jQuery选择器补充


------------------------------------------------------------------------------------------------------------

---------------------------
简单选择器(使用频率最高)

----------------------------


-----------------------
进阶选择器(使用频率不如简单选择器)

-----------------------
高级选择器(使用频率不如进阶选择器)
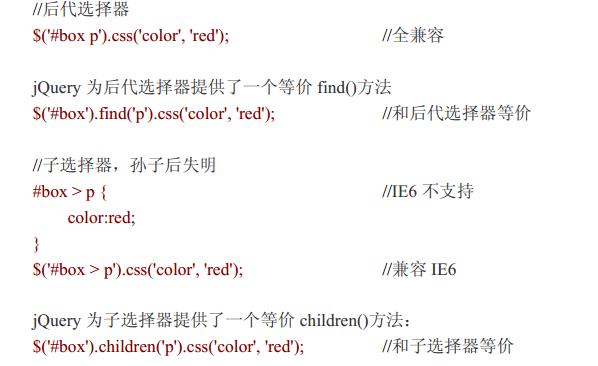
高级选择器 层次选择






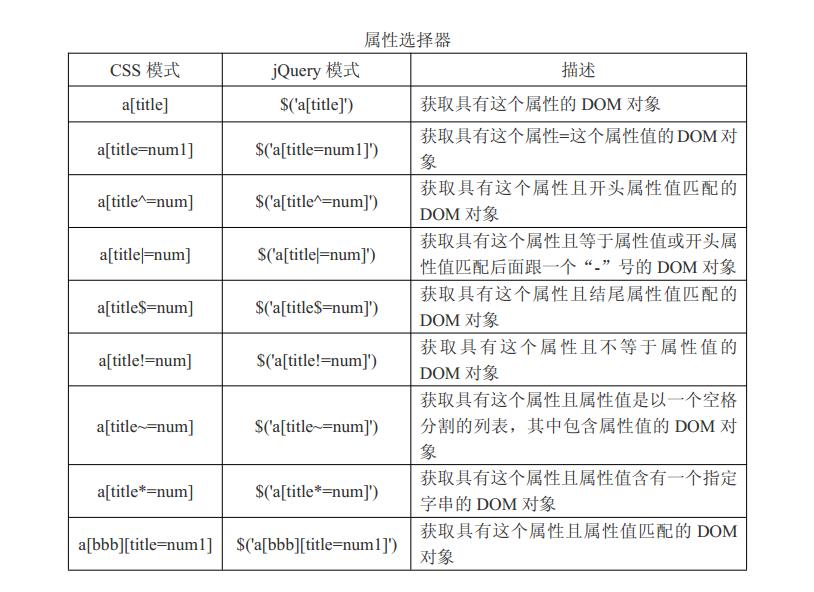
高级选择器 属性选择

-------------------------------------------------------------------------------------------------------------
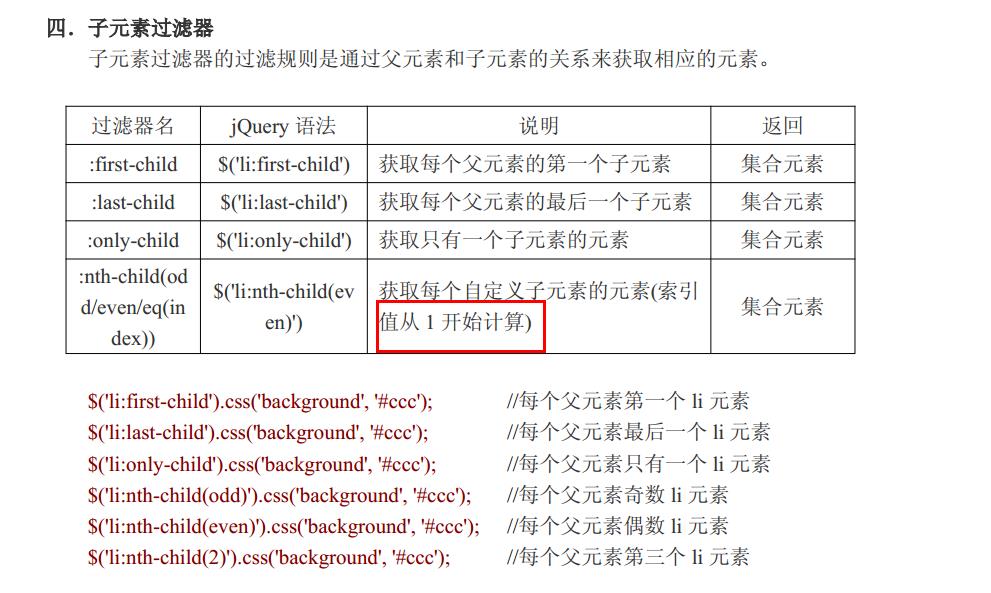
过滤选择器


----------------------

------------------------

-------------------

-------------------------



------------------------
引入外部样式表:
使用eq来得到jQuery集合中的某个元素

两种遍历方式:

jQuery选择器补充的更多相关文章
- JavaScript(15)jQuery 选择器
jQuery 选择器 选择器同意对元素组或单个元素进行操作. jQuery 元素选择器和属性选择器同意通过标签名.属性名或内容对 HTML 元素进行选择. 在 HTML DOM 术语中:选择器同意对 ...
- WEB入门之十三 jQuery选择器
学习内容 jQuery层次选择器 jQuery属性选择器 jQuery表单选择器 jQuery过滤选择器 能力目标 熟悉jQuery各种选择器的使用场合 能熟练使用jQuery各种选择器 本章简介 上 ...
- jQuery(二):jQuery选择器
jQuery选择器类似于CSS选择器,用来选取网页中的元素.例如: $("h3").css("background-color","red" ...
- jQuery选择器(基础及应用)
jQuery选择器 jQuery的核心思想就是:选取元素,对其操作. jquery选择器对开发有以下优势:写法简洁,不需要考虑主流浏览器是否支持某些选择器(jquery支持css1-css3),不需要 ...
- jQuery选择器中的特殊符号和关键字
一般情况下,在jQuery选择器中,我们很少会用到诸如"."."#"."("."["等特殊字符,因为根据W3C规定,HT ...
- JQuery 选择器
选择器是JQuery的根基,在JQuery中,对事件的处理,遍历DOM和AJAX操作都依赖于选择器.如果能够熟练地使用选择器,不仅能简化代码,而且还可以事半功倍. JQuery选择器的优势 1.简洁的 ...
- jQuery的案例及必知重要的jQuery选择器
Jquery能做什么 访问和操作DOM元素 控制页面样式 对页面事件进行处理 扩展新的jQuery插件 与Ajax技术完美结合 Jquery的优势 体积小,压缩后只有100KB左右 l强大的选择器 出 ...
- 深入学习jQuery选择器系列第一篇——基础选择器和层级选择器
× 目录 [1]id选择器 [2]元素选择器 [3]类选择器[4]通配选择器[5]群组选择器[6]后代选择器[7]兄弟选择器 前面的话 选择器是jQuery的根基,在jQuery中,对事件处理.遍历D ...
- jQuery选择器和选取方法 http://www.cnblogs.com/MaxIE/p/4078869.html
我们已经使用了带有简单Css选择器的jQuery选取函数:$().现在是时候深入了解jQuery选择器语法,以及一些提取和扩充选中元素集的方法了. 一.jQuery选择器 在CSS3选择器标淮草案定义 ...
随机推荐
- hibernate之7.one2many双向
表结构 实体类关系 实体类源代码 Student package com.demo.model; import java.io.UnsupportedEncodingException; import ...
- hdu2276---Kiki & Little Kiki 2(矩阵)
Problem Description There are n lights in a circle numbered from 1 to n. The left of light 1 is ligh ...
- NPOI文件导入操作
using EntMSM.SmsDbContext; using NPOI.HSSF.UserModel; using NPOI.SS.UserModel; using NPOI.XSSF.UserM ...
- Redis各种数据类型的使用场景
Redis的六种特性 l Strings l Hashs l Lists l Sets l Sorted Sets l Pub/Sub Redis各特性的应用场景 Strings Strings 数据 ...
- CSU 1506 Problem D: Double Shortest Paths(最小费用最大流)
题意:2个人从1走到n,假设一条路第一次走则是价值di,假设第二次还走这条路则须要价值di+ai,要你输出2个人到达终点的最小价值! 太水了!一条边建2次就OK了.第一次价值为di,第二次为ai+di ...
- 南海区行政审批管理系统接口规范v0.3(规划)4.1.【queryAcceptById】业务明细查询
加密前:{"time":"1510061005493","username":"GH_DATA_EXCHANGE",&q ...
- nRF52832添加微信硬件接入服务AirSync
开发环境 SDK版本:nRF5_SDK_15.0.0 芯片:nRF52832-QFAA OS: FreeRTOS 10.0.0 测试APP:AirSyncDebugger https://iot.w ...
- 用opcity模拟zindex渐变的效果
github地址: https://github.com/echoorx/opacity-Gradient zindex好像不能渐变改变,所以用opcity来模拟 <!DOCTYPE html& ...
- WPF自定义动画控件 风机
一:创建WPF项目 二:在项目下添加文件Themes,在此文件下添加新项 ”资源词典“取名为 Generic.xaml 注意大小写,之前遇到因为大小写不对应,导致出错的情况Generic.xam ...
- Python 中文注释报错解决方法
代码中一旦有了中文注释便会报错. 原因 如果文件里有非ASCII字符,需要在第一行或第二行指定编码声明. 解决方法 在第一行或是第二行加入这么一句# -- coding: utf-8 -- 完美解决
