odoo10甘特图gantt view
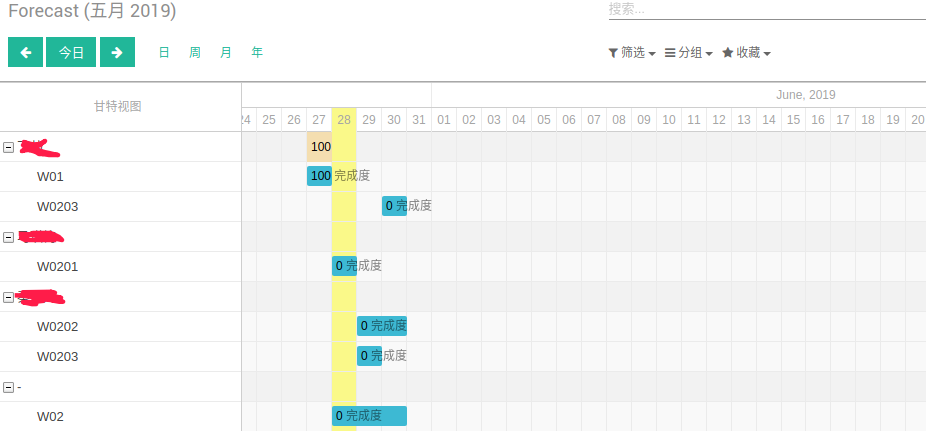
odoo10中的gantt图示例
1.Gantt属性说明
甘特图视图的根元素是<gantt />,它没有子节点但可以采用以下属性:
date_start (required)
提供每条记录事件的开始日期时间的字段名称。
date_stop
提供每条记录事件结束持续时间的字段名称。 可以用date_delay替换。 必须提供date_stop和date_delay中的一个(且仅一个)。
如果记录的字段为False,则假定为“点事件”,结束日期将设置为开始日期
date_delay
提供事件持续时间的字段的名称
duration_unit
minute, hour (默认的), day, week, month, year其中一个
default_group_by
要分组任务的字段的名称
注:该字段必须是实实在在存在于当前模型数据表中的字段,类似的多对多关联关系表中存放的字段不能用于该属性中
type
gantt经典甘特视图(默认)
consolidate 第一个子节点的值在甘特任务中得到合并
planning 子节点显示在甘特图的任务中
consolidation
字段名称,用于显示记录单元格中的合并值
consolidation_max
将“group by”字段作为键的字典,以及在以红色显示单元格之前可以达到的最大合并值(例如{“user_id”:100})
consolidation_exclude
如果设置为true,则描述是否必须从合并中排除任务的字段的名称,它在合并行中显示条带区域
warnings
字典定义必须使用双引号,{'user_id':100}不是有效值
string
要在合并值旁边显示的字符串,如果未指定,将使用合并字段的标签
fold_last_level
如果设置了值,则折叠最后一个分组级别
round_dnd_dates
允许将任务的开始和结束日期舍入到最近的刻度标记
drag_resize
调整任务大小,默认为true
progress
提供记录事件完成百分比的字段名称,介于0和100之间
2.Gantt示例
<record id="work_bd_wbs_gantt" model="ir.ui.view">
<field name="name">WBS甘特图</field>
<field name="model">esw.work.breakdown</field>
<field name="arch" type="xml">
<gantt type="consolidate"
date_start="plan_start_time"
date_stop="plan_end_time"
consolidation="work_remark"
default_group_by="employee_id"
string="WBS"
/>
<!--
consolidation_exclude = "exclude"
round_dnd_dates="true"
consolidation_max = '{"work_remark": 100}'
-->
</field>
</record>
注:XML中注释掉的属性字段,设置了之后没有发现有什么明显的变化,有发现的可以留言告诉下
Python代码如下:
plan_start_time = fields.Date(u'计划开始时间', required=True)
plan_work_hours = fields.Integer(u'工时(小时)', required=True)
plan_end_time = fields.Date(u'计划结束时间')
employee_id = fields.Many2one(
'hr.employee',
string=u'人力资源',
domain=_compute_project_employee_domain
)
pre_work_bd_id = fields.Many2one('esw.work.breakdown', string=u'前置任务')
work_remark = fields.Text(u'任务说明', size=200)
name = fields.Char(u'任务编号')
注:Python模型代码中建议定义name属性字段,在gantt中默认会用的该字段来做显示,不定义会显示为False
最终效果如下:

odoo10甘特图gantt view的更多相关文章
- vue甘特图gantt
vue做甘特图,先大致介绍下核心功能: (1)横轴.纵轴拖拽: (2)自定义监听点击事件(双击.右键等)(3)任务之间显示父子层级关系:(4)左侧列表信息,右侧时间轴表示任务:(5)每个任务可以订制样 ...
- MVC使用Gantt Chart实现甘特图,管理事情进度
借助"甘特图",可以直观地了解任务.活动.工作的进度.dhtmlxGantt是一个开源的Javacirpt库,能帮助我们快速创建"甘特图",本篇体验在MVC中的 ...
- Twproject Gantt开源甘特图功能扩展
1.Twproject Gantt甘特图介绍 Twproject Gantt 是一款基于 jQuery 开发的甘特图组件,也可以创建其它图表,例如任务树(Task Trees).内置编辑.缩放和 CS ...
- 一款开源且功能强大的C#甘特图控件.NET Winforms Gantt Chart Control
甘特图在项目管理中非常重要,甘特图的思想比较简单,即以图示的方式通过活动列表和时间刻度形象地表示出任何特定项目的活动顺序与持续时间.它直观地表明任务计划在什么时候进行,及实际进展与计划要求的对比.管理 ...
- Twproject Gantt – 开源的 JavaScript 甘特图组件
Twproject Gantt 是一款基于 jQuery 开发的甘特图组件,也可以创建其它图表,例如任务树(Task Trees).内置编辑.缩放和 CSS 皮肤等功能.更重要的是,它是免费开源的. ...
- 【转载】 JQuery.Gantt(甘特图) 开发指南
转载来自: http://www.cnblogs.com/liusuqi/archive/2013/06/09/3129293.html JQuery.Gantt是一个开源的基于JQuery库的用于实 ...
- JQuery.Gantt(甘特图)开发
一.简介 JQuery.Gantt是一个开源的基于JQuery库的用于实现甘特图效果的可扩展功能的JS组件库. 二.前端页面 2.1 资源引用 首先需要将下载到的源码中的CSS.IMG.JS等资源放入 ...
- 甘特图 (Gantt )的优缺点
时间管理 - 甘特图 (Gantt ) 优点:甘特图直观.简单.容易制作,便于理解,能很清晰地标识出直到每一项任务的起始与结束时间,一般适用比较简单的小型项目,可用于WBS的任何层次.进度控制.资源优 ...
- R-plotly|交互式甘特图(Gantt chart)-项目管理/学习计划
本文首发于“生信补给站”微信公众号,https://mp.weixin.qq.com/s/CGz51qOjFSJ4Wx_qOMzjiw 更多关于R语言,ggplot2绘图,生信分析的内容,敬请关注小号 ...
随机推荐
- java final关键字与static关键字
一 final关键字 1.final修饰类不可以被继承,但是可以继承其他类. 例如: class Yy {} final class Fu extends Yy{} //可以继承Yy类 class ...
- Revit二开---Schemachema扩展数据
一.什么是Schema Schema是Revit扩展数据的技术关键词,revit到这里,需要对Revit二开基础有一定了解. 二.Schema架构 建立revit扩展数据第 ...
- Homekit_人体感应器
前置需求: 苹果手机一台 Homekit人体感应一台 USB供电线一根 这款产品内置人体红外感应器,使用圆环设计,增大了其接触面积,使感应变得更加灵敏,重量轻,方便将其粘贴到墙上,同时支持二次开发,如 ...
- 题解 BZOJ4709
题目描述 一道简单DP优化调了好久qwq 首先分析题目,发现每次从一边取贝壳是完全没用的,此题本质就是将区间分成数个区间,使区间价值和最大. 可以发现一个性质,那就是最优解的每个区间的两端点一定相同且 ...
- 如何隐藏win32 控制台程序的console窗口 2011-06-17 17:59
加上 即可 // 隐藏窗口#pragma comment(linker, "/subsystem:\"windows\" /entry:\"mainC ...
- 计算机网络要点---TCP
计算机网络要点---TCP 浏览器在通过域名通过dns服务器找到你的服务器外网ip,将http请求发送到你的服务器,在tcp3次握手之后(http下面是tcp/ip),通过tcp协议开始传输数据,你的 ...
- iptables 表与链的对应关系
1)filter表——三个链:INPUT.FORWARD.OUTPUT作用:过滤数据包 内核模块:iptables_filter. 2)Nat表——三个链:PREROUTING.POSTROUTING ...
- DVWA之文件上传(一)
实验环境为三台虚拟机,网络互通,分别是: 1.kali,IP为192.168.230.131 2.win10,IP为192.168.230.142 3.server 2019,IP为192.168.2 ...
- ClickHouse和他的朋友们(9)MySQL实时复制与实现
本文转自我司大神 BohuTANG的博客 . 很多人看到标题还以为自己走错了夜场,其实没有. ClickHouse 可以挂载为 MySQL 的一个从库 ,先全量再增量的实时同步 MySQL 数据,这个 ...
- 前端测试框架 Jest
前端测试工具一览 前端测试工具也和前端的框架一样纷繁复杂,其中常见的测试工具,大致可分为测试框架.断言库.测试覆盖率工具等几类.在正式开始本文之前,我们先来大致了解下它们: 测试框架 测试框架的作用是 ...
