JS-009-屏幕分辨率、浏览器显示区域、元素位置获取
此文简略讲述有关屏幕大小、元素位置及大小获取。
执行文中脚本时,请先打开 Chrome 浏览器,并切换至开发者工具的控制台,并打开网址:http://www.yixun.com/,文中元素事例为页面元素 
一、屏幕分辨率
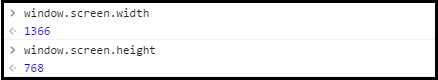
// 获取屏幕横向分辨率
window.screen.width // 获取屏幕纵向分辨率
window.screen.height
执行结果如下所示:

二、浏览器显示区域
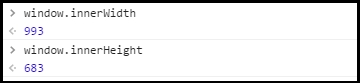
// 浏览器显示区域宽度,包含滚动条
window.innerWidth // 浏览器显示区域高度,包含滚动条
window.innerHeight
执行结果如下所示:

三、元素位置获取
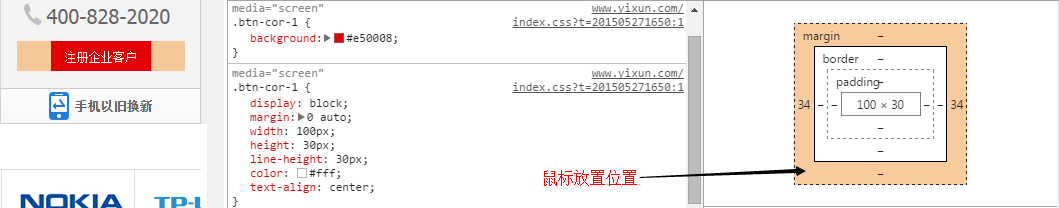
易迅:http://www.yixun.com/ 首页对应 注册企业客户 的位置如下所示:

获取元素位置、元素大小:
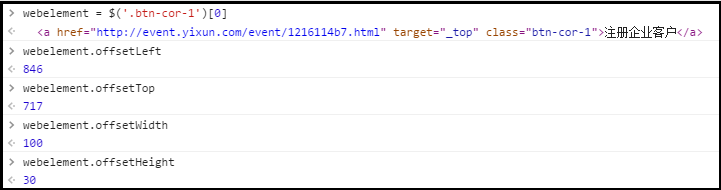
// 获取页面元素
webelement = $('.btn-cor-1')[0] /**
* 获取元素左上顶点左边距
* 此值一般不变,除非此元素左方有些元素纵向高度有变化,或者屏幕横向拉伸时 body 对应变化
* 当浏览器缩小到一定程度时,各个元素的位置、大小均可视为固定值
*/
webelement.offsetLeft /**
* 获取元素左上顶点上边距
* 此值一般不变,除非次元素上方有些元素纵向高度有变化
* 当浏览器缩小到一定程度时,各个元素的位置、大小均可视为固定值
*/
webelement.offsetTop // 获取元素宽度
webelement.offsetWidth // 获取元素高度
webelement.offsetHeight
执行结果如下图所示:

至此, JS-009-屏幕分辨率、浏览器显示区域、元素位置获取 顺利完结,希望此文能够给初学 JavaScript 的您一份参考。
最后,非常感谢亲的驻足,希望此文能对亲有所帮助。热烈欢迎亲一起探讨,共同进步。非常感谢! ^_^
JS-009-屏幕分辨率、浏览器显示区域、元素位置获取的更多相关文章
- Selenium2学习-024-WebUI自动化实战实例-022-网站不同分辨率下页面样式展示兼容性问题解决方案 -- 设置浏览器显示区域大小(无人值守,节约测试成本的福音,BOSS 最爱)
在 Web UI 自动化测试的过程中,通常会测试页面在不同分辨率下的显示效果,即在不同大小的显示器上全屏浏览器后的页面展示,此种测试方法需要购置不同大小的显示器,或者频繁的设置屏幕分辨率,不仅浪费了大 ...
- 滚动到指定元素的id处+当元素出现在浏览器显示区域就会自动加载
//滚动到指定元素的id处 如:$("#Exam82") function Jump() { var scroll_offset = $("#Exam82"). ...
- Selenium2学习-022-WebUI自动化实战实例-020-JavaScript 在 Selenium 自动化中的应用实例之二(获取浏览器显示区域大小)
前几篇文章中简略概述了,如何获取.设置浏览器窗口大小,那么我们该如何获取浏览器显示区域的大小呢?此文讲对此进行简略概述,敬请各位小主参阅.若有不足之处,敬请各位大神指正,不胜感激! 获取浏览器显示区域 ...
- js 检测屏幕分辨率
js 检测屏幕分辨率 class screenChecker { constructor() { this.screen = window.screen; this.fullscreen = fals ...
- Selenium2学习-023-WebUI自动化实战实例-021-获取浏览器显示区域大小,通过 WebDriver 截图功能
之前的博文 020-JavaScript 在 Selenium 自动化中的应用实例之二(获取浏览器显示区域大小) 简述了通过 JavaScript 获取浏览器显示区域大小,此文将简述另一种获取浏览器显 ...
- js判断屏幕分辨率的代码
通过下面的代码判断分辨率 <script language="JavaScript"> <!-- Begin function redirectPage() { ...
- JS根据屏幕分辨率改变背景宽高
//控制浏览器显示的高宽 function document_loaded() { GotoMainStep(); /; document.getElementById("main1&quo ...
- JS对象 屏幕分辨率的高和宽 window.screen 对象包含有关用户屏幕的信息。 1. screen.height 返回屏幕分辨率的高 2. screen.width 返回屏幕分辨率的宽
屏幕分辨率的高和宽 window.screen 对象包含有关用户屏幕的信息. 1. screen.height 返回屏幕分辨率的高 2. screen.width 返回屏幕分辨率的宽 注意: 1.单位 ...
- JS 中屏幕、浏览器和文档的高度、宽度和距离
1.各种对象 window.screen - 屏幕,window - 窗口,document.documentElement & document.body.parentNode - 文档,d ...
随机推荐
- 去掉 wap (android/ios)网页等点击后的阴影
tap后会出现一个半透明的灰色背景,(被批...),起初以为是outline作怪,加上后发现没反应,最后发现是tap后的背景高亮,要重设这个表现,则需要设置-webkit-tap-highlight- ...
- WebRTC手记之WebRtcVideoEngine2模块
转载请注明出处:http://www.cnblogs.com/fangkm/p/4401143.html 终于讲到视频数据的编码发送模块了,不容易.总体来说也看了不少时间WebRTC的源码了,最大的感 ...
- eWebeditor编辑器上传图片的设置程序
protected void Button1_Click(object sender, EventArgs e) { if (this.uploadfile.PostedFile.FileName.E ...
- JBPM4.4与SSH2之整合
JBPM4.4与SSH2之整合(附完整源码) 这是我来到这世上二十多年来,第二次写博客啊.哈哈 这些天,想着把jbpm4.4与ssh2整合一下,由于之前从来没用过jbpm,也不知道各版本之间会有什么 ...
- 将java的class文件放到一个指定文件夹下
用javac执行java文件时,要把java文件的class文件放到指定文件夹下,注意文件夹要创建好,执行javac -d 文件夹 ***.java 如图: 在class文件夹下就出现了L的class ...
- Html - 图片
千图网 http://www.58pic.com/ 图标宝 http://ico.58pic.com/ 瓢城Web俱乐部 http://www.ycku.com/demo/
- lucene 3.0.2 + 多文件夹微博数据(时间,微博)构建索引
package lia.meetlucene; import java.io.File; import java.io.IOException; import java.util.LinkedList ...
- 【iCore2双核心板视频教程三】iM_LAN 100M 以太网模块TCP压力测试(更新视频教程)
============================== 技术论坛:http://www.eeschool.org 博客地址:http://xiaomagee.cnblogs.com 官方网店:h ...
- 内存调试工具Electric Fence
源码下载地址 注:官方地址下载不了,可能不再维护了,此是一个老项目 efence中相关环境变量控制: 302 /* 303 * See if the user wants to allow mallo ...
- eclipse中的项目Java build path (Java创建路径)详解
1.Source标签页,指定本工程的源码目录和输出目录.Projects标签页,指定本工程所依赖的其他工程.Libraries标签页,指定本工程所需的jar包和class目录等.Order And E ...
