djngo快速实现--使用Bootstrap
继续django学习之旅,之前我们所做的Django练习前端都非常丑。这节我们使用Bootstrap,顿时使丑陋的页面变成白天鹅。
安装Bootstrap
Bootstrap是什么?
Bootstrap是Twitter推出的一个用于前端开发的开源工具包。它由Twitter的设计师Mark Otto和Jacob Thornton合作开发,是一个CSS/HTML框架。Bootstrap提供了优雅的HTML和CSS规范,它即是由动态CSS语言Less写成。
django-bootstrap-toolkit
django-bootstrap-toolkit应用可以让Django非容易的集成Bootstrap。
安装django-bootstrap-toolkit
>pip install django-bootstrap-toolkit

运行bootstrap例子
克隆django-bootstrap-toolkit 项目
https://github.com/dyve/django-bootstrap-toolkit
$ git clone git://github.com/dyve/django-bootstrap-toolkit.git

克隆下来的django-bootstrap-toolkit 项目自带demo_project,现在我们可以直接运行这个demo了。
进入demo_project 目录运行:
> python manage.py runserver

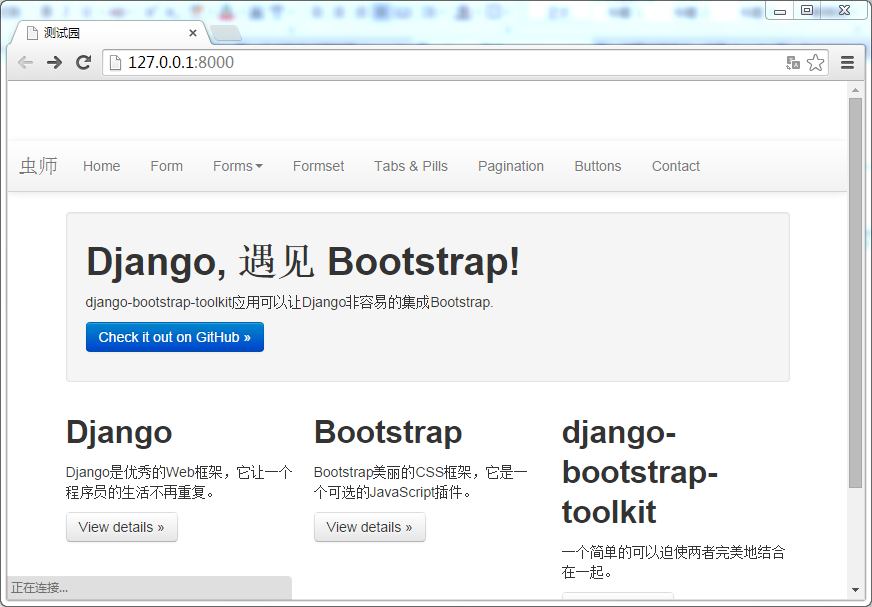
通过浏览器访问:http://127.0.0.1:8000/

wa o !! cool 比我们之前的djngo例子好看多了。
预览demo_project
来看一下这个项目的结构吧!

通过前面多个django项目练习,我们已经对这个目录结构不陌生了。下面看看这个例子要特别注意的:
settings.py
……
INSTALLED_APPS = (
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.sites',
'django.contrib.messages',
'django.contrib.staticfiles',
# Uncomment the next line to enable the admin:
# 'django.contrib.admin',
# Uncomment the next line to enable admin documentation:
# 'django.contrib.admindocs',
'bootstrap_toolkit',
'demo_app',
)
……
要想使用bootstrap,这里必须加载bootstrap_toolkit ,demo_app则是我们当前的项目。
urls.py
from django.conf.urls import patterns, url # Uncomment the next two lines to enable the admin:
# from django.contrib import admin
# admin.autodiscover()
from django.views.generic import TemplateView urlpatterns = patterns('',
# Examples:
# url(r'^$', 'demo_project.views.home', name='home'),
# url(r'^demo_project/', include('demo_project.foo.urls')), # Uncomment the admin/doc line below to enable admin documentation:
# url(r'^admin/doc/', include('django.contrib.admindocs.urls')), # Uncomment the next line to enable the admin:
# url(r'^admin/', include(admin.site.urls)), url(r'^$', TemplateView.as_view(template_name='index.html'), name="home"),
url(r'^contact$', TemplateView.as_view(template_name='contact.html'), name="contact"),
url(r'^form$', 'demo_app.views.demo_form'),
url(r'^form_template$', 'demo_app.views.demo_form_with_template'),
url(r'^form_inline$', 'demo_app.views.demo_form_inline'),
url(r'^formset$', 'demo_app.views.demo_formset', {}, "formset"),
url(r'^tabs$', 'demo_app.views.demo_tabs', {}, "tabs"),
url(r'^pagination$', 'demo_app.views.demo_pagination', {}, "pagination"),
url(r'^widgets$', 'demo_app.views.demo_widgets', {}, "widgets"),
url(r'^buttons$', TemplateView.as_view(template_name='buttons.html'), name="buttons"),
)
下面再看看views.py写了哪些中间逻辑:
from django.contrib import messages
from django.forms.formsets import formset_factory
from django.shortcuts import render_to_response
from django.template.context import RequestContext
from django.core.paginator import Paginator, PageNotAnInteger, EmptyPage from bootstrap_toolkit.widgets import BootstrapUneditableInput from .forms import TestForm, TestModelForm, TestInlineForm, WidgetsForm, FormSetInlineForm def demo_form_with_template(request):
layout = request.GET.get('layout')
if not layout:
layout = 'vertical'
if request.method == 'POST':
form = TestForm(request.POST)
form.is_valid()
else:
form = TestForm()
modelform = TestModelForm()
return render_to_response('form_using_template.html', RequestContext(request, {
'form': form,
'layout': layout,
})) def demo_form(request):
messages.success(request, 'I am a success message.')
layout = request.GET.get('layout')
if not layout:
layout = 'vertical'
if request.method == 'POST':
form = TestForm(request.POST)
form.is_valid()
else:
form = TestForm()
form.fields['title'].widget = BootstrapUneditableInput()
return render_to_response('form.html', RequestContext(request, {
'form': form,
'layout': layout,
})) def demo_form_inline(request):
layout = request.GET.get('layout', '')
if layout != 'search':
layout = 'inline'
form = TestInlineForm()
return render_to_response('form_inline.html', RequestContext(request, {
'form': form,
'layout': layout,
})) def demo_formset(request):
layout = request.GET.get('layout')
if not layout:
layout = 'inline'
DemoFormSet = formset_factory(FormSetInlineForm)
if request.method == 'POST':
formset = DemoFormSet(request.POST, request.FILES)
formset.is_valid()
else:
formset = DemoFormSet()
return render_to_response('formset.html', RequestContext(request, {
'formset': formset,
'layout': layout,
})) def demo_tabs(request):
layout = request.GET.get('layout')
if not layout:
layout = 'tabs'
tabs = [
{
'link': "#",
'title': 'Tab 1',
},
{
'link': "#",
'title': 'Tab 2',
}
]
return render_to_response('tabs.html', RequestContext(request, {
'tabs': tabs,
'layout': layout,
})) def demo_pagination(request):
lines = []
for i in range(10000):
lines.append(u'Line %s' % (i + 1))
paginator = Paginator(lines, 10)
page = request.GET.get('page')
try:
show_lines = paginator.page(page)
except PageNotAnInteger:
# If page is not an integer, deliver first page.
show_lines = paginator.page(1)
except EmptyPage:
# If page is out of range (e.g. 9999), deliver last page of results.
show_lines = paginator.page(paginator.num_pages)
return render_to_response('pagination.html', RequestContext(request, {
'lines': show_lines,
})) def demo_widgets(request):
layout = request.GET.get('layout', 'vertical')
form = WidgetsForm()
return render_to_response('form.html', RequestContext(request, {
'form': form,
'layout': layout,
}))
剩下的就是模板目录templates 了,里面的html模板页面较多,我就不一一列出了。不过,现在最兴奋的就是去修改上面的文字,让其看起来更像我们自己的“网站”。

在后面的学习中,我们将以此为基础进行。
djngo快速实现--使用Bootstrap的更多相关文章
- 如何快速轻松学习bootstrap
我以前也是通过看一些视频教程来学的,比如慕课网上的,比如51cto上的那些零基础入门bootstrap什么的,还有一些培训班里流传出来的,感觉晕乎乎的,不知所云. 还是在后面不断使用的过程中慢慢体会到 ...
- 让你快速搭建一个bootstrap页面
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- 如何简单快速的修改Bootstrap
Bootstrap并不是单单意味着HTML/CSS界面框架,更确切的说,它改变了整个游戏规则.这个囊括了应有尽有的代码框架使得许多应用和网站的设计开发变得简便许多,而且它将大量的HTML框架普及成了产 ...
- bootstrap 在django中的使用
一.应用 http://www.bootcss.com/进入bootstrap4或bootstrap3中文网,想要快速地将 Bootstrap 应用到你的项目中,有以下两种办法: 1.boot ...
- 四款免费好用的Bootstrap ui编辑器
Bootstrap带来了设计革命,本文介绍的四种免费Bootstrap在线设计工具,可视化所见所得设计网页,然后输出Html/CSS代码,其中有些甚至可以实现拖曳,也有可以设定自己的主题模板Theme ...
- BootStrap前端框架
BootStrap前端框架 Bootstrap 教程:http://www.runoob.com/bootstrap/bootstrap-tutorial.html BpptStrap操作手册:htt ...
- Bootstrap初识
目录 概述 快速入门 响应式布局 CSS样式和JS插件 全局CSS样式 组件 插件 案例:黑马旅游网 概述 概念:一个前端开发的框架,Bootstrap是美国Twitter公司的设计师Mark Ott ...
- JavaScript&Bootstrap
1. JS介绍 JS诞生主要是完成页面的数据验证.因此它运行在客户端,需要浏览器来执行JS代码 JS最早取名LiveScript:为了吸引更多的Java程序员,更名JavaScript JS是弱类型, ...
- 搭建web框架手册(一)
昨天听完永康对EASYUI的介绍后终于明白了优秀的UI框架就是第一生产力,过去自己一直沉浸在后端代码中,完全忽视了前端的生产力交互,总觉得界面漂亮就是生产力,其实大错特错,真正的具有高效生产力的界面其 ...
随机推荐
- nginx 负载均衡集群解决方案 healthcheck_nginx_upstreams (一)
该文章来源于互联网,目前找不到原作者,放在这里的目的是记录healthcheck_nginx_upstreams 的安装过程和相关配置,在起初安装成功后不能够正常运行healthcheck_nginx ...
- C++Builder及VC的库相互调用
coff2omf vc.lib bc.lib implib -f xxx.lib xxx.dll dll文件为VC编译的动态库lib文件为你需要转换的c++ builder 使用的静态库. 这也是 ...
- Python学习笔记(1):列表元组结构
Python的列表元组功能强大,令人印象深刻.一是非常灵活,二是便于集体操作.特别是以元组作为列表项的结构,和数据访问的结果能够对应起来,和习惯的二维表理解上也一致,有很多的用途. 以学习笔记(3)中 ...
- zz Windows 10安装教程:硬盘安装Win10 系统步骤(适合32位和64位)
Windows 10安装教程:硬盘安装Win10 系统步骤(适合32位和64位) Posted on 2015年01月28日 by 虾虾 22 Comments 最新的Windows 10 MSD ...
- 解决chi_sim.traineddata报read_params_file: parameter not found: allow_blob_division
在使用语音库时候 遇到报错:allow_blob_division,例如使用chi_sim.traineddata;在chi_sim.traineddata(注意版本)文件目录下,使用命令行执行: c ...
- 【C/C++】随机数问题
最初问题:从n个数中随机选择m个数(0<=m<=n). 为了便于描述,可以将该问题抽象为:从0-n-1这n个数中随机选择m个数.计算机能够提供的随机数都是伪随机的,我们假设计算机提供的伪随 ...
- mybatis 3.2.3 maven dependency pom.xml 配置
<dependency> <groupId>org.mybatis</groupId> <artifactId>mybatis< ...
- halcon学习之产品检测
Rinspect_gasket_local_deformable.hdev 检测垫圈局部变形 *这个例子演示了如何利用局部变形匹配(local deformable matching)来寻找出 ...
- Linux--U盘安装Ubuntu12.04
前言 最近一直在研究Android内核驱动开发的相关事宜,使用VMware虚拟机虽然可以更方便的开发,但是对于开发环境硬件的要求还是比较高的,若用于开发,效率太低了,所以考虑使用单独PC去装载Linu ...
- requirejs、backbone.js配置
requirejs初探 参考资料官网:http://requirejs.org中文译文:http://makingmobile.org/docs/tools/requirejs-api-zh reuq ...
