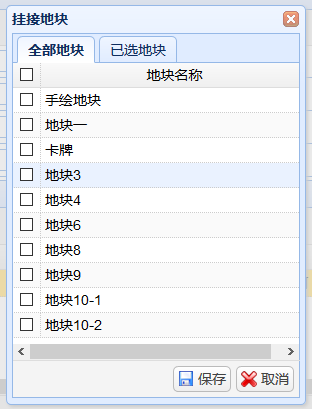
先看一下页面效果:

此处有两个知识点:一个是弹出框的运用,一个是选项卡的运用
分析一下该HTML代码,最外面一个div是弹出框的,默认是关闭状态,可通过ID来控制弹出框的开关,该div的样式是easyUI—dialog。再里面一个div是选项卡的,该选项卡也有ID,可通过id控制选项卡之间的跳转,其样式是easyUI—tabs,选项卡里面还有两个div并列,说明这弹出框中有两个选项卡,选项卡中有table,因为里面还需要加载两种类型的数据列表。
当然选项卡是套在弹出框里面的。因此HTML代码如下所示:
<!--挂接地块弹出框-->
<div id="layerSetDialog" class="easyui-dialog" closed="true">
<div id="projectTabs" class="easyui-tabs" data-options="border:false,headerWidth:90,fit:true">
<div title="全部地块">
<table id="allList"> </table>
</div>
<div title="已选地块">
<table id="someList"></table>
</div>
</div>
</div>
该挂接地块功能虽然都是在一个弹出框中实现,但还涉及了很多操作,因此JavaScript代码还是有很多。
首先点击挂接按钮,则会弹出一个弹出框,该弹出框中会有两个选项卡,在两个选项卡中加载两种类型数据,当这些都实现了,其弹出框弹出功能才算全部实现。
//定义一个全局变量用于存日程ID
var ssid="";
//挂接地块
function toSet(sid){
ssid=sid;
var dialog = $("#layerSetDialog");
showDialog(dialog, "挂接地块", 300, 400,function(){
var row=$("#allList").datagrid('getChecked');
if(row.length==0){
$.messager.alert('温馨提示','请选择要挂接的地块!','warning');
}else {
$.messager.confirm('温馨提示', '是否确定挂接?', function (r) {
if(r){
var row=$("#allList").datagrid('getChecked');
var arr=[];
$.each(row,function(i,row){
arr.push(row["id"]);
});
var json = {ids: arr.join(";"),sid:sid};
var data=getTextData("../updateLandparcelallList.hebe", json2str(json));
if(data=="success"){
// $('#allList').datagrid('reload');
// $('#someList').datagrid('reload');
allList();
someList(sid);
$("#allList").datagrid('clearChecked');
showMessageTop("挂接成功!",120);
$('#projectTabs').tabs('select', '已选地块');
}else{
$.messager.alert('温馨提示', '挂接失败!', 'error');
}
}
});
}
},function(){
dialog.dialog('close');
});
loadPermissionList(sid);
}
//加载列表
function loadPermissionList(sid){
allList();
someList(sid);
}
//加载未勾选地块列表
function allList(){
var grid = $("#allList");
var data=getJsonData("../getLandparcelallList.hebe");
var columnArr = [[
{field: 'ck', checkbox: true},
{field: 'id', title: 'id', hidden: true},
{field: 'landparcelname', halign: 'center', title: '地块名称', width: '100%'}
]];
var successFun = function () {
};
initDataGridByData(grid, true, "id", columnArr, data, false, successFun, undefined, undefined, "");
}
//加载已勾选地块
function someList(sid){
var gridObj = $("#someList");
var data=getJsonData("../getLandparcelsomeList.hebe",sid);
var columnArr = [[
{field: 'id', title: 'id', hidden: true},
{field: 'landparcelname', halign: 'center', title: '地块名称', width: '70%'},
{field: 'opt', title: '操作', width: '30%', align: 'center', resizable: false,
formatter: function (value, row, index) {
var id = row["id"];
var str = "";
str += '<a class="deletecls" onclick="toDeletel(' + id + ')" title="删除"></a>';
return str;
}
}
]];
var successFun = function () {
$('.deletecls').linkbutton({plain: true, iconCls: 'icon-remove'});
};
initDataGridByData(gridObj, false, "id", columnArr, data, false, successFun, undefined, undefined, "");
}
// 删除已勾选的地块
function toDeletel(lid){
$.messager.confirm('温馨提示','删除该挂接地块!是否确定删除?',function(r){
if(r){
var json = {ids: lid};
var data=getTextData("../updateLandparcelsomelist.hebe", json2str(json));
if(data=="success"){
// $('#someList').datagrid('reload');
//$('#allList').datagrid('reload');
someList(ssid);
allList();
showMessageTop("删除成功!",120);
$('#projectTabs').tabs('select', '全部地块');
}else{
$.messager.alter('温馨提示','删除失败!',error);
}
}
});
}
当弹出框弹出正常且所有数据都加载完毕,那就需要实现两个操作,一个是地块挂接,一个是挂接删除
对于地块挂接,可利用选项卡中的table列表的复选框来获取需挂接地块的id,然后通过弹出框的保存按钮回调方法来发送请求给后台进行地块挂接,挂接成功了再刷新两个列表,且选项卡自动跳转到另一个选项卡中去
对于地块挂接删除,可直接使用选项卡table列表中的删除按钮写一个方法,点击删除获取地块ID然后发送请求给后台进行操作,删除成功后,刷新两个列表,且跳转到另一个选项卡中去。
值得注意的是:
该两个选项卡的table列表数据是互补的,即此消彼长的。还有此处挂接删除,并不是实际意义的删除,而是将该数据中的一个日程id字段设为空即可。
对于后台即根据前台请求进行处理,没多大改变
弹出框中选项卡的运用(easyUI)的更多相关文章
- 苹果手机iOS11中fixed弹出框中input光标错位问题
最近遇到了一个移动前端的BUG:手机弹出框中的输入框focus时光标可能会错位. 刚开始时我完全不知道错误原因是什么,在电脑上调试时完全没有问题,手机上出现问题时也没有找到规律.后来在网上搜索了大量的 ...
- 在IOS11中position:fixed弹出框中的input出现光标错位的问题
问题出现的背景: 在IOS11中position:fixed弹出框中的input出现光标错位的问题 解决方案 一.设计交互方面最好不要让弹窗中出现input输入框: 二.前端处理此兼容性的方案思路: ...
- 弹出框中的AJAX分页
$(function() { $("body").on("click",".set-topic",function(){ /*获取所有题目接 ...
- 使用easeui dialog弹出框中使用CKeditor多次加载后无法编辑问题
问题呈现:弹出框页面 <tr class="addtr"> <th>内容</th> <td> <!-- <textare ...
- mvc 在弹出框中实现文件下载
var myParent = parent.parent.parent.parent.parent.parent.parent.parent.parent.parent.parent.parent; ...
- vue在element-ui的dialog弹出框中加入百度地图
参考:https://blog.csdn.net/u012724595/article/details/82703579 <!-- gps弹窗 --> <el-dialog v-di ...
- firefox浏览器中 bootstrap 静态弹出框中select下拉框不能弹出(解决方案)
问题出现场景1: 在firefox浏览器中在bootstrap弹出的modal静态框中再次弹出一个静态框时 select下拉框不能弹出选项 解决方案:去掉最外层静态框的 tabindex=" ...
- layer弹出框中icon数字参数说明
前言icon参数为0,如下代码: layer.msg(}); 运行结果如图: icon参数为1,如下图 icon参数为2,如下图: icon参数为3,如下图: icon参数为4,如下图: icon参数 ...
- IOS中position:fixed弹出框中的input出现光标错位的问题
解决方案是 在弹框出现的时候给body添加fixed <style type="text/css"> body{ position: fixed; width: 100 ...
随机推荐
- PHP开发之旅-提取表单提交内容发送邮件
在实际项目开发中,我们经常需要得到用户的反馈信息并及时回复.普通的留言板有一定的内容限制,而邮件则能满足这个需求.今天给大家演示一下怎么利用PHP发送电子邮件. 1.创建表单 <form nam ...
- [Android]异常4-javax.mail.AuthenticationFailedException
javax.mail.AuthenticationFailedException 背景:JavaMail发送电子邮件 异常原因: 可能一>发件人帐号.密码有误 可能二>需要使用SSL安全认 ...
- Microsoft SQL Server学习(二)--数据库的语法
关于数据库的语法 创建数据库 样例 名词概念 编写数据库代码的注意事项 关于文件语法 实例代码 关于数据库的语法: 1.创建数据库 create database 数据库名 on primary (主 ...
- Ubuntu 关闭guest用户
Ubuntu 关闭guest用户 ca0gu0@ub:~$ cat /etc/lightdm/lightdm.conf [SeatDefaults]autologin-user=falseallow- ...
- logstash windows下添加服务启动管理
nssm下载链接:http://nssm.cc/release/nssm-2.24.zip
- UpdateData
UpdateData 类似于C语言的scanf printf函数 管理控件与关联变量之间的数据更新. updatedata(true)把界面输入的数值更新到关联变量中,updatedata(false ...
- 怎么用最短时间高效而踏实地学习Linux?
在技术行业里,人才的唯一衡量标准就是技术能力,而技术能力,就代表着你的薪资.职位.话语权.很多人都经历过,跟自己同时入行甚至入行还晚的人,成长速度却远超自己,短短两三年就拉开了差距. 秘密就在于,有些 ...
- form:input 标签使用
<form:input path="suplier" htmlEscape="false" maxlength="50" id=&qu ...
- c++/c DEBUG宏
#cat log_debug.h #ifdef DEBUG int log_debug(const char *format, ...); #else int log_debug(const char ...
- js 弹出div窗口 可移动 可关闭
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/ ...
