margin的理解
1.盒子模型
在进行网页设计的时候,我们使用的是盒子模型,其内容如下:


整个网页就是大盒子套小盒子,小盒子又套更小的盒子来实现的。但是在做网页设计时总是搞不清margin和padding的使用方式,在此特地探讨一下。
2.margin
1.margin-top
只有块元素有margin-top,行内元素是没有margin-top的。margin-top是以兄弟元素的下边界或以有上边框的父元素为参考点来计算的。css中的高度和宽度是content的高和宽
- 父元素无上边框
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>驾校注册</title>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <!--[if lt IE 9]>
- <script src="js/html5shiv.min.js"></script>
- <script src="js/respond.min.js"></script>
- <![endif]-->
- <style type="text/css">
- body{
- min-width: 1024px;
- margin: 0px auto;
- font-family:'微软雅黑';
- }
- .fdiv{
- width:200px; height:200px; background:#ccc;
- margin: 0;
- padding: 0;
- }
- .cdiv{
- width: 100px;
- height: 100px;
- background: #FFF7DC;
- margin-top: 20px;
- border: 1px solid black;
- }
- a{
- border:1px solid black;
- }
- </style>
- </head>
- <body>
- <div class="fdiv">
- <div class="cdiv">
- </div>
- <div>
- </body>
- </html>

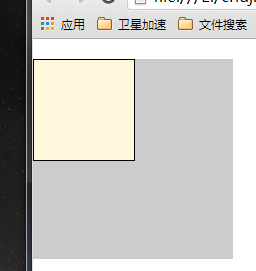
由于米色部分的div找不到参考点,结果我们发现是显示的结果很奇葩,是以body上边界作为参考点的。
- 父元素有上边界
- .fdiv{
- width:200px; height:200px; background:#ccc;
- margin: 0;
- padding: 0;
- border-top: 1px solid black;
- }

我们发现一旦父元素设置了上边界,margin-top就显示正常了。
- 以兄弟元素为参考
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8">
- <meta http-equiv="X-UA-Compatible" content="IE=edge">
- <title>驾校注册</title>
- <meta name="viewport" content="width=device-width, initial-scale=1">
- <!--[if lt IE 9]>
- <script src="js/html5shiv.min.js"></script>
- <script src="js/respond.min.js"></script>
- <![endif]-->
- <style type="text/css">
- body{
- min-width: 1024px;
- margin: 0px auto;
- font-family:'微软雅黑';
- }
- .fdiv{
- width:200px; height:200px; background:#ccc;
- margin: 0;
- padding: 0;
- border: 1px solid black;
- }
- .cdiv{
- width: 100px;
- height: 100px;
- background: #FFF7DC;
- margin-top: 20px;
- border: 1px solid black;
- }
- a{
- border:1px solid black;
- }
- </style>
- </head>
- <body>
- <div class="fdiv">
- <a>ffasdfasdfasfdafdasdf</a>
- <div class="cdiv">
- </div>
- <div>
- </body>
- </html>

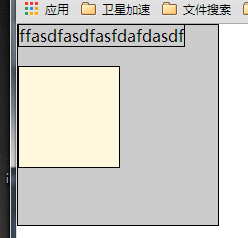
米色部分div的margin-top是以a标签的下边界为参考线,来计算自己需要向下的偏移量(20px)。
margin的理解的更多相关文章
- CSS中关于margin的理解误区
思考一 在以前,我对于margin的理解是这样的,此处用margin-top举例:指的是离相邻元素之间的距离. 但是实际是:相对于自身原来的位置偏移. 举个例子: <!DOCTYPE HTML ...
- padding/margin/border 理解
- SVM的推导和理解
主要记录了SVM思想的理解,关键环节的推导过程,主要是作为准备面试的需要. 1.准备知识-点到直线距离 点\(x_0\)到超平面(直线)\(w^Tx+b=0\)的距离,可通过如下公式计算: \[ d ...
- 数学之路(3)-机器学习(3)-机器学习算法-SVM[5]
svm小结 1.超平面 两种颜色的点分别代表两个类别,红颜色的线表示一个可行的超平面.在进行分类的时候,我们将数据点 x 代入 f(x) 中,如果得到的结果小于 0 ,则赋予其类别 -1 ,如果 ...
- CSS 概览(CSS2.1)更新时间2014-0406
CSS和HTML结合 <link rel="stylesheet" type="text/css" href="sheet1.css" ...
- css盒子模型和定位
content padding border margin 可以理解为在商场上看到的电视机. 电视机------content 装电视机的箱子边框有粗细------border 电视机与箱子之间的泡沫 ...
- [翻译][HTML]CELLPADDING and CELLSPACING
w3school手册:http://www.w3schools.com/tags/att_table_cellspacing.asp 一直以来都发现自己对cellpadding&cellspa ...
- 【基础笔记】《html&CSS设计与构造网站》一书导读
◉HTML 1.结构网页使用HTML HyperText Markup Language 来描述页面结构超文本标记语言允许对文本建立链接,允许对文本进行标记网页开头都有一个DOCTYPE 文档类型 声 ...
- 金融量化分析【day112】:因子选股
一.因子选股基础 二.因子选股策略实现代码 # 导入函数库 import jqdata import psutil #初始化函数,设定基准等等 def initialize(context): set ...
随机推荐
- (转载)Javascript定义类(class)的三种方法
因在公司内部培训中有讲解到JS类的概念,不甚明白,于是进行了google找到了相关的介绍说明,现将其摘抄下来,以作记录. 在面向对象编程中,类(class)是对象(object)的模板,定义了同一组对 ...
- CentOS6.3下安装VSFTP服务
CentOS下安装FTP服务器: 第一步,检查服务器端是否已经安装FTP:[root@localhost centos]# rpm -q vsftpd 如果出现的是:[root@localhost c ...
- 使用Azure Automation(自动化)定时关闭和启动虚拟机
1. 概述 作为Windows Azure的用户,使用Azure的过程中,最担心的事情就是还没到月底,预设的费用就快消耗完了(下面两张账单图是我最讨厌看到的).但是仔细分析自己的费用列表,发现绝大部分 ...
- 矩阵乘法 codevs 1287 矩阵乘法
1287 矩阵乘法 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 黄金 Gold 题目描述 Description 小明最近在为线性代数而头疼,线性代数确实很抽象 ...
- 孙鑫视频学习:“operator +=” 不明确的问题解决方法
在基于单文档应用程序的MFC程序中,在OnChar函数中使用m_strLine+=nChar时,出现了error C2593:“operator +=”不明确的错误,经百度,找到如下解决方法,亲测可用 ...
- Adobe Scout 使用参考说明
Adobe Scout 用于优化 Flash 内容,是一款极为强大的工具,因为它能让您看到 Flash Player 幕后正在发生的事情.但是若明白 Flash Player 为什么做这些事情,您看到 ...
- java 15-10 List的三个子类的特点
List:(面试题List的子类特点) ArrayList: 底层数据结构是数组,查询快,增删慢. 线程不安全,效率高. Vector: 底层数据结构是数组,查询快,增删慢. 线程安全,效率低. Li ...
- 使用DataAnnotations实现数据验证
https://msdn.microsoft.com/zh-cn/library/system.componentmodel.dataannotations.aspx http://www.cnblo ...
- SqlDevlepor注册表监听器设置
1.打开plsqldev. 2. 键入环境变量 NLS_LANG SIMPLIFIED CHINESE_CHINA.ZHS16GBK 3.下载sqldevclient. http://pa ...
- Python中的sort()方法使用基础
一.基本形式 sorted(iterable[, cmp[, key[, reverse]]]) iterable.sort(cmp[, key[, reverse]]) 参数解释: (1)itera ...
