IOS开发之TabBarItem&NavigationBarItem
想必大家都用过微信,微信间的页面切换是如何做成的呢?接下来我们用storyboard结合着代码来模拟一下微信的视图控制模式。
"工欲善其事,必先利其器",下面主要是对storyboard来进行我们项目框架的搭建的,必要时,用代码实现我们的页面效果。在IOS开发中常用的多视图间的切换大致有TabBarController, NavigationBarController, 和模态窗口。第一次接触模态的概念是在Web前端的内容中接触的。下面将会结合一个实际的效果来简单的介绍一下TabBar和NavigationBar, 然后说一下用我们的storyboard和纯代码如何配置我们的NavigationBar, 上一篇博客中提到了如何用Navigation来实现页面间的切换,接下来我们要和TabBarController结合起来,来做一个防微信的视图控制 。下面的视图控制器之间的关系是如何用storyboard拖出来的,在之前的博客中有所提及,在这小编就不赘述了。
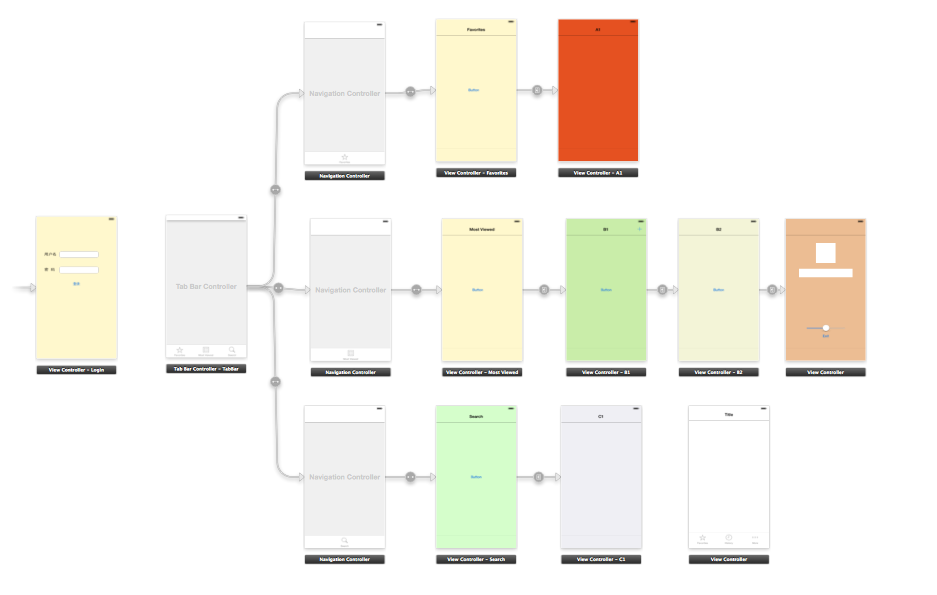
ViewController之间的关系大致入下图:

视图关系说明:
1.当打开时首先会出现一个登陆页面,当登陆成功后会跳转到Tab Bar Controller中。
2.在Tab Bar Controller中又对应着三个Navigation Controller,点击不同的item会跳转到不同的NavigationController。
3.每个Navigation Controller中又对应着一些ViewController, 这些ViewController之间我们可以通过按钮控制NavigationController来进行切换。
1.登陆页面的的跳转实现
在登陆ViewController中要跳转到TabBarController中需要根据用户输入的信息来实现跳转。换个说法,就是登陆页面在storyboard中和其他页面是没有关系的,需要我们用业务逻辑来实现,下面是用模态的形式来进行视图切换的。登陆界面中所用的控件和键盘如何收回的,在前面的博客中都有所提及在这就不做赘述。根据用户输入跳转到TabBarController的核心代码如下:
·1 - (IBAction)tapButton:(id)sender {
2
NSString * userName = [self.userName text];
NSString * password = self.password.text;
//模拟登陆
if ([userName isEqual:password] == YES && ![userName isEqual:@""] && ![password isEqual:@""]) {
//获取storyboard
UIStoryboard *storyboard = [UIStoryboard storyboardWithName:@"Main" bundle:[NSBundle mainBundle]];
//由storyboardID获取TabBarViewController
UIViewController * myTabBarController = [storyboard instantiateViewControllerWithIdentifier:@"myTabBarController"];
//将界面跳转到我们的TabBarViewController
[self presentViewController:myTabBarController animated:YES completion:^{
}];
}
}
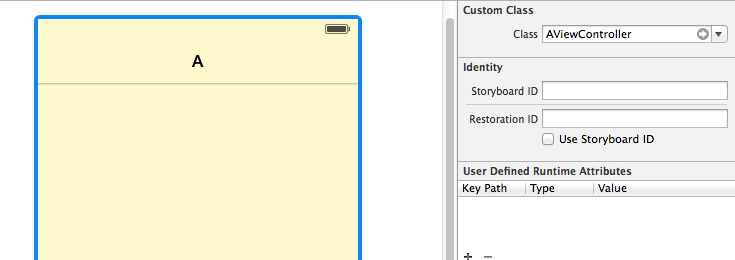
2.如何给我们新建的视图控制器关联我们新建的视图控制器类呢?其实在我们storyboard中还是蛮简单的,在storyboard选择我们要关联的视图控制器,在 Class中选中我们新建的视图控制器类即可。关联完以后我们就可以在相应的试图控制器类中实现我们的业务逻辑啦,操作如下:

3. 用Navigation控制的ViewController之间的切换是由栈来配合着完成的,页面之间的切换也都伴随着出栈或者入栈的过程。接下来会为每个导航控制器配置NavigateBar, 在一个NavigationController中只有一个NavigationBar, 而在一个NavigationController下的各个ViewController都有属于自己的NavigationBarItem. 我们可以通过storyboard通过拖拽的方式来配置我们的NavigationBar 也可以通过手写代码的方式进行配置:
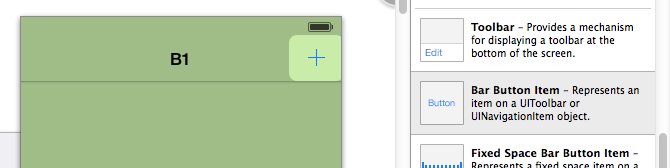
(1)用storyboard来为我们的Navigation Bar添加按钮,拖拽完按钮再进行相关属性配置即可

(2)我们手写代码应如何添加Bar Button Item呢?下面给出的代码是用纯代码来实现添加的。
//手动添加NavigationBar上得右侧按钮
//新建BarButtonItem1, 同时指定样式,和注册回调
UIBarButtonItem *item1 = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemAdd
target:self
action:@selector(tapBarButton)];
//新建BarButtonItem2, 同时指定样式,和注册回调
UIBarButtonItem *item2 = [[UIBarButtonItem alloc] initWithBarButtonSystemItem:UIBarButtonSystemItemCamera
target:self
action:@selector(tapBarButton)];
//往右侧添加一个按钮
self.navigationItem.rightBarButtonItem = item1; //往右侧添加两个按钮
self.navigationItem.rightBarButtonItems = @[item1, item2]; //往左侧添加一个BarButton
self.navigationItem.leftBarButtonItem = item1; //往左侧添加两个BarButton
self.navigationItem.leftBarButtonItems = @[item1, item2];
(3)在storyboard给我们的NavigationBar设置title,或者titleView, 也是用拖拽的方式加配置相应的属性完成的,在这就不在赘述,下面给入用手动添加的方法,下面的代码是给我们的titleView赋值ImageView,我们还可以给他赋值别的控件,如UIButton等,代码如下:
//设置title的值
self.navigationItem.title = @"END"; //用给titleView设置图片
//新建imageView
UIImageView *imageView = [[UIImageView alloc] initWithFrame:CGRectMake(, , , )]; //设置图片
UIImage * image = [UIImage imageNamed:@"topView.png"]; //图片加入ImageView
imageView.image = image; //ImageView加入到navigationItem
self.navigationItem.titleView = imageView;
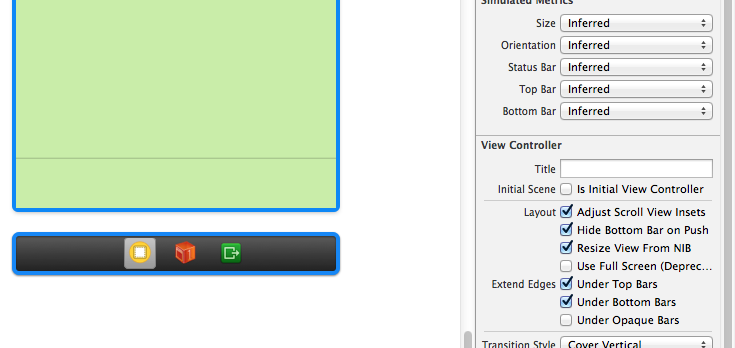
4.在各个视图间切换的时候下面的Tab Bar是存在的,或减少我们的可视空间,那么我们应如何隐藏掉呢?在我们的storyboard中只需要把Hide Bottom Bar on push选中即可,选中之后我们切换到该页面时,就不会显示Tab Bar了,如下图所示。

5.系统的退出功能:即退出到我们的登陆界面,下面的代码可以添加在TabView下面的任何ViewController中,代码如下:
//点击退出按钮
- (IBAction)tapExit:(id)sender {
[self dismissViewControllerAnimated:YES completion:^{}];
}
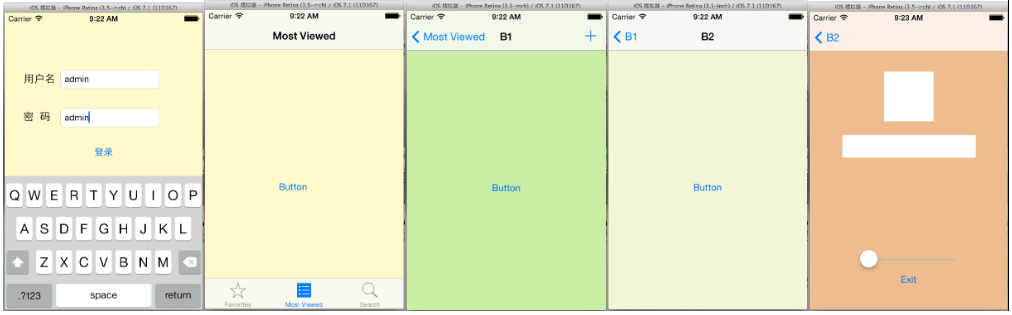
总结: 上面的东西没有多高深的技术,用storyboard拖来拖去的(同时给出了纯代码的解决方案), 需要我们手写代码进行页面间跳转的地方我们再手写跳转。上面的各种ViewController关联以后,我们在给各个ViewController绑定实体的类后,就可以专心的实现我们每个View的业务逻辑的。在View中展示数据的时候,TableView用的也是蛮多的。 对于TableView如何使用,在后面的博客会进行详细的介绍。上面的Project用storyboard配置好以及实现相应的代码,运行效果如下:

IOS开发之TabBarItem&NavigationBarItem的更多相关文章
- iOS开发之Socket通信实战--Request请求数据包编码模块
实际上在iOS很多应用开发中,大部分用的网络通信都是http/https协议,除非有特殊的需求会用到Socket网络协议进行网络数 据传输,这时候在iOS客户端就需要很好的第三方CocoaAsyncS ...
- iOS开发之UISearchBar初探
iOS开发之UISearchBar初探 UISearchBar也是iOS开发常用控件之一,点进去看看里面的属性barStyle.text.placeholder等等.但是这些属性显然不足矣满足我们的开 ...
- iOS开发之UIImage等比缩放
iOS开发之UIImage等比缩放 评论功能真不错 评论开通后,果然有很多人吐槽.谢谢大家的支持和关爱,如果有做的不到的地方,还请海涵.毕竟我一个人的力量是有限的,我会尽自己最大的努力大家准备一些干货 ...
- iOS开发之 Xcode6 添加xib文件,去掉storyboard的hello world应用
iOS开发之 Xcode6.1创建仅xib文件,无storyboard的hello world应用 由于Xcode6之后,默认创建storyboard而非xib文件,而作为初学,了解xib的加载原理 ...
- iOS开发之loadView、viewDidLoad及viewDidUnload的关系
iOS开发之loadView.viewDidLoad及viewDidUnload的关系 iOS开发之loadView.viewDidLoad及viewDidUnload的关系 标题中所说的3个方 ...
- iOS开发之info.pist文件和.pch文件
iOS开发之info.pist文件和.pch文件 如果你是iOS开发初学者,不用过多的关注项目中各个文件的作用.因为iOS开发的学习路线起点不在这里,这些文件只会给你学习带来困扰. 打开一个项目,我们 ...
- iOS开发之WKWebView简单使用
iOS开发之WKWebView简单使用 iOS开发之 WKWebVeiw使用 想用UIWebVeiw做的,但是突然想起来在iOS8中出了一个新的WKWebView,算是UIWebVeiw的升级版. ...
- iOS 开发之Block
iOS 开发之Block 一:什么是Block.Block的作用 UI开发和网络常见功能的实现回调,按钮事件的处理方法是回调方法. 1. 按钮事件 target action 机制. 它是将一 ...
- iOS开发之Xcode常用调试技巧总结
转载自:iOS开发之Xcode常用调试技巧总结 最近在面试,面试过程中问到了一些Xcode常用的调试技巧问题.平常开发过程中用的还挺顺手的,但你要突然让我说,确实一脸懵逼.Debug的技巧很多,比如最 ...
随机推荐
- 基于shell脚本比较数字加减乘除
让用户输入两个数来比较他们的大小 先用touch命令新建一个2.sh文件 在用vi进入i进入编辑状态 输入 保存后检查
- ADO.NET-SqlHelper
class Sqlhelper { //数据库连接字符 private static string connstr = ConfigurationManager.ConnectionStrings[& ...
- 关于C#的微信开发的入门记录二
在准备了空间和域名之后,现在来讲讲我们接下来的编码过程: 今天就先到这里了!没有服务器那些的请看我之前的博客:http://www.cnblogs.com/zhankui/p/4515905.html ...
- spring+mybatis+oracle/mysql整合开发需要的jar包详解
导入spring,mybatis,c3p0,oracle和mybatis提供的与spring整合的插件包 mysql的jar: mysql-connector-java-5.1.7 ...
- 构建 Android 应用程序一定要绕过的 30 个坑
原文地址:Building Android Apps - 30 things that experience made me learn the hard way 原文作者:César Ferreir ...
- Reactive Extensions(Rx) 学习
Bruce Eckel(著有多部编程书籍)和Jonas Boner(Akka的缔造者和Typesafe的CTO)发表了“反应性宣言”,在其中尝试着定义什么是反应性应用. 这样的应用应该能够: 对事件做 ...
- 剑指Offer面试题:25.二叉搜索树与双向链表
一.题目:二叉搜索树与双向链表 题目:输入一棵二叉搜索树,将该二叉搜索树转换成一个排序的双向链表.要求不能创建任何新的结点,只能调整树中结点指针的指向.比如输入下图中左边的二叉搜索树,则输出转换之后的 ...
- 基于HttpModule的简单.NET网站授权方案
摘要 本文介绍一种入门级的网站授权(注:这里所指的授权指的是注册码效果,而不是网站登陆时的身份授权)方案,仅供学习交流及对付小白客户使用.复杂的网站授权涉及网站加密等一系列复杂的技术,不做本文介绍内容 ...
- React源码剖析系列 - 生命周期的管理艺术
目前,前端领域中 React 势头正盛,很少能够深入剖析内部实现机制和原理.本系列文章希望通过剖析 React 源码,理解其内部的实现原理,知其然更要知其所以然. 对于 React,其组件生命周期(C ...
- sql 笔记(mysql)
Windows 安装mysql(zip包) 1,zip包解压到要安装目录 2,配置环境变量,Path后加mysql路径\bin 3,修改配置文件,mysql目录下my-default.ini base ...
