ValidationSugar表单验证框架-支持ASP.NET MVC ASP.NET WebFroM
ValidationSugar表单验证框架的优点:
1、支持javascript端和后端的双重验证 (前端目前依赖于jquery.validate.js,也可以自已扩展)
2、代码简洁
3、调用方便
4、功能齐全
使用方法:
新建初始化类,将所有需要验证的在该类进行初始化,语法相当简洁并且可以统一管理,写完这个类你的验证就完成了70%
函数介绍:
Add 默认类型(邮件、手机、qq等)
AddRegex 正则验证 在Add无法满足情部下使用
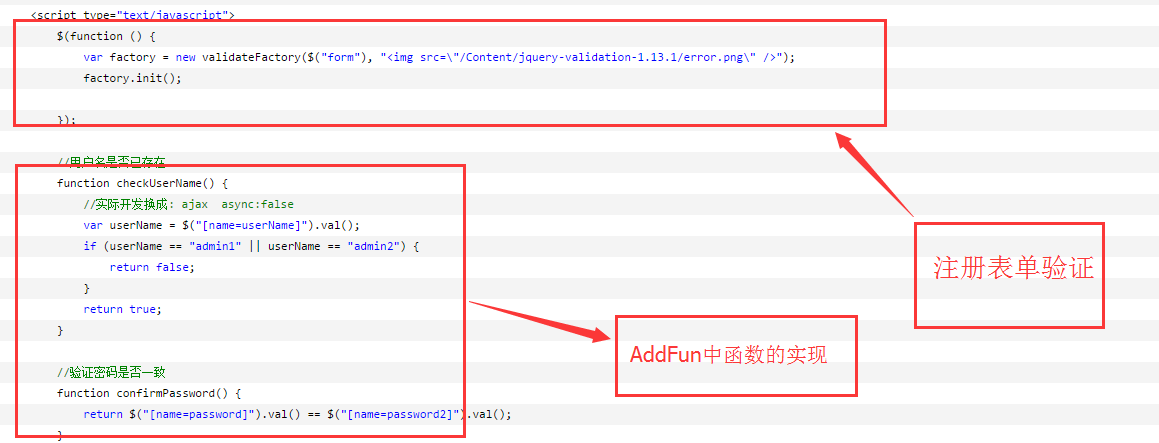
addFunc 使用js函数进行验证,一般用于业逻辑的验证 ,功能非常强大,可以满足各种验证(注意:addFunc 函数验证后 后台需要重新验证,所以能用上两种方法验证的,尽量使用上面的)
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using SyntacticSugar; namespace ValidationSuarMVC.Models
{
public class Validates
{
public static void Init()
{ //login
ValidationSugar.Init(PageKeys.LOGIN_KEY,
ValidationSugar.CreateOptionItem().Set("userName", true/*是否必填*/, "用户名").AddRegex("[a-z,A-Z].*", "用户名必须以字母开头").AddRegex(".{5,15}", "长度为5-15字符").AddFunc("checkUserName", "用户名不存在,输入 admin1 试试").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("password", true, "密码").AddRegex("[0-9].*", "用户名必须以数字开头").AddRegex(".{5,15}", "长度为5-15字符").ToOptionItem()
); //register
ValidationSugar.Init(PageKeys.REGISTER_KEY,
ValidationSugar.CreateOptionItem().Set("userName", true, "用户名").AddRegex("[a-z,A-Z].*", "用户名必须以字母开头").AddRegex(".{5,15}", "长度为5-15字符").AddFunc("checkUserName", "用户名已存在!").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("password", true, "密码").AddRegex(".{5,15}", "长度为5-15字符").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("password2", true, "密码").AddRegex(".{5,15}", "长度为5-15字符").AddFunc("confirmPassword", "密码不一致").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("sex", true, "性别").AddRegex("0|1", "值不正确").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("email", true, "邮箱").Add(ValidationSugar.OptionItemType.Mail, "邮箱格式不正确").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("mobile", false, "手机").Add(ValidationSugar.OptionItemType.Mobile, "手机格式不正确").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("qq", false, "qq").AddRegex(@"\d{4,15}", "qq号码格式不正确").ToOptionItem(),
ValidationSugar.CreateOptionItem().Set("education", true, "学历", true/*checkbox 多选模式*/).AddRegex(@"\d{1,15}", "值不正确").ToOptionItem()
);
}
}
}
Global.cs注册我们就可以用了

验证大多情况下分两种
1、submit提交的写法
Register 一行代码搞定、获取绑定信息交给viewbag
PostRegister 也是一行完成后台验证

view
1、引用js并写好初始化函数

2、将@Html.Raw(ViewBag.validationBind) 放在页面最下方

VIEW完整代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
|
@{ ViewBag.Title = "Register"; Layout = null;}<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <script src="/Content/jquery-validation-1.13.1/lib/jquery-1.9.1.js" type="text/javascript"></script> <script src="/Content/jquery-validation-1.13.1/dist/jquery.validate.js" type="text/javascript"></script> <script src="/Content/validation.sugar.js" type="text/javascript"></script> <script src="/Content/jquery-validation-1.13.1/lib/jquery.form.js" type="text/javascript"></script> <link href="/Content/jquery-validation-1.13.1/validation.sugar.css" rel="stylesheet" type="text/css" /> <script type="text/javascript"> $(function () { var factory = new validateFactory($("form"), "<img src=\"/Content/jquery-validation-1.13.1/error.png\" />"); factory.init(); }); //用户名是否已存在 function checkUserName() { //实际开发换成: ajax async:false var userName = $("[name=userName]").val(); if (userName == "admin1" || userName == "admin2") { return false; } return true; } //验证密码是否一致 function confirmPassword() { return $("[name=password]").val() == $("[name=password2]").val(); } </script> <style> td { height: 30px; padding: 5px; } </style></head><body> <h3> 基于jquery.validate的前后台双验证</h3> <form method="post" class="form" id="form1" action="/home/postRegister"> <table> <tr> <td> name </td> <td> <input type="text" name="userName"> </td> </tr> <tr> <td> password </td> <td> <input type="password" name="password" /> </td> </tr> <tr> <td> confirm password </td> <td> <input type="password" name="password2" /> </td> </tr> <tr> <td> sex </td> <td> <input type="radio" value="1" name="sex" /> 男 <input type="radio" value="0" name="sex" /> 女 </td> </tr> <tr> <td> email </td> <td> <input type="text" name="email" /> </td> </tr> <tr> <td> mobile </td> <td> <input type="text" name="mobile" /> </td> </tr> <tr> <td> qq </td> <td> <input type="text" name="qq" /> </td> </tr> <tr> <td> education </td> <td> <p> <input type="checkbox" value="1" name="education" /> 本科 <input type="checkbox" value="2" name="education" /> 幼儿园 <input type="checkbox" value="3" name="education" /> 小学 </p> </td> </tr> </table> <button type="submit"> submit提交(禁掉浏览器JS进行测试)</button> @Html.Raw(ViewBag.validationBind) </form></body></html> |
|
1
|
<br><br> |
就这么几行代码就完了一个注册
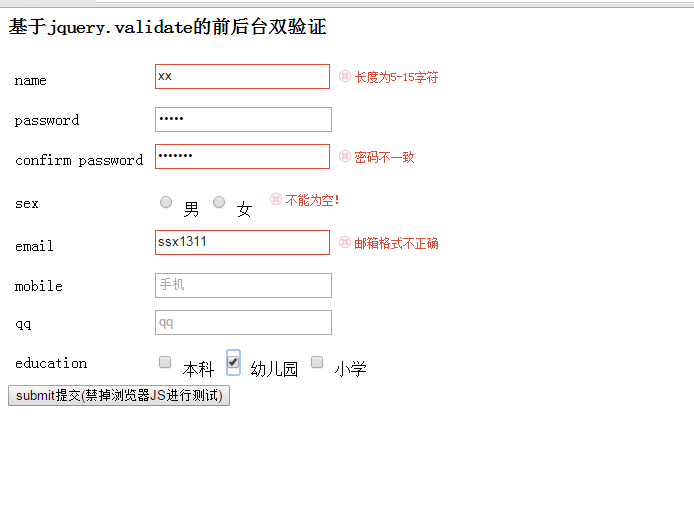
效果如下:

对css支持还是不错的可以。自已美化
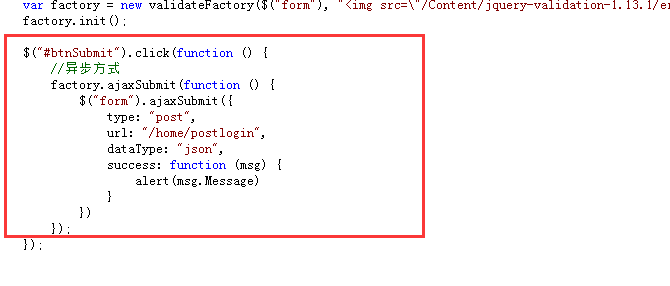
2、ajax写法
把submit改成button,在写个事件搞定

DEMO下载:
http://git.oschina.net/sunkaixuan/ValidationSuarMVC
ValidationSugar表单验证框架-支持ASP.NET MVC ASP.NET WebFroM的更多相关文章
- [JavaWeb基础] 015.Struts2 表单验证框架
在web开发的过程中,我们经常要用到一些填写表单的操作,我们一般都要在提交表单信息的时候对表单的内容进行验证,struts2给我们提供了简单的实现接口,让我们可以很容易的对表单进行验证.下面讲解下最传 ...
- JS表单验证插件(支持Ajax验证)
自己编写了一个表单验证插件,支持ajax验证,使用起来很简单. 每个需要验证的表单元素下面有一个span标签,这个标签的class有一个valid表示需要验证,如果有nullable则表示可为空:ru ...
- 一个自己实现的js表单验证框架。
经常要做一些表单验证的操作,每次都是用现成的框架,比如jquery,bootstrap等的验证插件,虽然也很强大,也很好用,可就是用起来需要引入许多js库,还有里面功能太多,感觉不太符合自己的需求.最 ...
- easyui 表单验证validatetype——支持自定义验证
easyui 的validatebox()提供了自定义验证的方法,为此我把一些常用的数据验证汇总了一下,代码如下: 代码 Code highlighting produced by Actipro C ...
- 简单的js表单验证框架
/** * 通常在我们的HTML页面表单中有大量的数据验证工作, * 免不了要写很多验证表单的js代码,这是一项非常繁琐 * 枯燥的工作.很多程序员也会经常遗漏这项工作.当然 * 一些JavaEE框架 ...
- 前端jquery validate表单验证框架的使用
一.框架本身校验方法的扩展 建议写在页内用于扩展框架本身的一些校验方法, 使用频繁也可以直接在源码上修改 例如扩展手机号码的校验: /*手机号码验证扩展 最新的号码 mobile: class的表示 ...
- 如何优雅的使用 Angular 表单验证
随便说说,这一节可以跳过 去年参加 ngChine 2018 杭州开发者大会的时候记得有人问我: Worktile 是什么时候开始使用 Angular 的,我说是今年(2018年) 3 月份开始在新模 ...
- angularjs表单验证checkbox
angularjs中默认有表单验证的支持,见文末的refer 我想要验证至少要选择一个checkbox,否则就不能提交 但是checkbox貌似没有简单的方法,想来想去给出下面的解决方案 valida ...
- atittit.表单验证的实现方式以及原理本质以及选型以及自定义兼容easyui dsl规则的表单验证
atittit.表单验证的实现方式以及原理本质以及选型以及自定义兼容easyui dsl规则的表单验证 1. 需求,表单验证需要弹框式,但目前easyui ms绑定死了tooltip式样 1 2. 表 ...
随机推荐
- mysql5.5 uuid做主键与int做主键的性能实测
数据库:mysql5.5 表类型:InnoDB 数据量:100W条 第一种情况: 主键采用uuid 32位. 运行查询语句1:SELECT COUNT(id) FROM test_varchar; 运 ...
- 奇怪吸引子---Rucklidge
奇怪吸引子是混沌学的重要组成理论,用于演化过程的终极状态,具有如下特征:终极性.稳定性.吸引性.吸引子是一个数学概念,描写运动的收敛类型.它是指这样的一个集合,当时间趋于无穷大时,在任何一个有界集上出 ...
- 【C/C++】随机数问题
最初问题:从n个数中随机选择m个数(0<=m<=n). 为了便于描述,可以将该问题抽象为:从0-n-1这n个数中随机选择m个数.计算机能够提供的随机数都是伪随机的,我们假设计算机提供的伪随 ...
- php 方便快捷导出excel
/** * 导出excel * @param array $column * eg: $column = [ * 'username' => '姓名', * 'age' => '年龄', ...
- 老王教您怎么做cass7.1 8.0 9.1所有系列的复制狗 加密狗 破解狗
cass7.1 8.0 9.1所有系列的复制狗 加密狗 破解狗本来是出于好奇看到网上有这样的东西,学了下感觉挺简单的,如果你是cass的初学者想仅仅是想学习这个软件,不想花大价格购买正版的,这个是可以 ...
- IOC错误
问题描述: The type DbConnection cannot be constructed. You must configure the container to supply this v ...
- 【转帖】ECLIPSE-JEE-LUNA-SR2官方汉化教程
ECLIPSE-JEE-LUNA-SR2官方汉化教程 工具/原料 Eclipse-jee-luna-SR2 步骤/方法 1.在浏览器输入网址http://www.eclipse.org/babel/d ...
- Hadoop - Zeppelin 使用心得
1.概述 在编写 Flink,Spark,Hive 等相关作业时,要是能快速的将我们所编写的作业能可视化在我们面前,是件让人兴奋的时,如果能带上趋势功能就更好了.今天,给大家介绍这么一款工具.它就能满 ...
- No Assistant Results
由于修改一些文件名字等会导致这个不工作. "Organizer" / "Projects" / 选择你的项目. "Delete" .
- 完成端口CreateIoCompletionPort编写高性能的网络模型程序
1.同步网络模型:就是服务端同步阻塞等待客户端的请求,然后继续操作后续处理,缺点是性能低. 2.同步通讯+多线程模型:服务端为每个客户端分配线程,这个线程就负责这个客户端,同步通讯,同步处理这个客户端 ...
