理解z-index和css中的层叠顺序问题(大神技术博的读后感?)
一直对 z-index不太理解,今天看到了大神的博客。。。http://www.zhangxinxu.com/wordpress/tag/z-index/
1、层叠上下文:是一个名词!是一个性质!此时网页元素在我眼里只有两类:有层叠上下文 和 没有层叠上下文的= =
有层叠上下文的元素比其他元素厉害,叠在上面。
可是层叠上下文内部也是有等级的,同样拥有层叠上下文的元素,层叠水平高的能叠在上面。
2、如何拥有层叠上下文?
1)含有position:relative/ position: absolute的元素(在chrome浏览器下,在设置了position:fixed的时候,当设置z-index:auto时,也会创建层叠上下文
2)设置 z-index:num;(如果没有设置z-index,那么默认值为 auto,不建立层叠上下文。设置为 0 则会建立层叠上下文。)//z-index只是决定层叠顺序中的一小部分!
3)元素的opacity(透明度)不是1时。(设置了opacity)
4)tranform值不是none。(设置了tranform)
5)mix-blend-mode值不是normal。(设置了mix-blend-mode)
6) filter值不为none
7)isolation值是isolate
8)wil-change指定的属性值为上面任意一个(这些还不太懂,先码了)
9)元素的webkit-overflow-scrolling设为touch
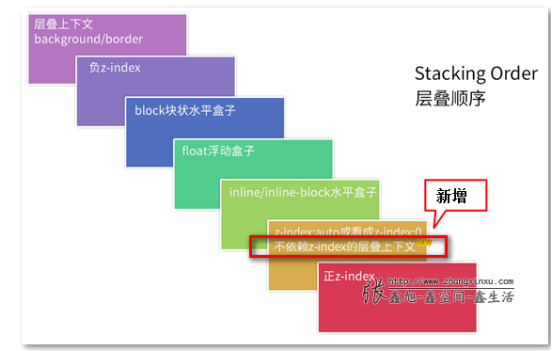
3、都拥有层叠上下文元素的相对顺序
1)如果层叠上下文元素不依赖z-index数值,则其层叠顺序是z-index:auto可看成z:index:0级别;
2)如果层叠上下文元素依赖z-index数值,则其层叠顺序由z-index值决定。(z-index大就叠在上面啦)

(呐就是图里的大神)
理解z-index和css中的层叠顺序问题(大神技术博的读后感?)的更多相关文章
- 深入理解CSS中的层叠上下文和层叠顺序(转)
by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.com/wordpress/?p=5115 零.世间的道 ...
- 深入理解CSS中的层叠上下文和层叠顺序
零.世间的道理都是想通的 在这个世界上,凡事都有个先后顺序,凡物都有个论资排辈.比方说食堂排队打饭,对吧,讲求先到先得,总不可能一拥而上.再比如说话语权,老婆的话永远是对的,领导的话永远是对的. 在C ...
- [转]深入理解CSS中的层叠上下文和层叠顺序
http://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/ 零.世间的道理都是 ...
- CSS中的层叠上下文和层叠顺序
一.什么是层叠上下文和层叠水平 层叠上下文和层叠水平有一点儿抽象.我们可以吧层叠上下问想象成一张桌子,如果有另一个桌子在他旁边,则代表了另一个层叠上下文. Stacking context 1由文件根 ...
- CSS中的层叠、特殊性、继承、样式表中的@import
CSS中的层叠.特殊性.继承.样式表中的@import 层叠 CSS有一个机制是层叠,层叠可以理解为对样式的覆盖,优先性为: 网站开发者的样式表 用户样式(通过设置浏览器的显示选项) 浏览器默认的样式 ...
- CSS中选择器优先级顺序实战讲解
原文:CSS中选择器优先级顺序实战讲解 我们有些程序猿在给一个元素(比如div)应用样式的时候,会有一些疑问,为什么我写在后面的样式不能覆盖前面的样式呢,不是说CSS是层叠样式表吗? 如果你在开发中也 ...
- css中的层叠性及权重的比较
假如同一个标签被多个选择器选中,每个选择器都设置了相同的样式,浏览器中加载时这个样式听谁的? 不同选择器设置的同一个样式,只会选择一个进行加载,不会叠加. 为了解决听谁的问题,引入层叠性的概念. 层叠 ...
- css样式,层叠顺序属性z-index
在做项目的时候,居然单击后显示的顺序一直被别的li标签压着,最后终于找到了,是css的z-index属性赋值了,值越大,显示的层就越高 详情推荐百度百科:z-index z-index是针对网页显示中 ...
- CSS基础:层叠顺序和层叠上下文
简介 在考虑到两个元素可能重叠的情况下,层叠顺序决定了那个元素在前面,那个元素在后面,这是针对普通元素而言.而层叠上下文和块级格式化上下文 (BFC) 一样,基本上也是由一些 CSS 属性创建的,它单 ...
随机推荐
- 互联网汽车迎新成员 Alibaba YunOS Auto冠名2016世俱杯
11月18日广州车展现场,阿里巴巴集团再次携手上汽集团连发三款搭载YunOS系统的互联网汽车,包括MG ZS.荣威eRX5和荣威i6.同时阿里巴巴集团YunOS总裁张春晖正式宣布互联网汽车业务全新升级 ...
- Swift - 反射(Reflection)的介绍与使用样例(附KVC介绍)
1,反射(Reflection) 对于C#.Java开发人员来说,肯定都对反射这个概念相当熟悉.所谓反射就是可以动态获取类型.成员信息,同时在运行时(而非编译时)可以动态调用任意方法.属性等行为的特性 ...
- C# 把对象序列化 JSON 字符串 和把JSON字符串还原为对象
/// <summary> /// 把对象序列化 JSON 字符串 /// </summary> /// <typeparam name="T"> ...
- 优动漫PAINT如何打开图形文件
优动漫PAINT也就是我们常说的clip studio paint(CSP)的中文版本,在优动漫PAINT软件中打开文件的方式有很多,您可以直接拖拽至优动漫PAINT界面或者文档窗口,也可以执行文件菜 ...
- 图片无损放大工具PhotoZoom如何进行打印设置
我们使用PhotoZoom对照片进行无失真放大后,想将照片给打印出来需要设置一些常规参数时.那么这些参数我们该从哪里设置,怎么设置呢? PhotoZoom下载:pan.baidu.com/s/1cXb ...
- WIN10打开网络共享文件夹提示0x80004005怎么解决?(转载)
发布时间:2018-07-04 12:48 来源:www.pipimp3.com 作者:笔记本系统 WIN10打开网络共享文件夹提示0x80004005怎么解决?针对这个问题,小编整理了方案,有兴趣的 ...
- [网络流24题] 方格取数问题/骑士共存问题 (最大流->最大权闭合图)
洛谷传送门 LOJ传送门 和太空飞行计划问题一样,这依然是一道最大权闭合图问题 “骑士共存问题”是“方格取数问题”的弱化版,本题解不再赘述“骑士共存问题”的做法 分析题目,如果我们能把所有方格的数都给 ...
- spring实现定时任务的两种方式之spring @scheduled注解方式
1.使用spring的 scheduled使用注解的方式 这种方法的好处是:使用方便,配置少,提高开发效率: 缺点是:如果使用服务器集群部署方式的时候,其自身无法解决定时任务重复执行的问题. 2.首先 ...
- Linux Shell脚本编程-数组和字符串处理
数组 1.数组的定义及声明 变量:存储单个元素的内存空间 数组:存储多个元素的连续的内存空间,相当于多个变量的集合 数组名:整个数组只有一个名字 索引:编号从0开始,属于数值索引:bash的数组支持 ...
- php 安装mysql扩展注意事项
1.yum search php-mysql (Linux环境) 这一点,根据具体的情况会遇到不同的搜索结果.我搜索到的结果是:php-mysql.i386 : A module for PHP ap ...
