ASP.NET MVC 视图(一)
ASP.NET MVC 视图(一)
前言
从本篇开始就进入到了MVC中的视图部分,在前面的一些篇幅中或多或少的对视图和视图中的一些对象的运用进行了描述,不过毕竟不是视图篇幅说的不全面,本篇首先为大家讲解一下自定义视图引擎的定义和使用,由此慢慢的来了解视图引擎以及视图模块的工作过程。
ASP.NET MVC 视图
- 自定义视图引擎简易示例
- Razor视图引擎执行过程
- Razor视图的依赖注入、自定义视图辅助器
- 分段、分部视图的使用
- Razor语法、视图辅助器
自定义视图引擎
在讲解自定义视图引擎之前,我们先来了解一下其中涉及到的一些对象类型。
首先来看IViewEngine接口类型的定义:
代码1-1
public interface IViewEngine
{
ViewEngineResult FindPartialView(ControllerContext controllerContext, string partialViewName, bool useCache);
ViewEngineResult FindView(ControllerContext controllerContext, string viewName, string masterName, bool useCache);
void ReleaseView(ControllerContext controllerContext, IView view);
}
在代码1-1中我们可以看到IViewEngine接口类型中定义了三个方法,第一个FindPartialView()方法中第一个参数是控制器上下文类型,里面包含着ViewData、ViewBag一些信息等,第二个字符串类型的参数表示为分部视图的名称,第三个参数是布尔值类型的参数表示是否缓存当前信息。
FindView()方法和FindPartialView()方法相似,只是多了一个viewName参数,表示视图名称。
这里实际的实现都是根据不同的视图引擎类型在这两个方法中返回对应视图引擎类型的IView【视图处理类型】,这个部分内容会在一下个篇幅中讲解到。
ReleaseView()方法则是用来释放IView中处理视图的资源。
ViewEngineResult类型是封装着IViewEngine类型和IView类型的一个操作返回类型,上面的两个方法的返回类型都是ViewEngineResult类型。
代码1-2
public class ViewEngineResult
{
public ViewEngineResult(IEnumerable<string> searchedLocations);
public ViewEngineResult(IView view, IViewEngine viewEngine); public IEnumerable<string> SearchedLocations { get; }
public IView View { get; }
public IViewEngine ViewEngine { get; }
}
在代码1-2中我们可以看到ViewEngineResult类型的两个构造函数,第一个可枚举字符串类型表示的是搜索视图位置地址的这么一个集合,第二个不用说了就是对象封装了。
我们再来看一下IView的定义:
代码1-3
public interface IView
{
// 摘要:
// 使用指定的编写器对象来呈现指定的视图上下文。
//
// 参数:
// viewContext:
// 视图上下文。
//
// writer:
// 编写器对象。
void Render(ViewContext viewContext, TextWriter writer);
}
IView类型的在我的理解就是视图处理类型,它只是代表着一种类型的视图,比如说Razor视图是cshtml格式的文件,对应的IView就是RazorView这个处理类型,这个下篇会讲到。
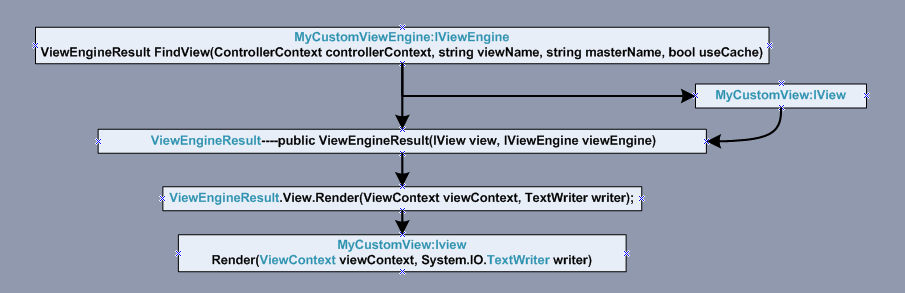
先来看一下下面所要讲解的示例的示意图:
图1

大概流程是这样的,首先在我们控制器方法返回ViewResult的时候,ViewResult会从系统的IViewEngine集合中中读取IViewEngine,并且执行每个IViewEngine的FindView【假使是视图】,执行中某一个IViewEngine有返回ViewEngineResult类型的话则会停下向下执行,而是执行ViewEngineResult类型中的IView的Render()方法。最后视图的呈现则不是MVC部分负责的了下一篇中会讲解。现在我们来看一下示例。
首先是自定义的IViewEngine:
代码1-4
using System.Web.Mvc;
using MvcApplication.CustomView; namespace MvcApplication.CustomViewEngine
{
public class MyCustomViewEngine : IViewEngine
{ public ViewEngineResult FindPartialView(ControllerContext controllerContext, string partialViewName, bool useCache)
{
return new ViewEngineResult(new string[] { " MyCustomView " });
} public ViewEngineResult FindView(ControllerContext controllerContext, string viewName, string masterName, bool useCache)
{
if (viewName == "MyCustomView")
{
return new ViewEngineResult(new MyCustomView(), this);
}
else
{
return new ViewEngineResult(new string[] { " MyCustomView " });
} } public void ReleaseView(ControllerContext controllerContext, IView view)
{ }
}
}
这里只是在FindView()方法中实现了一个基础的代码,如果是视图名称为"MyCustomView",则会返回MyCustomView类型的视图处理类型作为ViewEngineResult类型的构造函数参数来返回。
自定义的IView:
代码1-5
using System.Web.Mvc; namespace MvcApplication.CustomView
{
public class MyCustomView:IView
{
public void Render(ViewContext viewContext, System.IO.TextWriter writer)
{
foreach (string key in viewContext.ViewData.Keys)
{
writer.Write("Key:" + key + ",Value:" + viewContext.ViewData[key] + ".<p/>");
}
}
}
}
代码1-5中的定义则是简单的向writer中写入ViewData的值,并且最后呈现在视图页面上。
最后我们要把自定义的视图引擎添加到系统的视图引擎集合中,在Global.asax文件的Application_Start()方法中。
代码1-6
ViewEngines.Engines.Insert(, new CustomViewEngine.MyCustomViewEngine());
这种添加的方式不多说了,前面篇幅对于这种模式的已经说过了,让自定义的排在集合的第一位而已。
最后随意的在某个控制器方法中代码修改为如下代码:
代码1-7
public ActionResult CustomView()
{
this.ViewData.Add("DebugData", "Jinyuan");
this.ViewData.Add("DebugDate", "2014-01-01");
return View("MyCustomView");
}
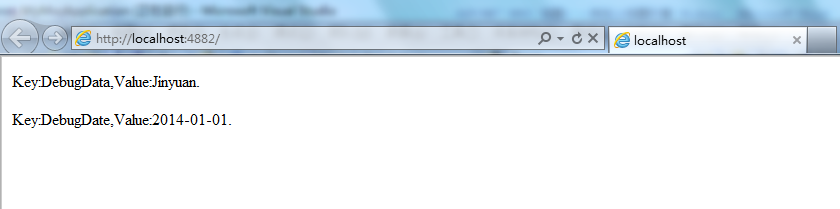
图2

作者:金源
出处:http://www.cnblogs.com/jin-yuan/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面
ASP.NET MVC 视图(一)的更多相关文章
- ASP.NET MVC 视图(五)
ASP.NET MVC 视图(五) 前言 上篇讲解了视图中的分段概念.和分部视图的使用,本篇将会对Razor的基础语法简洁的说明一下,前面的很多篇幅中都有涉及到视图的调用,其中用了很多视图辅助器,也就 ...
- ASP.NET MVC 视图(四)
ASP.NET MVC 视图(四) 前言 上篇对于利用IoC框架对视图的实现进行依赖注入,最后还简单的介绍一下自定义的视图辅助器是怎么定义和使用的,对于Razor语法的细节和辅助器的使用下篇会说讲到, ...
- ASP.NET MVC 视图(三)
ASP.NET MVC 视图(三) 前言 上篇对于Razor视图引擎和视图的类型做了大概的讲解,想必大家对视图的本身也有所了解,本篇将利用IoC框架对视图的实现进行依赖注入,在此过程过会让大家更了解的 ...
- ASP.NET MVC 视图(二)
ASP.NET MVC 视图(二) 前言 上篇中对于视图引擎只是做了简单的演示,对于真正的理解视图引擎的工作过程可能还有点模糊,本篇将会对由MVC框架提供给我们的Razor视图引擎的整个执行过程做一个 ...
- 为ASP.NET MVC视图输出json
做个小小练习,为asp.net mvc视图输出json字符串: 创建JsonResult操作: 创建此视图: 浏览结果:
- Asp.net MVC 视图引擎
Asp.net MVC视图引擎有两种: 1.ASPX View Engine 这个做过WebForm的人都清楚 设计目标:一个用于呈现Web Form页面的输出的视图引擎. 2.Razor View ...
- 【ASP.NET MVC系列】浅谈ASP.NET MVC 视图
ASP.NET MVC系列文章 [01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作 ...
- 【ASP.NET MVC系列】浅谈ASP.NET MVC 视图与控制器传递数据
ASP.NET MVC系列文章 [01]浅谈Google Chrome浏览器(理论篇) [02]浅谈Google Chrome浏览器(操作篇)(上) [03]浅谈Google Chrome浏览器(操作 ...
- (转)Asp.Net Mvc视图引擎Razor介绍
Asp.Net Mvc视图引擎Razor介绍 1.Razor介绍 程序园原创,转载请注明:http://www.kwstu.com/ArticleView/dabaomvc_2014082408205 ...
随机推荐
- 【小程序分享篇 二 】web在线踢人小程序,维持用户只能在一个台电脑持登录状态
最近离职了, 突然记起来还一个小功能没做, 想想也挺简单,留下代码和思路给同事做个参考. 换工作心里挺忐忑, 对未来也充满了憧憬与担忧.(虽然已是老人, 换了N次工作了,但每次心里都和忐忑). 写写代 ...
- 如何用百度MIP快速搭建体验友好的移动页面
在读这篇文章之前,请确定你已经了解MIP定义及加速原理.如果不确定的话,可以到MIP官网了解. 改造前期准备和注意事项: 你可以选择直接将原先的移动站点直接改成MIP站,也可以单独再做一套MIP站点与 ...
- 恢复SQL Server被误删除的数据(再扩展)
恢复SQL Server被误删除的数据(再扩展) 大家对本人之前的文章<恢复SQL Server被误删除的数据> 反应非常热烈,但是文章里的存储过程不能实现对备份出来的日志备份里所删数据的 ...
- Java多态性——分派
一.基本概念 Java是一门面向对象的程序设计语言,因为Java具备面向对象的三个基本特征:封装.继承和多态.这三个特征并不是各自独立的,从一定角度上看,封装和继承几乎都是为多态而准备的.多态性主要体 ...
- 分享两种实现Winform程序的多语言支持的解决方案
因公司业务需要,需要将原有的ERP系统加上支持繁体语言,但不能改变原有的编码方式,即:普通程序员感受不到编码有什么不同.经过我与几个同事的多番沟通,确定了以下两种方案: 方案一:在窗体基类中每次加载并 ...
- ASP.NET SignaiR 实现消息的即时推送,并使用Push.js实现通知
一.使用背景 1. SignalR是什么? ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程.实时 Web 功能是指 ...
- Android Weekly Notes Issue #236
Android Weekly Issue #236 December 18th, 2016 Android Weekly Issue #236 本期内容包括: Google的物联网平台Android ...
- Spring MVC类型转换器
类型转换器引入 为什么页面上输入"12",可以赋值给Handler方法对应的参数?这是因为框架内部帮我们做了类型转换的工作.将String转换成int 但默认类型转换器并不是可以将 ...
- 谁偷了我的热更新?Mono,JIT,iOS
前言 由于匹夫本人是做游戏开发工作的,所以平时也会加一些玩家的群.而一些困扰玩家的问题,同样也困扰着我们这些手机游戏开发者.这不最近匹夫看自己加的一些群,常常会有人问为啥这个游戏一更新就要重新下载,而 ...
- JAVA通信系列二:mina入门总结
一.学习资料 Mina入门实例(一) http://www.cnblogs.com/juepei/p/3939119.html Mina入门教程(二)----Spring4 集成Mina http:/ ...
