js和vue方法的相互调用(iframe父子页面的方法相互调用)。
项目是前后端不分离的,模板引擎使用的JSP。
但是使用了Vue+ElementUI,这里列举一些常用的调用方式,有时候可能。
在js里调用vue方法
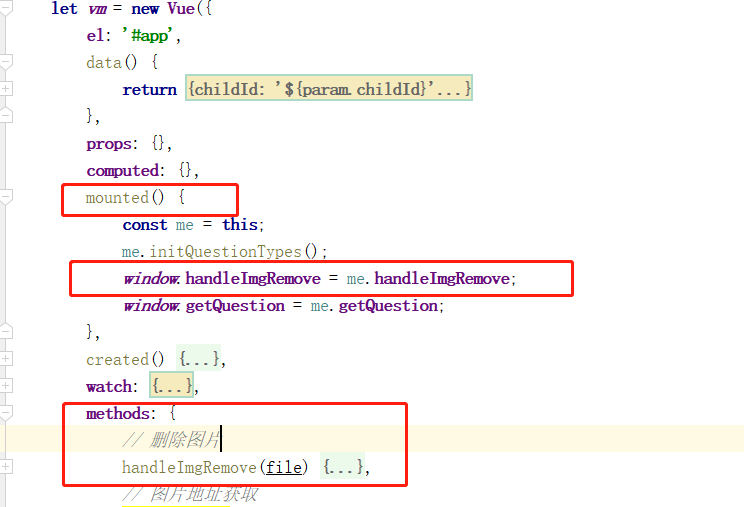
我们需要把方法注册到vue对象之外的页面,所以对与在methods中定义的方法,需要在mounted中注册给window。之后我们可以在js里直接调用,


在vue里调用js方法
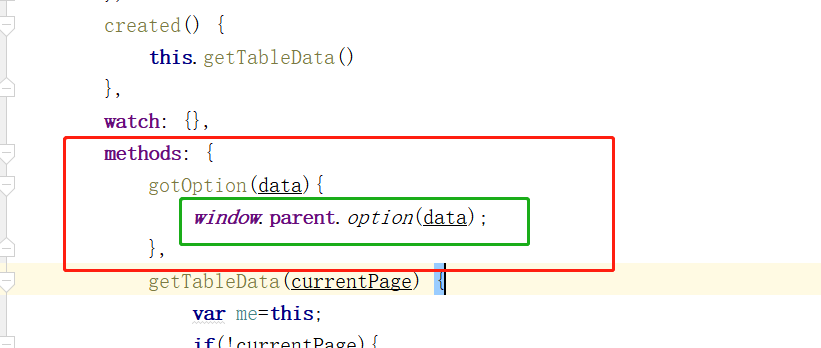
直接使用window.方法名就可以调用

在主页面中调用iframe子页面的代码:

<!--主页面中的JS代码-->
<script type="text/javascript">
//调用子页面的方法.
var childWindow = $("#addFrame")[0].contentWindow; //表示获取了嵌入在iframe中的子页面的window对象。 []将JQuery对象转成DOM对象,用DOM对象的contentWindow获取子页面window对象。
childWindow.subFunction(); //调用子页面中的subFunction方法。
</script> <!--子页面中的JS代码-->
<script type="text/javascript">
//子页面调用父页面中的方法。
window.parent.parentFunction(); //parentFunction是父页面中自定义的JS方法。
</script>
在iframe子页面(vue环境一样)中调用父页面代码:

子页面:
 主页面:
主页面:

在一个iframe子页面调用另一个iframe子页面的方法,并且同为Vue环境
主页面:

子页面1,调用的一方:

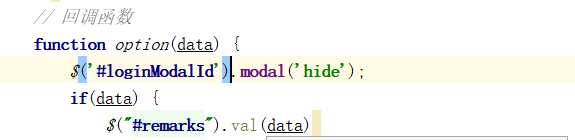
子页面2,被调用的一方,需要注册:

js和vue方法的相互调用(iframe父子页面的方法相互调用)。的更多相关文章
- iframe父子页面互调方法和属性
1.iframe子页面调用 父页面js函数 子页面调用父页面函数只需要写上window.praent就可以了.比如调用a()函数,就写成: window.parent.a(); 子页面取父页面中的标签 ...
- iframe父子页面js之间的调用
父级页面:mian.html 子页面1:top.html 子页面2:index.html 页面关系 <div onclick="_top()">调用contentTop ...
- Javscript调用iframe框架页面中函数的方法
Javscript调用iframe框架页面中函数的方法,可以实现iframe之间传值或修改值了, 访问iframe里面的函数: window.frames['CallCenter_iframe'].h ...
- iframe父子页面相互调用方法,相互获取元素
父页面获取子页面 var childWin = document.getElementById('setIframe').contentWindow;//获取子页面窗口对象 childWin.send ...
- JQuery调用iframe父页面元素与方法
JQuery操作iframe父页面与子页面的元素与方法 下面简单使用Jquery来操作iframe的一些记录,这个使用纯JS也可以实现. 第一.在iframe中查找父页面元素的方法: $('#id', ...
- iframe 父子页面方法调用
在写代码的时候经常会用到将一个网页嵌入到另一个网页中,w3c也规定了一个标签<iframe>,这个标签本身就支持跨域,而且所有的浏览器都支持 iframe具有以下属性: 1.framebo ...
- JQuery调用iframe子页面函数/对象的方法例子
父页面有个ID为mainfrm.name为Iframe1的iframe,iframe连接b.html,该页面有个函数test 在父页面调用b.html的test方法为: $("#mainfr ...
- iframe父子页面之间相互调用元素和函数
<!doctype html> <html> <head> <meta http-equiv="Content-Type" content ...
- JQuery调用iframe子页面函数/对象的方法
父页面有个ID为mainfrm的iframe,iframe连接b.html,该页面有个函数test 在父页面调用b.html的test方法为: $("#mainfrm")[0].c ...
随机推荐
- Kubernetes K8S之Service服务详解与示例
K8S之Service概述与代理说明,并详解所有的service服务类型与示例 主机配置规划 服务器名称(hostname) 系统版本 配置 内网IP 外网IP(模拟) k8s-master Cent ...
- ribbon源码之客户端
客户端模块的核心功能是提供统一的用户请求操作接口. 接口定义 客户端模块的核心是IClient接口,定义了客户端网络请求的方法. public interface IClient<S exten ...
- 《图解 HTTP》 学习笔记
前言 本书对互联网基盘--HTTP协议进行了全面系统的介绍.作者由HTTP协议的发展历史娓娓道来,严谨细致地剖析了HTTP协议的结构,列举诸多常见通信场景及实战案例,最后延伸到Web安全.最新技术动向 ...
- dubbo学习(四)配置dubbo 注解方式配置
provider(生产者) service注解暴露服务 /** * 用户管理实现类 */ @Service //用的dubbo的注解,表明这是一个分布式服务 @Component //注册为sprin ...
- django中url和reverse使用
使用url标签和reverse()函数,可以避免在模板和view中对url进行硬编码,这样即使url改变了,对模板和view也没有影响, 其实在模板, view中,如果想获取当前访问的url,那用re ...
- 提效工具-python解析xmind文件及xmind用例统计
现状 每个公司都有一个维护测试case的系统,有自研的也有买的,比如QC, 禅道等等,QA往往习惯使用xmind等思维导图工具来编写测试用例,因为思路清晰,编写方便,那么这就有一个问题,大多公司要求所 ...
- Linux Shell脚本简单语法汇总(Deepin下运行)
整理自: https://www.runoob.com/?s=shell Shell 脚本(shell script),是一种为 shell 编写的脚本程序. 业界所说的 shell 通常都是指 sh ...
- 分页查询对象Page
1 public class Page { 2 //当前页码 3 private Integer pageNo = 1; 4 //每页显示条数 5 private Integer pageSize = ...
- Python-TypeError: not all arguments converted during string formatting
Where? 运行Python程序,报错出现在这一行 return "Unknow Object of %s" % value Why? %s 表示把 value变量装换为字符串, ...
- Python练习题 045:Project Euler 017:数字英文表达的字符数累加
本题来自 Project Euler 第17题:https://projecteuler.net/problem=17 ''' Project Euler 17: Number letter coun ...
