vue中引入jq的步骤--以及注意事项

vue中引入jq的步骤--以及注意事项的更多相关文章
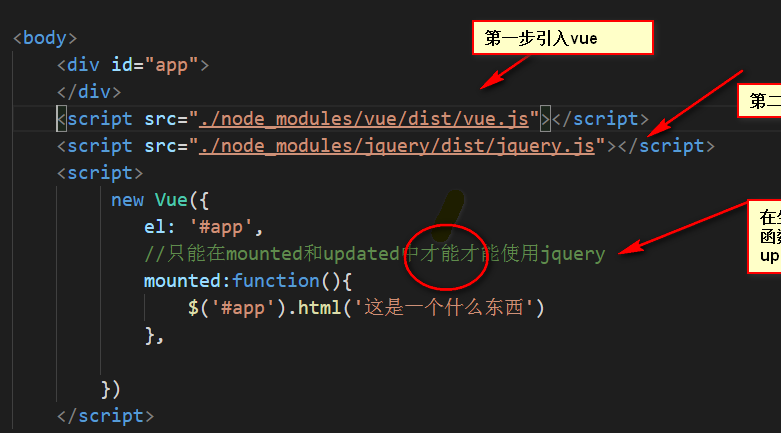
- vue中引入jq
1.cnpm install jquery2.在webpack.base.conf.js中加入一行代码 const webpack=require("webpack") ----- ...
- vue中引入babel步骤
vue中引入babel步骤 vue项目中普遍使用es6语法,但有时我们的项目需要兼容低版本浏览器,这时就需要引入babel插件,将es6转成es5. 1.安装babel-polyfill插件 npm ...
- vue中引入json数据,不用本地请求
1.我的项目结构,需要在Daily.vue中引入daily.js中的json数据 2.把json数据放入一个js文件中,用exports导出,vscode的json格式太严格了,很多数据,调了一个多小 ...
- vue中引入mintui、vux重构简单的APP项目
最近在学习vue时也了解到一些常用的UI组件,有用于PC的和用于移动端的.用于PC的有:Element(饿了么).iView等:用于移动端APP的有Vux.Mint UI(饿了么).Vant(有赞团队 ...
- vue中引入mui报Uncaught TypeError: 'caller', 'callee', and 'arguments' properties may not be accessed on strict mode functions or the arguments objects for calls to them的错误
在vue中引入mui的js文件的时候,报如下的错误: 那是因为我们在用webpack打包项目时默认的是严格模式,我们把严格模式去掉就ok了 第一步:npm install babel-plugin-t ...
- vue中引入js,然后new js里的方法
阿里云Web播放器Web端使用SDK说明:https://help.aliyun.com/document_detail/51991.html?spm=5176.11065259.1996646101 ...
- webpack构建Vue项目引入jQ时发生“'$' is defined but never used”的处理
今天公司需要新建个数据后台,就按照查到的方法构建了Vue框架的项目,引入jQ.bootstrap时,按照在线方法配置,发现 main.js 里的引用jQ一直显示红标,没多想,在按照网上配置完后,npm ...
- vue中引入swiper(vue中的滑块组件vue-awesome-swiper)
第一步安装 npm install vue-awesome-swiper --save 第二部在main.js中引入 import VueAwesomeSwiper from 'vue-awesome ...
- Vue中引入bootstrap导致的CSS问题
最近在进行vue.js+webpack进行模块化开发的时候,遇到一个奇怪的问题. 问题是这样的: 1. 在main.js文件中引入bootstrap的js和css. 2. 自己写了一个Header.v ...
随机推荐
- centos 6.5 dhcp桥接方式上网络设置
首先虚拟机和主机之间采用桥接模式 然后在虚拟机中进行设置,首先进入到目录 /etc/sysconfig/network-scripts/ [root@localhost ~]# cd /etc/sys ...
- C#数据结构与算法系列(十四):递归——八皇后问题(回溯算法)
1.介绍 八皇后问题,是一个古老而著名的问题,是回溯算法的经典案例,该问题是国际西洋棋棋手马克斯.贝瑟尔于1848年提出:在8×8格的国际象棋上摆放八个皇后,使其不能互相攻击,即 任意两个皇后都不能处 ...
- 关于数据库客户端navicat创建新连接失败的问题
如图是navicat创建新连接的截图: 我就有一个疑问了,主机填localhost或者127.0.0.1都是本机,自然是可以连接成功的,那如果填本机的IP地址会怎样呢? 如下图,出现了报错: 说我的访 ...
- vueX基础知识笔记
接着昨天的知识点 mutations提交时,有时候达不到想要的响应式,我们必须要将数据提前放到state中,否则不会达到响应式的效果.比如 state.info['address'] = value ...
- DOM-BOM-EVENT(2)
2.获取DOM元素的方法 2.1.getElement系列 documentElementById 通过id获取元素 <div id="box"></div> ...
- STL初步学习(queue,deque)
4.queue queue就是队列,平时用得非常多.栈的操作是只能是先进先出,与栈不同,是先进后出,与之后的deque也有区别.个人感觉手写队列有点麻烦,有什么head和tail什么的,所以说 STL ...
- 小白入门NAS—快速搭建私有云教程系列(一)
什么是NAS 在日常的工作生活中,我们有大量的资料.文件需要存储在电脑或者其他终端设备中,但是这种方式需要电脑配备高容量的硬盘,而且需要随时随地的带着,这样是不是很麻烦? 那么,今天,我来介绍一种家庭 ...
- EOS基础全家桶(十四)智能合约进阶
简介 通过上一期的学习,大家应该能写一些简单的功能了,但是在实际生产中的功能需求往往要复杂很多,今天我就继续和大家分享下智能合约中的一些高级用法和功能. 使用docker编译 如果你需要使用不同版本的 ...
- java语言基础(九)_final_权限_内部类
final关键字 final关键字代表最终.不可改变的. 常见四种用法: 可以用来修饰一个类 可以用来修饰一个方法 还可以用来修饰一个局部变量 还可以用来修饰一个成员变量 1)修饰一个类 public ...
- Python 简明教程 --- 22,Python 闭包与装饰器
微信公众号:码农充电站pro 个人主页:https://codeshellme.github.io 当你选择了一种语言,意味着你还选择了一组技术.一个社区. 目录 本节我们来介绍闭包与装饰器. 闭包与 ...
