vue --- axios发post请求后台接收不到参数的三种解决方案
最近用vue 做项目使用axios 发送post 请求时遇到了前端传数据后端接收不到的情况:

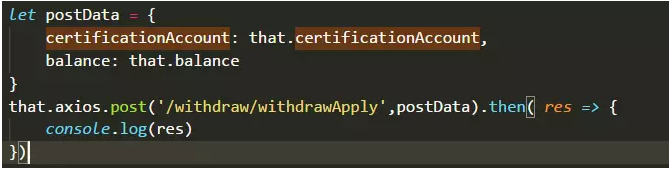
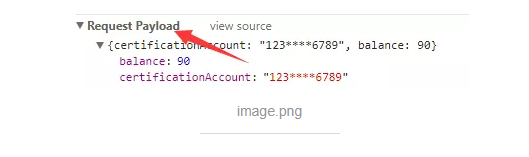
后来仔细对比发现axios传值是这样的:

而 ajax 传值是这样的:

一个 Request Payload , 一个Form data.
将Request payload 转为 from data 格式就可以了。有四种方式:
一:使用qs(推荐)
首先在你的项目里安装qs 模块。
npm install qs --save-dev
然后在需要使用的页面引入一下:
import qs from 'qs'
引入好了之后,把上面的postData用qs转一下再发送给后台就可以了:
let postData = qs.stringify({
certificationAccount: that.certificationAccount,
balance: that.balance
})
这样发送给后台时就是Format Data格式了。
二:使用URLSearchParams ;
let postData= new URLSearchParams()
postData.append('certificationAccount', that.certificationAccount)
postData.append('balance', that.balance)
这样也可以,个人觉得写起来麻烦。
三、直接使用字符串
let postData ='certificationAccount =' + that.certificationAccount + '&balance=' + that.balance
es6写法:
let postData = `
certificationAccount = ${that.certificationAccount}&balance=${that.balance}
`
四:JSON.stringify()
vue --- axios发post请求后台接收不到参数的三种解决方案的更多相关文章
- 微信小程序:使用wx.request()请求后台接收不到参数
问题描述: 微信小程序:wx.request()请求后台接收不到参数,我通过wx.request()使用POST方式调用请求,参数传递不到后台 解决方案: Content-Type': 'applic ...
- Vue简单封装axios—解决post请求后端接收不到参数问题
1.在src/下新建api文件夹,api/下新建index.js和public.js 在public.js中: import axios from 'axios'; import qs from 'q ...
- axios post请求后台接收不到参数 和 一些配置问题
原因: axios 的 headers的 content-type 默认是 “application/json ”,传给后台的格式是这样的: 但是后台接收数据的格式一般是表单格式的,就是formda ...
- spring mvc从后台往前台传参数的三种方式
第一种:使用Model对象(常用) 第一步:使用model对象往前台传递数据 第二步:在jsp中接收从后台传递过来的参数 第二种:使用HttpServletRequest对象 第一步:使用HttpSe ...
- MFC接收命令行参数的三种方法
方法一: CString sCmdline = ::GetCommandLine(); AfxMessageBox(sCmdline); 将获取到 "C:\test\app.exe -1 - ...
- axios发送post请求后台接受不到问题
axios发送post请求后台接受不到问题 1.首先这是前端的问题 2.解决方案不唯一,但这招肯定行 <!DOCTYPE html> <html> <head> & ...
- YbSoftwareFactory 代码生成插件【二十五】:Razor视图中以全局方式调用后台方法输出页面代码的三种方法
上一篇介绍了 MVC中实现动态自定义路由 的实现,本篇将介绍Razor视图中以全局方式调用后台方法输出页面代码的三种方法. 框架最新的升级实现了一个页面部件功能,其实就是通过后台方法查询数据库内容,把 ...
- struts2 Action 接收参数的三种方法
刚学Struts2 时 大家可能遇到过很多问题,这里我讲一下Action 接收参数的三种方法,我曾经在这上面摔过一回.所以要警醒一下自己..... 第一种:Action里声明属性,样例:account ...
- SpringBoot接收前端参数的三种方法
都是以前的笔记了,有时间就整理出来了,SpringBoot接收前端参数的三种方法,首先第一种代码: @RestController public class ControllerTest { //访问 ...
随机推荐
- harbor 安装过程
[root@master01 harbor]# ./prepare Clearing the configuration file: ./common/config/adminserver/env ...
- 微信小程序踩坑记
1:微信小程序之去掉横向滑动滚动条 /** 去除横向滚动条 */ ::-webkit-scrollbar { width: 0; height: 0; color: transparent; } 2: ...
- ZOJ 3369 Saving Princess
Saving Princess Time Limit: 1000ms Memory Limit: 32768KB This problem will be judged on ZJU. Origina ...
- Android蓝牙技术Bluetooth使用流程(具体解释)
一:蓝牙设备之间的通信主要包含了四个步骤 设置蓝牙设备 寻找局域网内可能或者匹配的设备 连接设备 设备之间的传输数据 二:详细编程实现 1. 启动蓝牙功能 首先通过调用静态方法getDefaultAd ...
- Object-c Associated Object
oc的关联的作用在我看来就是将两个对象关联起来,用的时候通过key和对象把和这个对象关联的对象再取出来(我做的项目就是和UITableView里面的一个属性关联起来了) 举个栗子: - (void)v ...
- ubuntu,jdk安装成功后,点击eclipse,提示信息A Java RunTime Environment (JRE) or Java Development Kit (JDK)
A Java RunTime Environment (JRE) or Java Development Kit (JDK) must be available in order to run Ecl ...
- git的学习笔记整理
Git学习较好的网址:http://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000/001373 ...
- Spring 4 CustomEditorConfigurer Example--转
原文地址:http://howtodoinjava.com/spring/spring-core/registering-built-in-property-editors-in-spring-4-c ...
- c# 的类成员
1 字段和变量的区别 字段是在类中定义的数据成员 由访问修饰符+数据类型+字段名(public string name) 字段就像类的一个小数据库,用来存放和类相关的数据; 而变量是没有修饰符的(in ...
- windows gitbub使用
1.安装git bush (windows没什么好说的 下一步,下一步,,) 2. 通过gitbush命令行生成密钥: (拷贝密钥) 3.密钥添加到github上面: 4.克隆项目: 5.提交: 查看 ...
