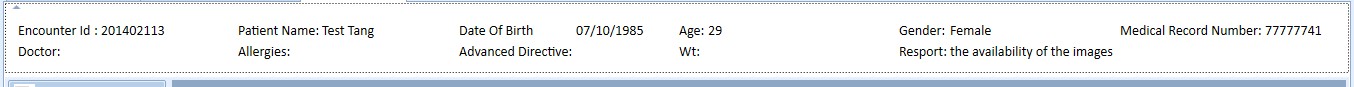
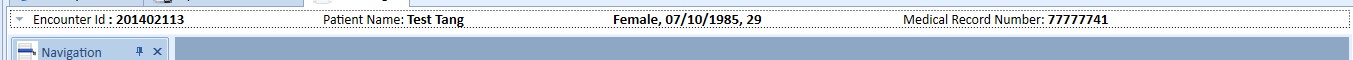
Expender Header 与 Content互斥展示
Expender 在展开时,Header 不展示;不展开时,展示 Header


<Expander dxlc:DockLayoutControl.Dock="Top" IsExpanded="True" ExpandDirection="Down" Name="expender" >
<Expander.Header>
<dxlc:LayoutGroup Orientation="Horizontal"
Visibility="{Binding IsExpanded,
RelativeSource={RelativeSource AncestorType={x:Type Expander},
Mode=FindAncestor}, Converter={StaticResource BoolToVisibilityConverter}}">
<dxlc:LayoutItem Label="{DynamicResource ResourceKey=ResPatientEncounterId}">
<TextBlock Text="{Binding ElementName=tbEncounterId, Path=Text}"
TextWrapping="Wrap" FontSize="15" FontWeight="Bold"></TextBlock>
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="{StaticResource ResourceKey=ResPatientName}">
<TextBlock MinWidth="200" Text="{Binding ElementName=tbPatientName, Path=Text}"
TextWrapping="Wrap" FontSize="15" FontWeight="Bold"></TextBlock>
</dxlc:LayoutItem>
<dxlc:LayoutItem >
<TextBlock Name="tbAgeAndGender"
TextWrapping="Wrap" FontSize="15" FontWeight="Bold"></TextBlock>
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="{DynamicResource ResourceKey=ResMRN}">
<TextBlock Text="{Binding ElementName=tbMRN, Path=Text}"
TextWrapping="Wrap" FontSize="15" FontWeight="Bold"></TextBlock>
</dxlc:LayoutItem>
</dxlc:LayoutGroup>
</Expander.Header>
<dxlc:LayoutControl Orientation="Vertical" >
<dxlc:LayoutGroup Orientation="Horizontal">
<dxlc:LayoutItem Label="{DynamicResource ResourceKey=ResPatientEncounterId}">
<TextBlock Name="tbEncounterId" ></TextBlock>
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="{StaticResource ResourceKey=ResPatientName}">
<TextBlock Name="tbPatientName" MinWidth="200" TextWrapping="Wrap" ></TextBlock>
</dxlc:LayoutItem>
<dxlc:LayoutItem Name="liDateOfBirth" Label="{DynamicResource ResourceKey=ResDateOfBirthG}">
<TextBlock Name="tbDOB" TextWrapping="Wrap" ></TextBlock>
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="{DynamicResource ResourceKey=ResAge}" Name="liAge">
<TextBlock Name="tbAge" ></TextBlock>
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="{DynamicResource ResourceKey=ResGender}" Name="liGender">
<TextBlock Name="tbGender" ></TextBlock>
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="{DynamicResource ResourceKey=ResMRN}">
<TextBlock Name="tbMRN" ></TextBlock>
</dxlc:LayoutItem>
</dxlc:LayoutGroup>
<dxlc:LayoutGroup Orientation="Horizontal">
<dxlc:LayoutItem Label="{DynamicResource ResourceKey=ResAppointmentDoctor}">
<TextBlock Name="tbAttending"></TextBlock>
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="{DynamicResource ResAllergies}">
<TextBlock Name="tbAllergies"></TextBlock>
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="{DynamicResource ResAdvancedDirective}">
<TextBlock Name="tbAdavncedDirctive"></TextBlock>
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="{DynamicResource ResWt}">
<TextBlock Name="tbWt"></TextBlock>
</dxlc:LayoutItem>
<dxlc:LayoutItem Label="{DynamicResource ResResport}">
<TextBlock Name="tbReport"/>
</dxlc:LayoutItem>
<dxlc:LayoutItem >
</dxlc:LayoutItem>
</dxlc:LayoutGroup>
</dxlc:LayoutControl>
</Expander>
public class BoolToVisibilityConverter : IValueConverter
{
#region IValueConverter Members public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if ((bool)value)
return Visibility.Collapsed;
return Visibility.Visible;
} public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if ((Visibility)value == Visibility.Visible)
return false;
return true;
} #endregion
}
Expender Header 与 Content互斥展示的更多相关文章
- WPF HeaderedContentControl两个内容属性 Header和Content
<Window x:Class="XamlTest.Window2" xmlns="http://schemas.microsoft.com/winf ...
- 常用代码之七:静态htm如何包含header.htm和footer.htm。
要实现这个有多种解决方案,比如asp, php, 服务器端技术,IFrame等,但本文所记录的仅限于用jQuery和纯htm的解决方案. <head> <title></ ...
- jquery特效(1)—点击展示与隐藏全文
下班了~~~我把今天整理的一个jquery小特效发一下,个人觉得比较简单,嗖嗖的就写出来了~~~ 下面先来看最终的动态效果: 一.来看一下主体框架程序: <!DOCTYPE html> & ...
- 【自编教材】16万8千字的HTML+CSS基础 适合从0到1-可收藏
[图片链接有点小问题,这几天更新,敬请期待!] 目 录 第一章HTML基础 1.1 HTML简介和发展史 1.1.1 什么是HTML 1.1.2 HTML的发展历程 1.1.3 web标准 1.2 开 ...
- jQuery Mobile入门
转:http://www.cnblogs.com/linjiqin/archive/2011/07/17/2108896.html 简介:jQuery Mobile框架可以轻松的帮助我们实现非常好看的 ...
- 多功能前台交互效果插件superSlide
平时我们常用的"焦点图/幻灯片""Tab标签切换""图片滚动""无缝滚动"等效果要加载n个插件,又害怕代码冲突又怕不兼容 ...
- JS SDK 随手笔记
JS SDK 随手笔记 窗口模块 Frame/Multi Frame 对话框 页面间的通讯 生命周期 窗口层叠 窗口模块 窗口模块是是AppCan移动应用界面最基本的单位.窗口是每个界面布局的基础,他 ...
- 据说年薪30万的Android程序员必须知道的帖子
Android中国开发精英 目前包括: Android开源项目第一篇--个性化控件(View)篇 包括ListView.ActionBar.Menu.ViewPager.Gallery.G ...
- Android开源项目分类汇总
目前包括: Android开源项目第一篇——个性化控件(View)篇 包括ListView.ActionBar.Menu.ViewPager.Gallery.GridView.ImageView. ...
随机推荐
- JS-定时器换背景
<!DOCTYPE HTML><html><head><meta http-equiv="Content-Type" content=&q ...
- javascript基础知识-对象
javascript创建对象有三种方法: 1)对象直接量 例:var empty = {}; var point = {x:1,y:4}; var book = { "main title& ...
- Var To DataTable
public static DataTable CopyToDataTable<T>(this IEnumerable<T> array) { var ret = new Da ...
- 人脸识别经典算法一:特征脸方法(Eigenface)
这篇文章是撸主要介绍人脸识别经典方法的第一篇,后续会有其他方法更新.特征脸方法基本是将人脸识别推向真正可用的第一种方法,了解一下还是很有必要的.特征脸用到的理论基础PCA在另一篇博客里:特征脸(Eig ...
- azure存储压测的问题(农码主观意识太强被坑了)
由于公司想把部份业务迁到windowsazure,主要是应用winodwsazure的存储;在方案中为了体现存储的可靠性所以对winodwsazure存储进行了一系列的测试.但在读取压力测试环节中发现 ...
- EL表达式的操作符
表9.1 EL表达式的操作符 操作符 功能和作用 . 访问一个bean属性或者Map entry [] 访问一个数组或者链表元素 () 对子表达式分组,用来改变赋值顺序 ? : 条件语句,比如:条件? ...
- kali Linux系列教程之BeFF安装与集成Metasploit
kali Linux系列教程之BeFF安装与集成Metasploit 文/玄魂 kali Linux系列教程之BeFF安装与集成Metasploit 1.1 apt-get安装方式 1.2 启动 1. ...
- 分享我用Qt开发的应用程序【一】,附绿色版下载,以后会慢慢公布源码
写在前面: 1.第一版的代码还有些烂,等功能开发齐全了,做一次重构,再慢慢分享代码 2.邮箱功能.自动升级功能还没有做,笔记功能和备忘功能是好用的,大家如果不嫌弃,可以先用起来 3.笔记功能目前还不能 ...
- C语言中的内存分配与释放
C语言中的内存分配与释放 对C语言一直都是抱着学习的态度,很多都不懂,今天突然被问道C语言的内存分配问题,说了一些自己知道的,但感觉回答的并不完善,所以才有这篇笔记,总结一下C语言中内存分配的主要内容 ...
- 使用ExceptionHandlingScope进行高效的SharePoint CSOM编程
异常处理 在我们使用SharePoint API的时候,获取某些对象的时候,可能会出异常,那么CSOM如何处理这种情况呢. 我们在获取某个List的时候,代码如下: using (ClientCont ...
