base64格式的图片数据如何转成图片
base64格式的图片数据如何转成图片
一、总结
一句话总结:不仅要去掉前面的格式串,还需要base64_decode()解码才行。
// $base_img是获取到前端传递的值
$base_img = str_replace('data:image/jpg;base64,', '', $base_img);
// 设置文件路径和命名文件名称
$path = "./";
$output_file = $prefix.time().rand(100,999).'.jpg';
$path = $path.$output_file;
// 创建将数据流文件写入我们创建的文件内容中
file_put_contents($path, base64_decode($base_img));
// 输出文件
print_r($output_file);
1、base64编码表是怎样的?
Base64编码表
| 码值 | 字符 | 码值 | 字符 | 码值 | 字符 | 码值 | 字符 | |||
|---|---|---|---|---|---|---|---|---|---|---|
| 0 | A | 16 | Q | 32 | g | 48 | w | |||
| 1 | B | 17 | R | 33 | h | 49 | x | |||
| 2 | C | 18 | S | 34 | i | 50 | y | |||
| 3 | D | 19 | T | 35 | j | 51 | z | |||
| 4 | E | 20 | U | 36 | k | 52 | 0 | |||
| 5 | F | 21 | V | 37 | l | 53 | 1 | |||
| 6 | G | 22 | W | 38 | m | 54 | 2 | |||
| 7 | H | 23 | X | 39 | n | 55 | 3 | |||
| 8 | I | 24 | Y | 40 | o | 56 | 4 | |||
| 9 | J | 25 | Z | 41 | p | 57 | 5 | |||
| 10 | K | 26 | a | 42 | q | 58 | 6 | |||
| 11 | L | 27 | b | 43 | r | 59 | 7 | |||
| 12 | M | 28 | c | 44 | s | 60 | 8 | |||
| 13 | N | 29 | d | 45 | t | 61 | 9 | |||
| 14 | O | 30 | e | 46 | u | 62 | + | |||
| 15 | P | 31 | f | 47 | v | 63 | / |
Base64编码说明
Base64编码要求把3个8位字节(3*8=24)转化为4个6位的字节(4*6=24),之后在6位的前面补两个0,形成8位一个字节的形式。 如果剩下的字符不足3个字节,则用0填充,输出字符使用'=',因此编码后输出的文本末尾可能会出现1或2个'='。
为了保证所输出的编码位可读字符,Base64制定了一个编码表,以便进行统一转换。编码表的大小为2^6=64,这也是Base64名称的由来。
2、base64可以做图片src属性的地址么?
可以的
src=”data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHgAAAB4CAMAAAAOus
bgAAAAeFBMVEUAwAD///+U5ZTc9twOww7G8MYwzDCH4==”
src或 url() 中有一大串编码。它把一些 8-bit 数据翻译成标准 ASCII 字符,网上有很多免费的base64 编码和解码的工具, 后面跟的一串代码就相当于链接地址。
3、Data URL scheme 支持的类型有哪些?
data:,文本数据
data:text/plain,文本数据
data:text/html,HTML代码
data:text/html;base64,base64编码的HTML代码
data:text/css,CSS代码
data:text/css;base64,base64编码的CSS代码
data:text/JavaScript,Javascript代码
data:text/javascript;base64,base64编码的Javascript代码
data:image/gif;base64,base64编码的gif图片数据
data:image/png;base64,base64编码的png图片数据
data:image/jpeg;base64,base64编码的jpeg图片数据
data:image/x-icon;base64,base64编码的icon图片数据4、将图片转化为base64格式的方法?
a、利用canvas 将图片转化为base64 编码格式
dataURL =canvas.toDataURL("image/jpeg");b、利用 html5 的 FileReader 将图片转化base64格式 FileReader 是H5提供的一个处理文件的API,
var reader=new FileReader();
reader.readAsBinaryString(file); 二、将base64数据流文件转换为图片文件
前后端交互处理图片的时候,会出现这样的情况:
前端传递给我们后端的是base64的图片数据流,我们需要做的就是将它转为图片并且保存起来,根据需要再决定是否将图片存储路径信息返回给前端。
下面就来说一下这个怎么处理,其实很简单,就是一个转码存储的过程。
1.假设现在前端将数据流传过来了(这个地方你可以自己用在线工具将本地的某张图片转码为base64格式然后拿来测试)
2.我们接收到之后需要进行一个简单的写入和存储操作。
3.代码如下
// $base_img是获取到前端传递的值
$base_img = str_replace('data:image/jpg;base64,', '', $base_img);
// 设置文件路径和命名文件名称
$path = "./";
$output_file = $prefix.time().rand(100,999).'.jpg';
$path = $path.$output_file;
// 创建将数据流文件写入我们创建的文件内容中
file_put_contents($path, base64_decode($base_img));
// 输出文件
print_r($output_file);- 4.ok,这样就搞定了。你可以将路径信息返回给前端使用。
https://blog.csdn.net/gu_wen_jie/article/details/79050287
三、将图片转换base64格式,data:image/png;base64是什么?
一、我们在看代码时经常在img或css背景图片中看到:
src=”data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHgAAAB4CAMAAAAOus
bgAAAAeFBMVEUAwAD///+U5ZTc9twOww7G8MYwzDCH4==”
src或 url() 中有一大串编码。它把一些 8-bit 数据翻译成标准 ASCII 字符,网上有很多免费的base64 编码和解码的工具, 后面跟的一串代码就相当于链接地址。
二、目前,Data URL scheme 支持的类型:
data:,文本数据
data:text/plain,文本数据
data:text/html,HTML代码
data:text/html;base64,base64编码的HTML代码
data:text/css,CSS代码
data:text/css;base64,base64编码的CSS代码
data:text/JavaScript,Javascript代码
data:text/javascript;base64,base64编码的Javascript代码
data:image/gif;base64,base64编码的gif图片数据
data:image/png;base64,base64编码的png图片数据
data:image/jpeg;base64,base64编码的jpeg图片数据
data:image/x-icon;base64,base64编码的icon图片数据三、js将图片转化为base64(2种方法)
- 利用canvas 将图片转化为base64 编码格式
var canvas = document.createElement("canvas");
var ctx = canvas.getContext('2d'),
img = new Image;
img.src="./vheider.jpg";
// img.setAttribute('crossOrigin', 'anonymous') // 图片跨域时有用
img.onload = function(){
canvas.height = img.height;
canvas.width = img.width;
ctx.drawImage(img,0,0);
dataURL =canvas.toDataURL("image/jpeg");
$('#img').attr('src', dataURL);
console.log(canvas.toDataURL("image/jpeg"))
};注意: 这里要在服务端打开,不然浏览器可能会报 index.html:41 Uncaught SecurityError: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported. 错误
2 . 利用 html5 的 FileReader 将图片转化base64格式
FileReader 是H5提供的一个处理文件的API,
① 判断浏览器是否支持FileReader
if(window.FileReader){
//处理文件
}else{
return "浏览器不支持FileRedaer"
}② FileReader 接口有四个方法:
readAsBinaryString (file) 将文件读取为二进制码
readAsDataURL (file) 将文件读取为 DataURL
readAsText (file,encoding) 将文件读取为文本(第二个参数是编码格式,一般默认是UTF-8)
about 中断读取
③ FileReader还提供给了一些事件:
- onabort 中断时触发
- onerror 出错时触发
- onload 文件读取成功完成时触发
- onloadend 读取完成触发,无论成功或失败
- onloadstart 读取开始时触发
- onprogress 读取中
注意:重点内容
FileReader 读取后的文件不会返回给FileReader 本身, 而是存储在了 result 中
HTML
<input type="file" id="file" multiple="multiple">
<div id="imgDiv"></div> JS
var result = document.getElementById("result");
var file = document.getElementById("file");
file.change=function(){
var file = file.files[0]
var reader=new FileReader();
reader.readAsBinaryString(file);
reader.onload=function (e){
imgDiv.innerHTML='<img src="'+this.result+'" alt=""/>'
console.log(this) // 打印出转换后的 file 文件对象
}
}https://blog.csdn.net/webxiaoma/article/details/70053444
四、base64格式图片数据上传到服务器并转图片(测试成功)
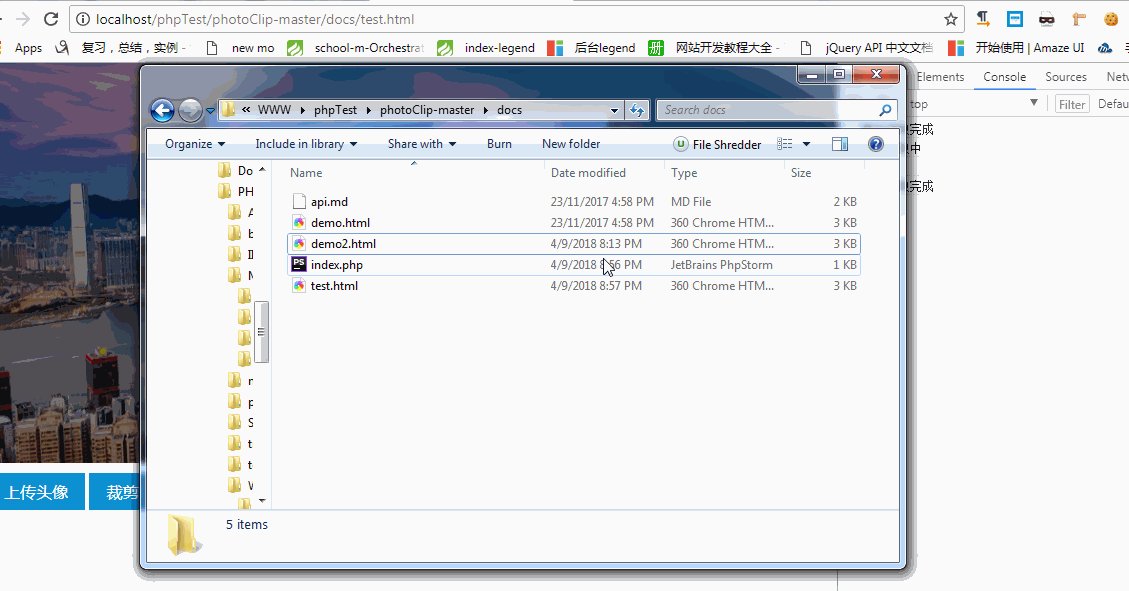
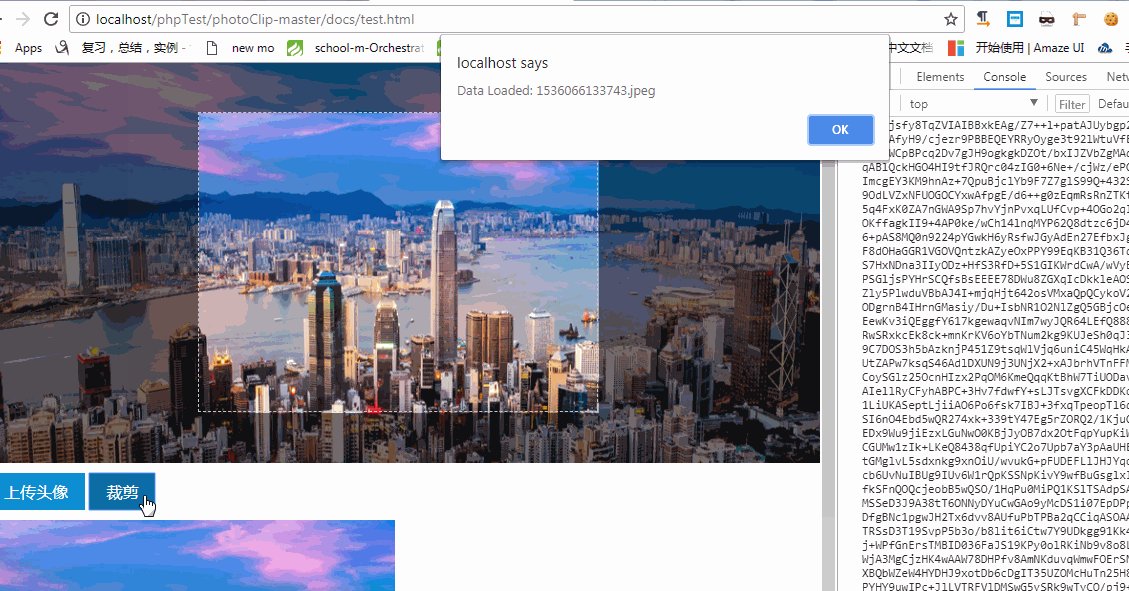
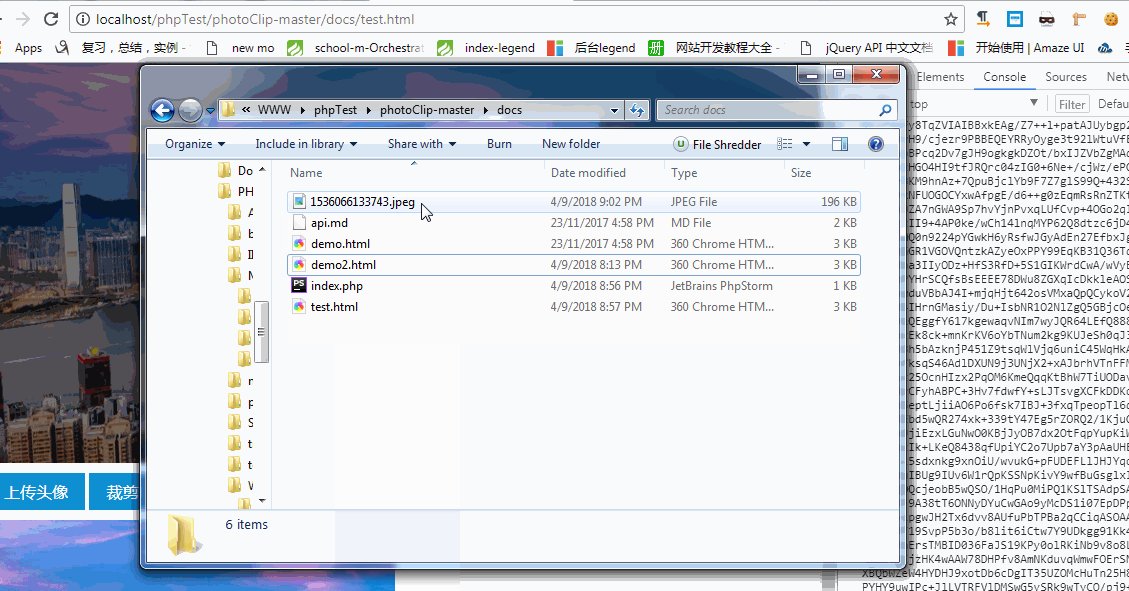
1、截图

2、代码
ajax上传数据代码
$.post("index.php", { dataURL: dataURL},
function(data){
alert("Data Loaded: " + data);
});
后台php处理数据代码(我的数据格式是jpeg)
<?php
//print_r($_POST);
$base_img=$_POST['dataURL'];
// $base_img是获取到前端传递的值
$base_img = str_replace('data:image/jpeg;base64,', '', $base_img);
// 设置文件路径和命名文件名称
$path = "./";
$output_file = time().rand(100,999).'.jpeg';
$path = $path.$output_file;
// 创建将数据流文件写入我们创建的文件内容中
file_put_contents($path, base64_decode($base_img));
// 输出文件
print_r($output_file);
?>
base64格式的图片数据如何转成图片的更多相关文章
- 使用 Qt 获取 UDP 数据并显示成图片(2)
本文首发于 BriFuture 的 个人博客 在我的前一篇文章 使用 Qt 获取 UDP 数据并显示成图片 中,我讲了如何用 Python 模拟发送数据,如何在 Qt 中高效的接收 UDP 数据包并将 ...
- TensorFlow笔记五:将cifar10数据文件复原成图片格式
cifar10数据集(http://www.cs.toronto.edu/~kriz/cifar-10-python.tar.gz)源格式是数据文件,因为训练需要转换成图片格式 转换代码: 注意文件路 ...
- zimg服务器图片数据迁移后,图片404异常的问题解决
由于zimg特殊的图片存储结构及图片命名规则,其迁移数据应该当相当简单的,仅把对应的存储图片数据的文件夹复制即可.往往简单的东西总会有一些成本在里面,下面是我简单的迁移测试过程中遇到的一些问题,仅供参 ...
- caffe 图片数据的转换成lmdb和数据集均值(转)
转自网站: http://blog.csdn.net/muyiyushan/article/details/70578077 1.准备数据 使用dog/cat数据集,在训练项目根目录下分别建立trai ...
- 使用 Qt 获取 UDP 数据并显示成图片
一个项目,要接收 UDP 数据包,解析并获取其中的数据,主要根据解析出来的行号和序号将数据拼接起来,然后将拼接起来的数据(最重要的数据是 R.G.B 三个通道的像素值)显示在窗口中.考虑到每秒钟要接收 ...
- 图片转成base64, base64转成图片
1.我们在看代码时经常在img或css背景图片中看到: src=”data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAHgAAAB4CAMAAAAOusbgA ...
- java对接c++发布的webservice接口,其中参数类型有base64Binary格式(无需将图片数据转化为c++中的结构体)
接口名称: std::string SendVehiclePass(std::string VehiclePassInfo, struct xsd__base64Binary PlatePicData ...
- base64格式文件下载方法
下载图片时,接口返回的地址是base64格式的文件数据,因为页面需要把base64格式的数据转换为文件,再进行下载: 解决方案: 下载按钮: <el-button type="defa ...
- 【小梅哥FPGA进阶教程】串口发送图片数据到SRAM在TFT屏上显示
十五.串口发送图片数据到SRAM在TFT屏上显示 之前分享过rom存储图片数据在TFT屏上显示,该方法只能显示小点的图片,如果想显示TFT屏幕大小的图片上述方法rom内存大小不够.小梅哥给了个方案,利 ...
随机推荐
- 小巧的ssh客户端
所用到的知识点 os 模块 文件操作 循环 字符串操作 字典 #!/use/bin/python #coding=utf8 import os print '\033[1;32;40m welcome ...
- jsp页面跳转的路径问题
<form class="box login" action="/graduation_system/BServlet" method="pos ...
- 2015 Multi-University Training Contest 2 Friends
Friends Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others)Total Sub ...
- Qt之QSS(语法高亮)
简述 语法高亮是文本编辑器用来显示文本的,特别是源代码,根据不同的类别来用不同的颜色和字体显示.这个功能有助于编写结构化的语言,例如:编程语言.标记语言,这些语言的语法错误显示是有区别的. 简述 详细 ...
- HDU4324 Triangle LOVE【拓扑排序】
Triangle LOVE Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) To ...
- 查看CPU是几核
命令1 (查看有几个CPU):cat /proc/cpuinfo |grep "physical id"|sort |uniq|wc -l 命令2 (每个CPU几核):cat /p ...
- Windows 绝赞应用(该网站收集了日常好用的工具和软件)
在我们的电脑使用过程中,或多或少的被流氓软件恶心过.流氓软件之所以这么流氓全是靠他那恐怖的用户数量,基本上形成垄断后,各种流氓行为就一点点体现出来了. 我们也可以选择不用,但对流氓软件来说多你一个不多 ...
- Oracle 建表
-- Create table create table STUDENT ( sno ) not null, sname ) not null, ssex ) not null, sbirthday ...
- dedecms后台登录,与后台界面去除多于的样式
http://jingyan.baidu.com/article/597035520f4edc8fc00740f7.html
- css inline-block列表布局
一.使用inline-block布局 二.多列布局方法二 <html><head> <meta charset="utf-8"> <tit ...
