chrome 里面js提示Provisional headers are shown错误
http://segmentfault.com/q/1010000000364871
参考以上两个解决方案,发生错误的原因为:请求的资源可能被(扩展插件或其他什么机制)屏蔽掉,并且提出了使用chrome://net-internals工具进行查看原因。
下面说下我的解决的经过,我是通过ajax去请求一个css文件时出现的这个警告,然后ajax执行时提示失败,如图:

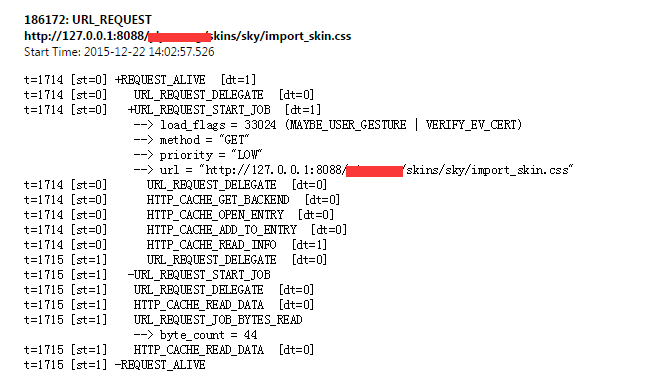
但是该连接直接访问是没有任何问题的,在其他页面的ajax中也是没有问题的。通过 chrome://net-internals 工具进行查看,

可以发现该请求是成功的,是从缓存中读取的,但是ajax执行失败,那么久查找下ajax执行失败的状态吧,因为ajax的error方法中的参数是一个XMLHttpRequest对象,查看下该对象的status竟然等于0,以前从没遇见过这种情况,于是又百度、google,习惯先百度后谷歌毕竟英文不怎么好。后来得到的结论是当status=0的情况代表本地相应成功;或者为请求没有发出或者已打开。通过chrome://net-internals 工具的结果,可以知道该请求是通过缓存获取的也就是在本地的,既然status=0那就在ajax的错误处理方法中判断一下就行了。
解释的有点简单,且不全面,如果您有高见敬请留言。
chrome 里面js提示Provisional headers are shown错误的更多相关文章
- chrome Provisional headers are shown错误提示(转载)
今天开发时遇到了一个问题,由于要做一个支付等待页,大概的意思就是点击支付之后,跳出来一个页面,告知用户正在跳转到支付页面.这个时候问题来了,指鹤要做的这个静态支付等待页中有图片,而为了要让这个静态页面 ...
- chrome Provisional headers are shown错误提示
1.一般出现这个错误是请求没有发送成功 可能原因:在上传文件或ajax上传时指定的timeout,过时时间小 其他资料: http://www.duanzhihe.com/575.html http: ...
- chrome "Provisional headers are shown"
我的问题的,每次打开浏览器,点开有视频的页面(云平台的存储),然后当视频还没有加载完,就马上关闭,连续操作很多次(测试的暴力测试把),F12查看就有很多很多在加载中的连接,因为连续点击太多次了,第一个 ...
- 解决provisional headers are shown问题
前端通过ajax的get请求向后端发送数据,后端死活收不到. ajax代码如下: $.ajax({ url:"/news_list", type:"GET", ...
- nginx : server_name localhost 和 chrome : Provisional headers are shown
问题相关问题现象:解决思路解决方案总结 问题相关 nginx : server_name localhost chrome : Provisional headers are shown 问题现象: ...
- Chrome 里的请求报错 "CAUTION: Provisional headers are shown" 是什么意思?
在调试器中看到文件显示提示为 CAUTION: Provisional headers are shown, 可是直接复制链接访问资源却可以正常访问, 最后发现是https 问题,资源采用ssl协议, ...
- provisional headers are shown 知多少
前言 请求里面provisional headers are shown(显示临时报头) 出现的情况很多,但原因是多样的. 如果你去直接匹配关键字搜索,得到的结果可能与你自己的情况大相径庭. 网上大部 ...
- 【转】Provisional headers are shown
在chrome开发者工具的 Network 面板中,某些请求头后面会跟着下面这行文字: Provisional headers are shown 这种请求实际上根本没有产生,对应的请求头当然也不应该 ...
- 【转】provisional headers are shown 知多少
前言 请求里面provisional headers are shown(显示临时报头) 出现的情况很多,但原因是多样的.如果你去直接匹配关键字搜索,得到的结果可能与你自己的情况大相径庭.网上大部分都 ...
随机推荐
- Qt的paint函数重写,以及QPaint给一条线绘制箭头
直接代码: QPainter *painter; static const double Pi = 3.14159265358979323846264338327950288419717; stati ...
- Sitecore
Sitecore 功能最强大.最丰富的企业级 .NET 网站内容管理系统.包含的功能如下所述: 内容编辑和会话中的个性化 用于预览访客所看到的网站内容的体验浏览器 设备和地理位置 IP 检测(需要额外 ...
- Linux+Nginx+Asp.net Core
Linux+Nginx+Asp.net Core 上篇<Docker基础入门及示例>文章介绍了Docker部署,以及相关.net core 的打包示例.这篇文章我将以oss.offical ...
- Delphi程序员如何找到高薪的工作?(赚不到钱,原因只有一个,就是他们没有被公司录取。Delphi必须要独自进行深入研究,才能精通,同时也不能自由性太强)
转帖自:http://www.tommstudio.com/ViewNews.aspx?ID=187http://hi.baidu.com/rarnu/blog/ 本文翻译自<美国优秀经理观念大 ...
- Dual Dijkstra search for planning multiple paths
The dual Dijkstra search for planning multiple paths is performed by: (1) calculating a first shorte ...
- iText 制作PDF
前言 由于在MVC项目中需要使用PDF,所以自己抽空也来看看itext,以便于丰富自己的知识吧.在此也简单的记录一下,说不定以后可能还用的到. 在此您可以下载你想使用的版本http://sourcef ...
- 《DELPHI赋》
<DELPHI赋> -- 武汉NET_TO_DB DELPHI者,经典开发工具.美奂美仑之开发环境也.盖论DELPHI其身世,实为神界之神物,后借宝蓝公司之手,于1990年代,现于江湖. ...
- WPF 定时器DispatcherTimer+GetCursorPos 的使用,动态查看屏幕上任一点坐标
原文:WPF 定时器DispatcherTimer+GetCursorPos 的使用,动态查看屏幕上任一点坐标 ); dTimer.Start(); ...
- wpf版权限管理
之前做的权限管理是基于Mvc的Web项目,模型.仓储及业务层次分明,6月中旬开始使用这套之前完成的底层架构开发Wpf版本的权限管理软件(后续将成熟企管系统进行抽象业务加入到该版本中,向企管系统靠近) ...
- WPF在3D Cad模型中利用TextureCoordinates实现颜色渐变显示偏差值的变化
原文:WPF在3D Cad模型中利用TextureCoordinates实现颜色渐变显示偏差值的变化 注:最近在做3D机械模型重建方面的软件,需要根据光栅传感器采集的数据绘制3D图形,并显示出色差以及 ...
