dropify,不错的图片上传预览插件
引言
传统的图片上传,很丑。点击选择之后,还无法预览。
有一种方案是传到服务器,然后返回地址,然后显示,比较麻烦。
用这个dropify,就可以解决之歌问题。
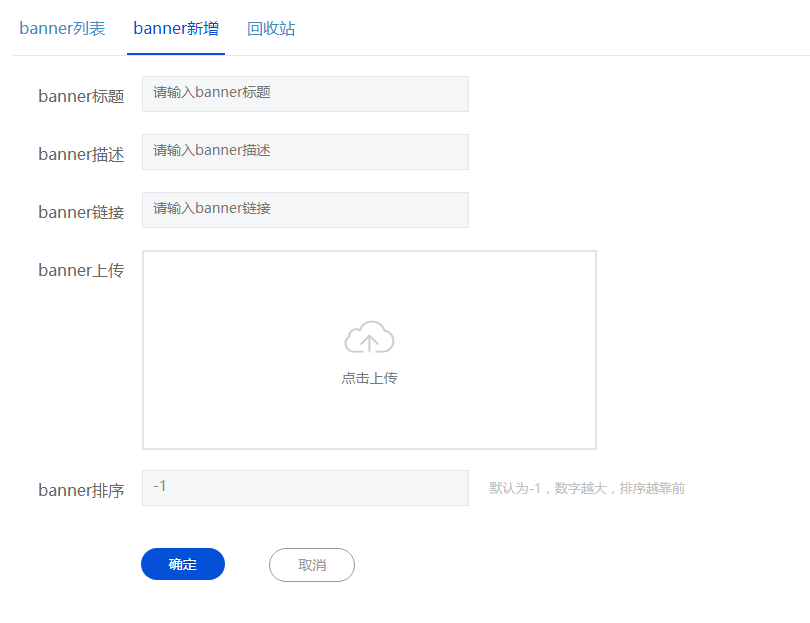
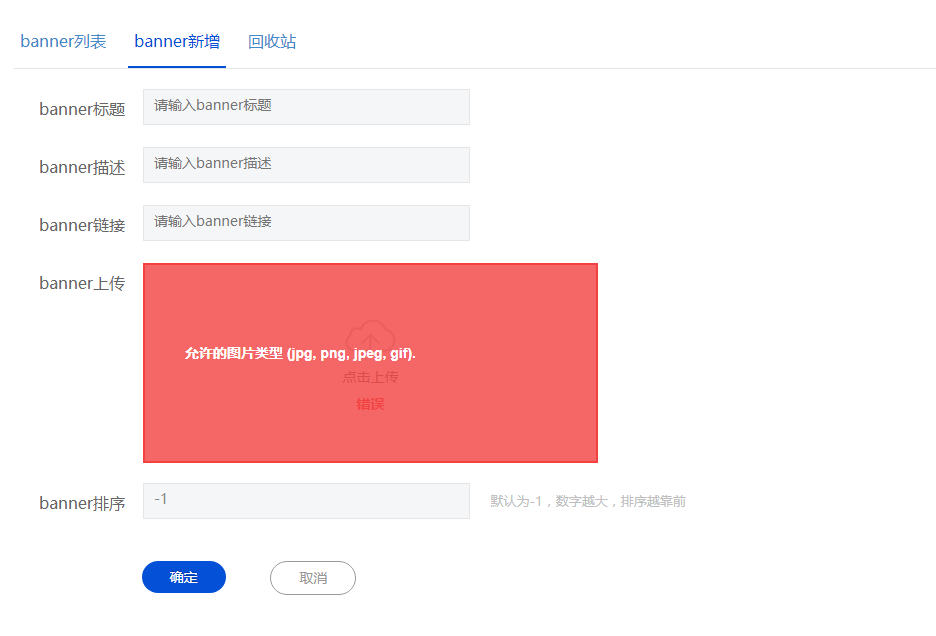
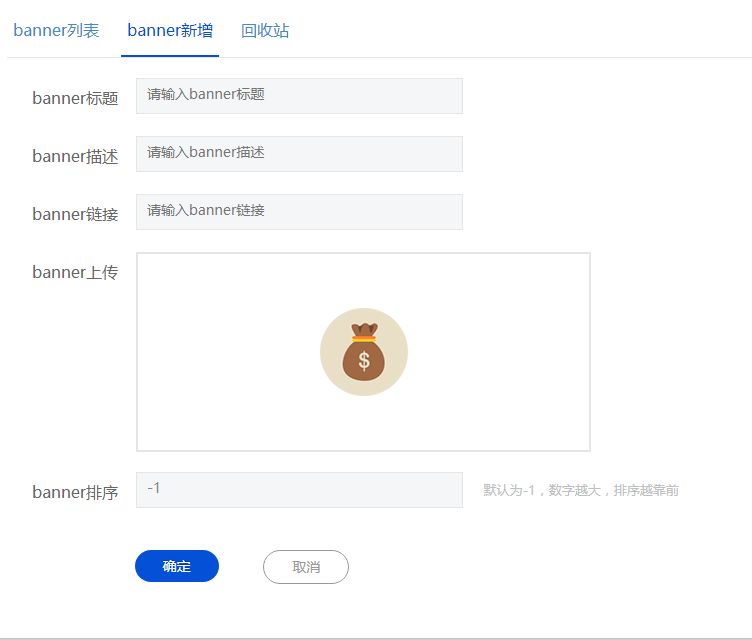
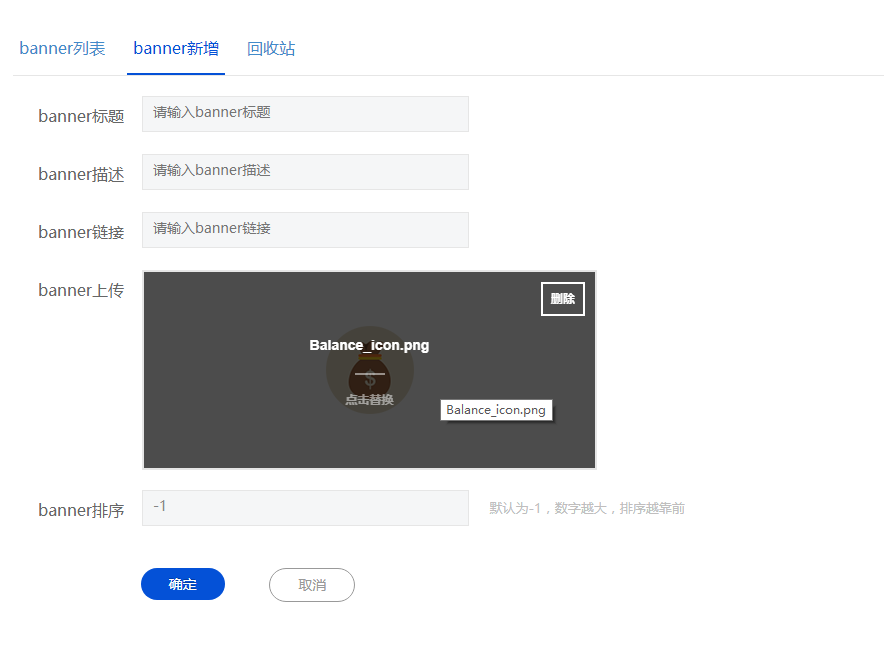
看效果




用法
1.引入文件,需要jquery支持。
<link rel="stylesheet" href="__PLUGIN__/dropify/css/dropify.css">
<script type="text/javascript" src="__PLUGIN__/dropify/js/dropify.js"></script>
2.给file表单添加属性
<input name="img" type="file" class="dropify" id="input-file-events" data-default-file="{$info.img|default=''}" data-allowed-file-extensions="jpg png jpeg gif" required>
3.给file添加事件
// Used events
var drEvent = $('#input-file-events').dropify();
drEvent.on('dropify.beforeClear', function(event, element) {
return confirm("确定删除 \"" + element.file.name + "\" ?");
});
drEvent.on('dropify.afterClear', function(event, element) {
layer.msg('删除成功');
});
搞定,剩下的就是表单提交的工作了。
github地址 https://github.com/JeremyFagis/dropify
dropify,不错的图片上传预览插件的更多相关文章
- JS图片上传预览插件制作(兼容到IE6)
其实,图片预览功能非常地常见.很意外,之前遇到上传图片的时候都不需要预览,也一直没有去实现过.现在手上的项目又需要有图片预览功能,所以就动手做了一个小插件.在此分享一下思路. 一.实现图片预览的一些方 ...
- 兼容好的JS图片上传预览代码
转 : http://www.codefans.net/articles/1395.shtml 兼容好的JS图片上传预览代码 (谷歌,IE11) <html xmlns="http:/ ...
- Jquery图片上传预览效果
uploadPreview.js jQuery.fn.extend({ uploadPreview: function (opts) { var _self = this, _this = $(thi ...
- [前端 4] 使用Js实现图片上传预览
导读:今天做图片上传预览,刚开始的做法是,先将图片上传到Nginx,然后重新加载页面才能看到这个图片.在这个过程中,用户一直都看不到自己上传的文件是什么样子.Ps:我发现我真的有强迫症了,都告诉我说不 ...
- Javascript之图片上传预览
使用Javascript之图片上传预览,我们无需上传到服务器中,兼容所有浏览器. 关键方法是使用微软库filter:progid:DXImageTransform.Microsoft.AlphaIma ...
- HTML5 图片上传预览
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="utf-8& ...
- ASP.NET工作笔记之一:图片上传预览及无刷新上传
转自:http://www.cnblogs.com/sibiyellow/archive/2012/04/27/jqueryformjs.html 最近项目里面涉及到无刷新上传图片的功能,其实也就是上 ...
- php 图片上传预览(转)
网上找的图片上传预览: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http:/ ...
- js实现图片上传预览及进度条
原文js实现图片上传预览及进度条 最近在做图片上传的时候,由于产品设计的比较fashion,上网找了比较久还没有现成的,因此自己做了一个,实现的功能如下: 1:去除浏览器<input type= ...
随机推荐
- tf.slice()解释
转载:https://www.jianshu.com/p/71e6ef6c121b def slice(input_, begin, size, name=None): 其中“input_”是你输入的 ...
- Vue组件开发 -- Markdown
利用marked 和 highlight.js开发markdown组件 实现效果图如下: markdown组件已这种形式<Markdown v-model="markdown" ...
- 【Mockplus视频教程】《10分钟玩转Mockplus》
地址:http://doc.mockplus.cn/?p=152
- MySQl Study学习之--MySQl二进制日志管理
MySQl Study学习之--MySQl二进制日志管理 MySQL二进制日志(Binary Log) a.它包括的内容及作用例如以下: 包括了全部更新了数据或者已经潜在更新了数据(比方没 ...
- oracle新手随记10
1. unpivot注意点:select new_col from (select ename,job,to_char(sal) as sal,null as c from emp) ...
- Java实现斐波那契数列Fibonacci
import java.util.Scanner; public class Fibonacci { public static void main(String[] args) { // TODO ...
- 【我们都爱Paul Hegarty】斯坦福IOS8公开课个人笔记3 Xcode、Auto Layout及MVC
继续上一话中的计算器Demo.上一话讲到类必须被初始化.类中的属性也必须被初始化,所以你不能仅仅声明而不给它一个处置,那么问题来了,我们从storyboard中拖拽的@IBOutlet为什么仅仅有声明 ...
- 85.Mongoose指南 - Schema
转自:https://www.bbsmax.com/A/pRdBnKpPdn/ 定义schema 用mongoose的第一件事情就应该是定义schema. schema是什么呢? 它类似于关系数据库的 ...
- 在shell脚本中使用代理
设置所有的代理走socks5 export ALL_PROXY="socks5://127.0.0.1:1080" 取消代理 unset ALL_PROXY
- HD-ACM算法专攻系列(1)——第几天?
题目描述: 源码: #include <cstdio> #include <ctime> int main() { int year, month, day; int sum; ...
