用Ajax图片上传、预览、修改图片
首选图片的上传和下载并不是很难,但要注意细节。
一,给出前端图片上传的html代码
1.图片上传的控件

<img src="/${res}/images/default.png" alt="" class="backimg">
<form method="post" id="imgform" enctype="multipart/form-data" action="dy_upload_image.jspx">
<a href="javascript:;" class="imgstyle">请选择文件
<input type="file" name="uploadImage" id="uploadImage">
</a>
<input type="button" onclick="gosubmit()" id="imgbtn" value="上传" />
</form>

上传图片要注意给出默认图片,提交按钮是btton、并不是submit ,属性是 enctype="multipart/form-data" 这样后台才能接收到上传的文件。
2.图片上传的js
(1)首次加载的js

$.ajax({
url:'dy_firstget_image.jspx',
type:'get',
data:{recid:str},
success:function(info){
$('.backimg').attr('src',JSON.parse(info).msg)
console.log(info)
},
error:function(err,errmsg){
console.log(errmsg)
}
})

(2)点击上传时的js

function gosubmit(){
var formdata=new FormData();
//formdata.append('name', 'uploadImage');
formdata.append('uploadImage',$('#uploadImage').get(0).files[0]);
formdata.append('recid',str);
$.ajax({
url:'dy_upload_image.jspx',
type:'post',
contentType:false,
data:formdata,
processData:false,
success:function(info){
console.log(info)
$('.backimg').attr('src',JSON.parse(info).msg);
},
error:function(err){
console.log(err)
}
});
}

这里用到了formdata ,我理解的是用ajax 提交的方式将表单提交上去,因为form表单正常submit提交会跳到下一个界面。用ajax提交可以在本页面预览图片,用户体验很好。
把图片数据放到fordata中注意上面红色js的代码,是后面controller接到数据的关键。
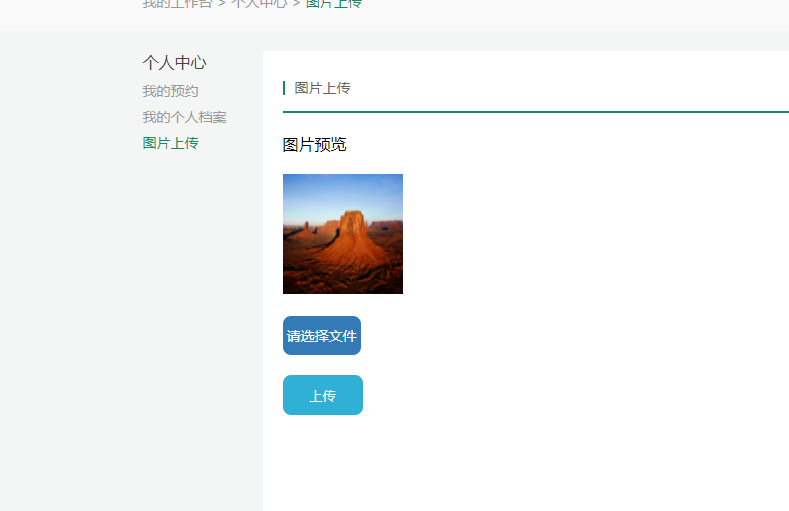
先把图片挂上去,昨天的成果(笑脸)

3,后台接收图片的controller(首次加载图片,如果没有图片则显示默认图片)

/**
* 首次加载预览图片
* @param request
* @param response
* @param imageName
*/
@RequestMapping(value = "/dy_firstget_image.jspx", method = RequestMethod.GET)
public void dy_firstget_image(HttpServletRequest request, HttpServletResponse response,
@RequestParam(value = "recid", required = false) String recid) {
response.setContentType("image/jpeg");
if(!StringUtils.isEmpty(recid)){
BaseInfoManageBean baseBean = cmsDyUploadImageDaoImpl.getDXYQSBImageByid(recid);
//根据id查询该仪器的图片,如果不为空则返回图片url
if(!StringUtils.isEmpty(baseBean.getPhoto())){
ResponseUtils.renderText(response, DyUtils.getJSONString(0, baseBean.getPhoto()));
}
}
}

4,上传图片方法

/**
* 上传图片、并且把照片url存储到大型仪器表中
* @param request
* @param response
* @param file
* @param recid
*/
@RequestMapping(value = "/dy_upload_image.jspx", method = RequestMethod.POST)
public void dy_upload_image(HttpServletRequest request, HttpServletResponse response,
@RequestParam(value = "uploadImage", required = false) MultipartFile file,
@RequestParam(value = "recid", required = false) String recid) {
if(file!=null){
String imageUrl = cmsDyUploadImageDaoImpl.saveImage(file, recid);
if(imageUrl!=null){
ResponseUtils.renderText(response, DyUtils.getJSONString(0, imageUrl));
return;
}
}
ResponseUtils.renderText(response, DyUtils.getJSONString(1, "图片上传失败"));
}

上传成功后返回imageUrl 赋值到img控件上面
<img src="http://127.0.0.1:8080/bjnxy/dy_get_image.jspx?imageName=537e902607944b04a45a3d62d0bd28a3.jpg" alt="" class="backimg">
5,预览图片方法

/**
* 预览图片
* @param request
* @param response
* @param imageName
*/
@RequestMapping(value = "/dy_get_image.jspx", method = RequestMethod.GET)
public void dy_get_image(HttpServletRequest request, HttpServletResponse response,
@RequestParam(value = "imageName", required = false) String imageName) {
response.setContentType("image/jpeg");
try {
StreamUtils.copy(new FileInputStream(new File(DyUtils.IMAGE_DIR+imageName)), response.getOutputStream());
} catch (IOException e) {
e.printStackTrace();
ResponseUtils.renderText(response, DyUtils.getJSONString(1, "读取图片失败"));
}
}

用Ajax图片上传、预览、修改图片的更多相关文章
- [前端 4] 使用Js实现图片上传预览
导读:今天做图片上传预览,刚开始的做法是,先将图片上传到Nginx,然后重新加载页面才能看到这个图片.在这个过程中,用户一直都看不到自己上传的文件是什么样子.Ps:我发现我真的有强迫症了,都告诉我说不 ...
- HTML5 图片上传预览
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8& ...
- js实现图片上传预览及进度条
原文js实现图片上传预览及进度条 最近在做图片上传的时候,由于产品设计的比较fashion,上网找了比较久还没有现成的,因此自己做了一个,实现的功能如下: 1:去除浏览器<input type= ...
- js前端实现多图图片上传预览
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="C ...
- 12-tinyMCE文本编辑器+图片上传预览+页面倒计时自动跳转
文本编辑器插件:1.将tinymce文件夹全部复制到webContent下2.tinymce/js目录下放 jquery等三个js文件3.语言包:tinymce/js/tinymce/langs目录下 ...
- 模拟QQ心情图片上传预览
出于安全性能的考虑,目前js端不支持获取本地图片进行预览,正好在做一款类似于QQ心情的发布框,找了不少jquery插件,没几个能满足需求,因此自己使用SWFuplad来实现这个图片上传预览. 先粘上以 ...
- html,图片上传预览,input file获取文件等相关操作
input file常用方法: var obj=document.getElementById("upimage"); var file=obj.files[0];//获取文件数据 ...
- js:s上次预览,上传图片预览,图片上传预览
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 用html5文件api实现移动端图片上传&预览效果
想要用h5在移动端实现图片上传&预览效果,首先要了解html5的文件api相关知识(所有api只列举本功能所需): 1.Blob对象 Blob表示原始二进制数据,Html5的file对象就继 ...
- 移动端 js 实现图片上传 预览
方法一: <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv=&q ...
随机推荐
- golang md5
package main import ( "crypto/md5" "encoding/hex" "fmt" "io" ...
- ASP.NET MVC使用Ninject
Ninject是一个快如闪电的,轻量级的.....依赖注入框架,呃呃呃,貌似很少用到,Ninject就是一个DI容器,作用是对ASP.NET MVC程序中的组件进行解耦 ,说到解耦其实也有其他的方式可 ...
- BZOJ4025: 二分图(LCT)
Description 神犇有一个n个节点的图.因为神犇是神犇,所以在T时间内一些边会出现后消失.神犇要求出每一时间段内这个图是否是二分图.这么简单的问题神犇当然会做了,于是他想考考你. Input ...
- CISP/CISA 每日一题 10
CISA 每日一题(答)一个合理建造的数据仓库应当支持下列三种基本的查询格式: 1.向上溯源和向下溯源——向上溯源是对数据进行总计:向下溯源是将数据进行细化: 2.交叉溯源——通过通用属性访问数据仓库 ...
- 【2017"百度之星"程序设计大赛 - 复赛】Arithmetic of Bomb
[链接]http://bestcoder.hdu.edu.cn/contests/contest_showproblem.php?cid=777&pid=1001 [题意] 在这里写 [题解] ...
- 使用JOTM实现分布式事务管理(多数据源)
使用spring和hibernate可以很方便的实现一个数据源的事务管理,但是如果需要同时对多个数据源进行事务控制,并且不想使用重量级容器提供的机制的话,可以使用JOTM达到目的. JOTM的配置十分 ...
- 【软件project】机房收费系统之图形回想
[背景]通过一阶段的学习.自己整理了整理机房收费系统.以下想通过几张图来回顾一下机房的总体流程.此图形仅仅代表鄙人现阶段的理解.本文仅供參考,若有不妥的地方,请积极指正. 1.机房收费系统业务流程图 ...
- jquery ui 分页插件 传入后台的连个參数名
參数名: page .rows page=int(request.form.get('page',1).encode('u8')) rows1=int(request.form.get('rows', ...
- C8815 用 USB网卡(Asix AX88772 )上网
C8815 用 USB网卡(Asix AX88772 )上网 C8815不支持给USB外设供电,不过可以使用自供电的OTG线带动USB设备 C8815最新固件中没有Asix AX88772驱动,需要自 ...
- Rdis-主从复制
配置 配置一个从服务器非常简单, 只要在配置文件中增加以下的这一行就可以了: slaveof 192.168.1.1 6379 注:主:bind 192.168.10.1 (指定主机IP) 当然, 你 ...
