selenium 基本了解
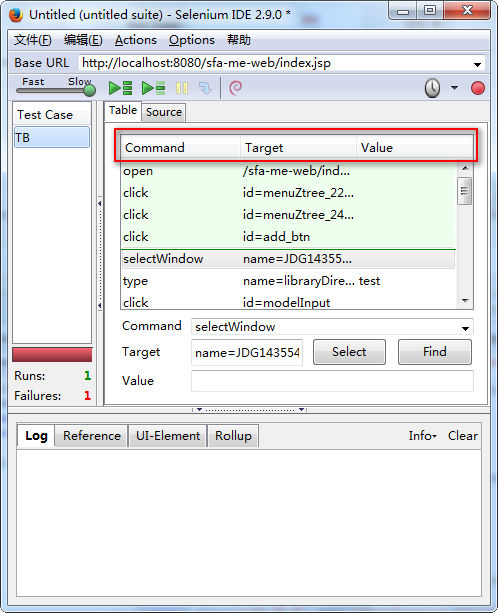
Selenium的界面

白色:还未执行
浅青色:动作成功
深青色:判断成功
浅粉红色:判断失败,但不影响测试案例的运行
深粉红色:判断失败,且测试案例无法正常运行
Command 存在的命令
Action
|
命令 |
接口 |
备注 |
|
Open |
open(url) |
在浏览器中打开URL |
|
Click |
click(elementLocator) |
点击链接、按钮、复选框、单选框 |
|
Type |
type(inputLocator, value) |
往input中输入值,也适合给复选和单选框赋值 |
|
Select |
select(dropDownLocator, optionSpecifier) |
选择下拉菜单选项 |
|
goBack |
goBack() |
点击浏览器后退按钮 |
|
close |
close() |
点击浏览器关闭按钮 |
|
SelectWindow |
selectWindow(windowId) |
选择一个弹出窗口,所有命令都会转到那个窗口执行 |
|
pause |
pause(millisenconds) |
根据指定时间暂停脚本的执行 |
|
fireEvent |
fireEvent(elementLocatore,evenName) |
模拟页面元素事件被激活的处理过程 |
|
waitForCondition |
waitForCondition(JavaScriptSnippet,time) |
在规定的时间内,等待一段javascript代码返回true值,超时则停止等待 |
|
waitForValue |
waitForValue(inputLocator, value) |
等待input被赋予某值 |
|
Store |
store(valueToStore, variablename) |
保存一个值到变量里 |
|
storeText |
storeText(elementLocator, variablename) |
把指定元素的文本值赋给变量 |
|
storeAttribute |
storeAttribute(.{ }elementLocator@attributeName,variableName.{ }) |
将指定元素的属性值赋给变量 |
|
chooseCancelOnNextConfirmation |
chooseCancelOnNextConfirmation() |
如果弹出确认对话框,脚本选择Cancel,没有此命令,脚本默认选择OK |
|
answerOnNextPrompt(answerString) |
answerOnNextPrompt(answerString) |
在下次JavaScript 弹出prompt 提示框时,赋予其anweerString 的值,并选择确定 |
Assertions
存在assert和verify两种模式,assert失败,则退出测试,verify失败,测试会继续运行。
|
命令 |
接口 |
备注 |
|
assertLocation |
assertLocation(relativeLocation) |
判断当前是在正确页面 |
|
assertTitle |
assertTitle(titlePattern) |
检查当前页面的title是否正确 |
|
assertValue |
assertValue(inputLocator, valuePattern) |
检查Input的值是否正确 |
|
assertSelected |
assertSelected(selectLocator, optionSpecifier) |
检查select下拉框的选项是否和assertSelected一致 |
|
assertSelectOptions |
assertSelectOptions(selectLocator, optionLabelList) |
检查select下拉框的选项是否和optionLabelList一致 |
|
assertText |
assertText(elementLocator,textPattern) |
检查指定元素的文本 |
|
assertTextPresent |
assertTextPresent(text) |
检查当前显示的页面上是否出现指定的文本 |
|
assertTextNotPresent |
assertTextNotPresent(text) |
检查当前显示的页面上是否没有出现指定的文本 |
|
assertElementPresent |
assertElementPresent(elementLocator) |
检查当前显示的页面上是否没有出现指定的文本 |
|
assertAttribute |
assertAttribute.{ }elementLocator@attributeName.{}, ValuePattern) |
检查指定元素的属性值 |
|
assertVisible |
assertVisible(elementLocator) |
检查指定的元素是否可视 |
|
assertNotVisible |
assertNotVisible(elementLocator) |
检查指定的元素不可视 |
|
assertEditable |
assertEditable(inputLocator) |
检查指定的input是否可以编辑 |
|
assertNotEditable |
assertNotEditable(inputLocator) |
检查指定的input是否不可以编辑 |
|
assertAlert |
assertAlert(messagePattern) |
检查是否弹出带指定message的alert对话框 |
|
assertConfirmation |
assertConfirmation(messagePattern) |
检查是否弹出带指定message的Confirmation对话框 |
|
assertPrompt |
assertPrompt(messagePattern) |
检查是否弹出带指定message的Prompt对话框 |
如何获取Target

Id定位
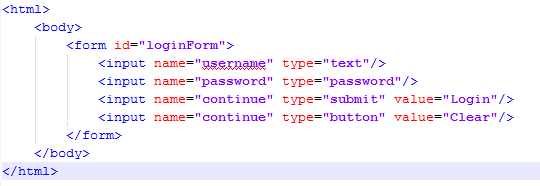
Id=loginForm 定位页面元素Form
Name定位
Name=continue value=Login
Identifier定位
当不能识别为其他的定位方式后,默认情况下为identifier的定位方式
Identifier=username
Xpath定位
Xpath是xml的查询语言,html可以认为是xml的一种实现。使用xpath定位的原因是,你可能没有合适的id和name特性来定位元素。通过xpath,你可以使用绝对地址(不推荐)或者相对地址来定位元素。
Xpath的开头是一个斜线(/)代表这是绝对路径,绝对路径是从html开始的。开头是2个斜线(//)代表这是相对路径。
Xpath=/html/body/form[1] 获取表格,xpath没有0的下标
//form[1](3) html中的第3个form元素
Xpath=//form[@id=’loginForm’] id为’loginForm’的元素
Xpath=//form[input^@name=’username’] 定位form,且它有name为’username’的input子元素
Xpath=//input[@name=’username’] input元素且name为‘username’
Xpath=//input[@name=’continue’][@type=’button’]
链接文字定位
通过链接文字来定位超链接

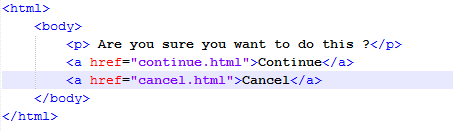
Link=Continue 定位页面元素连接文字为Continue
DOM定位(暂时不懂)
Css定位(暂时不懂)
selenium 基本了解的更多相关文章
- Python爬虫小白入门(四)PhatomJS+Selenium第一篇
一.前言 在上一篇博文中,我们的爬虫面临着一个问题,在爬取Unsplash网站的时候,由于网站是下拉刷新,并没有分页.所以不能够通过页码获取页面的url来分别发送网络请求.我也尝试了其他方式,比如下拉 ...
- Selenium的PO模式(Page Object Model)[python版]
Page Object Model 简称POM 普通的测试用例代码: .... #测试用例 def test_login_mail(self): driver = self.driver driv ...
- selenium元素定位篇
Selenium webdriver是完全模拟用户在对浏览器进行操作,所有用户都是在页面进行的单击.双击.输入.滚动等操作,而webdriver也是一样,所以需要我们指定元素让webdriver进行单 ...
- selenium自动化基础知识
什么是自动化测试? 自动化测试分为:功能自动化和性能自动化 功能自动化即使用计算机通过编码的方式来替代手工测试,完成一些重复性比较高的测试,解放测试人员的测试压力.同时,如果系统有不份模块更改后,只要 ...
- 幼儿园的 selenium
from selenium import webdriver *固定开头 b=webdriver.Firefox() *打开火狐浏览器 browser. ...
- 使用selenium编写脚本常见问题(一)
前提:我用selenium IDE录制脚本,我用java写的脚本,如果大家想看的清楚明白推荐java/Junit4/Webdriver 我用的是java/TestNG/remote control 1 ...
- 关于selenium RC的脚本开发
第一.需要录制脚本,找个我也不说了.就是在firefox下下载一个selenium-IDE并且安装. 第二.在工具里找到selenium-IDE点击运行. 第三.默认是红色按钮点击状态的,接下来随便你 ...
- 基于python的selenium自动化测试环境安装
1. Python2安装 官方网站:https://www.python.org/downloads/ (python3或新版本已经默认集成了pip包和path,安装的时候打勾就行,可以直接跳过下面第 ...
- Selenium+python 配置
1. 安装python, www.python.org. 下载最新的python,应该是32位的.注意配置环境变量. 2. 安装PIP(pip是一个以Python计算机程序语言写成的软件包管理系统). ...
- selenium 使用action进行鼠标,键盘操作
<!--test.html--> <html> <head> <title>Set Timeout</title> <script&g ...
随机推荐
- CSS系列:长度单位&字体大小的关系em rem px
em是相对长度单位.相对于当前对象内文本的字体尺寸.如当前对行内文本的字体尺寸未被人为设置,则相对于浏览器的默认字体尺寸. 任意浏览器的默认字体高都是16px.所有未经调整的浏览器都符合: 1em=1 ...
- ubuntu下用virtualbox安装windows虚拟机
按照这个教程: http://jingyan.baidu.com/article/eae07827856ac21fed54856f.html 安装. 会出现问题:"VT-x is disab ...
- 2016.05.04,英语,《Vocabulary Builder》Unit 22
acerb/acri: comes from the Latin adjective acer, meaning 'sharp' or 'sour'. acerbic: [ə'sɜːrbɪk] adj ...
- uitextfield输入字符限制
-(UITextField*)createField:(NSString*)placeholder andTag:(int)tag andFont:(double)font{ UITextField ...
- JqueryMobile 跳转问题
解决办法: 禁止ajxa跳转有两种情况: 1.禁止局部ajax跳转 2.禁止全局ajax跳转 对于#1只需要在a标签中添加下面的属性: data-ajax=“false” 有时我们要用正常的ht ...
- Linux shell 变量 数学 运算
Abstract : 1) Linux shell 中使用 let , [ ] ,(( )) 三种运算符操作 shell 变量进行简单的基本运算: 2)Linux shell 中使用 expr 与 ...
- 图解SQL多表关联查询
图解SQL多表关联查询 网上看了篇文章关于多表连接的,感觉很好,记录下来,以便日后自己学习 内连接 左连接 右连接 全外连接 1. 查两表关联列相等的数据 ...
- java编程算法
一.字符串相关操作 String s = " Hello java,hello android,hello OOP,HELLO String,hello JAVASE!"; Sys ...
- php://input,$_POST,$HTTP_RAW_POST_DATA区别
我们先来看两个demo 例子:php://input 代码如下 post.php 代码如下 例子:$_post 代码如下 welcome.php 代码如下 再来看$GLOBALS [& ...
- oracle 嵌套表
--自定义对象 CREATE OR REPLACE TYPE Fas_checksheetinfo_line_obj AS OBJECT( CSID_ID VARCHAR2(32 ...
