@JsonIgnore忽略属性,返回的json中不包含字段
@JsonIgnore的使用:
实体类中加@JsonIgnore注解
package com.baidu.entity; import com.fasterxml.jackson.annotation.JsonIgnore;
import org.springframework.data.annotation.Transient; import java.io.Serializable; public class User implements Serializable{
private static final long serialVersionUID = 8121761080892505330L;
private String username;
@Transient
@JsonIgnore
private transient String password; public String getUsername() {
return username;
} public void setUsername(String username) {
this.username = username;
} public String getPassword() {
return password;
} public void setPassword(String password) {
this.password = password;
}
}
controller层:
@RequestMapping("/select")
@ResponseBody
public BaseResponse select(@RequestBody UserParam userParam){
//用户重置
userParam.setUsername("李雪雷2");
userParam.setPassword("666662");
try{
List<User> users = userService.select();
return BaseResponse.successCustom().setData(users).build();
}catch (Exception e){
e.printStackTrace();
return BaseResponse.failedCustom("系统异常").build();
}
}
页面代码:
<!DOCTYPE html>
<%@ page language="java" contentType="text/html; charset=UTF-8"%>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script src="js/jquery-1.11.3.min.js"></script>
<title>首页</title>
<script type="text/javascript">
function add(){
var orders = [
{
orderNo : "H222255"
},
{
orderNo : "H222256"
}
]
var user = {
username : "刘亚超",
password : "ab0715",
orderList : orders
}
debugger;
$.ajax({
url: '/store/api/test/add1.json',
type: "POST",
data: JSON.stringify(user),//将对象序列化成JSON字符串
dataType: "json",
contentType : 'application/json;charset=utf-8', //设置请求头信息
async: false,
success: function (result) {
debugger;
},
error: function (xhr, ajaxOptions, thrownError) {
debugger;
alert("出错了");
}
})
} function selectaa(){
var orders = [
{
orderNo : "H222255"
},
{
orderNo : "H222256"
}
]
var user = {
username : "刘亚超",
password : "ab0715",
orderList : orders
}
$.ajax({
url: '/store/api/test/select.json',
type: "POST",
data: JSON.stringify(user),//将对象序列化成JSON字符串
dataType: "json",
contentType : 'application/json;charset=utf-8', //设置请求头信息
async: false,
success: function (result) {
debugger;
},
error: function (xhr, ajaxOptions, thrownError) {
debugger;
alert("出错了");
}
})
}
</script>
</head>
<body>
<input type="button" onclick="add()" value="添加" name="sunmitBtn">
<input type="button" onclick="selectaa()" value="查询" name="sunmitBtn">
</body>
</html>
返回结果:
后台:

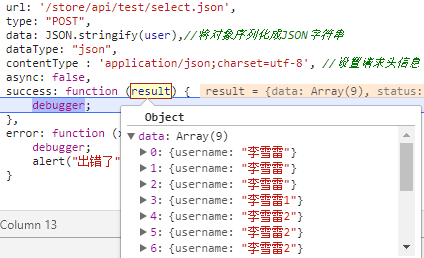
前台:

前台接受到的json对象中已经忽略掉了password字段,只显示username。
@JsonIgnore忽略属性,返回的json中不包含字段的更多相关文章
- SpringMVC 返回的 json 中去除某些不必要的属性
修改返回的Model,在对应的属性的get方法上使用 com.fasterxml.jackson.annotation.JsonIgnore 注解即可. 如 @JsonIgnore(true) pub ...
- .net webapi 收不到json 实体类参数,返回的json中带有k__BackingField
案例:实体类是从WCF项目中复制到webapi项目中,去掉了[DataContract],[DataMember],但[Serializable] 没去掉. 在ApiController 中,实体类输 ...
- c#将http调用返回额json中的有关中文的unicode转换为中文
c#将http调用返回额json中的有关中文的unicode转换为中文 中文转Unicode:HttpUtility.UrlEncodeUnicode(string str);转换后中文格式:&quo ...
- 微信小程序--getLocation需要在app.json中声明permission字段
在微信小程序开发中,需要获取用户所在地理位置,结果提示‘getLocation需要在app.json中声明permission字段’ 这是因为开发者需要填写获取用户地理位置的用途说明. 具体解决方法: ...
- getLocation 需要在 app.json 中声明 Permission 字段
小程序开发中,清除授权状态后,重新编译,提示:getLocation 需要在 app.json 中声明 Permission 字段 需要在 app.json 里面增加 permission 属性配置( ...
- [SQL]某数据库中查出包含 字段名 的所有表名
--利用SQL语句来查询字段所在的表 --从某数据库中查出包含 字段名 字段的所有表名 SELECT TABLE_NAME FROM INFORMATION_SCHEMA.COLUMNS WHERE ...
- springboot中返回值json中null转换空字符串
在实际项目中,我们难免会遇到一些无值.当我们转JSON时,不希望这些null出现,比如我们期望所有的null在转JSON时都变成“”“”这种空字符串,那怎么做呢? Jackson中对null的处理 @ ...
- getLocation需要在app.json中声明permission字段,解决办法
具体开发方法如下: 在 app.json 里面增加 permission 属性配置(小游戏需在game.json中配置): "permission": { "scope. ...
- 【JEMTER】后置处理器JSON Path Extractor获取server端返回的json中某项值
需求1:点击所有报表模板时,server端返回所有报表模板的ID(templateId),测试时需要下载某个模板生成的报表 需求2:点击单个报表模板时,server端返回这个报表模板下的所有报表ID( ...
随机推荐
- Crawler4j快速入门实例
项目是基于maven 结构的. 首先我们在pom.xml中加入log4j以及log4j驱动类支持: <!-- 加入log4j支持 --> <dependency> <gr ...
- nginx报错日志:see security.limit_extensions
访问出现部分.js.css等部分文件被拒绝错误日志如下: 19:20:13 [error] 1181#0: *287 FastCGI sent in stderr: "Access to t ...
- 编译安装FFmpeg 要支持xvid、x264、mp3、ogg、amr、faac
编译安装FFmpeg 要支持xvid.x264.mp3.ogg.amr.faac libfaac faac格式的编解码包libmp3lame mp3格式编解码包libopencore-am ...
- px 与 pt
px:pixel,像素,屏幕上显示的最小单位,用于网页设计,直观方便: pt:point,是一个标准的长度单位,1pt=1/72英寸,用于印刷业,非常简单易用: em:即%,在CSS中,1em=100 ...
- c#可自定义码表的base64加密解密算法类
000 using System; using System.Collections.Generic; using System.Linq; using System.Text; using Syst ...
- [转]opencv学习资料
转自:http://blog.csdn.net/poem_qianmo/article/details/20537737 1:Mat imread(const string& filename ...
- OpenGL编程(八)3D数学与坐标变换
笛卡尔坐标 一维坐标系 以一个点为原点,选定一个方向为正方向(相反的方向为反方向),以一定的距离为标尺建立一维坐标系.一维坐标系一般应用于描述在一维空间中的距离. 举个例子:一维坐标系好比一条拉直的电 ...
- JavaScript大纲
- ZBrush中的实时遮罩
在ZBrush®中有许多遮罩类型,包括柔滑遮罩.反转遮罩,实时遮罩等.其中,实时遮罩又包含很多种类,它不同于一般的遮罩是不显示的,实时遮罩是根据实时信息产生新的遮罩. 在“Brush”菜单下“Auto ...
- Kattis - bela
Bela Young Mirko is a smart, but mischievous boy who often wanders around parks looking for new idea ...
