HTML 调用iscroll.js主要事项
iscroll是一款很不错的滚动控件(js),但是在调用的时候,需要注意一些事项:
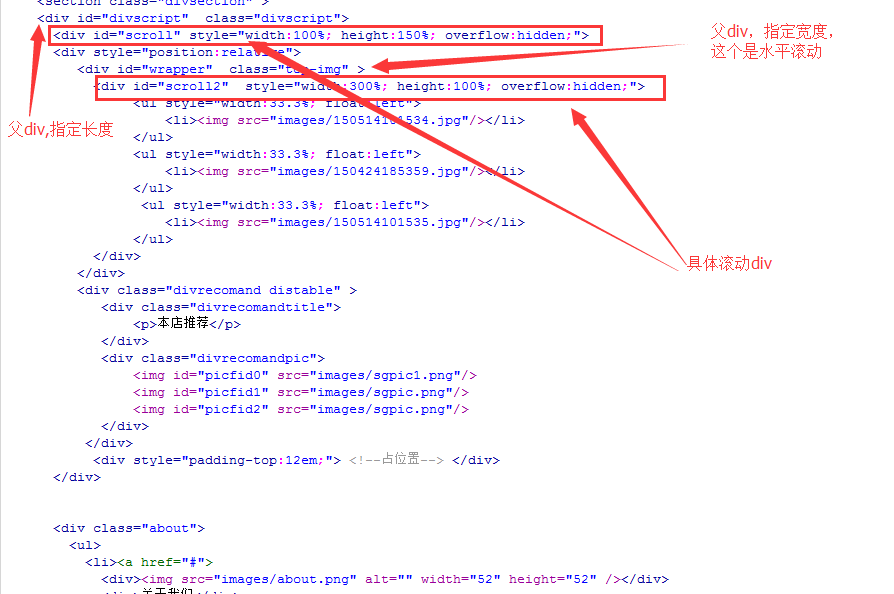
1、iscroll支持水平和垂直滚动,那么在调用的时候,一定注意滚动div必须大于父div,也就是说,父div的宽度或者长度必须规定;
2、计算好子div和父div之间的宽度或者高度比值。比如,如果是水平滚动,父类width属性是100%,那么scroll中的宽度定义为300%,就表示,水平可滚动3个div节点
简单举例说明:

父div对应的css如下
.divscript{position:absolute; top:0em; bottom:3em; left:; right:; overflow-y:scroll; overflow-x:hidden;}
.top-img{position:absolute; z-index:;}
HTML 调用iscroll.js主要事项的更多相关文章
- jquery——移动端滚动条插件iScroll.js
官网:http://cubiq.org/iscroll-5 demo: 滚动刷新:http://cubiq.org/dropbox/iscroll4/examples/pull-to-refresh/ ...
- iScroll.js 用法参考 (share)
分享是传播.学习知识最好的方法 以下这篇文章是iScroll.js官网的中文翻译,尽管自己英文不好,但觉得原作者们翻译的这个资料还是可以的,基本用法介绍清楚了.如果你英文比较好的话,可以看看官网的资料 ...
- iScroll.js 用法参考
本文原文链接:http://www.cnblogs.com/duanhuajian/archive/2013/04/08/3008323.html 概要 iScroll 4 这个版本完全重写了iScr ...
- iScroll.js插件使用方法
iScroll.js 用法参考 (share) 分享是传播.学习知识最好的方法 以下这篇文章是iScroll.js官网的中文翻译,尽管自己英文不好,但觉得原作者们翻译的这个资料还是可以的,基本用法介绍 ...
- iscroll.js 用法介绍
iscroll-5中文文档:http://wiki.jikexueyuan.com/project/iscroll-5/ 概要 iScroll 4 这个版本完全重写了iScroll这个框架的原始代码. ...
- iScroll.js的用法
概要 iScroll 4 这个版本完全重写了iScroll这个框架的原始代码.这个项目的产生完全是因为移动版webkit浏览器(诸如iPhone,iPad,Android 这些系统上广泛使用)提供了一 ...
- 引用iScroll.js实现上拉和下拖刷新
使用技巧 1.引用iScroll.js, 在初始化时添加两个事件监听:touchMove.DOMContentLoaded. 2.实现iScroll插件的onScrollEnd事件, 也就是在这个事件 ...
- 基于iscroll.js实现下拉刷新和上拉加载特效
现在已经不是纯Android独霸天下的时代了,H5嵌入Android的Hybrid混合开发是大势所趋.今天给大家带来的就是移动端中常见的"上拉刷新,下拉加载"特效,这个特效将会基于 ...
- iscroll.js的使用
入门 Scroll是一个类,每个需要使用滚动功能的区域均要进行初始化.每个页面上的iScroll实例数目在设备的CPU和内存能承受的范围内是没有限制的. 尽可能保持DOM结构的简洁.iScroll使用 ...
随机推荐
- spring AOP面向切面编程学习笔记
一.面向切面编程简介: 在调用某些类的方法时,要在方法执行前或后进行预处理或后处理:预处理或后处理的操作被封装在另一个类中.如图中,UserService类在执行addUser()或updateUse ...
- PHP文件包含漏洞剖析
一. 什么才是”远程文件包含漏洞”?回答是:服务器通过php的特性(函数)去包含任意文件时,由于要包含的这个文件来源过滤不严,从而可以去包含一个恶意文件,而我们可以构造这个恶意文件来达到邪恶的目的. ...
- Javascript检测用户注册信息
<html> <head> <title>用户注册</title> <meta http-equiv="content-type&quo ...
- 每日一练(写不出心得体会了!毕竟哪有那么多心得好写。然后看github上有很多不错的题目。分享一下!)
第一题: 问题描述:写一个reverseWords函数 调用方式:console.log(reverseWords('Hello World')); 期望输出:World Hello 第二题: 问题描 ...
- C++编程思想重点笔记(上)
C和C++指针的最重要的区别在于:C++是一种类型要求更强的语言.就void *而言,这一点表现得更加突出.C虽然不允许随便地把一个类型的指针指派给另一个类型,但允许通过void *来实现.例如: b ...
- [Effective JavaScript 笔记]第6章:库和API设计--个人总结
前言 又到了一章的总结,这章里的内容.是把我从一个代码的使用者,如何换位成一个代码的编写者.如何让别人用自己的代码更容易,不用去注意太多的无用细节,不用记住冗长的函数名.在使用API时怎样避免使用者会 ...
- [Effective JavaScript 笔记]第54条:将undefined看做“没有值”
undefined值很特殊,每当js无法提供具体的值时,就会产生undefined. undefined值场景 未赋值的变量的初始值即为undefined. var x; x;//undefined ...
- Centos7上使用官方YUM源安装Mysql
1. 下载mysql的repo源 $ wget http://repo.mysql.com/mysql-community-release-el7-5.noarch.rpm 2. 安装mysql-co ...
- [BZOJ3624][Apio2008]免费道路
[BZOJ3624][Apio2008]免费道路 试题描述 输入 输出 输入示例 输出示例 数据规模及约定 见“输入”. 题解 第一步,先尽量加入 c = 1 的边,若未形成一个连通块,则得到必须加入 ...
- WPF 元素绑定
1.什么是数据绑定数据绑定是一种关系,WPF程序从源对象中提取一些信息,并根据这些信息设置目标对象的属性,目标属性作为依赖项属性.源对象可以是任何内容,可以是另一个wpf内容,甚至是自行创建的纯数据对 ...
