JavaScript笔记(5)
1.return 跳出当前函数 返回一个结果
<script>
//return可以跳出当前函数 所以return写在函数的最后一行
function out() {
return function (){
console.log("inner-before")
return "inner-fn";
console.log("inner-end")
};
} var inner = out();
var str = inner();
console.log(str);
</script> 输出:
inner-before
inner-fn
因为inner-end 写在return的后面,所以代码没有被运行,也就没有输出
2.作用域
在js中作用域一般都是函数作用域
<script>
function test() {
var a = "a";
console.log(a);
}
test();
console.log(a);
输出结果为:a
还报了一个错误:a is not defined
因为a变量的值是定义在局部作用域中的
所以外面的 console.log(a)全局作用域访问不到里面 取不到定义的a变量的值
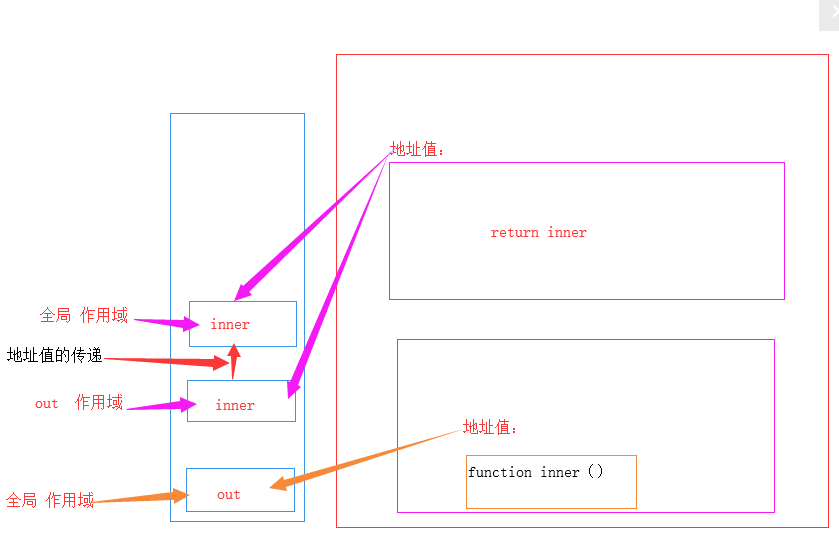
3.全局作用域
<script> /*全局作用域*/
function out() {
return function inner(){
return "inner-fn";
};
}
var inner = out() ;
</script>

4.函数内部属性 --> this
this指向于谁
得看函数调用位置上的调用形式
普通调用 指向 --> window
隐式调用 指向 --> 调用对象
显示调用 指向 --> 指定对象
构造调用 指向 --> 构造出来的对象(实例) this的值必定是引用类型
5.函数的属性:length
<script>
function test(a,b,c,d,f,){ }
console.log(test.length); </script>
输出结果为:5 length属性表示形参的个数
6.函数的方法:apply() 和 call()
function test(flag,flag1) {
console.log(this,flag,flag1)
}
test("普通调用","普通调用2")
test.call({a:"a"},"call调用","call调用2"); call函数的第二个参数 是当前函数的第一个参数
test.apply({b:"b"});
call() apply()调用(显示调用) 相比于 普通调用 可以改变 函数内部的this指向
call() 和 apply() 传参方式不一样
7.new关键字解析
分三步:
1.创建一个新的对象 --->原型
2.将this指向新的对象
3.默认构造函数的最后一步
return undefined
因为undefined是基本数据类型
return 新的对象
8.构造函数
JS中是不存在构造函数的定义语法的,只有函数的构造调用,当一个函数被构造调用时(new),
当前这个函数就可以被认为是一个构造函数。
构造调用:
function Person(name,age) {
this.name = name;
this.age = age;
}
//无参构造调用 new Person
// 构造调用的时候 函数执行的最后一步: return this 这是一个隐式的操作
// 普通调用的时候 函数执行的最后一步: return undefined 这是一个隐式的操作
9.数组
数组是一个有序的数据集合(数据可以是原始类型 或 引用数据类型)var arr=[];
相对于变量 ,数组可用于在一个变量中存储多个值。
数组中的每一项都有一个数字附于其上,被称为索引。JavaScript,数组索引 从0开始
JS数组中是可以自动扩容的
10.数组的方法(当一个函数作为一个对象的属性存在时 那这个函数也可以叫做方法)
静态方法(构造函数身上的方法): isArray :判断是否是数组
obj:需要检测的值
返回值:如果对象是Array,则为true;否则为false.
语法:Array.isArray(obj) 实例方法(实例身上的方法):
| 方法名: | 定义 | 语法 | 参数 | 返回值 | 是否影响老数组: |
| push() | push() 方法将一个或多个元素添加到数组的末尾,并返回新数组的长度 | arr.push(element1, ..., elementN) | 被添加到数组末尾的元素 | 当调用该方法时,新的 length 属性值将被返回 | 影响 |
| unshift() | unshift() 方法将一个或多个元素添加到数组的开头,并返回新数组的长度 | arr.unshift(element1, ..., elementN) | 要添加到数组开头的元素 | 当一个对象调用该方法时,返回其 length 属性值 | 影响 |
| pop() | pop()方法从数组中删除最后一个元素,并返回该元素的值。此方法更改数组的长度 | arr.pop() | 无 | 从数组中删除的元素(当数组为空时返回undefined) | 影响 |
| shift() | shift() 方法从数组中删除第一个元素,并返回该元素的值。此方法更改数组的长度 | arr.shift() | 无 | 从数组中删除的元素; 如果数组为空则返回undefined | 影响 |
| concat() | concat() 方法用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组 | arr.concat(arr1[, arr2[, ...[, arrN]]]) | valueN-->待链接的数组 | 新的 Array 实例 | 不影响 |
| indexOf() | indexOf()方法返回在数组中可以找到一个给定元素的第一个索引,如果不存在,则返回-1 | arr.indexOf(searchElement) | searchElement-->要查找的元素 | 首个被找到的元素在数组中的索引位置; 若没有找到则返回 -1 | 不影响 |
| lastIndexOf() | lastIndexOf() 方法返回指定元素在数组中的最后一个的索引,如果不存在则返回 -1 | arr.lastIndexOf(searchElement) | searchElement-->要查找的元素 | 数组中最后一个元素的索引,如未找到返回-1 | 不影响 |
| join() | join() 方法将一个数组的所有元素连接成一个字符串并返回这个字符串 | arr.join(separator) | separator ---> 指定一个字符串来分隔数组的每个元素。如果省略(),数组元素用逗号分隔。默认为 ","。 | 一个所有数组元素连接的字符串。如果 arr.length 为0,则返回空字符串 | 不影响 |
| toString() | toString() 返回一个字符串,表示指定的数组及其元素。 | arr.toString() | 无 | 返回一个字符串。 | 不影响 |
| 方法名: | 定义 | 参数 | 返回值 | 是否影响老数组 |
| forEach() | forEach() 方法对数组的每个元素执行一次提供的函数。 |
参数1:callback (item index arr) 参数2:thisArg可选参数。当执行回调 函数时用作this的值。 |
undefined | 由callback决定 |
| every() | every() 方法测试数组的所有元素是否都通过了指定函数的测试 |
参数1:callback (item index arr) 参数2:thisArg可选参数。当执行回调 函数时用作this的值。 |
true false | 由callback决定 |
| some() | some() 方法测试数组中的某些元素是否通过由提供的函数实现的测试 | 参数1:callback (item index arr)
参数2:thisArg可选参数。当执行回调 函数时用作this的值。 |
true false | 由callback决定 |
| filter() | filter() 方法创建一个新数组, 其包含通过所提供函数实现的测试的所有元素。 | 参数1:callback (item index arr)
参数2:thisArg可选参数。当执行回调 函数时用作this的值 |
一个新的通过测试的元素的集合的数组 | 由callback决定 |
| sort() | sort() 方法使用in-place算法对数组的元素进行排序,并返回数组。 默认排序顺序是根据字符串Unicode码点。 |
默认从小到大排序a-b(从小到大) b-a(从大到小) | 返回排序后的数组 | 影响 原数组已经被排序后的数组代替。 |
| reverse() | Reverse() 方法颠倒数组中元素的位置,并返回该数组的引用 | 语法: arr.reverse() 参数:无 |
该数组的引用。 | 影响 |
| map() | map() 方法创建一个新数组,其结果是原数组中的每个元素都调用一个提供的函数后返回的结果。 | 参数1:callback (item index arr)
参数2:thisArg可选参数。当执行回调 函数时用作this的值 |
一个新数组,每个元素都是回调函数的结果。 | 由callback决定 |
| slice() | slice() 方法返回一个从开始到结束(不包括结束,左闭右开)选择的数组的一部分浅拷贝到一个新数组对象 |
begin可选 end slice(begin,end):[begin,end) |
返回值:一个含有提取元素的新数组 | 不影响 |
| splice() | splice() 方法通过删除现有元素和/或添加新元素来更改一个数组的内容 | 参数:
start 从start开始删 |
由被删除的元素组成的一个数组 | 影响 |
| reduce() | reduce() 方法对累加器和数组中的每个元素(从左到右)应用一个函数,将其减少为单个值。 |
参数1:callback (current,item,index,arr) 参数2:initialValue 如果没有提供初始值,则将使用数组中的第一个元素。 在没有初始值的空数组上调用 reduce 将报错。 |
累加器的值 | 不影响 |
11.数组去重
输出结果为:[2,3,4,5,6,7,9]
第一步,先用sort()方法对数组进行排序。
第二步,创建一个新的空数组用来存放去重之后的数组
第三步,默认放入排序后数组的第一个元素,然后判断数组中的每一个元素是否等于当前元素的前一个元素,再用push()方法,如果相等就不放进去新的数组,如果不相等就放入新的数组。
12.稀疏数组(千万不要创建稀疏数组)
var arr =new Array(4) //不会拿undefined来填充默认值 empty *4
var arr[];arr.length=4
13.伪数组(类数组)
具有length属性的对象(属性名是字符串类型的数字)
通常拿到一个伪数组时,都需要将伪数组转为真数组(通过Array.prototype.slice.call/apply)将伪数组转换为真数组
var obj ={};
obj.length=3;
obj["0"]="a";
obj["1"]="b";
obj["2"]="c";
//每一个实例对象的实例方法 都是去 它构造函数的原型上找的
var arr = Array.prototype.slice.call(obj)
console.log(arr);
arr.map(function (item) {
console.log(item)
})
arguments(函数内部属性)是一个类数组
包含着传入函数中的所有参数。虽然 arguments 的主要用途是保存函数参数,
但这个对象还有一个名叫 callee 的属性,该属性是一个指针,指向拥有这个 arguments 对象的函数。
14.逗号问题
从 ES5 规范开始就允许在列表(数组值、属性列表等)末尾多加一个逗号(在实际处理中会被忽略不计)。
所以如果你在代码或者调试控制台中输入 [ , , , ] ,实际得到的是 [ , , ] (包含三个空单元的数组
15.阶乘
function factorial2(num) {
// console.log(arguments.callee == factorial)
if(num<=1){
return 1;
}else{
return num * arguments.callee(num-1);
}
}
var res = factorial2(4);
console.log(res)
//递归的思想 自己调自己
用argument.callee指代函数自己本身
16.二维数组
语法: var arr = [[]];
var arr = [[3,8,2],[2,7],[9,0,1,6]];
for(var i=0;i<arr.length;i++){
for(var j=0;j<arr[i].length;j++){
document.write(arr[i][j]+" ");
}
document.write("<br/>");
}

17.杨辉三角
JavaScript笔记(5)的更多相关文章
- [Effective JavaScript 笔记] 第4条:原始类型优于封闭对象
js有5种原始值类型:布尔值.数字.字符串.null和undefined. 用typeof检测一下: typeof true; //"boolean" typeof 2; //&q ...
- [Effective JavaScript 笔记] 第5条:避免对混合类型使用==运算符
“1.0e0”=={valueOf:function(){return true;}} 是值是多少? 这两个完全不同的值使用==运算符是相等的.为什么呢?请看<[Effective JavaSc ...
- [Effective JavaScript 笔记]第3章:使用函数--个人总结
前言 这一章把平时会用到,但不会深究的知识点,分开细化地讲解了.里面很多内容在高3等基础内容里,也有很多讲到.但由于本身书籍的篇幅较大,很容易忽视对应的小知识点.这章里的许多小提示都很有帮助,特别是在 ...
- [Effective JavaScript 笔记]第27条:使用闭包而不是字符串来封装代码
函数是一种将代码作为数据结构存储的便利方式,代码之后可以被执行.这使得富有表现力的高阶函数抽象如map和forEach成为可能.它也是js异步I/O方法的核心.与此同时,也可以将代码表示为字符串的形式 ...
- [Effective JavaScript 笔记]第28条:不要信赖函数对象的toString方法
js函数有一个非凡的特性,即将其源代码重现为字符串的能力. (function(x){ return x+1 }).toString();//"function (x){ return x+ ...
- 从头开始学JavaScript 笔记(一)——基础中的基础
原文:从头开始学JavaScript 笔记(一)--基础中的基础 概要:javascript的组成. 各个组成部分的作用 . 一.javascript的组成 javascript ECMASc ...
- 【原】javascript笔记之Array方法forEach&map&filter&some&every&reduce&reduceRight
做前端有多年了,看过不少技术文章,学了新的技术,但更新迭代快的大前端,庞大的知识库,很多学过就忘记了,特别在项目紧急的条件下,哪怕心中隐隐约约有学过一个方法,但会下意识的使用旧的方法去解决,多年前ES ...
- JavaScript笔记目录
JavaScript笔记目录 一.JavaScript简介 二.在HTML中使用JavaScript ...持续更新中,敬请期待
- 蛋糕仙人的javascript笔记
蛋糕仙人的javascript笔记:https://www.w3cschool.cn/kesyi/kesyi-nqej24rv.html
- JavaScript笔记(第一章,第二章)
JavaScript笔记(第一章,第二章) 第一章: <meta http-equiv="Content-Type" content="text/html; cha ...
随机推荐
- Windows10显示桌面我的电脑等图标
1.桌面右键,选择最后一项:个性化 2. 选择:主题 --> 桌面图标设置 3. 将需要显示的图标勾上就可以啦.
- 深入理解 sudo 与 su 之间的区别
深入理解 sudo 与 su 之间的区别 作者: Himanshu Arora 译者: LCTT zhb127 在早前的一篇文章中,我们深入讨论了 sudo 命令的相关内容.同时,在该文章的末尾有提到 ...
- NodeJS学习笔记 (13)数据加密-crypto(OK)
写在前面 本章节写得差不多了,不过还需要再整理一下(TODO). hash例子 hash.digest([encoding]):计算摘要.encoding可以是hex.latin1或者base64.如 ...
- [NOIP2014提高组]联合权值
题目:洛谷P1351.Vijos P1906.codevs3728.UOJ#16. 题目大意:有一个无向连通图,有n个点n-1条边,每个点有一个权值$W_i$,每条边长度为1.规定两个距离为2的点i和 ...
- 同门不同类—创新Aurvana Live2/Air简评(附随身视听设备心路历程)
(注,本文把live2/air并成一起写的,同时本人是木耳,请轻拍) 本命年各种坏东西,很是无语,终于坏到耳塞耳机了来了,之前用的拜亚DT235无缘无故就一边不响了,无奈只能扔了. 纠结了好几个月,终 ...
- Python 批处理文本文件、进行查找
去年换了一部手机,老手机终于光荣退休了,但是里面的便签里还存有很多文字记录,这个手机还不能备份到云,只能将每个便签保留为一个个的文本文件,我想要把所有的文本文件归到一个文本文件中,手动操作太麻烦了,刚 ...
- 今日SGU 5.25
SGU 194 题意:无源汇有上下界的最大流 收获:https://wenku.baidu.com/view/0f3b691c59eef8c75fbfb35c.html #include<bit ...
- 一些牛人的IOS博客,mark下慢慢学习
http://blog.devtang.com/ 唐巧的个人blog http://gracelancy.com/ Lancy's blog http://b ...
- SQLServer2008 R2安装步骤
1.解压缩sqlserver_2008_r2.iso到指定的目录,记住这个目录的位置 sqlserver_2008_r2.iso下载位置是:http://download.csdn.net/u0123 ...
- SSH之IDEA2017整合Struts2+Spring+Hibernate
转自:https://blog.csdn.net/sysushui/article/details/68937005
