2020年12月-第01阶段-前端基础-表格 table
表格 table(会使用)
为了让我们页面显示的更加整齐,我们需要学习三个表(表格、表单、列表)

- 理解:
能说出表格用来做什么的
表格的基本结构组成

表格作用:
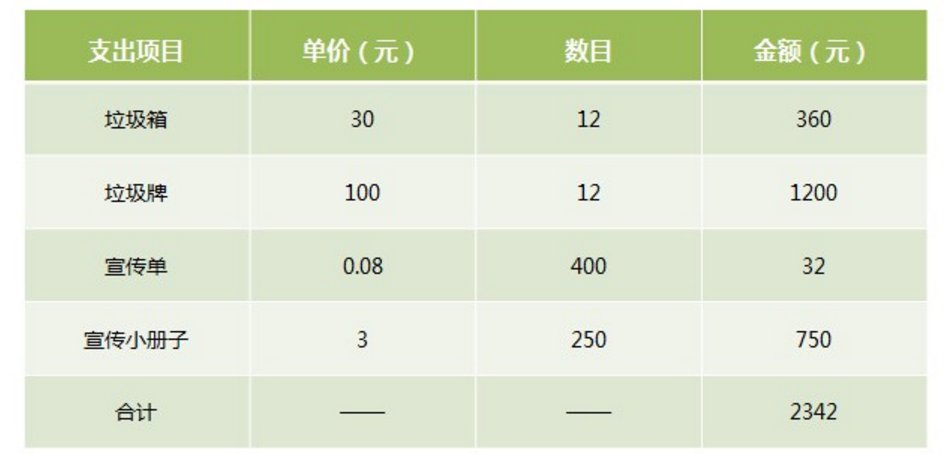
存在即是合理的。 表格的现在还是较为常用的一种标签,但不是用来布局,常见显示、展示表格式数据。
因为它可以让数据显示的非常的规整,可读性非常好。
特别是后台展示数据的时候表格运用是否熟练就显得很重要,一个清爽简约的表格能够把繁杂的数据表现得很有条理
,虽然 div 布局也可以做到,但是总没有表格来得方便。

ps: 这些地方用表格,你会觉得很贴切。
1. 创建表格
在HTML网页中,要想创建表格,就需要使用表格相关的标签。
创建表格的基本语法:
<table>
<tr>
<td>单元格内的文字</td>
...
</tr>
...
</table>
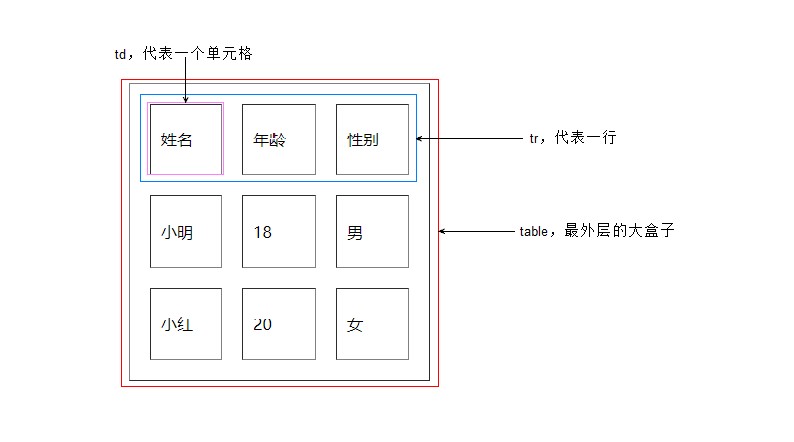
要深刻体会表格、行、单元格他们的构成。
在上面的语法中包含基本的三对HTML标签,分别为 table、tr、td,他们是创建表格的基本标签,缺一不可,下面对他们进行具体地解释
1.table用于定义一个表格标签。
2.tr标签 用于定义表格中的行,必须嵌套在table标签中。
3.td 用于定义表格中的单元格,必须嵌套在<tr></tr>标签中。
4.字母td指表格数据(table data),即数据单元格的内容,现在我们明白,表格最合适的地方就是用来存储数据的。

总结:
- 表格的主要目的是用来显示特殊数据的
- 一个完整的表格有表格标签(table),行标签(tr),单元格标签(td)组成,没有列的标签
<tr></tr>中只能嵌套<td></td>类的单元格<td></td>标签,他就像一个容器,可以容纳所有的元素
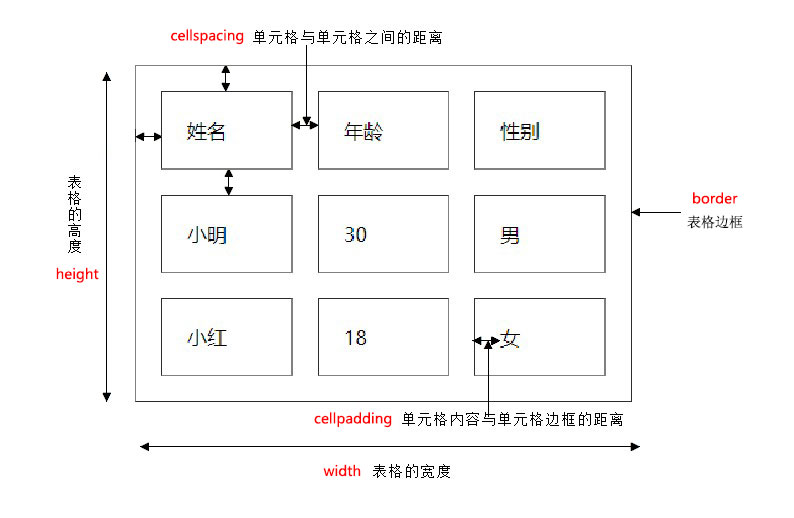
2. 表格属性
表格有部分属性我们不常用,这里重点记住 cellspacing 、 cellpadding。

我们经常有个说法,是三参为0, 平时开发的我们这三个参数 border cellpadding cellspacing 为 0

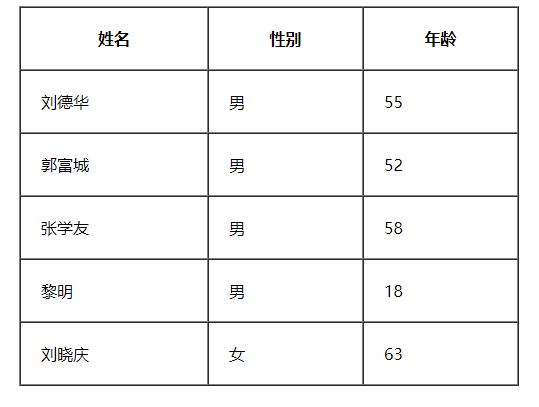
案例1:

<table width="500" height="300" border="1" cellpadding="20" cellspacing="0" align="center">
<tr> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr>
<tr> <td>刘德华</td> <td>男</td> <td>55</td> </tr>
<tr> <td>郭富城</td> <td>男</td> <td>52</td> </tr>
<tr> <td>张学友</td> <td>男</td> <td>58</td> </tr>
<tr> <td>黎明</td> <td>男</td> <td>18</td> </tr>
<tr> <td>刘晓庆</td> <td>女</td> <td>63</td> </tr>
</table>
3. 表头单元格标签th
- 作用:
一般表头单元格位于表格的第一行或第一列,并且文本加粗居中
- 语法:
只需用表头标签
<th></th>替代相应的单元格标签<td></td>即可。

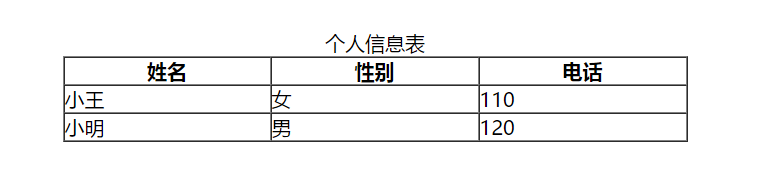
案例2:
效果图

代码:
<table width="500" border="1" align="center" cellspacing="0" cellpadding="0">
<tr>
<th>姓名</th>
<th>性别</th>
<th>电话</th>
</tr>
<tr>
<td>小王</td>
<td>女</td>
<td>110</td>
</tr>
<tr>
<td>小明</td>
<td>男</td>
<td>120</td>
</tr>
</table>
th 也是一个单元格 只不过和普通的 td单元格不一样,它会让自己里面的文字居中且加粗
4. 表格标题caption
定义和用法
<table>
<caption>我是表格标题</caption>
</table>
**注意: **
1.caption 元素定义表格标题,通常这个标题会被居中且显示于表格之上。
2.caption 标签必须紧随 table 标签之后。
3.这个标签只存在表格里面才有意义。
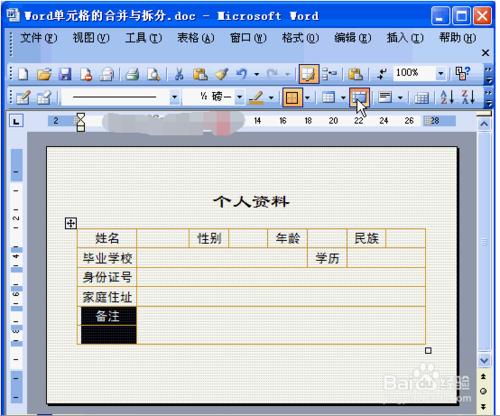
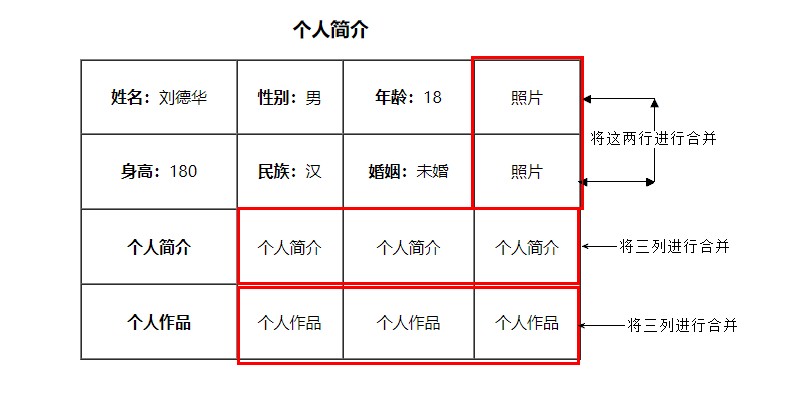
5. 合并单元格(难点)
合并单元格是我们比较常用的一个操作,但是不会合并的很复杂。

5.1 合并单元格2种方式
- 跨行合并:
rowspan="合并单元格的个数" - 跨列合并:
colspan="合并单元格的个数"

5.2 合并单元格顺序
合并的顺序我们按照 先上 后下 先左 后右 的顺序
5.3 合并单元格三步曲
1.先确定是跨行还是跨列合并
2.根据 先上 后下 先左 后右的原则找到目标单元格 然后写上 合并方式 还有 要合并的单元格数量
比如 : <td colspan="3"> </td>
3.删除多余的单元格 单元格
6. 总结表格
| 标签名 | 定义 | 说明 |
|---|---|---|
<table></table> |
表格标签 | 就是一个四方的盒子 |
<tr></tr> |
表格行标签 | 行标签要再table标签内部才有意义 |
<td></td> |
单元格标签 | 单元格标签是个容器级元素,可以放任何东西 |
<th></th> |
表头单元格标签 | 它还是一个单元格,但是里面的文字会居中且加粗 |
<caption></caption> |
表格标题标签 | 表格的标题,跟着表格一起走,和表格居中对齐 |
clospan 和 rowspan |
合并属性 | 用来合并单元格的 |
1.表格提供了HTML 中定义表格式数据的方法。
2.表格中由行中的单元格组成。
3.表格中没有列元素,列的个数取决于行的单元格个数。
4.表格不要纠结于外观,那是CSS 的作用。
5.表格的学习要求: 能手写表格结构,并且能简单合并单元格。
7. 拓展阅读@
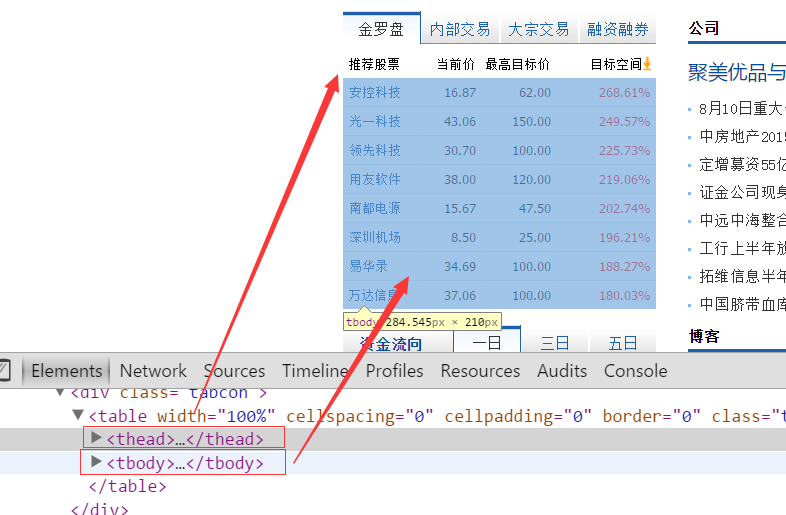
表格划分结构(了解)
对于比较复杂的表格,表格的结构也就相对的复杂了,所以又将表格分割成三个部分:题头、正文和脚注。而这三部分分别
用:thead,tbody,tfoot来标注, 这样更好的分清表格结构

注意:
1.<thead></thead>:用于定义表格的头部。用来放标题之类的东西。<thead> 内部必须拥有 <tr> 标签!
2.<tbody></tbody>:用于定义表格的主体。放数据本体 。
3.<tfoot></tfoot>: 放表格的脚注之类。
4.以上标签都是放到table标签中。
2020年12月-第01阶段-前端基础-表格 table的更多相关文章
- 2020年12月-第01阶段-前端基础-HTML常用标签
1. HTML常用标签 首先 HTML和CSS是两种完全不同的语言,我们学的是结构,就只写HTML标签,认识标签就可以了. 不会再给结构标签指定样式了. HTML标签有很多,这里我们学习最为常用的,后 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(一)
品优购项目(一) 目标: 能会引入ico图标 能简单看懂网站优化的三大标签 能使用字体图标 ( 重点 ) 能说出我们css属性书写顺序 1. 品优购项目介绍 项目名称:品优购 项目描述:品优购是一个电 ...
- 2020年12月-第01阶段-前端基础-认识HTML
1. HTML 初识 HTML 指的是超文本标记语言 (Hyper Text Markup Language)是用来描述网页的一种语言. HTML 不是一种编程语言,而是一种标记语言 (markup ...
- 2020年12月-第01阶段-前端基础-认识WEB
认识WEB 1.认识网页 网页主要由文字.图像和超链接等元素构成.当然,除了这些元素,网页中还可以包含音频.视频以及Flash等. 思考: 网页是如何形成的呢? 总结 网页有图片.链接.文字等元素组成 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(四)
1. 品优购项目(四) 1). 详情页 detail.html 常用单词 名称 说明 主体 de_container 面包屑导航 crumb_wrap 产品介绍 product_intro ( int ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(三)
品优购项目(三) 1. 首页制作 1). 楼层区 floor 注意这个floor 一个大盒子 包含, 不要给高度,内容有多少,算多少 2). 家用电器模块 这个模块 简单 不需要写样式 版心居中对齐 ...
- 2020年12月-第01阶段-前端基础-HTML CSS 项目阶段(二)
品优购项目(二) 1. 品优购首页布局 命名集合: 名称 说明 快捷导航栏 shortcut 头部 header 标志 logo 购物车 shopcar 搜索 search 热点词 hotwrods ...
- 2020年12月-第02阶段-前端基础-CSS Day02
CSS Day02 复合选择器 后代选择器 并集选择器 1. CSS复合选择器 理解 理解css复合选择器分别的应用场景 为什么要学习css复合选择器 CSS选择器分为 基础选择器 和 复合选择器 , ...
- 2020年12月-第02阶段-前端基础-CSS基础选择器
CSS选择器(重点) 理解 能说出选择器的作用 id选择器和类选择器的区别 1. CSS选择器作用(重点) 如上图所以,要把里面的小黄人分为2组,最快的方法怎办? 很多, 比如 一只眼睛的一组,剩下的 ...
随机推荐
- 煎蛋网爬虫之JS逆向解析img路径
图片使用js onload事件加载 <p><img src="//img.jandan.net/img/blank.gif" onload="janda ...
- K8S(14)监控实战-grafana出图_alert告警
k8s监控实战-grafana出图_alert告警 目录 k8s监控实战-grafana出图_alert告警 1 使用炫酷的grafana出图 1.1 部署grafana 1.1.1 准备镜像 1.1 ...
- 弹性伸缩 AS(Auto Scaling)
根据业务需求和策略设置伸缩规则,在业务需求增长时自动为您增加 ECS 实例以保证计算能力,在业务需求下降时自动减少 ECS 实例以节约成本,弹性伸缩不仅适合业务量不断波动的应用程序,同时也适合业务量稳 ...
- PAT l2-010 排座位 【并查集】
L2-010. 排座位 时间限制 150 ms 内存限制 65536 kB 代码长度限制 8000 B 判题程序 Standard 作者 陈越 布置宴席最微妙的事情,就是给前来参宴的各位宾客安排座位. ...
- Leetcode(1)-两数之和
给定一个整数数组和一个目标值,找出数组中和为目标值的两个数. 你可以假设每个输入只对应一种答案,且同样的元素不能被重复利用. 示例: 给定 nums = [2, 7, 11, 15], target ...
- 编写一个c函数,该函数给出一个字节中被置为1的位的个数
请编写一个c函数,该函数给出一个字节中被置为1的位的个数 #include <stdio.h> void fun(char ch) { int i; int temp; int count ...
- 操作系统 part4
1.操作系统的启动 CPU加电后,执行BIOS(基本IO处理系统).BIOS会进行硬件的自检和初始化,然后把加载程序(BootLoader)从磁盘上的引导扇区中加载到指定位置0x7c00.然后控制权交 ...
- Java中Class.forName()用法和newInstance()方法详解
1.Class.forName()主要功能 Class.forName(xxx.xx.xx)返回的是一个类, Class.forName(xxx.xx.xx)的作用是要求JVM查找并加载指定的类,也就 ...
- IPC$入侵
一 唠叨一下: 网上关于ipc$入侵的文章可谓多如牛毛,而且也不乏优秀之作,攻击步骤甚至可以说已经成为经典的模式,因此也没人愿意再把这已经成为定式的东西拿出来摆弄. 二 什么是ipc$ IPC$(In ...
- CS144学习(2)TCP协议实现
Lab1-4 分别是完成一个流重组器,TCP接收端,TCP发送端,TCP连接四个部分,将四个部分组合在一起就是一个完整的TCP端了.之后经过包装就可以进行TCP的接收和发送了. 代码全部在github ...
