玩转HTML5移动页面(动效篇)
为一名前端,在拿到设计稿时你有两种选择:
- 快速输出静态页面
- 加上高级大气上档次狂拽炫酷屌炸天的动画让页面动起来
作为一个有志向的前端,当然是选2啦!可是需求时间又很短很短,怎么办呢? 这次就来谈谈一些动画设计的小技巧,能在你时间不多又没有动画想法的时候瞬间让页面增色不少。同时也会谈及移动端H5页面的优化细节与关键点,因此本文章将分为动效篇和优化篇。 ====前方高能====
(1) CSS3时序错开渐显动画
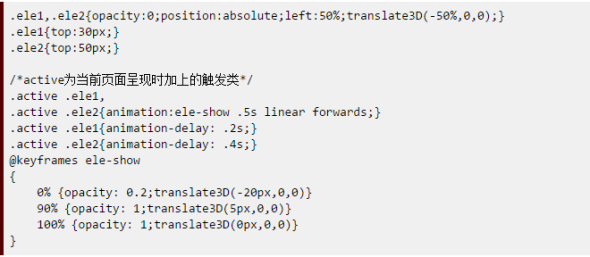
这是一种比较常用的动画,它的优点是节奏感强,做法就是先让每个元素隐藏,然后当页面呈现后每个元素错开时间出现。 例子(忽略兼容前缀和无关属性): 
 效果就是两个元素分别从上面掉下来,这里有个小细节(keyframes),为了让掉下来的动画生动点,应该是在90%的时候先掉下一点点,然后瞬间在100%时回跳5px。 还有个细节,安卓2.3.*不能良好支持-webkit-animation-fill-mode,也就是渐变动画不能停止在最后一帧。有这样一个解决方案:
效果就是两个元素分别从上面掉下来,这里有个小细节(keyframes),为了让掉下来的动画生动点,应该是在90%的时候先掉下一点点,然后瞬间在100%时回跳5px。 还有个细节,安卓2.3.*不能良好支持-webkit-animation-fill-mode,也就是渐变动画不能停止在最后一帧。有这样一个解决方案:
- 用Modernizr去检测是否支持这个属性,加上识别类.no-animation-fill-mode;
- 根据识别类采取以下措施: (1)用js模拟同样效果; (2)用css屏蔽掉动画; (3)或者直接全部都用transition来做(不要keyframes)。
示例页面如下(查看DEMO): 
(2) CSS3细节强调动画
一些局部细节如果还是渐现显示,会枯燥没什么感觉,例如标题、按钮等,需要一种强调。 分两种情况:
- 如果时间允许的话,基本做法是先把一个元素切成不同的块状,例如小人的手脚都切成不同图片,然后让它们重新组合,再通过赋予不同的CSS动画来让它生动起来,这里引用个webank的例子:
 (查看DEMO)
(查看DEMO) - 如果时间紧凑,又不像桑尼一样擅长于动画细节,可以使用一些辅助工具:
Animate.css,通过直接预览选择想要的动效,然后下载它的CSS把对应的keyframe扒下来就好了(引用整个CSS是资源浪费)。
(3)SVG动画
SVG技术越来越不陌生,使用门槛也渐渐降低,而且SVG动画还可以使用CSS控制。 先看个生日页面,是个SVG的蛋糕:  (查看DEMO) 可见SVG是很强大的!弥补了CSS3的不足。 然而这种动画也是略耗时,但有一种比较常用的,就是线条的描绘动画,CSS3比较难实现,这里可以用SVG,看图:
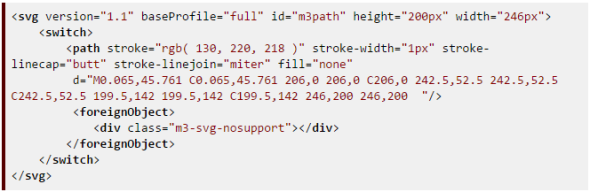
(查看DEMO) 可见SVG是很强大的!弥补了CSS3的不足。 然而这种动画也是略耗时,但有一种比较常用的,就是线条的描绘动画,CSS3比较难实现,这里可以用SVG,看图: 介绍一个PS插件svgArtisan(目前还未有主页),这个工具可以直接根据PSD的路径图层生成SVG图形。 接下来就简单了,将设计稿上的路径图形用插件生成对应的SVG,例如是这样的: (注意,其中的foreignObject标签内是不支持svg的浏览器会看到一张.m3-svg-nosupport标签下的图片。)
介绍一个PS插件svgArtisan(目前还未有主页),这个工具可以直接根据PSD的路径图层生成SVG图形。 接下来就简单了,将设计稿上的路径图形用插件生成对应的SVG,例如是这样的: (注意,其中的foreignObject标签内是不支持svg的浏览器会看到一张.m3-svg-nosupport标签下的图片。)  再使用CSS3的animation控制stroke-dashoffset:
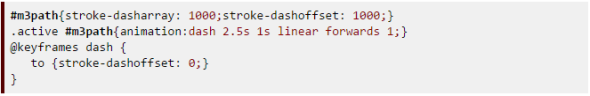
再使用CSS3的animation控制stroke-dashoffset: 效果不难吧!SVG还有各种用途,例如制作ICONFONT等,可以深入挖掘。
效果不难吧!SVG还有各种用途,例如制作ICONFONT等,可以深入挖掘。
(4) 重力陀螺仪
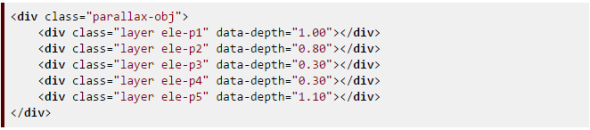
想让页面更有层次感,不妨让设计提供一些碎片元素,例如彩花,星星之类,然后把它们单独切出来放画面前景,使用陀螺仪伴随着手机运动碎片也跟着运动,多么好玩! 这里提供一个工具可以轻松实现陀螺仪重力效果的:parallax.js 用法简单,定义一个parallax-obj的父类,把需要动的元素加上layer的类,然后设置动的范围data-depth: 
(5) 背景音乐&音效
H5页面要炫酷,画面生动还是不够的,一定要配合生动的音乐。因此可以主动跟设计或产品沟通,让他们可以提供音乐资源,分分钟导致UV猛涨有木有! 当然,有了音乐,前端也不是直接引用的,还是有点要求:
- 音乐不宜过长,30s为佳,而且音乐要加上渐现渐隐效果,方便循环播放;
- 音乐体积要小,音质和流量,在手机上还是优先考虑流量吧。
一般背景音乐体积可以接受的范围是200K以下,若太大,可以使用格式工厂等软件,降低它的比特率和声道来改变体积。 接着,只需要简单引用:
 这里有个问题,IOS是不能自动播放音乐的,一定要触发一个用户交互事件,例如点击。 但是有一种hack的方法可以让IOS微信侧页面自动播放(SAFARI依旧无效): 通过new一张图片,监听一张图片的onload事件,结束后回调执行音频播放audio.play()即可,原理估计是动了dom结构,相当于执行了一次交互。(有人也用过createEvent模拟,原理也是动了dom。) 因此,记得暴露一个音乐关闭/打开的按钮,不然肯定被用户骂死。
这里有个问题,IOS是不能自动播放音乐的,一定要触发一个用户交互事件,例如点击。 但是有一种hack的方法可以让IOS微信侧页面自动播放(SAFARI依旧无效): 通过new一张图片,监听一张图片的onload事件,结束后回调执行音频播放audio.play()即可,原理估计是动了dom结构,相当于执行了一次交互。(有人也用过createEvent模拟,原理也是动了dom。) 因此,记得暴露一个音乐关闭/打开的按钮,不然肯定被用户骂死。(6)有趣的loading
Loading页还是要有的,万一用户网速慢呢? 以上做了那么多事,如果没有资源加载都是玩不来的,因此还需要一个loading的支持。一般情况下页面体积大于3m则要加上loading页。
- 引入品牌,例如APP宣传页;
- 引入有趣动画,放一个贱贱的人物跳舞给你看;
- 一切从简,用CSS3简单动画。
 (查看DEMO) 当然,真正要做到高效制作动态H5页面,还是靠积累,因此平时做好的细节动画自己都积累起来,下次分分钟就能用得上。
(查看DEMO) 当然,真正要做到高效制作动态H5页面,还是靠积累,因此平时做好的细节动画自己都积累起来,下次分分钟就能用得上。玩转HTML5移动页面(动效篇)的更多相关文章
- 玩转HTML5移动页面(动效篇)(转载)
本文转载自: 玩转HTML5移动页面(动效篇)
- 玩转HTML5移动页面(动效篇)
原文:http://www.grycheng.com/?p=458 作为一名前端,在拿到设计稿时你有两种选择: 1.快速输出静态页面 2.加上高级大气上档次狂拽炫酷屌炸天的动画让页面动起来 作为一个有 ...
- 转:玩转HTML5移动页面(动效篇)
作为一名前端,在拿到设计稿时你有两种选择: 1.快速输出静态页面 2.加上高级大气上档次狂拽炫酷屌炸天的动画让页面动起来 作为一个有志向的前端,当然是选2啦!可是需求时间又很短很短,怎么办呢? 这次就 ...
- 玩转HTML5移动页面(优化篇)
标签:h5 页面优化收藏 热门分享 网页设计师必备的 酷站收藏网站 2013年不容错过的app ui素材 40个漂亮的扁平化网页设计欣赏 国内网页设计公司网站欣赏 55套网页设计常用的psd格式UI ...
- 玩转HTML5移动页面
(1) 动画雪碧图涉及的动画十分多,用的元素也十分多,请务必使用雪碧图(Sprite)!网上的工具有一些可以帮助你生成雪碧图的工具,例如CssGaga,GoPng等等,自动化构建工具Grunt和Gul ...
- 玩转HTML5移动页面(优化篇)
原文:http://www.grycheng.com/?p=472 承接上文<玩转HTML5移动页面(动效篇)>,上次说的是让页面动起来的一些小技巧.而页面动起来的根基是功能可用的页面,因 ...
- 拒绝枯燥,有意思的 Loading 页面动效设计
互联网时代,网络“提速”日益频繁,人们打开Web或软件的速度越来越快,一般页面缓冲和加载地过程也是几不可查.然而,在某些情况下,例如软件急需加载大量页面,首页急需加载大量内容,用户下载文件过大,甚至是 ...
- html页面动效
找到了一个喜欢的黑客帝国动效"https://files.cnblogs.com/files/blogs/718959/codeMatrix-master.zip?t=1643081202& ...
- 玩转 H5 下拉上滑动效
按照上面的技术方案实施,具体过程为: 禁用页面顶部下拉事件 ------> 将页面的主体内容用一个DIV容器包含起来,同时复制需要放大处理的内容节点至主体内容之外 ------> 绑 ...
随机推荐
- Android 中的View与ViewGroup
Android重点知识--View和ViewGroup与自定义控件 作者:丁明祥 邮箱:2780087178@qq.com 一.基础 ViewGroup 参考资料: Android 手把手教您自定义V ...
- python爬虫:爬取读者某一期内容
学会了怎么使用os模块 #!/usr/bin/python# -*- encoding:utf-8 -*- import requestsimport osfrom bs4 import Beauti ...
- Eclipse中使用GIT更新项目
GIT更新项目: 右击项目——Team——Pull:
- 路飞学城Python-Day23(practise)
本章总结 练习题 什么是C/S架构? 互联网协议是什么?分别介绍五层协议中每一层的功能? 基于tcp协议通信,为何建立链接需要三次握手,而断开链接却需要四次挥手 为何基于tcp协议的通信比基于udp协 ...
- xgboost学习
1.原理 https://www.cnblogs.com/zhouxiaohui888/p/6008368.html 2.实战 xgboost中比较重要的参数介绍: (1)学习率:learning r ...
- hadoop 使用java操作hdfs
1.创建目录 import java.io.IOException; import org.apache.hadoop.conf.Configuration; import org.apache.ha ...
- 自适应增强(Adaptive Boosting)
简介 AdaBoost,是英文”Adaptive Boosting“(自适应增强)的缩写,是一种迭代提升算法,其核心思想是针对同一个训练集训练不同的分类器(弱分类器),然后把这些弱分类器集合起来,构成 ...
- oracle 的列转行函数 listagg()
当你的表X中有A,B两列,数据如下 A B a 1 a 2 a 3 b 1 b 2 b 3 想让数据以 a|1|2|3 , b|1|2|3 格式显示可使用listagg() 1.使用listagg() ...
- SpringBoot+Maven聚合多项目打包成jar
已我最近自己在玩的一个DEMO为例 taosir为pom.xml,其他子项目均为其modules,且为jar项目 eureka为注册中心.workflow为提供者.entrance为调用方 entra ...
- eclipse引入svn插件,并将项目同步到svn
1. eclipse中不存在SVN问题的解决 1.1发现Team->Share project 下没有svn. 1.2下载安装svn插件. 选择help->Eclipse Marketpl ...
