ArcGIS API for JavaScript Beta初步试探(一)
这段时间一直在看https://developers.arcgis.com/javascript/beta/sample-code/index.html,
下面直接看图片:

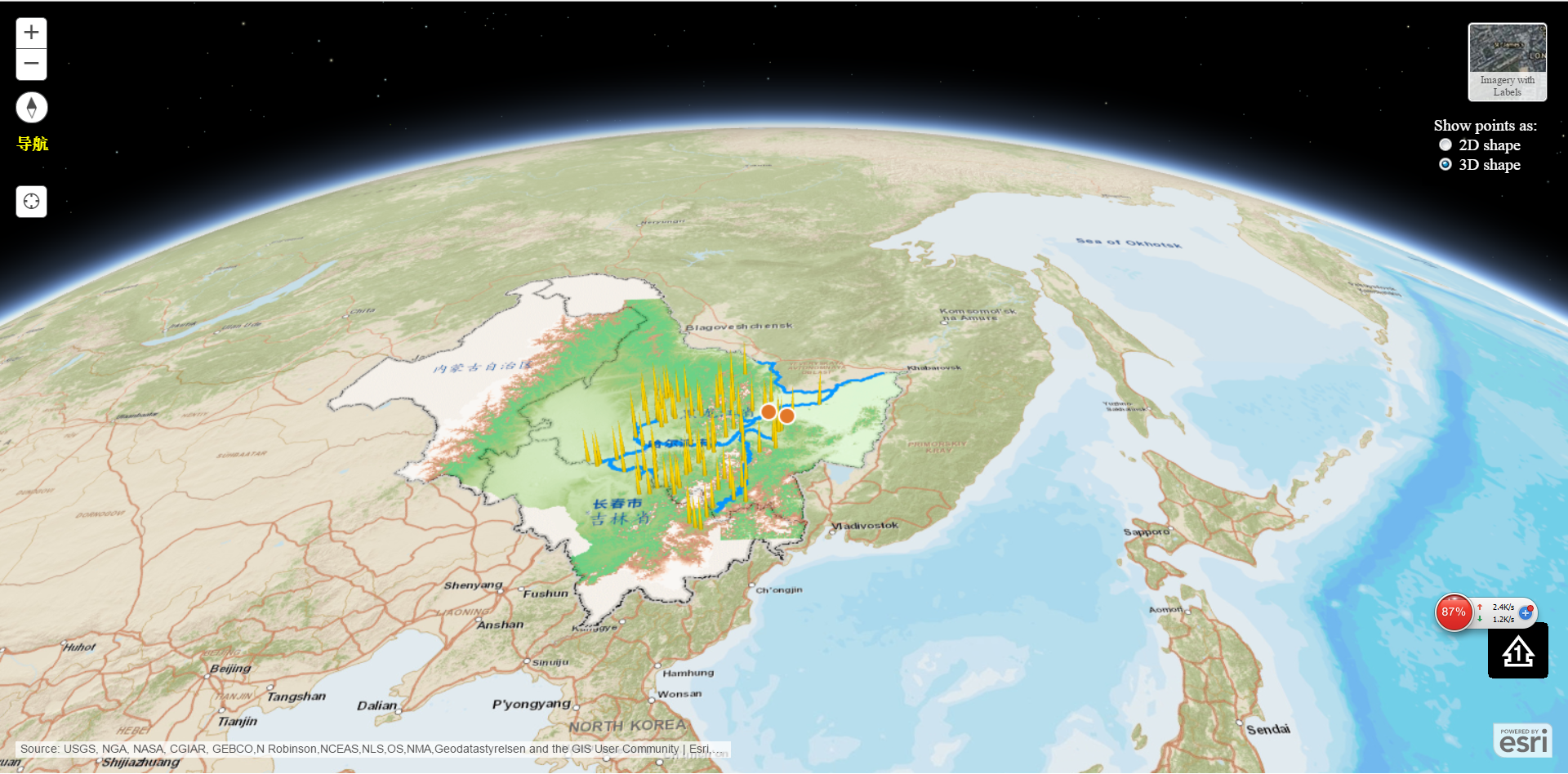
叠加了二维arcgis server服务,就是酷~~~

增加了3维元素,还在试探中~~~

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>3D Graphics - 4.0beta3</title> <link rel="stylesheet" href="https://js.arcgis.com/4.0beta3/esri/css/main.css">
<script src="https://js.arcgis.com/4.0beta3/"></script> <style>
html,
body {
padding: 0;
margin: 0;
}
</style> <script>
require([
"esri/Map",
"esri/views/SceneView",
"esri/Camera",
"esri/layers/GraphicsLayer", "esri/Graphic",
"esri/geometry/Point",
"esri/geometry/Polyline",
"esri/geometry/Polygon", "esri/symbols/SimpleMarkerSymbol",
"esri/symbols/SimpleLineSymbol",
"esri/symbols/SimpleFillSymbol", "dojo/domReady!"
],
function(
Map, SceneView, Camera, GraphicsLayer,
Graphic, Point, Polyline, Polygon,
SimpleMarkerSymbol, SimpleLineSymbol, SimpleFillSymbol
) { var map = new Map({
basemap: "hybrid"
}); var view = new SceneView({
container: "viewDiv",
map: map, camera: new Camera({
position: new Point({
x: -0.17746710975334712,
y: 51.44543992422466,
z: 1266.7049653716385
}),
heading: 0.34445102566290225,
tilt: 82.95536300536367
})
}); /*********************
* Add graphics layer
*********************/ var graphicsLayer = new GraphicsLayer();
map.add(graphicsLayer); /*************************
* Add a 3D point graphic
*************************/ // London
var point = new Point({
x: -0.178,
y: 51.48791,
z: 1000
}), markerSymbol = new SimpleMarkerSymbol({
color: [226, 119, 40], outline: new SimpleLineSymbol({
color: [255, 255, 255],
width: 2
})
}); var pointGraphic = new Graphic({
geometry: point,
symbol: markerSymbol
}); graphicsLayer.add(pointGraphic); /****************************
* Add a 3D polyline graphic
****************************/ var polyline = new Polyline([
[-0.178, 51.48791, 0],
[-0.178, 51.48791, 1000]
]), lineSymbol = new SimpleLineSymbol({
color: [226, 119, 40],
width: 4
}); var polylineGraphic = new Graphic({
geometry: polyline,
symbol: lineSymbol
}); graphicsLayer.add(polylineGraphic); /***************************
* Add a 3D polygon graphic
***************************/ var polygon = new Polygon([
[-0.184, 51.48391, 400],
[-0.184, 51.49091, 500],
[-0.172, 51.49091, 500],
[-0.172, 51.48391, 400],
[-0.184, 51.48391, 400]
]), fillSymbol = new SimpleFillSymbol({
color: [227, 139, 79, 0.8], outline: new SimpleLineSymbol({
color: [255, 255, 255],
width: 1
})
}); var polygonGraphic = new Graphic({
geometry: polygon,
symbol: fillSymbol
}); graphicsLayer.add(polygonGraphic); });
</script>
</head> <body>
<div id="viewDiv"></div>
</body> </html>
你的一个3D WebGIS就呈现了!
ArcGIS API for JavaScript Beta初步试探(一)的更多相关文章
- Arcgis api for javascript学习笔记(3.2X版本)-初步尝试
Arcgis api for javascript(3.22版本)官方地址 :https://developers.arcgis.com/javascript/3/ 1. 根据官方示例实现一个简单地图 ...
- ArcGIS API for JavaScript开发环境搭建及第一个实例demo
原文:ArcGIS API for JavaScript开发环境搭建及第一个实例demo ESRI公司截止到目前已经发布了最新的ArcGIS Server for JavaScript API v3. ...
- ArcGIS API for JavaScript 4.2学习笔记[0] AJS4.2概述、新特性、未来产品线计划与AJS笔记目录
放着好好的成熟的AJS 3.19不学,为什么要去碰乳臭未干的AJS 4.2? 4.2全线基础学习请点击[直达] 4.3及更高版本的补充学习请关注我的博客. ArcGIS API for JavaScr ...
- ArcGIS API for JavaScript开发环境搭建与发布以及基本功能实现
1.背景介绍 ArcGIS API for JavaScript 咱这就不介绍了,具体可看ESRI中国的介绍:http://support.esrichina.com.cn/2011/0223/960 ...
- 基于ArcGIS API for Javascript的地图编辑工具
最近工作上需要用ArcGIS API for Javascript来开发一个浏览器上使用的地图编辑工具,分享一下一些相关的开发经验. 我开发的地图编辑工具是根据ESRI提供的例子修改而来的,参考的例子 ...
- ArcGIS API for JavaScript(2)-ArcGIS Server发布要素图层服务
1.前言 上一篇该系列的文章我们主要讲了一下基础Web地图搭建,这篇我们主要讲一下ArcGIS Server发布服务,并且如何调用服务.将自己的数据加载到Web地图当中来,实现Web端浏览数据. 2. ...
- ArcGIS API for JavaScript 4.0(一)
原文:ArcGIS API for JavaScript 4.0(一) 最近ArcGIS推出了ArcGIS API for JavaScript 4.0,支持无插件3D显示,而且比较Unity和Sky ...
- 创建ArcGIS API for JavaScript的第一个示例程序
原文:创建ArcGIS API for JavaScript的第一个示例程序 在上一篇博客中已经介绍了如何搭建ArcGIS API for JavaScript开发环境,如果您还没有搭建好开发环境的话 ...
- RequireJS加载ArcGIS API for JavaScript
1.在main.js中配置ArcGIS API for JavaScript require.config({ paths : { //arcgisJS "esri": " ...
随机推荐
- FXForms,自动生成iOS表单
1.简介 FXForms是一个简单的表单提交框架,他的作者是鼎鼎大名的 Nick Lockwood,你也许听说过他的其他的一些框架,比如 iCarousel. 为什么使用FxForms? 表单处理简单 ...
- timestamp的两个属性:CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP
timestamp有两个属性,分别是CURRENT_TIMESTAMP 和ON UPDATE CURRENT_TIMESTAMP两种,使用情况分别如下: 1. CURRENT_TIMESTAMP 当要 ...
- 图片轮播(淡入淡出)--JS原生和jQuery实现
图片轮播(淡入淡出)--js原生和jquery实现 图片轮播有很多种方式,这里采用其中的 淡入淡出形式 js原生和jQuery都可以实现,jquery因为封装了很多用法,所以用起来就简单许多,转换成j ...
- C#检查标准图幅编号
/// <summary> /// 检查是否为标准图幅编号 /// </summary> /// <param name="MapNumber"> ...
- 第一个Object-C类
转自:http://www.cnblogs.com/heyonggang/p/3441051.html 来源:http://www.cnblogs.com/mjios/archive/2013/04/ ...
- 简单介绍.Net3.0 中跨线程访问控件
这两天用WPF做一个项目的UI部分时,发现跨线程地访问了UI控件,自然地报异常了.当时找了半天也没在控件中找到InvokeRequired属性和Invoke方法,郁闷之极.....最后发现在.net3 ...
- ASP.NET MVC4 传递Model到View
原文发表在:http://www.star110.com/Note/ReadArticle/60641215331146140043.html 开发环境:.NET MVC4 + EF6.0 模型: 1 ...
- 重新想象 Windows 8 Store Apps (53) - 绑定: 与 ObservableCollection CollectionViewSource VirtualizedFilesVector VirtualizedItemsVector 绑定
[源码下载] 重新想象 Windows 8 Store Apps (53) - 绑定: 与 ObservableCollection CollectionViewSource VirtualizedF ...
- C# 修改电脑DNS和IP方法
/// <summary> /// 将IP,DNS设置为自动获取 /// </summary> private void setDHCP() { string _doscmd ...
- 容器---List和AbstractList
一.前言 前面我们介绍了Collection及其抽象实现,在JAVA的容器体系里,由Collection派生出来的有两大体系,即List和Map.本文以及后续文章将重点分析List体系.本文将重点分析 ...
