每一个成功的程序员的身后都有一个--------Parse
相信好多同行都用过Parse,而正是因为Parse给我们的开发带来的极大的便利,才有了项目从零开始,到正式上线仅仅用上不到两周的时间,现在Swift还在迅速的发展,很快就会占有大量的市场,现在就就结合Swift和Parse在结合现在苹果官方主推的storyBoard做一个简单的小demo,了解一下他们之间的结合使用
有关于使用Parse的一些框架我都分享到下面的网盘中链接如下:
http://pan.baidu.com/s/1c09cCxi
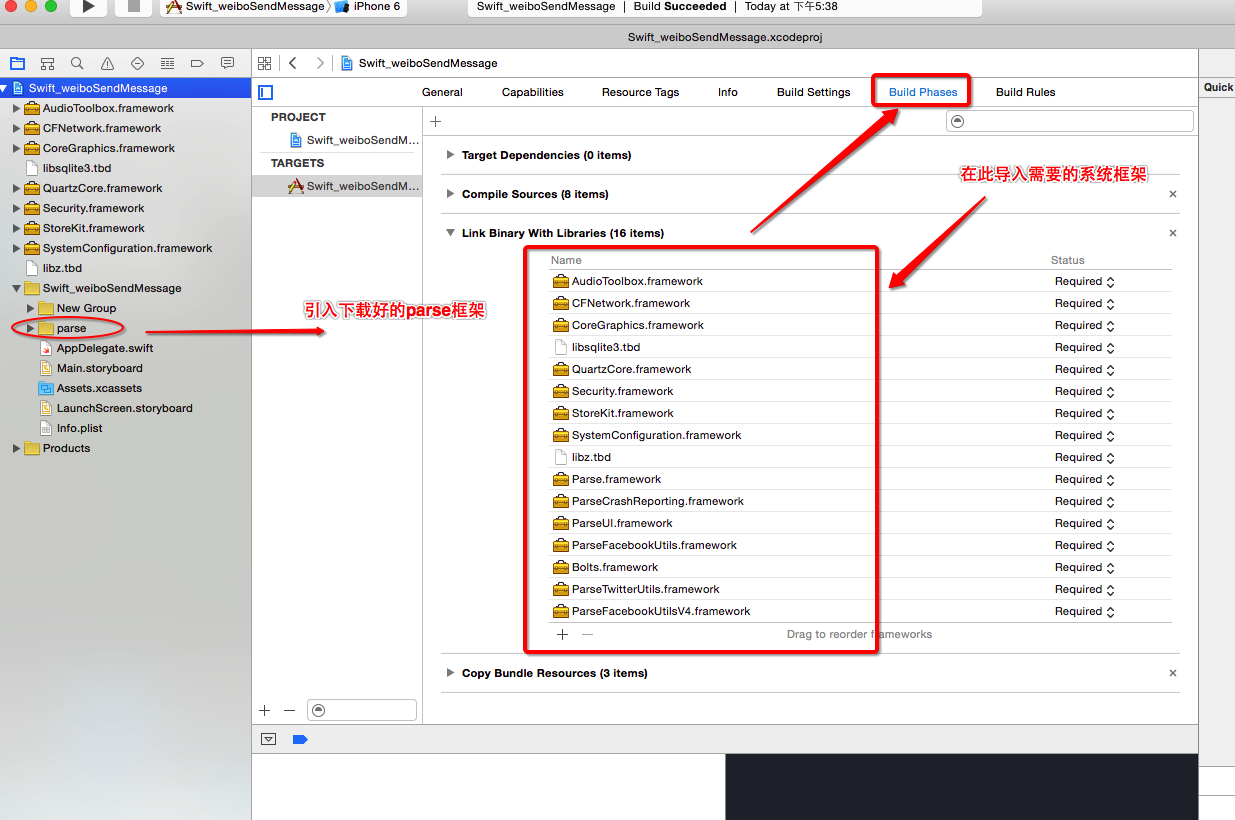
首先先导入下载好的Parse的框架,接着我们在引入系统的框架:

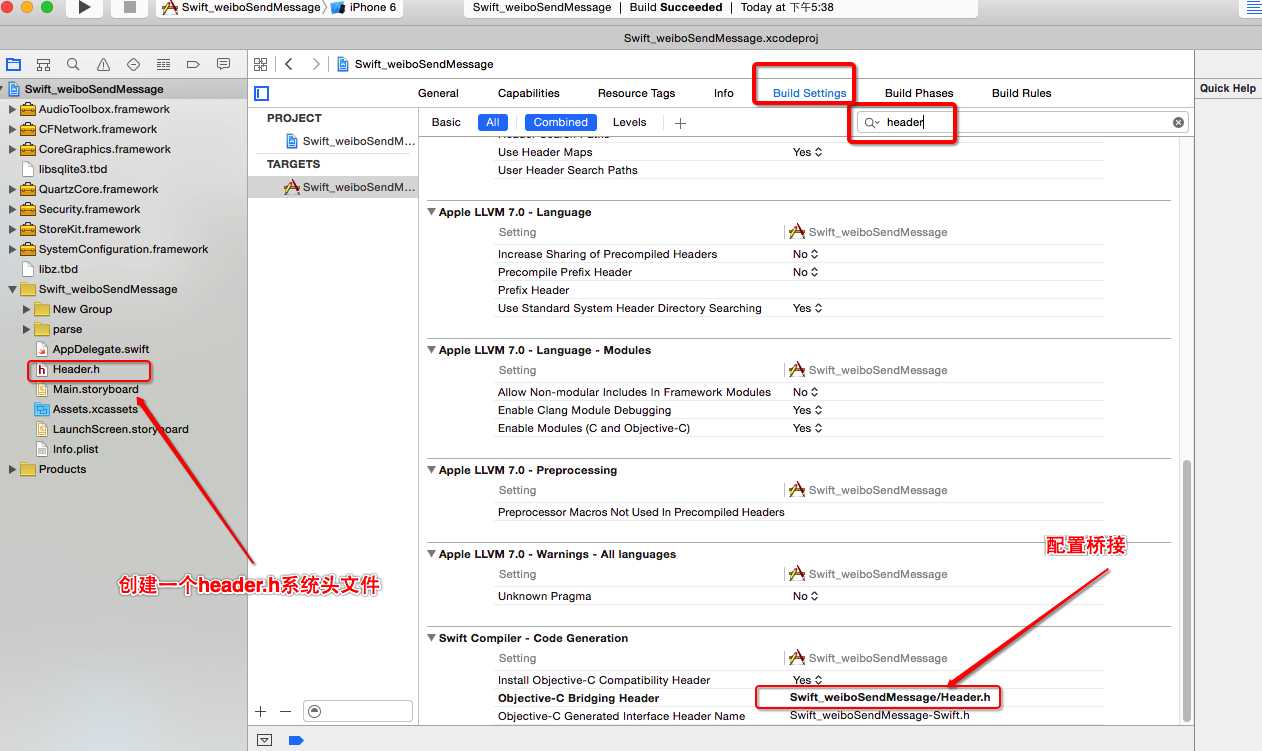
引入完系统的框架我们在建立一个系统提供的全局头文件,在里面引入我们需要的Parse框架:
- #import <Parse/Parse.h>
- #import <Bolts/Bolts.h>
具体的配置如下图:

配置好头文件后,开始创建登陆注册页面:
在AppDelegate.swift文件中,需要引入我们设置好的app key【关键】
- func application(application: UIApplication, didFinishLaunchingWithOptions launchOptions: [NSObject: AnyObject]?) -> Bool {
- // 使用Swift创建window
- self.window = UIWindow(frame:UIScreen .mainScreen().bounds)
- // 使window可见
- self.window?.makeKeyAndVisible()
- // 创建颜色
- self.window?.backgroundColor = UIColor.whiteColor()
- let loginVc = LoginViewController()
- // 创建根视图
- self.window?.rootViewController = loginVc
- // 添加App KEY
- Parse.setApplicationId("W3mUceKMITDeqmRLVqRgL0KW1AeGtbLWQSSmzm6B", clientKey: "cskM6C5BKSz8Nn0KL1b4eJ1y31mW9G6YtsE3OTMp")
- return true
- }
之后就可以创建登录和注册页面了在Swift设置button点击事件的时候和OC有些许的不同,方法选择器的方法不在使用@创建方法直接使用字符串的形式:
- let loginButton = UIButton(type: UIButtonType.Custom)
- loginButton.frame = CGRectMake(10, 210, self.view.frame.size.width - 20, 30)
- loginButton.setTitle("登录", forState: UIControlState.Normal)
- // 方法选择器与OC中的又所不同
- loginButton.addTarget(self, action: Selector("loginButtonClicked"), forControlEvents: UIControlEvents.TouchUpInside)
- loginButton.backgroundColor = UIColor.grayColor()
- self.view.addSubview(loginButton)
因为登录和注册无非就是使用那几个方法,我们就可以把它封装在一个类中方便使用,定义一个LoginHelp的类这个类里面既包含登录注册页面的跳转还包含信息界面,尤其在注册的时候,我们可以在用户注册成功后直接让用户登录,可以直接跳转发布信息的主界面
具体代码如下:
- //注册的方法
- func registWithUser(userName : String, passwd : String) {
- let user = PFUser()
- user.password = passwd
- user.username = userName
- // 注册的方法
- user.signUpInBackgroundWithBlock { (succeed, error) -> Void in
- if succeed {
- // 当注册成功的时候自动登录
- self.loginWithUser(userName, passwd: passwd)
- }
- }
- }
- }
为了减少用户的重复输入输出我们可以在用户登录的时候直接将用户信息进行存储,这时我们可以使用
轻量级数据存储NSUserDefaults用来存储我们的用户名及密码:具体代码如下:
- // 创建登录的方法
- func loginWithUser(userName : String, passwd : String) {
- PFUser.logInWithUsernameInBackground(userName, password: passwd) { (MyUser, error) -> Void in
- // 登录成功
- if MyUser != nil && error == nil {
- // as 表示强转类型,as!表示前面可以为空 as? 代表前面一定不能为空
- let app = UIApplication.sharedApplication().delegate as! AppDelegate
- let messageVC = UIStoryboard(name: "Main", bundle: nil).instantiateViewControllerWithIdentifier("messageVC")
- let naviVC = UINavigationController.init(rootViewController: messageVC)
- app.window?.rootViewController = naviVC
- // 保存
- UserManager.defaultManager().saveUser(userName, userId: (MyUser?.objectId)!)
- // 使用NSUserDefaults存储东西的方法
- let user = NSUserDefaults.standardUserDefaults()
- user.setObject(userName, forKey: "userName")
- user.setObject(MyUser?.objectId, forKey: "userId")
- }
- }
- }
此时我们就将用户的注册和登录的方法都已经实现了,剩下的就是发送信息的环节,在信息的发送和展示中我们同样可以封装一个类用来存储用户的信息及用户发送的消息:
代码如下:
- class UserManager: NSObject {
- // 定义两个私有属性
- private var userID : String?
- private var userName : String?
- // 定义一个私有的类属型
- private static var user : UserManager?
- // Swift中最简单的单例类
- static func defaultManager() -> UserManager {
- if user == nil {
- user = UserManager()
- }
- return user!
- }
- // 保存用户
- func saveUser(userName: String, userId : String) {
- self.userName = userName
- self.userID = userId
- }
- // 返回用户数据
- func findUserSince() -> (String, String) {
- return (self.userName!,self.userID!)
- }
- }
封装好信息的类之后就可以创建展示信息界面和发送信息界面,这种效果有点象微博的发送与展示,展示信息的界面主要是把我们发布的信息通过一个tableView展示出来,设置tableViewcell的自适应高度有一个小技巧:
- // 预估高度
- self.tableView.estimatedRowHeight = 100;
- // 自适应高度
- self.tableView.rowHeight = UITableViewAutomaticDimension
- self.automaticallyAdjustsScrollViewInsets = false
通过上面的代码可以轻松的达到cell自适应高度的效果
点击展示信息页面中的右上button可以跳转到我们的发布信息的界面:
- func sendBarButtonCliciked() {
- // 强转
- let sendVC = UIStoryboard(name: "Main", bundle: nil).instantiateViewControllerWithIdentifier("sendVC") as!SendViewController
- sendVC.result = { () -> Void in
- self.loadata()
- }
- self.navigationController?.pushViewController(sendVC, animated: true)
- }
接着就是发布信息的界面了,此时我们可以将创建一个闭包,将我们在本页面发布的信息传到我们信息展示页面中去【也就相当于OC中的block从后往前传值】
在Swift中实现闭包的格式为:
//typealias 相当于OC中的typedef一样
// 格式: 名字【自己定义】 = (参数)-> 返回值
typealias Closure = () -> Void
// 定义一个属性
var result : Closure!
在信息展示的页面的调用如下:
- // 保存的时候自动上传
- object.saveInBackgroundWithBlock { (succeed, error) -> Void in
- if succeed {
- self.result()
- self.navigationController?.popToRootViewControllerAnimated(true)
- }
- }
发布信息的代码如下:
- @IBAction func senfe(sender: AnyObject) {
- let object = PFObject(className: "shine")
- object.setObject(self.textView.text, forKey: "message")
- let(userName,userId) = UserManager.defaultManager().findUserSince()
- object.setObject(userName, forKey: "userName")
- object.setObject(userId, forKey: "UID")
- // 保存的时候自动上传
- object.saveInBackgroundWithBlock { (succeed, error) -> Void in
- if succeed {
- self.result()
- self.navigationController?.popToRootViewControllerAnimated(true)
- }
- }
- }
此时我们就把一个小demo做好了,详细的工程文件可以去我的github上去下载
欢迎转载,请注明转载和原文出处:http://www.cnblogs.com/windsSunShine/
每一个成功的程序员的身后都有一个--------Parse的更多相关文章
- 浅谈程序员创业(要有一个自己的网站,最好的方式还是自己定位一个产品,用心把这个产品做好。或者满足不同需求的用户,要有特色)good
浅谈程序员创业 ——作者:邓学彬.Jiesoft 1.什么是创业? 关于“创业”二字有必要重新学习一下,找了两个相对权威定义: 创业就是创业者对自己拥有的资源或通过努力能够拥有的资源进行优化整合,从而 ...
- 4年前端、2年CTO:一个非科班程序员的真实奋斗史
1.引言 我,Scott,一家创业公司的 CTO. 从业6年却很少写文章,近一年来接触了几十个刚毕业的前端新人,也面试了100多个前端工程师和Nodejs工程师,对于前端发展的这个职业算是有些感触 ...
- fir.im Weekly - 如何做一个出色的程序员
做一个出色的程序员,困难而高尚.本期 fir.im Weekly 精选了一些实用的 iOS,Android 开发工具和源码分享,还有一些关于程序员的成长 Tips 和有意思有质量的线下活动~ How ...
- 面试一个百度T7程序员,一道简单的题没答上来!网友却都在吐槽面试官!
程序员面试时都考些什么? 一个面试官得意洋洋地说自己面了一个百度T7,出了一道coding题,结果对方连最长上升子序列都写不出来. 楼主本想嘲弄一下百度T7的代码水平低,没想到网友们炸开了锅,纷纷 ...
- python3 - 商品管理的程序,商品信息都存在一个json串里面
商品管理的程序,商品信息都存在一个json串里面 1.查询商品信息 #校验商品是否存在 2.新增商品 # #校验商品是否存在 #校验价格是否合法 3.修改商品信息 ##校验商品是否存在 if chic ...
- 月薪5K和月薪50K的程序员,差距都在哪里?
毕业两年买房买车,BAT里拼杀年薪百万.这些大神级的传说想必大家都有耳闻. 而渴望成为人生赢家的程序员们也怀揣着这样梦想,纷纷踏入互联网的大门. 假以时日,这些人的差距愈发明显.最直观的就是薪资水 ...
- 一个BAT老程序员的忠告!
一.在中国,你千万不要因为学习技术就可以换来稳定的生活和高的薪水待遇,你更不要认为那些从事市场.运营的人,没有前途. 不清楚你是不是知道,咱们中国有相当大的一部分软件公司,他们的软件开发团队都小的 ...
- 《程序员的呐喊》:一个熟悉多种语言的老程序员对编程语言、开发流程、google的战略等的思考,比较有趣。 五星推荐
作者熟悉二三十种编程语言,写了20多年代码.本书是作者对编程语言.开发流程.google的战略等的思考.比较有趣. 前面部分是作者对编程语言的一些思考.作者鄙视C++, Java,面向对象.比较有趣的 ...
- 【转】微信小程序给程序员带来的可能是一个赚钱的机遇
自上周被微信小程序刷屏之后,这周大家都在谈微信小程序能够带来哪些红利的话题,其实我想从程序员的角度来谈谈,带给我们程序员来的红利,或许是我们程序员创业或者赚钱的机遇. 其实我从<作为移动开发程序 ...
随机推荐
- 自定义控件的自定义的属性attrs.xml下的declare-styleable中format详解
最近在摸索自定义控件,查找到一些自定义属性的一些资料,解决转载记载下来:看了此详解才方便理解! 我们在做项目的时候,由于android自带的属性不能满足需求,android提供了自定义属性的方法,其中 ...
- 实战:ajax带参数请求slim API
restful api 支持get,post,put,delete等方法,那么jquery客户端怎么去实现呢?涉及到跨域又怎么办? 很多时候需要传递一个token(api_key) 去识别用户身份,获 ...
- Android动画效果translate、scale、alpha、rotate详解
动画类型 Android的animation由四种类型组成 XML中 alpha 渐变透明度动画效果 scale 渐变尺寸伸缩动画效果 translate 画面转换位置移动动画效果 rotate 画面 ...
- Android View绘制过程
Android的View绘制是从根节点(Activity是DecorView)开始,他是一个自上而下的过程.View的绘制经历三个过程:Measure.Layout.Draw.基本流程如下图: per ...
- zepto - reduce
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/Reduce var ss ...
- C#基础总结之七面向对象知识点总结1
class Class //定义一个类 名字是Class { ; string NAME; string deptName; ; //如果是常量 只能获取,不能赋值 public string Nam ...
- 在C函数中保存状态:registry、reference和upvalues
C函数可以通过堆栈来和Lua交换数据,但有时候C函数需要在函数体的作用域之外保存某些Lua数据,那么我们想到全局变量或static变量,这样做的缺点是:(1)为Lua设计C函数库时,导致不可重入:(2 ...
- Connecting my Particle Photon Internet of Things device to the Azure IoT Hub(Translation)
原文: http://www.hanselman.com/blog/ConnectingMyParticlePhotonInternetOfThingsDeviceToTheAzureIoTHub.a ...
- 利用PS自动切图、支持svg且支持icoMoon——再也不用四处去转格式了
今天想导出svg格式的图片支持webFont,结果AI打不开了,文件好像损坏了,于是就想办法在PS里面导出. 网上搜索到一篇文章,腾讯的 http://isux.tencent.com/ps-phot ...
- Robot Framework自动化测试(四)--- 分层思想
谈到Robot Framework 分层的思想,就不得不提“关键字驱动”. 关键字驱动: 通过调用的关键字不同,从而引起测试结果的不同. 在上一节的selenium API 中所介绍的方法其实就是关 ...
