Odoo 二次开发教程【一】 Odoo 的安装
一,安装的两种方式:
1) deb包安装:
此安装方式适用于简单不需要太多的人工干预,大多数插件都在deb中涵盖了。具体的步骤如下:
1.编辑 /etc/apt/source.list 文件,在末尾添加Odoo源:http://nightly.odoo.com/
deb http://nightly.odoo.com/8.0/nightly/deb/ ./
2. sudo apt-get update 更新源列表,此过程中可能碰到key验证失败的问题,可到https://nightly.odoo.com/odoo.key 下载公用key ,然后使用 sudo apt-key add 命令添加key:
sudo apt-key add odoo.key
3.源更新完成后即可使用apt-get 方式轻松安装odoo了
sudo apt-get install odoo
4.至此 Odoo应该已经成功地安装到你的系统上,接下来介绍一些常用的配置:
Odoo在Ubuntu 14.04默认的安装路径在 /usr/lib/python2.7/dist-packages/openerp目录下,对应的addons-path路径在/usr/lib/python2.7/dist-packages/openerp/addons
Odoo的配置文件在 /etc/odoo/odoo-server.conf
服务的启动和关闭可以使用系统的命令格式: sudo service odoo start/stop/restart
5.odoo-server.conf文件介绍:

addons_path:指定多个addons 的文件夹的路径,建议不要把自己开发的模块跟系统的放在一起,最好建立自己的文件夹,然后添加到该配置文件中。
admin_passwd:管理密码
db_user:使用哪个账号访问数据库
2) 源码安装:
1.使用git工具直接从github上讲源码拖下来:https://github.com/odoo/odoo
sudo git clone https://github.com/odoo/odoo
2.代码下载下来之后,进入文件夹使用如下命令进行安装,由于GFW的原因,很多插件自动安装不上,需要手动安装,这也是源码安装最为繁琐的地方,有耐心的同学请慢慢折腾。
sudo python setup.py install
3.所有插件安装完成后,即可使用如下的命令启动:
./openerp-server -r odoo --addons-path='./addons'
linux下可以封装到shell命令中,免去了每次启动都要输这么长的命令的繁琐步骤。当然上面也可以通过 -c 参数指定配置文件。
4.使用supervisor值守服务
主要用在服务器上,请移步 http://my.oschina.net/wangbuke/blog/67431
二、数据库的安装与配置
Odoo 使用Postgresql数据库 ,相对小众的数据库,安装方法参见官网:http://www.postgresql.org/
这里主要讲下配置:
1. Odoo在启动过程中报错,查看日志,没有用户 odoo/openerp
需要手工创建用户并赋予管理员权限:
sudo su postgres
psql
create user odoo with superuser
2.数据库的端口在非本地访问不了
没有配置启用监听端口,找到/etc/postgres/9.x/main/postgresql.conf,去掉 listen_addresses一行的注释,重启服务
3.远程可以访问数据库,但总是提示认证错误
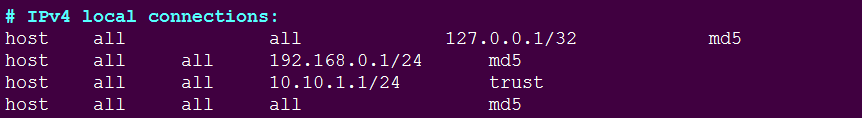
编辑/etc/postgres/9.x/main/pg_hba.conf文件,针对不同的IP号段设置不同的访问权限,peer,md5,trust.

Odoo 二次开发教程【一】 Odoo 的安装的更多相关文章
- Odoo 二次开发教程(五)-新API的介绍与应用
[关于odoo新API的介绍,Internet上资料很少,或者不够完整详实,这会对初学者造成很大的困惑,本篇的目的就是希望能帮助新手了解新API的大概] odoo 新api的实现是借助于python装 ...
- Odoo 二次开发教程(四)-只读、唯一性验证和ORM方法介绍
一.只读和唯一性验证 只读的设置有两种方法,一种是实在字段定义时设置为只读,第二种是在页面视图中进行设置. 接前例,我们将学生(tech.student)的名字name字段设置成只读. 方法一:字段定 ...
- Odoo 二次开发教程(三)-第一个Model及Form、Tree视图
创建完我们的模块,接下来我们就要为我们的模块添加一些对象.今天我们将要创建一个学生对象(tech.student)和一些基本的属性,并将用form和tree视图将其展示出来: 一. 创建tech.st ...
- Odoo 二次开发教程(二)-模块的基础构建
注:本篇及后续均以8.0为基础. 一. Odoo模块的构成 __init__.py 文件是python包导入所必须的文件,内容可以为空,通常情况下我们用来导入自己写的py文件. __openerp__ ...
- MIP开发教程(一) MIP-CLI工具安装与环境部署
依赖安装 安装 MIP-CLI 创建开发文件结构 1. 依赖安装 MIP-CLI 使用 NPM 安装,依赖 node 环境: node 安装-windows node 安装-mac MIP-CLI 开 ...
- WeCenter二次开发教程(一):熟悉模板结构
<1>程序文件目录介绍: app – 应用目录 models – 模型目录 plugins – 插件目录 static – 静态文件 system – 系统目录 views – 模板目录 ...
- 最好最实用的PHP二次开发教程
◆二次开发 1.什么是二次开发? 二次开发,简单的说就是在现有的软件上进行定制修改,功能的扩展,然后达到自己想要的功能和效果,一般来说都不会改变原有系统的内核. 2.为什么要二次开发? 随着信息化技术 ...
- PHPCMS二次开发教程(转)
转自:http://www.cnblogs.com/semcoding/p/3347600.html PHPCMS V9 结构设计 根目录 |–api 结构文件目录 |–caches 缓存文件目录 ...
- PHPCMS二次开发教程
PHPCMS V9 结构设计 根目录|–api 结构文件目录|–caches 缓存文件目录 |– configs 系统配置文件目录 |– caches_* 系统缓存目录|–phpcms p ...
随机推荐
- poj 1318
http://poj.org/problem?id=1318 这个题目还是比较水的,不过也可以提升你对字符串的熟悉度以及对一些排序函数和字符函数的使用. 大概的题意就是给你一个字典,这个字典有一些单词 ...
- 【转】PowerDesigner使用方法小结
本文转自:http://www.cnblogs.com/afarmer/archive/2012/11/05/2755327.html PowerDesigner多用来进行数据库模型设计,具有SQL语 ...
- 如何让你的scrapy爬虫不再被ban
前面用scrapy编写爬虫抓取了自己博客的内容并保存成json格式的数据(scrapy爬虫成长日记之创建工程-抽取数据-保存为json格式的数据)和写入数据库(scrapy爬虫成长日记之将抓取内容写入 ...
- Hudson可扩展持续集成引擎
参考文章:http://blog.csdn.net/dazhi_100/article/details/11629133 极限编程中一项建议实践便是持续集成,持续集成是指在开发阶段,对项目进行持续性自 ...
- Quartus 软件的使用之PLL的使用
练习使用Altera FPGA 内的 PLL IP核: 思路:将clk_50M倍频到clk_100M,然后观察100M时钟. 1.生成PLL的核例化文件,然后调用. 点击NEXT之后,等一会会跳出如下 ...
- Rational Rose2007(v7.0)下载地址、安装及激活详解教程(图)
http://blog.csdn.net/skl_tz/article/details/8925152 最近需要画uml图,之前用的是Rose 2003版的,由于好久没进去了,结果发现原来的激活又失效 ...
- Java IO流系统整理
Java IO流的分类 Java中的流,可以从不同的角度进行分类. 按流向分类: 输入流: 程序可以从中读取数据的流.输出流: 程序能向其中写入数据的流. 按数据传输单位分类: 字节流:以字节(8位二 ...
- Java vararg(动态参数)的应用
可变参数在JDK 1.5添加,刚才知道的. 以下来自<Java泛型和集合>一书. 将参数打包成一个数组传入方法中是一件让人讨厌的事,在jdk1.5中加入了一个新的功能称为vararg(动态 ...
- SVN服务器搭建和使用(三)(转载)
转载地址:http://www.cnblogs.com/xiaobaihome/archive/2012/03/20/2408089.html 接下来,试试用TortoiseSVN修改文件,添加文件, ...
- 如何在postgresql中模拟oracle的dual表,来测试数据库最基本的连接功能?
还好,网上弄到的,,没有dual的数据库,可以试图用select函数不带from数据表的方式来实现返回值. 一段测试代码: try: conn = psycopg2.connect(database= ...
