Vue接口日常学习
最近使用uni.app 进行app的开发 页面搭完之后,发现不会调接口,今天学习了下
各个程序运行时,都会发起网络请求,网络相关的API在使用之前都会在使用前配置域名白名单
首先 现在中间件上一个promise封装uni-app的request方法,定义一个基础地址,然后可以在API中链接地址的时候进行一个拼接,基础地址就是大家公用的一个地址,然后可以用不同的api router去拼接这个基础地址,在通过获取方法method,请求的参数data去访问不同服务器地址里面的内容,发起网络请求成功后会返回一个success,返回一个参数data,他里面就是服务器返回的数据,其中最后发送给服务器的会是一个String类型,如果传入的data不是string类型,会被转换成一个string类型,method的获取方法有比较常见的‘get’ ,‘post’还有put delete等,最常见的就是get post 但是一定要记住post要传参数
其次在API的文件夹中创建一个你要用来使用的API 包含你的需要拼接的地址 参数 方法
最后在中间件在创建一个中间件,使用API中的方法,参数,然后return 其中若是参加了参数拼接的话 可以采用一个二次命名把,例如 api.secondDetailTop.router = "/house/second/headInfo/" api.secondDetailTop.router =`${api.secondDetailTop.router}${data}`
说起获取数据就不得不说这些方法了
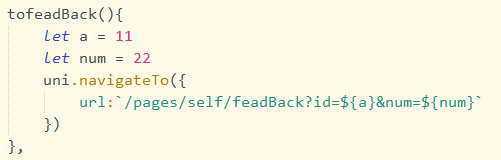
1.uni-app本身的uni.navigateTo 例如我想跳到反馈的页面 一个点击事件 然后 tofeadBack(){ uni.navigateTo({ url:‘ /pages/self/feadBack’}) }, 这样就可以正常跳转到反馈的页面了,但是如果需要传参数的话 就需要我们经常使用的那个拼接了
 拼接参数id num
拼接参数id num  跳转到的页面打印获取参数的内容
跳转到的页面打印获取参数的内容
 成功获取到参数并且拼接成功
成功获取到参数并且拼接成功 打印出传参内容
打印出传参内容
2. uni.getStorage uni.setStorage
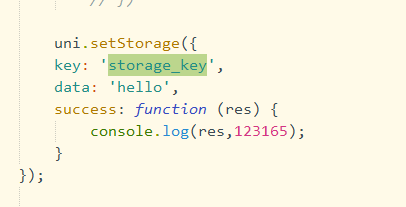
uni.setStorage 将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。 key 本地缓存中指定的key data 需要存储的内容 success 接口调用成功的回调函数 fail 接口调用失败的回调函数
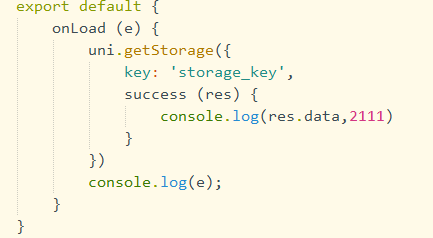
uni.getStorage 从本地缓存中异步获取指定key对应的内容
个人理解就说来说 通过setStorage将数据存储在指定的key中 然后就在通过getStorage 用key来获取他 就相当于将物品放到一个密码为123的密码箱中,想要获取他就必须输入密码为123一样 例如



将data里的hello缓存在key为storage_key中 获取key为storage中的data 应拿到hello 测试结果
接触到这种获取方法之后我看了一遍uni-app文档 还发现了不仅仅有这个异步的还发现了同步的uni.setStorageSync(key,data)将 data 存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个同步接口 =====>>uni.setStorageSync('storage_key', 'hello');
and
uni.getStorageSync(key)从本地缓存中同步获取指定key对应的内容=========>> const value = uni.getStorageSync('storage_key'); console.log(value);
在不涉及其他地方的使用时 建议清除缓存中的数据 uni.removeStorage({key: ‘storage_key’})
3.通过vue获取 挂载在Vue原型上


 A页面成功挂载 成功打印出数据
A页面成功挂载 成功打印出数据
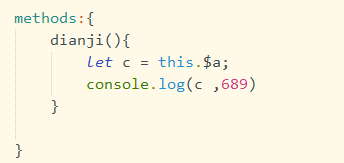
我在B页面设置了一个点击事件 dianji

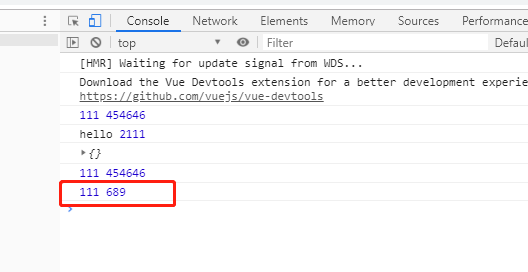
 点击点击事件 会成功获取到数据内容
点击点击事件 会成功获取到数据内容
浅显之见~~~
Vue接口日常学习的更多相关文章
- Vue学习笔记-Django REST framework3后端接口API学习
一 使用环境 开发系统: windows 后端IDE: PyCharm 前端IDE: VSCode 数据库: msyql,navicat 编程语言: python3.7 (Windows x86- ...
- Android:日常学习笔记(8)———探究UI开发(5)
Android:日常学习笔记(8)———探究UI开发(5) ListView控件的使用 ListView概述 A view that shows items in a vertically scrol ...
- vue 和 react 学习 异同点
vue 和 react 学习 异同点 本文不做两个框架比较,只对比了两个框架的语法对比,不代表任何观点,盗版必究,本人唯一qq:421217189 欢迎大家一起来学习探讨,壮我大前端(本文markdo ...
- Vue 超快速学习
Vue 超快速学习 基础知识: 1.vue的生命周期: beforeCreate/created. beforeMount/mounted. beforeUpdate/updated. beforeD ...
- Vue源码学习1——Vue构造函数
Vue源码学习1--Vue构造函数 这是我第一次正式阅读大型框架源码,刚开始的时候完全不知道该如何入手.Vue源码clone下来之后这么多文件夹,Vue的这么多方法和概念都在哪,完全没有头绪.现在也只 ...
- NodeJS,MongoDB,Vue,VSCode 集成学习
NodeJS,MongoDB,Vue,VSCode 集成学习 开源项目地址:http://www.mangdot.com
- Android:日常学习笔记(9)———探究持久化技术
Android:日常学习笔记(9)———探究持久化技术 引入持久化技术 什么是持久化技术 持久化技术就是指将那些内存中的瞬时数据保存到存储设备中,保证即使在手机或电脑关机的情况下,这些数据仍然不会丢失 ...
- Android:日常学习笔记(9)———探究广播机制
Android:日常学习笔记(9)———探究广播机制 引入广播机制 Andorid广播机制 广播是任何应用均可接收的消息.系统将针对系统事件(例如:系统启动或设备开始充电时)传递各种广播.通过将 In ...
- Android:日常学习笔记(8)———开发微信聊天界面
Android:日常学习笔记(8)———开发微信聊天界面 只做Nine-Patch图片 Nine-Patch是一种被特殊处理过的PNG图片,能够指定哪些区域可以被拉升,哪些区域不可以.
随机推荐
- 神经网络入门游戏推荐BugBrain
今天看到一款神经网络入门游戏.BugBrain.在游戏中,你能够通过连接神经元.设置神经元阈值等建造虫子的大脑,让瓢虫.蠕虫.蚂蚁等完毕各种任务.下载下来玩了玩,难度真不是入门级的= =! 真心佩服作 ...
- With Storm Spouts, when is declareOutputFields( ) called?
The method IComponent.declareOutputFields(...) is called on the client machine when the client code ...
- 【转】三年后再反思我的" Java Web项目管理得失谈"
原文: http://blog.csdn.net/csfreebird/article/details/7561189 这篇文章介绍的经验心得不错,故转载之. 三年前,我写了 JavaWeb项目管理得 ...
- JS判断手机浏览器内核
function is_weixn_qq() { var ua = navigator.userAgent.toLowerCase(); if (ua.match(/MicroMessenger/i) ...
- Swift学习笔记(二十二)——字典的基本操作
(1)计算字典长度 . (2)推断字典是否为空 . (3)查询字典元素 . (4)取出字典元素进行拼接 watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQv/fo ...
- linux中字符串转换函数 simple_strtoul
Linux内核中提供的一些字符串转换函数: lib/vsprintf.c 1. unsigned long long simple_strtoull(const char *cp, char **en ...
- Beta 分布归一化的证明(系数是怎么来的),期望和方差的计算
1. Γ(a+b)Γ(a)Γ(b):归一化系数 Beta(μ|a,b)=Γ(a+b)Γ(a)Γ(b)μa−1(1−μ)b−1 面对这样一个复杂的概率密度函数,我们不禁要问,Γ(a+b)Γ(a)Γ(b) ...
- SwiftUI 官方教程
SwiftUI 官方教程 完整中文教程及代码请查看 https://github.com/WillieWangWei/SwiftUI-Tutorials SwiftUI 官方教程 SwiftUI ...
- JDBC基础01
今日知识 1. JDBC基本概念2. 快速入门3. 对JDBC中各个接口和类详解 JDBC: 1. 概念:Java DataBase Connectivity Java 数据库连接, Java语言操作 ...
- [hihocoder][Offer收割]编程练习赛45
互补二元组 Xi + Xj = Yi + Yj等价于Xi - Yi + Xj - Yj = 0 ,对每个二元组计算其x与y的差,每次加上其相反数的个数. #pragma comment(linker, ...
