首先,最近在搞那个DataGrid的导出,发现,网上的用JS导出到本地的方法虽然可用,但是只能导出DataGrid当前的数据,例如说,DataGrid默认是最大显示50行,但是如果有多页,那么就无法显示全部了,那么就是只能导出前面前50行了,如果需要导出全部,只能后台导出了。今天我就想了个法子,能否直接前台显示多条记录,甚至1W条呢。我被我这个想法吓到了,O(∩_∩)O哈哈~
我先把网上的方法公布一下,网上前端导出Excel的方法是这样的(其实也是用到了后台导出)。。。
JS代码(实际应用中,我写到了js文件里面来使用,到时候记得引用就行):
function ChangeToTable(printDatagrid) {
var tableString = '<table cellspacing="0" class="pb">';
var frozenColumns = printDatagrid.datagrid("options").frozenColumns; // 得到frozenColumns对象
var columns = printDatagrid.datagrid("options").columns; // 得到columns对象
var nameList = new Array();
// 载入title
if (typeof columns != 'undefined' && columns != '') {
$(columns).each(function (index) {
tableString += '\n<tr>';
if (typeof frozenColumns != 'undefined' && typeof frozenColumns[index] != 'undefined') {
for (var i = 0; i < frozenColumns[index].length; ++i) {
if (!frozenColumns[index][i].hidden) {
tableString += '\n<th width="' + frozenColumns[index][i].width + '"';
if (typeof frozenColumns[index][i].rowspan != 'undefined' && frozenColumns[index][i].rowspan > 1) {
tableString += ' rowspan="' + frozenColumns[index][i].rowspan + '"';
}
if (typeof frozenColumns[index][i].colspan != 'undefined' && frozenColumns[index][i].colspan > 1) {
tableString += ' colspan="' + frozenColumns[index][i].colspan + '"';
}
if (typeof frozenColumns[index][i].field != 'undefined' && frozenColumns[index][i].field != '') {
nameList.push(frozenColumns[index][i]);
}
tableString += '>' + frozenColumns[0][i].title + '</th>';
}
}
}
for (var i = 0; i < columns[index].length; ++i) {
if (!columns[index][i].hidden) {
tableString += '\n<th width="' + columns[index][i].width + '"';
if (typeof columns[index][i].rowspan != 'undefined' && columns[index][i].rowspan > 1) {
tableString += ' rowspan="' + columns[index][i].rowspan + '"';
}
if (typeof columns[index][i].colspan != 'undefined' && columns[index][i].colspan > 1) {
tableString += ' colspan="' + columns[index][i].colspan + '"';
}
if (typeof columns[index][i].field != 'undefined' && columns[index][i].field != '') {
nameList.push(columns[index][i]);
}
tableString += '>' + columns[index][i].title + '</th>';
}
}
tableString += '\n</tr>';
});
}
// 载入内容
var rows = printDatagrid.datagrid("getRows"); // 这段代码是获取当前页的所有行
for (var i = 0; i < rows.length; ++i) {
tableString += '\n<tr>';
for (var j = 0; j < nameList.length; ++j) {
var e = nameList[j].field.lastIndexOf('_0');
tableString += '\n<td';
if (nameList[j].align != 'undefined' && nameList[j].align != '') {
tableString += ' style="text-align:' + nameList[j].align + ';"';
}
tableString += '>';
if (e + 2 == nameList[j].field.length) {
tableString += rows[i][nameList[j].field.substring(0, e)];
}
else
tableString += rows[i][nameList[j].field];
tableString += '</td>';
}
tableString += '\n</tr>';
}
tableString += '\n</table>';
return tableString;
}
function Export(strXlsName, exportGrid) {
var f = $('<form action="/export.aspx" method="post" id="fm1"></form>');
var i = $('<input type="hidden" id="txtContent" name="txtContent" />');
var l = $('<input type="hidden" id="txtName" name="txtName" />');
i.val(ChangeToTable(exportGrid));
i.appendTo(f);
l.val(strXlsName);
l.appendTo(f);
f.appendTo(document.body).submit();
document.body.removeChild(f);
}
如果细心看 的人会看到,js代码最后,引用到了export.aspx这个文件,对了,主要导出还是需要它滴~现在上他的代码(从js中可看得出,这个export.aspx的位置应该放在根目录哈,别放错了)
export.aspx前端代码:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="export.aspx.cs" Inherits="YDS9000.export" ValidateRequest="false" %>//注意:后面这个ValidateRequest="false"需要手动添加
export.aspx后台代码:
protected void Page_Load(object sender, EventArgs e)
{
Response.Clear();
Response.Buffer = true;
Response.Charset = "utf-8";
Response.ContentEncoding = System.Text.Encoding.UTF8;//表格内容添加编码格式
Response.HeaderEncoding = System.Text.Encoding.UTF8;//表头添加编码格式
Response.AppendHeader("content-disposition", "attachment;filename=\"" + HttpUtility.HtmlEncode(Request["txtName"] ?? DateTime.Now.ToString("yyyyMMdd")) + ".xls\"");
Response.ContentType = "Application/ms-excel";
Response.Write("<html>\n<head>\n");
Response.Write("<style type=\"text/css\">\n.pb{font-size:13px;border-collapse:collapse;} " +
"\n.pb th{font-weight:bold;text-align:center;border:0.5pt solid windowtext;padding:2px;} " +
"\n.pb td{border:0.5pt solid windowtext;padding:2px;}\n</style>\n</head>\n");
Response.Write("<body>\n" + Request["txtContent"] + "\n</body>\n</html>");
Response.Flush();
Response.End();
}
那么实际使用中怎么用呢。打个比方,现在我们在一个有EasyUIDataGrid的页面,需要把数据导出,那么假设DataGrid的id为tt,那么使用方法是:
<a id="fileSave" href="#" class="easyui-linkbutton" style="margin-top: -30px; width: 65px;" onclick="Export('报表名称', $('#tt'))">保存报表</a>
就这么简单,对了,页面记得引用<script src="/js/export.js" type="text/javascript"></script>
完成上述的操作,发现在真正使用中,还是会报错,类似有危险代码之类的,所以,我们仍需在Web.config中修改一些参数,如下:
位置:
<system.web>
<httpRuntime requestValidationMode="2.0" />
</system.web>
好了,现在可以正常使用了。
我们接下来就回到,如何修改PageSize了。。。
然后我就尝试修改PageSize,发现,大于50的时候,就直接不显示了。。。
最后,我想起来,直接修改EasyUI的JS的库,后来,居然成功了。好了,步骤如下。
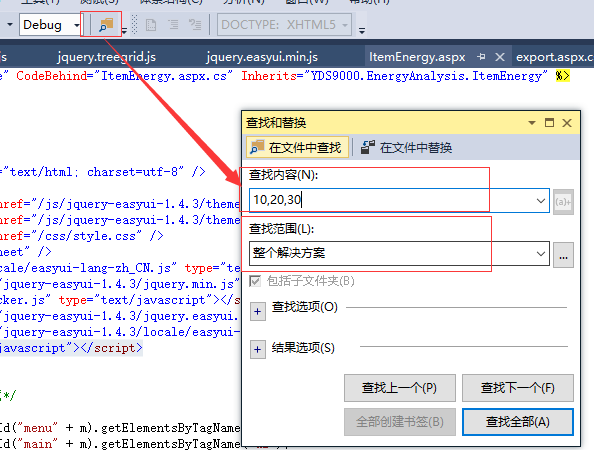
VS中,全局搜索:
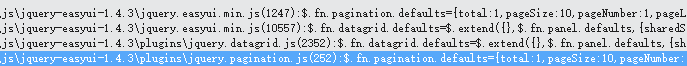
得出:
四条记录,那么我们就一个一个改,改成如下,
把四个都改成,保存,再重新生成,再刷新页面(如果有必要,可以清理缓存)。
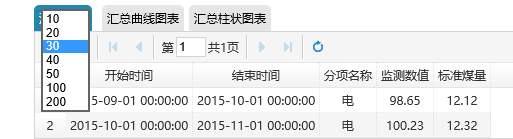
我们再看看,哈哈,发现了没,多了100和200啦。以此类推,你可以搞个10000的也行。
好了,教程到此结束,如有疑问,请评论文章或者私信,我看到会回复你的。
- easyui datagrid 列隐藏和显示
easyui datagrid 列隐藏和显示 用js怎么控制列的显示和隐藏? 最佳答案 $('#grid').datagrid('hideColumn','列field');把hideColu ...
- jquery easyui datagrid 加每页合计和总合计
jquery easyui datagrid 加每页合计和总合计 一:效果图 二:代码实现 这个只有从后台来处理 后台根据rows 和page两个参数返回的datatable 命名为dt 然后根据dt ...
- Easyui Datagrid 修改显示行号列宽度
EasyUI中Datagrid的第一列显示行号,可是如果数据量大的的时候,显示行号的那一列数据会显示不完全的. 可以通过修改Datagrid的样式来解决这个问题,在样式中加入下面这个样式,就可以自己修 ...
- Easyui datagrid 修改分页组件的分页提示信息为中文
datagrid 修改分页组件的分页提示信息为中文 by:授客 QQ:1033553122 测试环境 jquery-easyui-1.5.3 问题描述 默认分页组件为英文展示,如下,希望改成中文展示 ...
- easyui datagrid 诡异的无法显示问题
举个应用场景的例子来说明: 在采购单的编辑页面,上方为采购单自身的属性信息,下方使用tabs控件,加入两个tab页,分别为采购明细列表(DataGrid)和审核记录列表(DataGrid),即一个主业 ...
- easyui datagrid 没数据时显示滚动条的解决方法
今天解决了一个bug,因为datagrid有多列,可是当没有数据的时候,后面的列无法通过滚动条拉动来显示,比较麻烦,而需求要求没有数据也要拉动滚动条查看后面有什么列,一开始在网上找了一些资料,发现都不 ...
- jquery easyui datagrid 在翻页以后仍能记录被选中的行及刷新设置选中行数据
//easyUI的datagrid在复选框多选时,如何在翻页以后仍能记录被选中的行://注意datagrid中需要配置idField属性,一般为数据的主键 $.ajax({ type: 'GET', ...
- EasyUI datagrid列隐藏与显示
隐藏DataGrid某一列 $("#datagrid_view").datagrid('hideColumn', filed); 2. 显示DataGrid隐藏的某一列 $(&qu ...
- 列表pagesize修改每页显示的数量失效
◇系统错误修复工具 >> 检测微表正确性 原因是删除一些数据导致记录与实际数据不符 转自:http://bbs.dedecms.com/269491.html
随机推荐
- linux上安装activeMQ
1.新建一个文件夹activeMQ mkdir /server 2.授权 chmod 777 /server 3.下载activeMQ安装包,拷贝到/activeMQ目录下apache-acti ...
- Ncut源码编译错误的解决方法
NCut是一个比较老的开源代码了.所以在新的matlab的环境下老出各种bug. 经过自己的各种折腾,总结为一下几点: 1.保证matlab的mex是有C编译器可以用的,具体可以用 mex -setu ...
- jenkins 登录提示无效
在自己电脑上的jenkins,有一段时间没有登录,jenkins 登录提示无效 <useSecurity>true</useSecurity> 修改成false <a ...
- function变量困惑
var name = "The Window"; var object = { name : "My Object", getNameFunc : functi ...
- oracle统计用户下面所有的表,并显示每个表的行数
declare t_count number(10); t_str VARCHAR2(500); cursor t_tables is select table_name from user ...
- finally回收资源
Java中的垃圾回收机制,也就是GC不会回收任何物理资源,垃圾回收机制只回收堆内存中对象所占用的内存,所以其他的物理资源需要用finally来回收. 如果try块中的某条语句引起了异常,该异常就会被c ...
- tomcat:域名指向项目名
把项目部署到tomcat目录webapps后,使用域名访问的时候域名后面需要加上项目名称,如果想直接输入域名就可以访问项目呢?看了下tomcat官方文档,我修改了tomcat安装目录下conf/ser ...
- 第三方框架之ThinkAndroid 学习总结(一)
ThinkAndroid是一个免费的开源的.简易的.遵循Apache2开源协议发布的Android开发框架,其开发宗旨是简单.快速的进行Android应用程序的开发,包含Android mvc.简易s ...
- The easy way to implement a Red-Black tree
Red-Black trees are notorious for being nightmares of pointer manipulation. Instructors will show th ...
- Windows Azure Storage (19) 再谈Azure Block Blob和Page Blob
<Windows Azure Platform 系列文章目录> 请读者在参考本文之前,预习相关背景知识:Windows Azure Storage (1) Windows Azure St ...