使用SharePoint Designer定制开发员工工作日志系统实例!
昨天已介绍了一篇《使用SharePoint Designer定制开发专家库系统实例!》,今天继续来介绍使用SharePoint Designer定制开发员工工作日志系统实例,主要功能包括填写日报、查看日报及点评日报等,这个是今年7月份的时候设计开发的一个实验系统,仅供学习参考。很多人可能并不清楚Sharepoint Designer究竟是啥东东?实际上Sharepoint Designer是Sharepoint自带的设计开发和管理工具,从Sharepoint 2007开始已有这个工具,但需要单独下载安装!该工具的概念介绍请看百度百科的解释:
SharePoint Designer是微软的下一代网站创建工具,用来取代FrontPage,微软官方提供了免费下载,并且由其提供了序列号。
这款 SharePoint Designer 是微软继 Frontpage 之后推出的新一代网站创建工具。Microsoft SharePoint Designer 提供了更加与时俱进的制作工具,可帮助你在 SharePoint 平台上建立引人入胜的 SharePoint 网站,快速构建启用工作流的应用程序和报告工具。所有这些都在一个 IT 管理环境中进行。
使用 SharePoint Designer 2010,您可以创建数据丰富的网页,构建支持工作流的强大解决方案,以及设计网站的外观。您可以创建各式各样的网站,从小型项目管理团队网站到仪表板驱动的企业门户解决方案。
SharePoint Designer 2010 提供独特的网站创作体验,您可在该软件中创建 SharePoint 网站,自定义构成网站的组件,围绕业务流程设计网站的逻辑,将网站作为打包解决方案部署。您无需编写一行代码即可完成所有这些工作。
2013版本 概述
SharePoint Designer 2013 是可供选择用来快速开发 SharePoint 应用程序的工具。使用 SharePoint Designer,高级用户和开发人员可以根据业务需求快速创建 SharePoint 解决方案。 高级用户可以利用 SharePoint 中提供的构建基块在易于使用的环境中撰写无代码解决方案,其中包括各种常见方案,从协作网站和 Web 发布到业务线数据集成、商业智能解决方案和有人参与的工作流。此外,开发人员可以使用 SharePoint Designer 2013 快速开始 SharePoint 开发项目!
我为啥想设计开发一个员工工作日志系统呢?最初的考虑是基于这个出发点:
目前部门的员工个人工作日志是通过邮件发送形式进行的,缺乏系统化的管理与领导反馈评价,为了进行一步提高效率,有效利用Sharepoint的资源,并为员工个人逐步养成良好地写工作日志的习惯,并支撑后续的统计与分析及对其他有相同需求的部门推广,完全基于前端WEB技术构建了基于Sharepoint上个人工作日志系统,可以很方便的移植到其他部门中去,同时考虑到移动应用的需求,采用移动优先的开发策略,方便领导与员工在移动端进行操作。
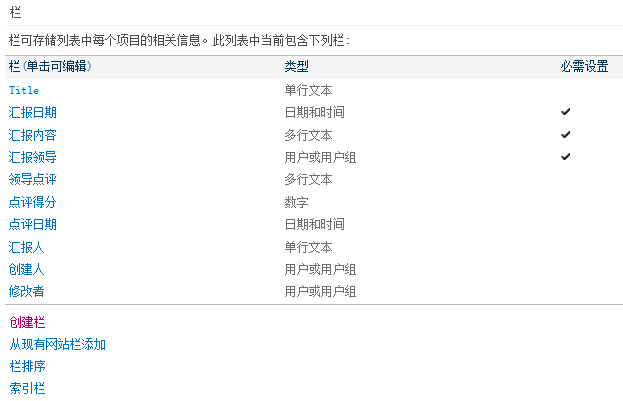
在设计开发方式,与专家库系统类似。首先建立两个自定义Sharepoint列表和一个文档库,如下图:




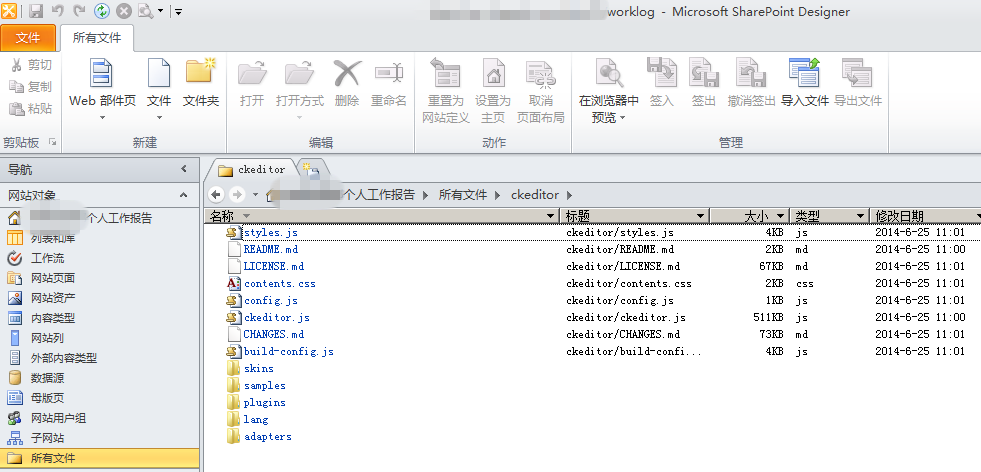
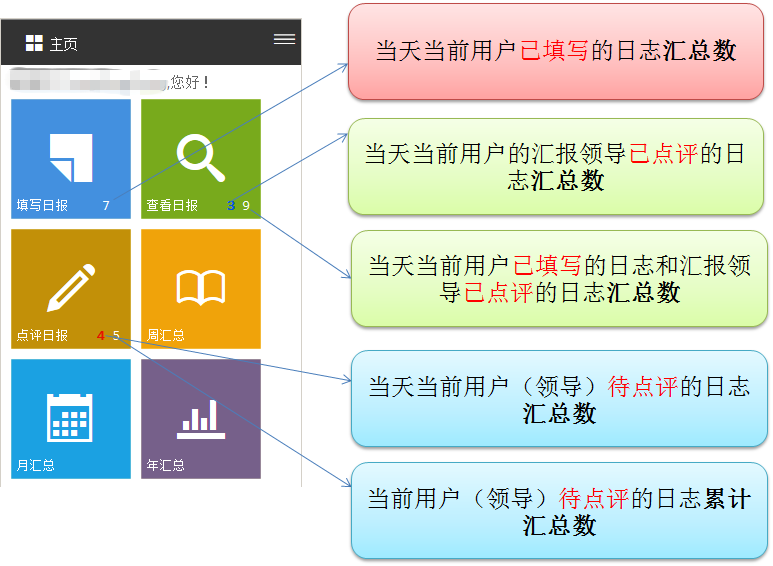
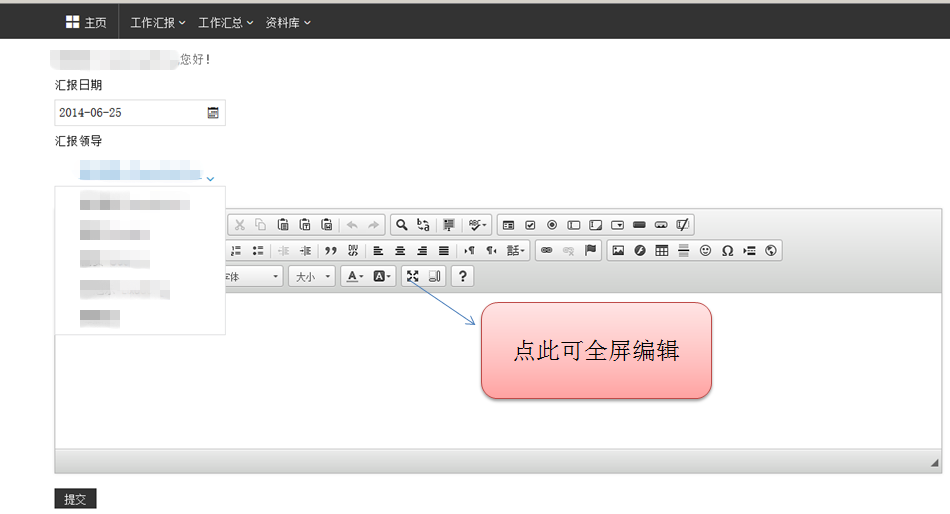
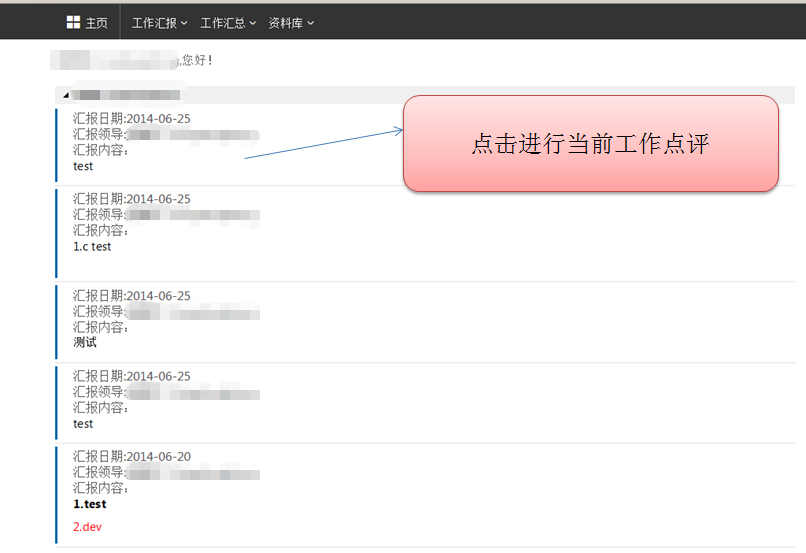
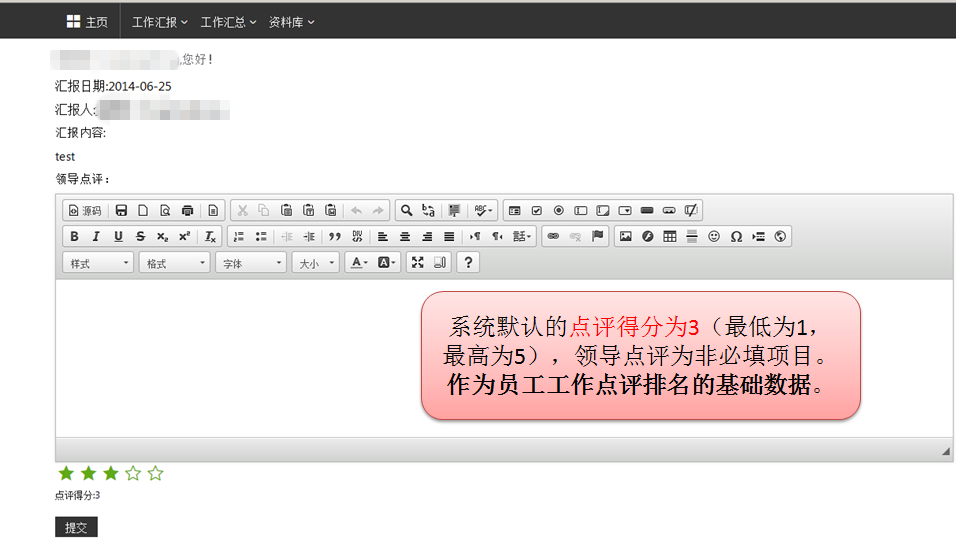
其次,UI使用基于HTML5的Metro-UI,Sharepoint本身的文本编辑器功能很弱,只有最最基本的功能,因此在文件编辑器方面集成功能强大的ckeditor,前端页面与Sharepoint的列表交互继续使用SPServices库,如下图:


<!DOCTYPE html>
<html> <head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no"> <link href="../Metro-UI-CSS/css/metro-bootstrap.css" rel="stylesheet">
<link href="../Metro-UI-CSS/css/metro-bootstrap-responsive.css" rel="stylesheet">
<link href="../Metro-UI-CSS/css/iconFont.css" rel="stylesheet">
<link href="../Metro-UI-CSS/css/docs.css" rel="stylesheet">
<link href="../Metro-UI-CSS/js/prettify/prettify.css" rel="stylesheet">
<!-- Load JavaScript Libraries -->
<script src="../Metro-UI-CSS/js/jquery/jquery-1.11.1.js"></script>
<script src="../Metro-UI-CSS/js/jquery/jquery.widget.min.js"></script>
<script src="../Metro-UI-CSS/js/jquery/jquery.mousewheel.js"></script>
<script src="../Metro-UI-CSS/js/prettify/prettify.js"></script>
<script src="../Metro-UI-CSS/js/jquery/jquery.SPServices-2014.01.js"></script>
<!-- Metro UI CSS JavaScript plugins -->
<script src="../Metro-UI-CSS/js/load-metro.js"></script>
<!-- Local JavaScript -->
<script src="../Metro-UI-CSS/js/docs.js"></script>
<script src="../Metro-UI-CSS/js/github.info.js"></script> <script src="../Metro-UI-CSS/js/metro-dropdown.js"></script> <script src="../ckeditor/ckeditor.js"></script> <title>个人工作日报系统-填写工作日报</title>
<script>
// The instanceReady event is fired, when an instance of CKEditor has finished
// its initialization.
CKEDITOR.on( 'instanceReady', function( ev ) {
// Show the editor name and description in the browser status bar.
document.getElementById( 'eMessage' ).innerHTML = 'Instance <code>' + ev.editor.name + '<\/code> loaded.'; // Show this sample buttons.
document.getElementById( 'eButtons' ).style.display = 'block';
}); function Focus() {
CKEDITOR.instances.editor1.focus();
} function onFocus() {
document.getElementById( 'eMessage' ).innerHTML = '<b>' + this.name + ' is focused </b>';
} function onBlur() {
document.getElementById( 'eMessage' ).innerHTML = this.name + ' lost focus';
} var thisUsersValues = $().SPServices.SPGetCurrentUser({webURL: "http://worklog",fieldNames: ["Title", "Name"],
debug: false
}); indexdata = []; Date.prototype.Format = function (fmt) { //author: meizz
var o = {
"M+": this.getMonth() + 1, //月份
"d+": this.getDate(), //日
"h+": this.getHours(), //小时
"m+": this.getMinutes(), //分
"s+": this.getSeconds(), //秒
"q+": Math.floor((this.getMonth() + 3) / 3), //季度
"S": this.getMilliseconds() //毫秒
};
if (/(y+)/.test(fmt)) fmt = fmt.replace(RegExp.$1, (this.getFullYear() + "").substr(4 - RegExp.$1.length));
for (var k in o)
if (new RegExp("(" + k + ")").test(fmt)) fmt = fmt.replace(RegExp.$1, (RegExp.$1.length == 1) ? (o[k]) : (("00" + o[k]).substr(("" + o[k]).length)));
return fmt;
} function CreateNewItem(wldate, wlcontent,leader,hbr) {
$().SPServices({
operation: "UpdateListItems",
async: false,
batchCmd: "New",
listName: "{B9F5CB2C-F8EC-4522-8A4C-8E20DAC33E8A}",
valuepairs: [["wldate", wldate], ["wlcontent", wlcontent], ["leader", leader],["hbr", hbr]],
webURL: "http://worklog",
completefunc: function(xData, Status) {
if(Status=="success")
{
window.location.href="http://worklog/"; }
else
{
$.Dialog({
flat: true,
overlay: false,
icon: '<span class="icon-book"></span>',
title: '提示',
width: 'auto',
height: 'auto',
padding: false,
content: '提交失败!'
}); } }
});
} $(document).ready(function () { $('#username').append(thisUsersValues.Title+",您好!"); $().SPServices({
operation: "GetListItems",
async: false,
listName: "{81804A97-C48B-401A-B02A-D18A8B33F963}",
CAMLViewFields: "<ViewFields><FieldRef Name='Leader' /></ViewFields>",
webURL: "http://worklog",
completefunc: function (xData, Status)
{
var i=-1; $(xData.responseXML).SPFilterNode("z:row").each(function()
{
//var liHtml = "<li>" + $(this).attr("ows_Leader") + "</li>";
var arr = $(this).attr("ows_Leader").split(";#"); i++; indexdata[i] = new Object(); if(arr.length ==2)
{
if(i==0)
{
$('#leader').text(arr[1]);
var tdate = new Date().Format("yyyy-MM-dd");
$('#indate').val(tdate);
}
indexdata[i].id= arr[0];
indexdata[i].name= arr[1];
$("#leaderdp").append("<li><a href='#' onclick="+"$('#leader').text($(this).text())"+">"+arr[1]+"</a></li>"); } }); }
}); $("#save").click(function() { var hbdate = $("#indate").val(); var leader =$('#leader').text(); for(var key in indexdata)
{
if(indexdata[key].name == leader)
{
leader= indexdata[key].id;
break;
}
} var editor=CKEDITOR.instances.editor1;
var wlcontent = editor.getData(); if(wlcontent.length > 0)
{
CreateNewItem(hbdate,$(wlcontent).text(wlcontent).html(),leader,thisUsersValues.Title);
}
else
{
$.Dialog({
flat: true,
overlay: false,
icon: '<span class="icon-book"></span>',
title: '提示',
width: 'auto',
height: 'auto',
padding: false,
content: '对不起,请填写汇报内容!'
});
} }); }); </script>
</head>
<body class="metro">
<header class="bg-dark" data-load="header.html"></header>
<div class="container">
<h3>
<small class="on-left"><span id="username"></span></small>
</h3>
<p>
汇报日期
</p>
<div class="span3"> <div class="input-control text" data-role="datepicker" id="hbdate"
data-format="yyyy-mm-dd"
data-position="bottom"
data-effect="fade">
<input type="text" id="indate">
<button class="btn-date" id="btndate"></button>
</div>
</div>
<p>
汇报领导
</p>
<div class="button-dropdown">
<button class="dropdown-toggle large link" style="width:220px;" id="leader">选择</button>
<ul class="dropdown-menu" data-role="dropdown" id="leaderdp">
</ul>
</div>
<p>
汇报内容
</p>
<form >
<textarea cols="100" id="editor1" name="editor1" rows="10"></textarea> <script type="text/javascript">
// Replace the <textarea id="editor1"> with an CKEditor instance.
CKEDITOR.replace( 'editor1', {
on: {
focus: onFocus,
blur: onBlur, // Check for availability of corresponding plugins.
pluginsLoaded: function( evt ) {
var doc = CKEDITOR.document, ed = evt.editor;
if ( !ed.getCommand( 'bold' ) )
doc.getById( 'exec-bold' ).hide();
if ( !ed.getCommand( 'link' ) )
doc.getById( 'exec-link' ).hide();
}
}
});
</script>
</form>
<button class="bg-dark fg-white" id="save">提交</button>
</div> </body> </html>
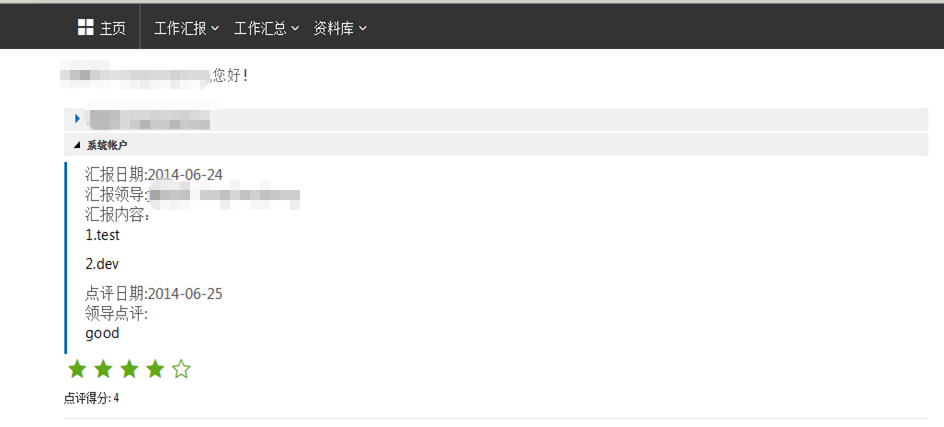
最终展现一些效果,如下图:






同时欢迎关注本人的微信号QYXXHQY,不定期更新企业信息化前沿相关技术和应用,欢迎扫描关注,二维码如下:

|
本博客为软件人生原创,欢迎转载,转载请标明出处:http://www.cnblogs.com/nbpowerboy/p/4168625.html。演绎或用于商业目的,但是必须保留本文的署名软件人生(包含链接)。如您有任何疑问或者授权方面的协商,请给我留言。 |
使用SharePoint Designer定制开发员工工作日志系统实例!的更多相关文章
- 使用SharePoint Designer定制开发专家库系统实例!
将近大半年都没有更新博客了,趁这段时间不忙,后续会继续分享一些技术和实际应用.对于Sharepoint的定制开发有很多种方式,对于一般的应用系统,可以使用Sharepoint本身自带的功能,如列表作为 ...
- SharePoint Designer定制MOSS/WSS表单页面
转:http://blog.csdn.net/yl_99/article/details/7087897 方法一.使用SharePoint Designer配合enderingTemplate文件来定 ...
- Android性能优化之UncaughtExceptionHandler定制自己的错误日志系统
前言: 每当我们app测试的时候,测试人员总是对我们说这里崩溃了,那里挂掉了!我们只能默默接受,然后尝试着重现bug,更可悲的是有时候bug很难复现,为了解决这种现状所以我们要尝试这建立一个自己的bu ...
- python 标准日志模块loging 及日志系统实例
本文出处:https://www.cnblogs.com/goodhacker/p/3355660.html#undefined python的标准库里的日志系统从Python2.3开始支持.只要im ...
- SharePoint解决方案及开发系列(1)-BPM
自从2008年做SharePoint第一个项目至今,不知不觉已经快7个年头了:上次听涂曙光老师的讲座,有机会能跟他面对面地沟通(“我是看您的blog长大的”).刚换了新工作,暂时比较闲,乘着这段时间对 ...
- ELK日志系统之通用应用程序日志接入方案
前边有两篇ELK的文章分别介绍了MySQL慢日志收集和Nginx访问日志收集,那么各种不同类型应用程序的日志该如何方便的进行收集呢?且看本文我们是如何高效处理这个问题的 日志规范 规范的日志存放路径和 ...
- Ansible实战:部署分布式日志系统
本节内容: 背景 分布式日志系统架构图 创建和使用roles JDK 7 role JDK 8 role Zookeeper role Kafka role Elasticsearch role My ...
- SharePoint 2013 开发——SharePoint Designer 2013工作流
博客地址:http://blog.csdn.net/FoxDave SharePoint Designer 2013为开发者和高级用户提供了两种创建定制工作流的模式: 基于文本的设计器--即我们一直 ...
- SharePoint Server 2013开发之旅(一):新的开发平台和典型开发场景介绍
我终于开始写这个系列文章,实际上确实有一段时间没有动笔了.最近重新安装了一套SharePoint Server 2013的环境,计划利用工作之余的时间为大家写一点新的东西. SharePoint Se ...
随机推荐
- Html 字体大小单位 px em pt
网页上定义字体大小有常见三种单位,px.em.pt px px是pixel缩写,是基于像素的单位.在浏览网页过程中,屏幕上的文字.图片等会随屏幕的分辨率变化而变化,一个100px宽度大小的图片,在80 ...
- atitit.java给属性赋值方法总结and BeanUtils 1.6.1 .copyProperty的bug
atitit.java给属性赋值方法总结and BeanUtils 1.6.1 .copyProperty的bug 1. core.setProperty(o, "materialId&qu ...
- piap.excel 微软 时间戳转换mssql sql server文件时间戳转换unix 导入mysql
piap.excel 微软 时间戳转换mssql sql server文件时间戳转换unix 导入mysql 需要不个mssql的sql文件导入mysql.他们的时间戳格式不同..ms用的是自定义的时 ...
- 深入理解HTML5:语义、标准与样式(勇猛精进早登大师殿堂创最优品质交互)
深入理解HTML5:语义.标准与样式(勇猛精进早登大师殿堂创最优品质交互) [美]布拉德福(Bradford,A.) [美]海涅(Haine,P.)著 高京译 ISBN 978-7-121-20552 ...
- java生成生成图片缩略图
/** * */ package com.fkhwl.fkhserver.core.utils; import java.awt.Image; import java.awt.image.Buffer ...
- JSTL自定义标签
这节我们总结一下JSTL自定义标签相关内容. 1. 自定义标签简介 自定义标签主要用于移除JSP页面中的Java代码.Jsp页面主要是用来显示给前台的,如果里面有过多的java代码的话,会显得很乱,但 ...
- Leetcode 21 Merge Two Sorted Lists 链表
合并两个已排序的链表,考到烂得不能再烂的经典题,但是很多人写这段代码会有这样或那样的问题 这里我给出了我的C++算法实现 /** * Definition for singly-linked list ...
- JDK环境变量的配置方法
1.打开我的电脑--属性--高级--环境变量 2.新建系统变量JAVA_HOME 变量名:JAVA_HOME 变量值:jdk的目录,比如d:/java 3. 选择“系统变量”中变量名为“Path”的环 ...
- LPC43XX JTAG Scan Chain
Debug and trace functions are integrated into the ARM Cortex-M4. Serial wire debug and trace functio ...
- Lowest Common Ancestor of Two Nodes in a Binary Tree
Reference: http://blog.csdn.net/v_july_v/article/details/18312089 http://leetcode.com/2011/07/lowes ...
