快速搭建一个Vue-cli项目(简单到爆炸)
引言:
2013-2020年,这7年是web前端技术的一个高速发展期,也是前端开发岗位的考验期。
在我接触前端时,JQuery十分热门,开发者从原生JS到JQ的应用,可以说是大大提高了开发效率,也被广大前端所接受。
但事物发展的过程总是螺旋式上升、波浪式前进的。虽然JQuery有自己的一段辉煌历史,但同样面临着被新事物取代的危机。
近几年,前端三大框架的相继出现,给前端开发者带来了更加新颖的开发理念,web前端技术在短时间内也算进入了一个稳定期。
Vue作为三大框架之一,是国内市场的“领头羊”,也是大势所趋,学习Vue是前端开发者一定要做的事情。
本文就为大家带来Vue脚手架构建项目的最简单流程。(适合初学者或新接触Vue框架的使用者)
开始:
1.装环境:
注:node环境和全局vue环境这里不再赘述。
我们需要的环境很简单,就是vue-cli,打开命令行输入以下命令(注意:不是想当然的vue-cli)。
npm install @vue/cli -g
安装成功后,输入以下命令:
vue ui
就会从浏览器打开Vue的项目管理器,接下来进行可视化操作。

在“创建栏”,点击最下边的绿色按钮,“创建新项目”。
在这里,我给项目起名为“mypro”,大家可以随意取合法的名字。
下边的包管理器,我用的npm,用yarn的小伙伴也可以自行选择。
初始化git仓库,按推荐选择吧。(若没有上传代码的想法,一般情况下用不到)

选择好了,就可以点击“下一步”。
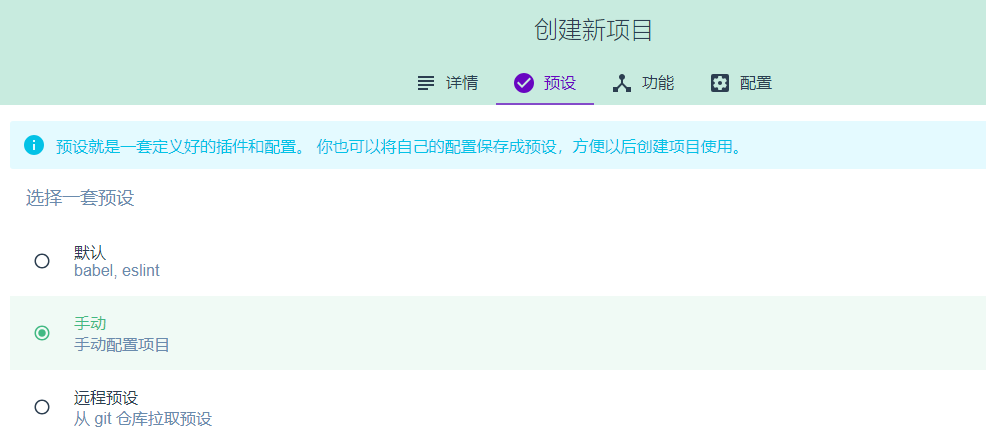
到了“预设”,这里建议大家手动配置项目。(按需配置)

手动配置后,我们有各种选择,下图有详细说明:

选好之后“下一步”,出现再配置的步骤。
1.第一个选项,默认是哈希模式,若选上就是历史模式。(默认就行)
2.第二个选项,选择CSS预处理器,注意Sass有坑,node-sass会被“墙”,Stylus写起来比较不适应(习惯python的可以尝试),用less没有问题。
3.第三个选项,是选择ESlint的模式,这里选择标准配置就行。
后边的不管,如图:

点击“创建项目”,会出现一个预设保存,看自己心情咯!
完事创建项目,需要等待若干分钟......
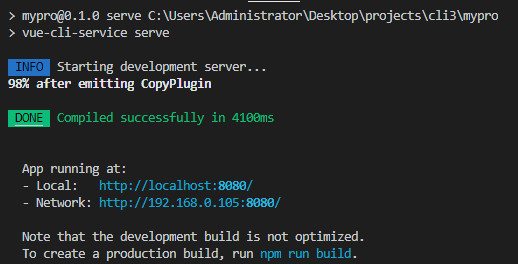
若干分钟后,出现此页面就创建成功了。
2.启动项目:

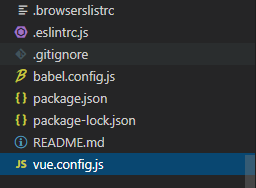
现在关掉浏览器,用vscode打开项目,会出现如图项目结构:

我们打开终端,在当前目录下输入:
npm run serve

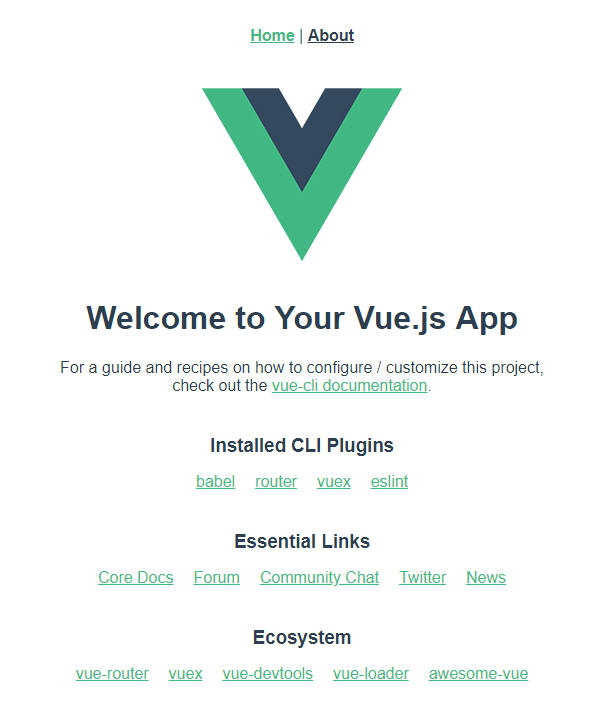
这样,一个Vue-cli项目就构建好了!
按住“ctrl”,点击http://localhost:8080/。

3.补充:
每次都得手动点击链接去打开网页,很不方便,这里我们可以手动配置下,让项目启动时自动打开浏览器。
首先在根目录下创建vue.config.js。(名字要一模一样)

在这个文件中加入以下代码:(表示自己启动)
module.exports = {
devServer: {
open: true
}
}
再重新打开项目,就达到了我们想要的效果。
4.扩展:
关于开发环境和生产环境。
一般在开发当中,程序会在内存中去运行的环境叫做开发环境。指令是“npm run serve”。
一般在项目完成时,我们的项目会进行打包压缩合并等操作,最终出来一个目录/dist。这个/dist文件可以直接拉到服务器上进行上线部署,这就叫做生产环境。指令是“npm run build”。
结语:
本文介绍的流程较为简单,还有许多细节没有说到,这就需要我们在实践中探索了。
对于流程性问题,更多在于熟练,再慢慢深入Vue的原理,这样学习Vue这个框架才能达到事半功倍的效果。
快速搭建一个Vue-cli项目(简单到爆炸)的更多相关文章
- 如何快速搭建一个 Node.JS 项目并进入开发?
了解:如何快速搭建一个项目并进入开发? 在此不概述 Node.JS 的历史以及发展过程. 因为之前接触过通过 Java 开发语言,所以明确地知道一个服务器所需的文件,以及一个服务器所需要的操作. 那么 ...
- 快速搭建一个vue开发环境
常规的搭建就是从npm到vue到webpack这样一个一个的来,这样一套下来说不上复杂但是也不简单.之前公司的vue后台项目 我还是写的轻车熟路的,因为前端同事已经把架子搭好了,环境配置的丝般顺滑,你 ...
- 5分钟快速搭建一个springboot的项目
现在开发中90%的人都在使用springboot进行开发,你有没有这样的苦恼,如果让你新建一个springboot开发环境的项目,总是很苦恼,需要花费很长时间去调试.今天来分享下如何快速搭建. 一 ...
- 【vue】创建一个vue前端项目,编译,发布
npm: Nodejs下的包管理器. webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包. vue-cli: 用户生成Vue工 ...
- vuejsLearn---通过手脚架快速搭建一个vuejs项目
开始快速搭建一个项目 通过Webpack + vue-loader 手脚架 https://github.com/vuejs-templates/webpack 按照它的步骤一步一步来 $ npm i ...
- vue-用Vue-cli从零开始搭建一个Vue项目
Vue是近两年来比较火的一个前端框架(渐进式框架吧). Vue两大核心思想:组件化和数据驱动.组件化就是将一个整体合理拆分为一个一个小块(组件),组件可重复使用:数据驱动是前端的未来发展方向,释放了对 ...
- 完整搭建一个vue项目
目录 一. 搭建一个vue项目的完整步骤 二. 卸载vue-cli 三. 完全卸载webpack 一. 搭建一个vue项目的完整步骤 1.安装node.js 下载地址 # 检查是否安装成功 node ...
- 快速构建一个vue项目
首先介绍一下命令行构建一个vue项目步骤: 1.下载安装node.js(直接运行安装包根据步骤安装完),打开命令行输入:node -v ,出现版本号即安装成功. 2.命令行界面输入:cnpm inst ...
- 【Head First Servlets and JSP】笔记6:什么是响应首部 & 快速搭建一个简单的测试环境
搭建简单的测试环境 什么是响应首部 最简单的响应首部——Content-Type 设置响应首部 请求重定向与响应首部 在浏览器中查看Response Headers 1.先快速搭建一个简单的测试环境, ...
- 快速搭建一个基于react的项目
最近在学习react,快速搭建一个基于react的项目 1.创建一个放项目文件夹,用编辑器打开 2.打开集成终端输入命令: npm install -g create-react-app 3. cre ...
随机推荐
- CSS和JS实现文本溢出显示省略号
本文记录实现文本溢出显示省略号的几种方式. 单行文本 三行CSS代码实现: overflow: hidden; // 文本溢出隐藏 text-overflow: ellipsis; // 显示省略号 ...
- CSS过渡时间
CSS过渡时间 基础知识 在了解CSS过渡时间之前,你应该先了解一下CSS的变形动画,可以参考之前的一篇博客. 我们的元素在属性发生变化时,如果没有特地的为它设置过渡时间,整个变化过程其实是以毫秒级别 ...
- 一款直击痛点的优秀http框架,让我超高效率完成了和第三方接口的对接
1.背景 因为业务关系,要和许多不同第三方公司进行对接.这些服务商都提供基于http的api.但是每家公司提供api具体细节差别很大.有的基于RESTFUL规范,有的基于传统的http规范:有的需要在 ...
- 原来python还可以这样处理文件
首先我为大家介绍一下python语言吧! Python 是一个高层次的结合了解释性.编译性.互动性和面向对象的脚本语言. Python 的设计具有很强的可读性,相比其他语言经常使用英文关键字,其他语言 ...
- Problem H: 质心算法
Description 在很多应用中,需要对某个目标进行定位.比如对于一个未知坐标的点A,假定已知A点与N个点相邻,且已知N个相邻点的坐标,则可取N个点的质心作为A点坐标的一个估计值. 所谓质心,就是 ...
- cookie 和session的简单比较
1.cookie数据存放在客户的浏览器上,session数据放在服务器上. 2.cookie不是很安全,别人可以分析存放在本地的COOKIE并进行COOKIE欺骗 考虑到安全应当使用session ...
- It还是高薪行业不?—软件测试
It还是高薪行业不?—软件测试 谁都希望拿高薪,但是并不是所有人.所有地方都能的:甚者培训出来还不能就业的大有人在,也不是所有人都适合培训后就业(年龄.学历.专业.期望就业地点.不同行业转行还是有很大 ...
- Caused by: java.sql.SQLSyntaxErrorException: Expression #1 of SELECT list is not in GROUP BY clause and contains nonaggregated column 'c.id'
打开mysql客户端,输入 select @@global.sql_mode 再执行 set @@global.sql_mode ='STRICT_TRANS_TABLES,NO_ZERO_IN_DA ...
- PHP highlight_string() 函数
实例 对字符串进行 PHP 语法高亮显示: <html><body><?phphighlight_string("Hello world! <?php p ...
- 7.12 NOI模拟赛 积性函数求和 数论基础变换 莫比乌斯反演
神题! 一眼powerful number 复习了一下+推半天. 可以发现G函数只能为\(\sum_{d}[d|x]d\) 不断的推 可以发现最后需要求很多块G函数的前缀和 发现只有\(\sqrt(n ...
