easyui tree后台传json处理问题
一、tree json格式
[
{
"id": 1,
"text": "权限管理",
"iconCls": "icon-feed",
"checked": false,
"attributes": {
"url": "#123"
},
"children": [
{
"id": 2,
"text": "用户管理",
"iconCls": "icon-users",
"checked": false,
"attributes": {
"url": null
},
"state": null },
{
"id": 3,
"text": "角色管理",
"iconCls": "icon-users",
"checked": false,
"attributes": {
"url": null
},
"children": [
{
"id": 10,
"text": "角色管理1",
"iconCls": "icon-users",
"checked": false,
"attributes": {
"url": null
},
"state": null }
],
"state": null },
{
"id": 4,
"text": "菜单管理",
"iconCls": "icon-users",
"checked": false,
"attributes": {
"url": "#222"
},
"state": null,
"children":[]
//注意这里的state值设置很关键,若为父节点,state="open"|"close",若为叶子节点,只能为空
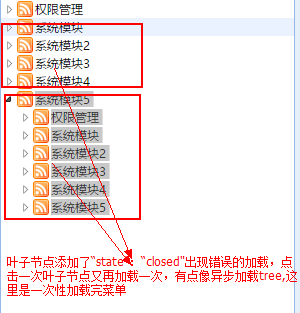
//否则出错,如图①
}
] },
{
"id": 5,
"text": "系统模块",
"iconCls": "icon-feed",
"checked": false,
"attributes": {
"url": null
},
"state": null
},
{
"id": 6,
"text": "系统模块2",
"iconCls": "icon-feed",
"checked": false,
"attributes": {
"url": null
} },
{
"id": 7,
"text": "系统模块3",
"iconCls": "icon-feed",
"checked": false,
"attributes": {
"url": null
} },
{
"id": 8,
"text": "系统模块4",
"iconCls": "icon-feed",
"checked": false,
"attributes": {
"url": null
} },
{
"id": 9,
"text": "系统模块5",
"iconCls": "icon-feed",
"checked": false,
"attributes": {
"url": null
} }
]

如图①
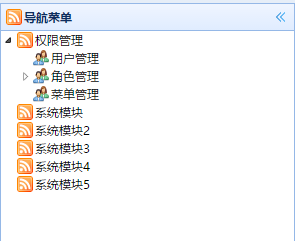
正确的图是

二、tree加载方式
1、html格式
<ul id="tt" class="easyui-tree">
<li>
<span>Folder</span>
<ul>
<li>
<span>Sub Folder 1</span>
<ul>
<li>
<span><a href="#">File 11</a></span>
</li>
<li>
<span>File 12</span>
</li>
<li>
<span>File 13</span>
</li>
</ul>
</li>
<li>
<span>File 2</span>
</li>
<li>
<span>File 3</span>
</li>
</ul>
</li>
<li>
<span>File21</span>
</li>
</ul>
2、加载json文件,如tree_data.json,内容如上
<ul id="tt"></ul>
$('#tt').tree({
url:'tree_data.json'
});


import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
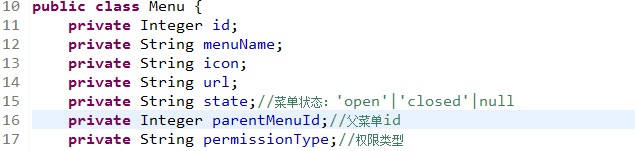
import sys.entity.Menu;
public class TreeNodeUtil {
public static List<TreeNode> tree(List<TreeNode>nodes,Integer id) {
//递归转化为树形
List<TreeNode> treeNodes=new ArrayList<TreeNode>();
for(TreeNode treeNode : nodes) {
TreeNode node=new TreeNode();
node.setId(treeNode.getId());
node.setText(treeNode.getText());
node.setAttributes(treeNode.getAttributes());
node.setIconCls(treeNode.getIconCls());
node.setState(treeNode.getState());
node.setPid(treeNode.getPid());
if(id==treeNode.getPid()){
node.setChildren(tree(nodes, node.getId()));
treeNodes.add(node);
} }
return treeNodes;
}
//转化为TreeNode节点
public static TreeNode toNode(Menu menu){
TreeNode node=new TreeNode();
node.setId(menu.getId());
node.setIconCls(menu.getIcon());
node.setPid(menu.getParentMenuId());
System.out.println(node.getPid());
node.setText(menu.getMenuName());
node.setState(menu.getState());
Map<String,Object>attributes=new HashMap<String,Object>();
attributes.put("url", menu.getUrl());
node.setAttributes(attributes);
return node;
}
public static List<TreeNode>toListNode(List<Menu>menus){
List<TreeNode>nodes=new ArrayList<TreeNode>();
for(Menu menu:menus){
nodes.add(toNode(menu));
}
return nodes;
}
}
④查询出需要的菜单记录,我这里是权限管理系统,一个角色对应多个菜单,通过角色id查询出菜单记录,一个用户有多个角色,所以多个角色对应的菜单可能有交集,这里采用rbac的白名单权限,获得最大的菜单权限。
@Override
public List<Menu> getMenuByRoleId(Integer[] roleIds) {
List<Menu>menus=new ArrayList<Menu>();
for(Integer roleId:roleIds){
List<Menu>menus1=menuMapper.selectByRoleId(roleId);
for(Menu menu:menus1){
if(!menus.contains(menu)){
menus.add(menu);
}
}
}
return menus;
}
⑤controller层代码
@ResponseBody
@RequestMapping(value="treeView")
public List<TreeNode> treeView(@RequestParam("roleIds")String roleIdStr){
String param[]=roleIdStr.split(",");
Integer[] roleIds=new Integer[param.length];
for(int i=0;i<param.length;i++){
roleIds[i]=Integer.parseInt(param[i]);
}
List<Menu>menus=menuService.getMenuByRoleId(roleIds);
List<TreeNode>nodes=TreeNodeUtil.toListNode(menus);
List<TreeNode>treeNodes=TreeNodeUtil.tree(nodes, 0);
for(TreeNode node:nodes){
System.out.println(node.getIconCls());
System.out.println(node.getPid());
}
return treeNodes;
}
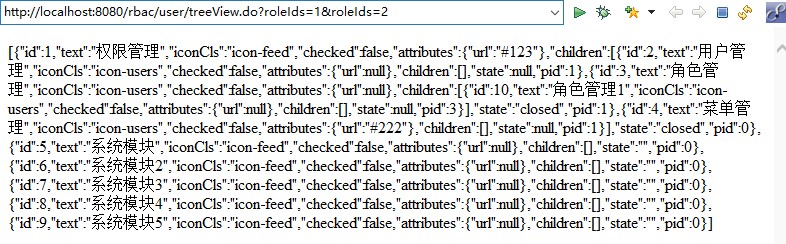
结果:

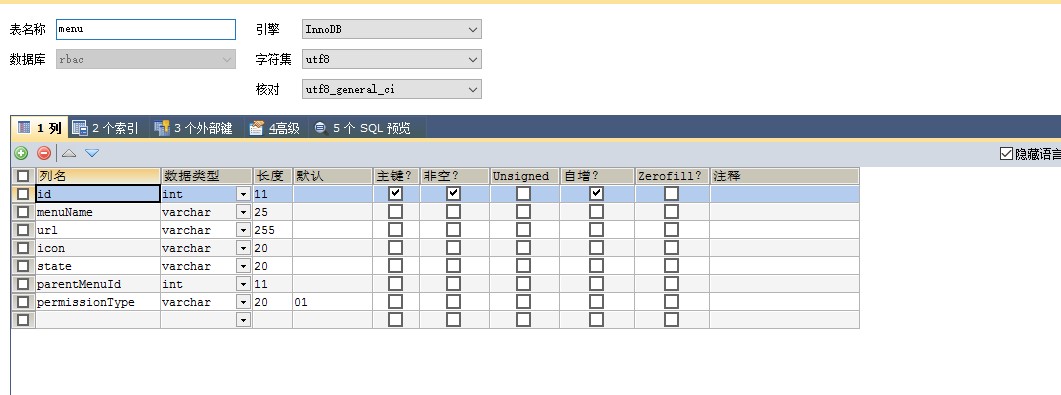
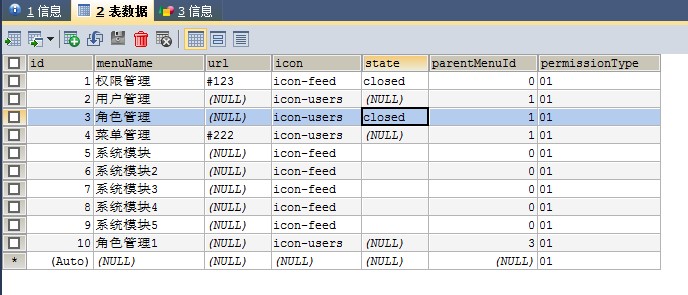
⑥数据库部分设计


easyui tree后台传json处理问题的更多相关文章
- ajax往后台传json格式数据报415错误
问题描述: ajax往后台传json格式数据报415错误,如下图所示 页面代码 function saveUser(){ var uuId = document.getElementById(&quo ...
- 前台给后台传JSON字符串,后台解析并保存
前台 function BMSure() { var DanWeiName = $("[id$='BusinessName']").val(); var Address = $(& ...
- 后台给前台传JSON字符串,前台解析并拼接显示
后台传JSON public class CourseType : IHttpHandler { Epoint.PeiXun.Bizlogic.BLL.CourseLibrary.PX_CourseT ...
- 从数据库读取数据并动态生成easyui tree构结
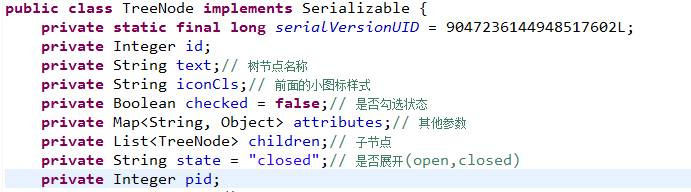
一. 数据库表结构 二.从后台读取数据库生成easyui tree结构的树 1.TreeNode树结点类(每个结点都包含easyui tree 的基本属性信息) import java.io.Seri ...
- .Net Mvc 返回Json,动态生成EasyUI Tree
最近做一个项目,开始接触EasyUI,感觉很强大,很适合我这种对前台不是很感冒的人.在学习Tree的过程中,感觉网上的资料挺乱的,很多只是把EasyUI API 抄了一遍.现在把最近这段时间的学到的, ...
- [转]easyui tree 模仿ztree 使用扁平化加载json
原文地址:http://my.oschina.net/acitiviti/blog/349377 参考文章:http://www.jeasyuicn.com/demo/treeloadfilter.h ...
- 解决ajax的parsererror错误的终极办法(后台传给前台的数据json问题)
解决ajax的parsererror错误的终极办法(后台传给前台的数据json问题) 出现这个问题的原因是因为后台传给前台的数据出现了问题,ajax对于json的格式特别的严格 下面是会出现这个问题的 ...
- Echart实现多个y轴,坐标轴的个数及名称由后台传过来的json数据决定。
yAxis: function(){ var yAxis=[]; for(var i=0;i<legend1.length;i++){ var item={ name:legend1[i], t ...
- 前台的js对象数组传到后台处理。在前台把js对象数组转化为json字符串,在后台把json字符串解析为List<>
前台的js对象数组传到后台处理.在前台把js对象数组转化为json字符串,在后台把json字符串解析为List<>
随机推荐
- 在erlang项目中使用protobuf
在erlang项目中使用protobuf http://blog.csdn.net/mycwq/article/details/21864191 protobuf是google的一个序列化框架,类似X ...
- C# Tuple VS ValueTuple
C# Tuple VS ValueTuple(元组类 VS 值元组) C# 7.0已经出来一段时间了,大家都知道新特性里面有个对元组的优化:ValueTuple.这里利用详尽的例子详解Tuple VS ...
- 更改MyEclipse编辑框的背景颜色
更改MyEclipse编辑框的背景颜色 1.未改动之前.编辑框背景色 2.依次操作,"Window--->Preferences" 3.选择"General---& ...
- sparksql load/save
java public class LoadAndSaveDemo { private static SparkConf conf = new SparkConf().setAppName(" ...
- Qt5信号与槽C++11风格连接简介
最近在论坛上看到了这个方面的问题,详见这里. 随后浅浅地学习了一下子,看到了Qt官方论坛上给出的说明,觉得C++11的functional连接方法还是比Qt4既有的宏连接方法有很大不同. 官方论坛的文 ...
- 给博客签上CC协议
大家都知道开源软件.通过开放源代码的方式,允许用户学习.修改.增进提高这些软件质量.软件界的开源协议很多,比如常见的 Apache,BSD,GPL 等等.这是一种充分利用网络的便利性,鼓励分享和创新的 ...
- WPF的两棵树与绑定
原文:WPF的两棵树与绑定 先建立测试基类 public class VisualPanel : FrameworkElement { protected VisualCollection Chi ...
- jQuery立即调用表达式
http://www.imooc.com/code/3247 立即调用表达式 任何库与框架设计的第一个要点就是解决命名空间与变量污染的问题.jQuery就是利用了JavaScript函数作用域的特性, ...
- 2-1 Consul简介
Consul英文意思是大使馆. Consul主要干3件事情: 1.提供服务到ip地址的注册. 2.提供服务到ip地址列表的查询. 3.对提供服务方的健康检查. Consul官网 :https://ww ...
- 深入WPF中的图像画刷(ImageBrush)之1——ImageBrush使用举例
原文:深入WPF中的图像画刷(ImageBrush)之1--ImageBrush使用举例 昨天我在<简述WPF中的画刷(Brush) >中简要介绍了WPF中的画刷的使用.现在接着深入研究 ...
