asp.net控件开发基础(1)(转)原文更多内容
asp.net本身提供了很多控件,提供给我们这些比较懒惰的人使用,我认为控件的作用就在此,因为我们不想重复工作,所以要创建它,这个本身便是一个需求的关系,所以学习控件开发很有意思.
wrox网站上有本书 Professional ASP.NET 2.0 Server Control and Component Development
现在还没有出版,但网站上放出了代码,所以正好下载过来学习一下.
我看过前几章代码,环环相扣,作者用不同的知识向我们展示同一个效果,所以循序渐进的学下来很有好处.
虽然自己对控件开发还不是很熟悉,但我感觉以下几点很重要,是我自己总结的
1.了解控件之间的继承关系
最好是先看看看System.Web.UI命名空间
(1)Control 类,所有的控件都共享的一个类,你需要去看下其里面受保护的几个方法和属性,虽然一下看不完,以后会发现常常用到这些方法
大家可以在MSDN看一下其派生类
(2)HtmlTextWriter 类
不得不了解的一个类,主要工作就是我们写的标记字符和文本输出
2.重写方法
(1) 必须继承Control类
(2) 重写Control类的Render方法,这个是必须的,因为其他控件都继承了Control 类类,所以几乎所有控件都有这个方法
3.熟悉元数据
大家都知道asp.net控件属性在编辑器上是分类的,如外观,行为,布局等,每个属性还给出了解释
简单的元数据就是起到这个作用,当然你也可以不加,但使用了元数据让人感到有亲切感,写法如
下
[CategoryAttribute("Appearance")]
要使用元数据,必须引用System.ComponentModel命名控件,一般你如果写组件的话,不可能不用到这样类库。具体的MSDN上有所介绍。
一.输出字符串
说多了没意思,还是来演练吧。首先你得了解HTML。来看下面代码,效果就是输出HTML到客户端
示例一

 using System;
using System; using System.Web.UI;
using System.Web.UI;
 namespace CustomComponents
namespace CustomComponents {
{ /// <summary>
/// <summary> /// Summary description for CreditCardForm
/// Summary description for CreditCardForm /// </summary>
/// </summary> public class CreditCardForm1 : Control
public class CreditCardForm1 : Control {
{ protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer) {
{ writer.Write("<table style='width:287px;height:124px;border-width:0;'>");
writer.Write("<table style='width:287px;height:124px;border-width:0;'>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td><strong>Payment Method</strong></td>");
writer.Write("<td><strong>Payment Method</strong></td>"); writer.Write("<td>");
writer.Write("<td>"); writer.Write("<select name='PaymentMethod' id='PaymentMethod' style='width:100%;'>");
writer.Write("<select name='PaymentMethod' id='PaymentMethod' style='width:100%;'>"); writer.Write("<option value='0'>Visa</option>");
writer.Write("<option value='0'>Visa</option>"); writer.Write("<option value='1'>MasterCard</option>");
writer.Write("<option value='1'>MasterCard</option>"); writer.Write("</select>");
writer.Write("</select>"); writer.Write("</td>");
writer.Write("</td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td><strong>Credit Card No.</strong></td>");
writer.Write("<td><strong>Credit Card No.</strong></td>"); writer.Write("<td><input name='CreditCardNo' id='CreditCardNo' type='text' /></td>");
writer.Write("<td><input name='CreditCardNo' id='CreditCardNo' type='text' /></td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td><strong>Cardholder's Name</strong></td>");
writer.Write("<td><strong>Cardholder's Name</strong></td>"); writer.Write("<td><input name='CardholderName' id='CardholderName' type='text' /></td>");
writer.Write("<td><input name='CardholderName' id='CardholderName' type='text' /></td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td><strong>Expiration Date</strong></td>");
writer.Write("<td><strong>Expiration Date</strong></td>"); writer.Write("<td>");
writer.Write("<td>"); writer.Write("<select name='Month' id='Month'>");
writer.Write("<select name='Month' id='Month'>"); for (int day = 1; day < 13; day++)
for (int day = 1; day < 13; day++) {
{ if (day < 10)
if (day < 10) writer.Write("<option value='" + day.ToString() + "'>" + "0" + day.ToString() + "</option>");
writer.Write("<option value='" + day.ToString() + "'>" + "0" + day.ToString() + "</option>"); else
else writer.Write("<option value='" + day.ToString() + "'>" + day.ToString() + "</option>");
writer.Write("<option value='" + day.ToString() + "'>" + day.ToString() + "</option>"); }
} writer.Write("</select>");
writer.Write("</select>"); writer.Write(" ");
writer.Write(" "); writer.Write("<select name='Year' id='Year'>");
writer.Write("<select name='Year' id='Year'>"); for (int year = 2005; year < 2015; year++)
for (int year = 2005; year < 2015; year++) {
{ writer.Write("<option value='" + year.ToString() + "'>" + year.ToString() + "</option>");
writer.Write("<option value='" + year.ToString() + "'>" + year.ToString() + "</option>"); }
} writer.Write("</select>");
writer.Write("</select>"); writer.Write("</td>");
writer.Write("</td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td align='center' colspan='2'>");
writer.Write("<td align='center' colspan='2'>"); writer.Write("<input type='submit' value='Submit' />");
writer.Write("<input type='submit' value='Submit' />"); writer.Write("</td>");
writer.Write("</td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("</table>");
writer.Write("</table>");
 base.Render(writer);
base.Render(writer); }
} }
} }
}
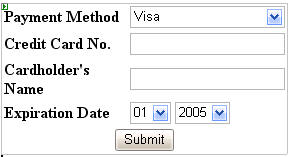
效果很简单,其实就一直在输出HTML再加几个属性,大家可以直接把代码放在App_Code文件夹里,就可自动编译,当然也可以创建web控件库.
注意要继承Control类,重写Render方法,用HtmlTextWriter类的Write输出HTML
使用控件
(1).需要先注册一下
<%@ Register TagPrefix="custom" Namespace="CustomComponents" %>
(2) 然后就使用标签输出效果
<custom:CreditCardForm1 runat="server" ID="ccf" />
下为效果图

二.改善,加入属性和元数据
可能上面做出的 控件毫无用处,但却可以让你熟悉一下步骤,上面的控件定的很死,没有定义任何属性,用处不大,下面来改造
我们来定义常用属性,然后再输出,这样我们就可以修改控件的属性了,
示例二

 using System;
using System; using System.Web.UI;
using System.Web.UI; using System.ComponentModel;
using System.ComponentModel;
 namespace CustomComponents
namespace CustomComponents {
{ [DefaultPropertyAttribute("CardholderNameText")]
[DefaultPropertyAttribute("CardholderNameText")] [ToolboxData(@"<{0}:CreditCardForm2
[ToolboxData(@"<{0}:CreditCardForm2  PaymentMethodText='信用卡类型' CreditCardNoText='信用卡卡号'
PaymentMethodText='信用卡类型' CreditCardNoText='信用卡卡号'  CardholderNameText='信用卡持有者姓名' SubmitButtonText = '提交'
CardholderNameText='信用卡持有者姓名' SubmitButtonText = '提交'  runat='server'></{0}:CreditCardForm2>")
runat='server'></{0}:CreditCardForm2>") ]
] public class CreditCardForm2 : Control
public class CreditCardForm2 : Control {
{ private string paymentMethodText = "信用卡类型";
private string paymentMethodText = "信用卡类型"; private string creditCardNoText = "信用卡卡号";
private string creditCardNoText = "信用卡卡号"; private string cardholderNameText = "信用卡持有者姓名";
private string cardholderNameText = "信用卡持有者姓名"; private string expirationDateText = "最后使用时间";
private string expirationDateText = "最后使用时间"; private string submitButtonText = "提交";
private string submitButtonText = "提交";
 [BrowsableAttribute(true)]
[BrowsableAttribute(true)] [DescriptionAttribute("获取和设置信用卡类型")]
[DescriptionAttribute("获取和设置信用卡类型")] [DefaultValueAttribute("信用卡类型")]
[DefaultValueAttribute("信用卡类型")] [CategoryAttribute("Appearance")]
[CategoryAttribute("Appearance")] public virtual string PaymentMethodText
public virtual string PaymentMethodText {
{ get { return this.paymentMethodText; }
get { return this.paymentMethodText; } set { this.paymentMethodText = value; }
set { this.paymentMethodText = value; } }
}
 [BrowsableAttribute(true)]
[BrowsableAttribute(true)] [DescriptionAttribute("获取或设置信用卡卡号")]
[DescriptionAttribute("获取或设置信用卡卡号")] [DefaultValueAttribute("信用卡卡号")]
[DefaultValueAttribute("信用卡卡号")] [CategoryAttribute("Appearance")]
[CategoryAttribute("Appearance")] public virtual string CreditCardNoText
public virtual string CreditCardNoText {
{ get { return this.creditCardNoText; }
get { return this.creditCardNoText; } set { this.creditCardNoText = value; }
set { this.creditCardNoText = value; } }
}
 [BrowsableAttribute(true)]
[BrowsableAttribute(true)] [DescriptionAttribute("获取或设置信用卡持有者姓名")]
[DescriptionAttribute("获取或设置信用卡持有者姓名")] [DefaultValueAttribute("信用卡持有者姓名")]
[DefaultValueAttribute("信用卡持有者姓名")] [CategoryAttribute("Appearance")]
[CategoryAttribute("Appearance")] public virtual string CardholderNameText
public virtual string CardholderNameText {
{ get { return this.cardholderNameText; }
get { return this.cardholderNameText; } set { this.cardholderNameText = value; }
set { this.cardholderNameText = value; } }
}
 [BrowsableAttribute(true)]
[BrowsableAttribute(true)] [DescriptionAttribute("获取或设置最后使用时间")]
[DescriptionAttribute("获取或设置最后使用时间")] [DefaultValueAttribute("最后使用时间")]
[DefaultValueAttribute("最后使用时间")] [CategoryAttribute("Appearance")]
[CategoryAttribute("Appearance")] public virtual string ExpirationDateText
public virtual string ExpirationDateText {
{ get { return this.expirationDateText; }
get { return this.expirationDateText; } set { this.expirationDateText = value; }
set { this.expirationDateText = value; } }
}
 [BrowsableAttribute(true)]
[BrowsableAttribute(true)] [DescriptionAttribute("获取或设置按钮标签")]
[DescriptionAttribute("获取或设置按钮标签")] [DefaultValueAttribute("提交")]
[DefaultValueAttribute("提交")] [CategoryAttribute("Appearance")]
[CategoryAttribute("Appearance")] public virtual string SubmitButtonText
public virtual string SubmitButtonText {
{ get { return this.submitButtonText; }
get { return this.submitButtonText; } set { this.submitButtonText = value; }
set { this.submitButtonText = value; } }
}
 protected override void Render(HtmlTextWriter writer)
protected override void Render(HtmlTextWriter writer) {
{ writer.Write("<table style='width:287px;height:124px;border-width:0;'>");
writer.Write("<table style='width:287px;height:124px;border-width:0;'>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td>" + PaymentMethodText + "</td>");
writer.Write("<td>" + PaymentMethodText + "</td>"); writer.Write("<td>");
writer.Write("<td>"); writer.Write("<select name='PaymentMethod' id='PaymentMethod' style='width:100%;'>");
writer.Write("<select name='PaymentMethod' id='PaymentMethod' style='width:100%;'>"); writer.Write("<option value='0'>Visa</option>");
writer.Write("<option value='0'>Visa</option>"); writer.Write("<option value='1'>MasterCard</option>");
writer.Write("<option value='1'>MasterCard</option>"); writer.Write("</select>");
writer.Write("</select>"); writer.Write("</td>");
writer.Write("</td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td>" + CreditCardNoText + "</td>");
writer.Write("<td>" + CreditCardNoText + "</td>"); writer.Write("<td><input name='CreditCardNo' id='CreditCardNo' type='text' /></td>");
writer.Write("<td><input name='CreditCardNo' id='CreditCardNo' type='text' /></td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td>" + CardholderNameText + "</td>");
writer.Write("<td>" + CardholderNameText + "</td>"); writer.Write("<td><input name='CardholderName' id='CardholderName' type='text' /></td>");
writer.Write("<td><input name='CardholderName' id='CardholderName' type='text' /></td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td>" + ExpirationDateText + "</td>");
writer.Write("<td>" + ExpirationDateText + "</td>"); writer.Write("<td>");
writer.Write("<td>"); writer.Write("<select name='Month' id='Month'>");
writer.Write("<select name='Month' id='Month'>"); for (int day = 1; day < 13; day++)
for (int day = 1; day < 13; day++) {
{ if (day < 10)
if (day < 10) writer.Write("<option value='" + day.ToString() + "'>" + "0" + day.ToString() + "</option>");
writer.Write("<option value='" + day.ToString() + "'>" + "0" + day.ToString() + "</option>"); else
else writer.Write("<option value='" + day.ToString() + "'>" + day.ToString() + "</option>");
writer.Write("<option value='" + day.ToString() + "'>" + day.ToString() + "</option>"); }
} writer.Write("</select>");
writer.Write("</select>"); writer.Write(" ");
writer.Write(" "); writer.Write("<select name='Year' id='Year'>");
writer.Write("<select name='Year' id='Year'>"); for (int year = 2005; year < 2015; year++)
for (int year = 2005; year < 2015; year++) {
{ writer.Write("<option value='" + year.ToString() + "'>" + year.ToString() + "</option>");
writer.Write("<option value='" + year.ToString() + "'>" + year.ToString() + "</option>"); }
} writer.Write("</select>");
writer.Write("</select>"); writer.Write("</td>");
writer.Write("</td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("<tr>");
writer.Write("<tr>"); writer.Write("<td align='center' colspan='2'>");
writer.Write("<td align='center' colspan='2'>"); writer.Write("<input type='submit' value='" + SubmitButtonText + "' />");
writer.Write("<input type='submit' value='" + SubmitButtonText + "' />"); writer.Write("</td>");
writer.Write("</td>"); writer.Write("</tr>");
writer.Write("</tr>"); writer.Write("</table>");
writer.Write("</table>");
 base.Render(writer);
base.Render(writer); }
} }
} }
}
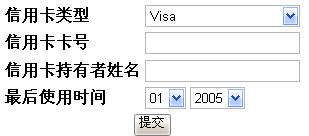
上面我们接触到了元数据了,意思应该很好理解,为了测试元数据的作用,大家可以新建一个类库项目,然后把写的代码放这个项目里面,接着web网站引用这个项目,成功生成以后,你会发现工具箱已经自动帮你加上了这几个控件

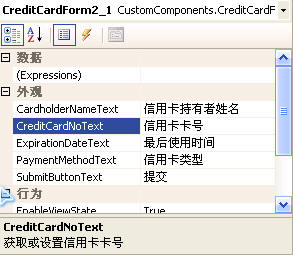
接着你要做的工作就是拖动你需要的控件,然后你会在属性面板看到下图

然后你再结合代码中的元数据,应该就知道大概意思了.(可以根据你的理解结合MSDN看)
三.再次改善,淘汰用Write方法以字符串的方式输出HTML
接着我们继续发现问题,我们发现我们除了定义几个需要自己来修改的属性外,还是要用来大量的字符串用来输出HTML,而且容易输错.所以HtmlTextWriter类提供几个有用的方法用来代替.
(1)AddStyleAttribute方法 为标签添加样式属性
(2)AddAttribute方法 为标签添加属性
(3)RenderBeginTag 开始写入标签头 如<table....>
(4)RenderEndTag 写入标签尾部,如</table>
这里有几点需要特别注意.
一.因为其定义方式跟我们平时定义方式不同,我们平时写HTML时,是先写标签开头,再写标签的属性.如<table borderwidth="0">,然而我们在使用上面几个方法时,需要有先后顺序,我们需要先定义标签的属性和样式,然后再输出标签头.
二.标签头和尾,需一一对应.可以理解为嵌套关系.最好的理解方法就是输出代码后,查看源文件,再结合原来定义的代码来看.
还是看代码比较容易说明,由于CreditCardForm2已经定义了我们需要的属性,而我们现在要做的只是用标签的形式来替代字符串的形式,所以只需要继承CreditCardForm2类,重写Render方法即可
示例三

实现的效果虽然一样,但上面的代码是不是漂亮很多,而且不容易输错.这也是所提倡的做法
四.未使用视图状态的后果
还是视图状态,关于视图状态大家可以参考MSDN和相关文章
看以下的示例,还是CreditCardForm3这个控件
 if (!IsPostBack)
if (!IsPostBack) {
{ creditcardform.CardholderNameText = "Full Name";
creditcardform.CardholderNameText = "Full Name"; creditcardform.CreditCardNoText = "CreditCardNo";
creditcardform.CreditCardNoText = "CreditCardNo"; creditcardform.ExpirationDateText = "ExpirationDate";
creditcardform.ExpirationDateText = "ExpirationDate"; creditcardform.PaymentMethodText = "Payment Options";
creditcardform.PaymentMethodText = "Payment Options"; creditcardform.SubmitButtonText = "Send";
creditcardform.SubmitButtonText = "Send"; }
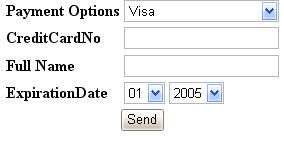
}首次加载效果

点击按钮以后
五.使用视图状态改善效果
前提条件是你未禁用视图状态
继承CreditCardForm3,改写每个属性

以上全为个人见解,如有错误,希望大家指出.
原文链接:http://www.cnblogs.com/Clingingboy/archive/2006/07/30/463471.html
asp.net控件开发基础(1)(转)原文更多内容的更多相关文章
- wpf控件开发基础(2) -属性系统(1)
原文:wpf控件开发基础(2) -属性系统(1) 距离上篇写的时间有1年多了.wpf太大,写的东西实在太多,我将依然围绕着自定义控件来展开与其相关的技术点. 也欢迎大家参与讨论.这篇我们将要讨论的是W ...
- Asp.Netserver控件开发的Grid实现(三)列编辑器
以下是GridColumnsEditor的实现代码: GridColumnsEditor.cs using System; using System.Collections.Generic; usin ...
- wpf控件开发基础
wpf控件开发基础(3) -属性系统(2) http://www.cnblogs.com/Clingingboy/archive/2010/02/01/1661370.html 这个有必要看看 wpf ...
- wpf控件开发基础(3) -属性系统(2)
原文:wpf控件开发基础(3) -属性系统(2) 上篇说明了属性存在的一系列问题. 属性默认值,可以保证属性的有效性. 属性验证有效性,可以对输入的属性进行校验 属性强制回调, 即不管属性有无发生变化 ...
- wpf控件开发基础(4) -属性系统(3)
原文:wpf控件开发基础(4) -属性系统(3) 知识回顾 接上篇,上篇我们真正接触到了依赖属性的用法,以及依赖属性的属性元数据的用法,并且也实实在在地解决了之前第二篇提到的一系列问题.来回顾一下 属 ...
- wpf控件开发基础(5) -依赖属性实践
原文:wpf控件开发基础(5) -依赖属性实践 知识回顾 接上篇,回顾这三篇讲了什么东西 首先说明了属性的现存问题,然后介绍了依赖属性的基本用法及其解决方案,由于依赖属性以静态属性的方式存在,进而又介 ...
- 第一篇:初识ASP.NET控件开发_第一节:控件类及其继承关系
1)System.Web.UI.Control(以下简称Control) Control 类是包括自定义控件.用户控件和页在内的所有 ASP.NET 服务器控件的基类..定义由所有 ASP.NET 服 ...
- 第一篇:初识ASP.NET控件开发_第二节:HelloWorld
1)步骤一:新建类库项目:Controls,创建新解决方案:CustomLibrary 2)步骤二:在类库项目中添加“ASP.NET服务器控件”新建项:RenderHelloWorld.cs (也可以 ...
- 第一篇:初识ASP.NET控件开发_第三节:“生死有序”的控件生命周期
一.Page本质是一个Control 我们首先要澄清的第一个概念是页面类Page本质是一个控件类,它派生于TemplateControl类,而TemplateControl派生自Control类.既然 ...
随机推荐
- codevs1080线段树练习
题目描述 Description 一行N个方格,开始每个格子里都有一个整数.现在动态地提出一些问题和修改:提问的形式是求某一个特定的子区间[a,b]中所有元素的和:修改的规则是指定某一个格子x,加上或 ...
- Zhulina 的高分子刷理论
高分子刷的解析平均场理论有两种表述方式.一个是MWC理论(Macromolecules 1988, 21, 2610-2619),另外一个就是Zhulina和Birshtein这两位俄罗斯老太太的理论 ...
- Drainage Ditches(dinic)
Drainage Ditches Time Limit: 1000MS Memory Limit: 10000K Total Submissions: 59210 Accepted: 2273 ...
- MySQL之aborted connections和aborted clients
影响Aborted_clients 值的可能是客户端连接异常关闭,或wait_timeout值过小. 最近线上遇到一个问题,接口日志发现有很多超时报错,根据日志定位到数据库实例之后发现一切正常,一般来 ...
- Unity3D占用内存太大的解决方法
原地址:http://www.cnblogs.com/88999660/archive/2013/03/15/2961663.html 最近网友通过网站搜索Unity3D在手机及其他平台下占用内存太大 ...
- iso socket基础2
iPhone socket 编程之BSD Socket篇 收藏在进行iPhone网络通讯程序的开发中,不可避免的要利用Socket套接字.iPhone提供了Socket网络编程的接口CFSocket, ...
- ZeroMQ(java)中对IO的封装(StreamEngine)
哎,各种各样杂七杂八的事情...好久没有看代码了,其实要搞明白一个与IO相关的框架,最好的办法就是把它的I/0的读写两个过程搞清楚...例如在netty中,如果能将eventLoop的运行原理搞清楚, ...
- Unique Binary Search Trees I & II
Given n, how many structurally unique BSTs (binary search trees) that store values 1...n? Example Gi ...
- java回顾巩固
看视频复习java有一段时间了.虽然现在做的东西是net的,但是一直没忘记复习java. 更多的大概在这里. java变量的命名规则: (A)组成规则: 1:英文大小写字母 2:数字 3:$和_ (2 ...
- 在cmd命令行中弹出Windows对话框
有时候用bat写一些小脚本最后会弹出对话框提示操作成功,可以用mshta.exe来实现,它是Windows系统的相关程序,用来执行.HTA文件,一般计算机上面都有这个程序,实现如下: mshta vb ...
