JS数据类型的转换规则
数据类型转换的规则
- 1 如果只有一个值,判断这个值是真还是假,遵循只有0,NaN,'',null,undefined这五个是假的,其余的都是真
- 2 如果是两个值比较是否相等,遵循以下规则:
![]->false[]==[]->false- //val==val 两个值可能不是同一个数据类型的,如果是两个等于号比较的话,会默认的进行数据类型转换
- 规则:
- 1 对象==对象 永远不相等
- 2 对象==字符串
- 先将对象转换成字符串(调用toString的方法),然后再进行比较
- []空数组转化为字符串是''
- {}转化为字符串"[object,objec]"
- 先将对象转换成字符串(调用toString的方法),然后再进行比较
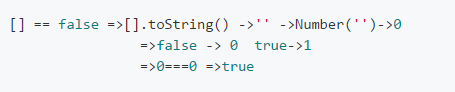
- 3 对象==布尔类型
- 对象先转化字符串(toString方法),然后再把字符串转化为数字(Number,""空字符串为0) ,布尔类型也转化为数字(true是1,false是0),最后让两个数字比较
[]==false->true
- 对象先转化字符串(toString方法),然后再把字符串转化为数字(Number,""空字符串为0) ,布尔类型也转化为数字(true是1,false是0),最后让两个数字比较
- 4 对象==数字
- 先将字符串转化为字符串(toString), 然后把字符串再转化为数字(Number),然后再进行比较
- 5 数字==布尔
- 将布尔转化为数字
- 6 数字==字符串
- 字符串转化为数字
- 7 字符串==布尔
- 都转化为数字
- 8 null==undefined 结果为true;
- 9 null或者undefined 和其他任何的数据类型比较都不相等
- 3 除了==是比较,===也是比较(绝对比较)
- val === val2 比较的是数据类型,如果数据类型不一样肯定不相等
===============================================================================================================================

两个值进行比较,如果数据类型不一样的话,会进行默认的数据类型转换
->对象 == 对象:比较的是各自代表的内存地址,地址相同则相等,地址不同则不相等
->对象 == 数字:先把对象toString,然后把结果再Number,最后和数字比较
->对象 == 字符串:先把对象toString,然后再比较
->对象 == 布尔:都转换成数字

->字符串 == 数字:字符串转换成数字
->字符串 == 布尔:都转换成数字
->布尔 == 数字 :布尔转换成数字
->null == undefined是相等的,它们和自身也是相等的,除此之外和其他任何值都不想等
->NaN == NaN是不相等的
把一个值转化成布尔类型:!、!!、Boolean、if(num)条件的意思也是先把num转换成布尔值验证真假
->只有''、0、NaN、null、undefined代表false,其余的都是true
![] == false:两个==判断的优先级是最低的,它肯定是先把左右两边的表达式执行,执行的结果再进行比较
![]转换成布尔再取反 ->false =>true
JS数据类型的转换规则的更多相关文章
- JS高级学习笔记(1)- 数据类型及转换规则
必读: Javascript对象Oject的强制类型转换 JavaScript筑基篇(二)->JavaScript数据类型 聊一聊valueOf和toString 深入理解JavaScript系 ...
- 由js apply与call方法想到的js数据类型(原始类型和引用类型)
原文地址:由js apply与call方法想到的js数据类型(原始类型和引用类型) js的call方法与apply方法的区别在于第二个参数的不同,他们都有2个参数,第一个为对象(即需要用对象a继承b, ...
- 总结的JS数据类型判定(非常全面)
用typeof 来检测数据类型 Javascript自带两套类型:基本数据类型(undefined,string,null,boolean,function,object)和对象类型. 但是如果尝试用 ...
- JavaScript学习10 JS数据类型、强制类型转换和对象属性
JavaScript学习10 JS数据类型.强制类型转换和对象属性 JavaScript数据类型 JavaScript中有五种原始数据类型:Undefined.Null.Boolean.Number以 ...
- JS数据类型的理解(猜测)
Js 数据类型 对于这个主题,首先来看几个问题,如果你对这几个问题很清楚的话,那就请直接跳过吧,不用接着往下看了,如果不清楚,建议你还是看看. 1)如果判断函数?function 和object的联系 ...
- web开发与设计--js数据类型,js运营商
1. js数据类型划分:号码值类型,布尔,串 由typeof能够看到什么类型的数据被详述. 举例: <span style="font-family:Microsoft YaHei;f ...
- [妙味JS基础]第四课:JS数据类型、类型转换
知识点总结 JS数据类型:number数字(NaN).string字符串.boolean布尔值.函数类型.object对象(obj.[].{}.null).undefined未定义 typeof 用来 ...
- JavaScript大厦之地基:js数据类型
一.数据和类型 俗话说物以类聚,人以群分:这里将人和物都按类别进行了区分.我们数据也一样,使用计算机我们能处理数值,也可以处理文本还可以处理图形.音频.视频等各种各样的数据,不同的数据有 ...
- JS 数据类型、赋值、深拷贝和浅拷贝
js 数据类型 六种 基本数据类型: Boolean. 布尔值,true 和 false. null. 一个表明 null 值的特殊关键字. JavaScript 是大小写敏感的,因此 null 与 ...
随机推荐
- Windows系统的关机、休眠和睡眠状态究的区别
原文:Windows系统的关机.休眠和睡眠状态究的区别 相信有些小伙伴跟我一样,对电脑的一些常用操作或名词不太熟悉,今天我们就简单来聊聊电脑的关机.休眠和睡眠状态究竟有何区别吧! 如果你在电脑左下角的 ...
- C++ 不输入回车就不结束输入的实现方法
方法一 char mystr[128]; mystr[0] = '\0'; char c = getchar(); int i=0; while(c!='\n') { mystr[i] = c; c ...
- 6.前端开发必备!Emmet使用手册
转自:https://www.w3cplus.com/tools/emmet-cheat-sheet.html 介绍 Emmet (前身为 Zen Coding) 是一个能大幅度提高前端开发效率的一个 ...
- typeof 和 instanceof 的区别
在JavaScript中我们想得到一个变量的类型,我们一般会用typeof 得到这个类型的 字符串,但是对于引用类型,typeof始终会返回一个"object",在我们js中有十个 ...
- css3新特性选择器(补充)
1.选择p标签中的第一个字符 p:first-letter{ color:red; font-size:25px; } 2.选择p标签中的第一行 p:first-line{ color:red; fo ...
- Sparse Coding: Autoencoder Interpretation
稀疏编码 在稀疏自编码算法中,我们试着学习得到一组权重参数 W(以及相应的截距 b),通过这些参数可以使我们得到稀疏特征向量 σ(Wx + b) ,这些特征向量对于重构输入样本非常有用. 稀疏编码可以 ...
- 运动识别之HOJ3D和HMM
http://cvrc.ece.utexas.edu/Publications/Xia_HAU3D12.pdf View Invariant Human Action Recognition Us ...
- 源码安装 ipython
https://blog.csdn.net/huobanjishijian/article/details/51470898
- 使用PLupload在同一页面中进行多个不同类型上传解决方案和一次多文件上传的注意事项
首先感谢,http://www.cnblogs.com/2050/p/3913184.html 这篇文章作者. 在使用PLUpload之前个人先封装了一些常用配置,并且将success与error做为 ...
- Python day2 知识回顾
标准库一般放在lib,site-packages放自己下载的:起的py文件名称不要和模块名字相同:import sys#print(sys.path)#打印去哪里寻找这些模块的路径#print(sys ...
