基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使用的时候,也是一步一个脚印一样摸着石头过河,这个控件在界面呈现上,叫我之前使用过的Uploadify 好看一些,功能也强大些,本文主要基于我自己的框架代码案例,介绍其中文件上传插件File Input的使用。关于Uploadify的控件介绍,可以参考我之前的随笔介绍《基于MVC4+EasyUI的Web开发框架形成之旅--附件上传组件uploadify的使用》。
1、文件上传插件File Input介绍
这个插件主页地址是:http://plugins.krajee.com/file-input,可以从这里看到很多Demo的代码展示:http://plugins.krajee.com/file-basic-usage-demo。
这是一个增强的 HTML5 文件输入控件,是一个 Bootstrap 3.x 的扩展,实现文件上传预览,多文件上传等功能。
一般情况下,我们需要引入下面两个文件,插件才能正常使用:
bootstrap-fileinput/css/fileinput.min.css
bootstrap-fileinput/js/fileinput.min.js
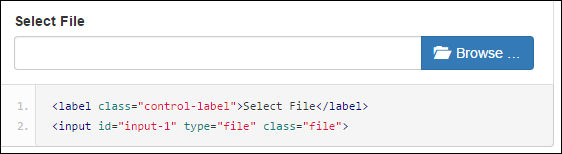
简单的界面效果如下所示,和众多上传文件控件一样,可以接受各种类型的文件。当然,我们也可以指定具体接受的文件类型等功能。

如果需要考虑中文化,那么还需要引入文件:
bootstrap-fileinput/js/fileinput_locale_zh.js
这样基于MVC的Bundles集合,我们把它们所需要的文件加入到集合里面即可。
- //添加对bootstrap-fileinput控件的支持
- css_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/css/fileinput.min.css");
- js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput.min.js");
- js_metronic.Include("~/Content/MyPlugins/bootstrap-fileinput/js/fileinput_locale_zh.js");
这样我们在页面里面,就可以呈现出中文的界面说明和提示了,如下界面所示。

2、文件上传插件File Input的使用
一般情况下,我们可以定义一个JS的通用函数,用来初始化这个插件控件的,如下JS的函数代码所示。
- //初始化fileinput控件(第一次初始化)
- function initFileInput(ctrlName, uploadUrl) {
- var control = $('#' + ctrlName);
- control.fileinput({
- language: 'zh', //设置语言
- uploadUrl: uploadUrl, //上传的地址
- allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀
- showUpload: false, //是否显示上传按钮
- showCaption: false,//是否显示标题
- browseClass: "btn btn-primary", //按钮样式
- previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
- });
- }
页面代码里面,我们放置一个文件上传控件,如下代码所示。
- <div class="row" style="height: 500px">
- <input id="file-Portrait1" type="file">
- </div>
这样我们脚本代码的初始化代码如下:
- //初始化fileinput控件(第一次初始化)
- initFileInput("file-Portrait", "/User/EditPortrait");
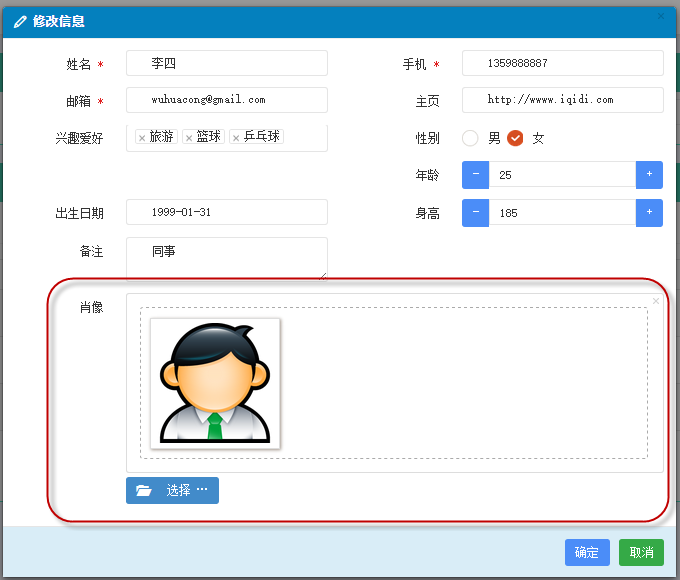
这样就完成了控件的初始化了,如果我们需要上传文件,那么还需要JS的代码处理客户端上传的事件,同时也需要MVC后台控制器处理文件的保存操作。
例如我对窗体数据的保存处理代码如下所示。
- //添加记录的窗体处理
- formValidate("ffAdd", function (form) {
- $("#add").modal("hide");
- //构造参数发送给后台
- var postData = $("#ffAdd").serializeArray();
- $.post(url, postData, function (json) {
- var data = $.parseJSON(json);
- if (data.Success) {
- //增加肖像的上传处理
- initPortrait(data.Data1);//使用写入的ID进行更新
- $('#file-Portrait').fileinput('upload');
- //保存成功 1.关闭弹出层,2.刷新表格数据
- showTips("保存成功");
- Refresh();
- }
- else {
- showError("保存失败:" + data.ErrorMessage, 3000);
- }
- }).error(function () {
- showTips("您未被授权使用该功能,请联系管理员进行处理。");
- });
- });
其中我们注意到文件保存的处理逻辑代码部分:
- //增加肖像的上传处理
- initPortrait(data.Data1);//使用写入的ID进行更新
- $('#file-Portrait').fileinput('upload');
第一行代码就是重新构建上传的附加内容,如用户的ID信息等,这样我们就可以根据这些ID来构建一些额外的数据给后台上传处理了。
这个函数主要就是重新给ID赋值,方便上传的时候,获取最新的附加参数,这个和Uploadify的处理模式一样的。
- //初始化图像信息
- function initPortrait(ctrlName, id) {
- var control = $('#' + ctrlName);
- var imageurl = '/PictureAlbum/GetPortrait?id=' + id + '&r=' + Math.random();
- //重要,需要更新控件的附加参数内容,以及图片初始化显示
- control.fileinput('refresh', {
- uploadExtraData: { id: id },
- initialPreview: [ //预览图片的设置
- "<img src='" + imageurl + "' class='file-preview-image' alt='肖像图片' title='肖像图片'>",
- ],
- });
- }
前面我们看到,我上传的地址为:"/User/EditPortrait",这个后台的函数我也公布一下,希望给大家一个完整的案例代码学习。
- /// <summary>
- /// 上传用户头像图片
- /// </summary>
- /// <param name="id">用户的ID</param>
- /// <returns></returns>
- public ActionResult EditPortrait(int id)
- {
- CommonResult result = new CommonResult();
- try
- {
- var files = Request.Files;
- if (files != null && files.Count > )
- {
- UserInfo info = BLLFactory<User>.Instance.FindByID(id);
- if (info != null)
- {
- var fileData = ReadFileBytes(files[]);
- result.Success = BLLFactory<User>.Instance.UpdatePersonImageBytes(UserImageType.个人肖像, id, fileData);
- }
- }
- }
- catch (Exception ex)
- {
- result.ErrorMessage = ex.Message;
- }
- return ToJsonContent(result);
- }
这样我们就构建了上面的用户肖像的保存处理逻辑了,文件可以正常的保存到后台的文件系统里面,同时数据库里面记录一些必备的信息。
当然,除了用来处理用户的肖像图片,我们也可以用来构建图片相册的处理操作的,具体界面如下所示。

这部分的初始化代码如下所示:
- //初始化fileinput控件(第一次初始化)
- $('#file-Portrait').fileinput({
- language: 'zh', //设置语言
- uploadUrl: "/FileUpload/Upload", //上传的地址
- allowedFileExtensions : ['jpg', 'png','gif'],//接收的文件后缀,
- maxFileCount: 100,
- enctype: 'multipart/form-data',
- showUpload: true, //是否显示上传按钮
- showCaption: false,//是否显示标题
- browseClass: "btn btn-primary", //按钮样式
- previewFileIcon: "<i class='glyphicon glyphicon-king'></i>",
- msgFilesTooMany: "选择上传的文件数量({n}) 超过允许的最大数值{m}!",
- });

如果有兴趣,可以继续参考系列文章:
基于Metronic的Bootstrap开发框架经验总结(1)-框架总览及菜单模块的处理
基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用
基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
基于Metronic的Bootstrap开发框架经验总结(4)--Bootstrap图标的提取和利用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(6)--对话框及提示框的处理和优化
基于Metronic的Bootstrap开发框架经验总结(7)--数据的导入、导出及附件的查看处理
基于Metronic的Bootstrap开发框架经验总结(8)--框架功能总体界面介绍
基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用的更多相关文章
- (转)基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用
http://www.cnblogs.com/wuhuacong/p/4774396.html Bootstrap文件上传插件File Input是一个不错的文件上传控件,但是搜索使用到的案例不多,使 ...
- Bootstrap文件上传插件File Input的使用
基于Metronic的Bootstrap开发框架经验总结(5)--Bootstrap文件上传插件File Input的使用 Bootstrap文件上传插件File Input是一个不错的文件上传控件, ...
- Bootstrap -- 文件上传插件File Input的使用
BootstrapFileInput下载参考:http://www.jq22.com/jquery-info5231 网友经验参见:http://www.cnblogs.com/wuhuacong/p ...
- 基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
在上篇<基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JSTree的使用>介绍了数据的分页处理,使用了Bootstrap Paginator插件,另外 ...
- 基于Metronic的Bootstrap开发框架经验总结(17)-- 使用 summernote插件实现HTML文档的编辑和图片插入操作
在很多场合,我们需要在线编辑HTML内容,然后在页面上或者其他终端上(如小程序.APP应用等)显示,编辑HTML内容的插件有很多,本篇介绍基于Bootstrap的 summernote插件实现HTML ...
- bootstrap File Input 多文件上传插件使用记录(二)删除原文件
在上一篇文章中,主要介绍了file input插件的初始化和多文件同步上传到服务器的相关配置等.这篇主要介绍file input插件的编辑等. 使用场景: 在后台管理框架中,一条数据中包含不固定的多张 ...
- 7 款基于 JavaScript/AJAX 的文件上传插件
本文整理了7款基于JavaScript和AJAX的文件上传插件,这些插件基本上都能实现以下功能: 多文件上传 拖拽操作 实时上传进度 自定义上传限制 希望能为你的开发工作带来帮助. 1. jQuer ...
- Bootstrap 文件上传插件 FileInput的使用问题
: 在使用bootstrap的文件上传插件fileinput http://plugins.krajee.com/file-input的预览功能时,删除预览图片在 bootstrap 模态框中没有用, ...
- (转)基于Metronic的Bootstrap开发框架经验总结(3)--下拉列表Select2插件的使用
http://www.cnblogs.com/wuhuacong/p/4761637.html 在上篇<基于Metronic的Bootstrap开发框架经验总结(2)--列表分页处理和插件JST ...
随机推荐
- Web Components初探
本文来自 mweb.baidu.com 做最好的无线WEB研发团队 是随着 Web 应用不断丰富,过度分离的设计也会带来可重用性上的问题.于是各家显神通,各种 UI 组件工具库层出不穷,煞有八仙过海之 ...
- *HDU 1398 母函数
Square Coins Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Tota ...
- 五、jquery使用工具函数
工具函数对应的网址在 http://api.jquery.com/categouy/utilities/ 工具函数处理对象的不同,可以将其分为几大类别:浏览器的检测.数组和对象的操作.字符串的操作 ...
- 【noip】noip201503求和(市赛后公布)
3. 求和 难度级别:B: 运行时间限制:1000ms: 运行空间限制:51200KB: 代码长度限制:2000000B 题目描述 一条狭长的纸带被均匀划分出了n个格子,格子编号从1到n.每个格子 ...
- reactjs 接入数据模型以及markdown语法的支持
页面如下: reactjs 数据接入,直接定义数据(json),如下: reactjs 数据接入,从服务器抓取数据(json),如下:
- Navsion二次开发_学习笔记
CodeUnit Note This feature is documented in the Navision Application Server Technical White Paper. ...
- CYQ.Data V5 分布式缓存MemCached应用开发介绍
前言 今天大伙还在热议关于.NET Core的东西,我只想说一句:在.NET 跨平台叫了这么多年间,其实人们期待的是一个知名的跨平台案例,而不是一堆能跨平台的消息. 好,回头说说框架: 在框架完成数据 ...
- JVM 备注
一.堆内存分布: JAVA 分为堆内存和栈内存,GC主要针对堆内存 1)Young: 存放新生内存对象 1.1)Eden JVM 刚开始分配的对象 1.2)Survivor1(from) 1.3)Su ...
- 初识ASP.NET Core 1.0
本文将对微软下一代ASP.NET框架做个概括性介绍,方便大家进一步熟悉该框架. 在介绍ASP.NET Core 1.0之前有必要澄清一些产品名称及版本号.ASP.NET Core1.0是微软下一代AS ...
- 清晰易懂TCP通信原理解析(附demo、简易TCP通信库源码、解决沾包问题等)C#版
目录 说明 TCP与UDP通信的特点 TCP中的沾包现象 自定义应用层协议 TCPLibrary通信库介绍 Demo演示 未完成功能 源码下载 说明 我前面博客中有多篇文章讲到了.NET中的网络编程, ...
