WeChat小程序开发-初学者笔记(一)
WeChat小程序开发学习第一天:
完成学习目标:
1.安装并了解Wechat小程序的基本环境,
2.可以利用已学知识的结合简单实现helloWorld界面。
学习过程:
1.首先在微信平台上进行相关注册和下载小程序开发工具(此处不累述,具体教程可看mooc上教程资料:https://www.icourse163.org/course/HZIC-1205901813(浙江工商大学的“微信小程序开发从入门到实践“)
2.下载好开发工具后,进入添加项目界面,其中APPID是在网页登陆微信小程序时会提供给你的APPID,开发学习时也可以使用测试号,选择不适用云服务:

然后点击新建,进入开发界面

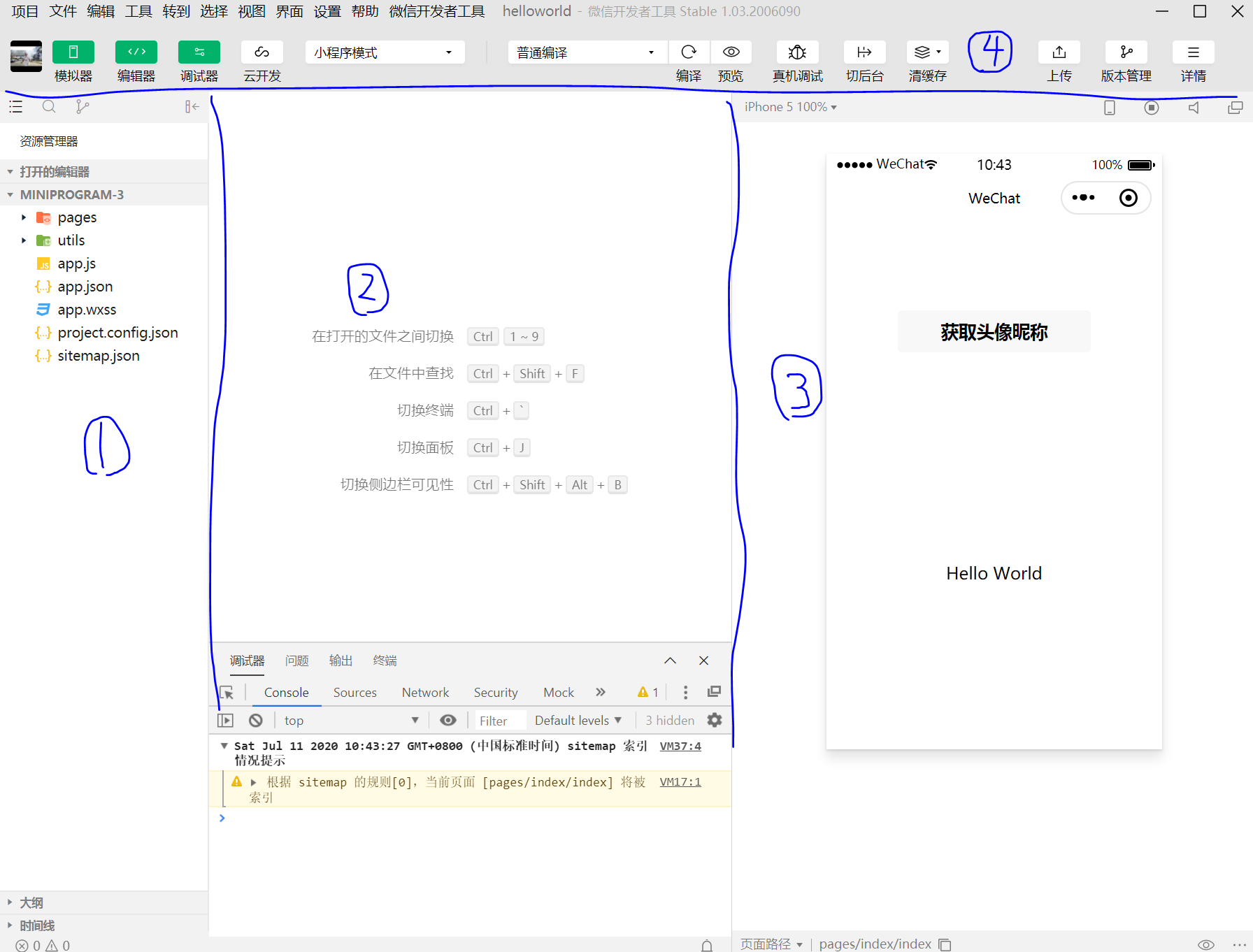
可以把开发界面分为四个区域,分别是文档目录,编译代码区,预览效果图,上面的工具选项栏。
看第一个区域
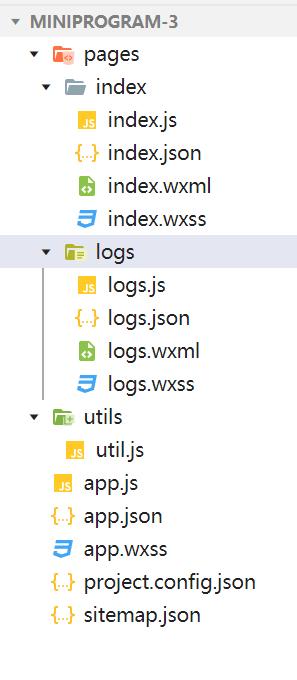
 其中pages文件是存放页面,这里就有index和logs两个默认页面,index是默认首页,logs是日志文件。与index并存的还有utils和app.js等文档和文件夹。
其中pages文件是存放页面,这里就有index和logs两个默认页面,index是默认首页,logs是日志文件。与index并存的还有utils和app.js等文档和文件夹。
这里需要有web前端开发的学习基础,整个app的控制文件有app.js,app.json,app.wxss,其中app.js和app.wxss对应于web前端开发中的js文件和css(样式管理)文件,json是控件管理文件,具体运用的情况再加以介绍。
对应的每个页面,除了以上三个后缀文件还有.wxml文件,相当于网页中的html文件。
进入index.wxml文件:
<!--index.wxml-->
<view class="container">
<view class="userinfo">
<button wx:if="{{!hasUserInfo && canIUse}}" open-type="getUserInfo" bindgetuserinfo="getUserInfo"> 获取头像昵称 </button>
<block wx:else>
<image bindtap="bindViewTap" class="userinfo-avatar" src="{{userInfo.avatarUrl}}" mode="cover"></image>
<text class="userinfo-nickname">{{userInfo.nickName}}</text>
</block>
</view>
<view class="usermotto">
<text class="user-motto">{{motto}}</text>
</view>
</view>
这里把首页分为两大块,userinfo这块有一个按钮和一个判断语句,在wxml文档中,用{{ }}两个大括号包围的是保存在js文档里的变量,这里实现了如果hasUserInfo变量是假并且canIUse变量是真则显示”获得头像昵称“的按钮界面,不然则实现block的内容
以下是index.js文件内容。
//index.js
//获取应用实例
const app = getApp() Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')//判断组件button...getUserInfo是否可用,返回boolean类型
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})
这里提供了许多API,实现了当点击按钮获取用户信息时,则调用js脚本文件中的getUserInfo函数,并且把获取的信息赋值给变量userInfo,将hasUserInofo的值设为true,这样判断语句就会转向执行else的内容,else的block中有两个组件分别是image(图片)和text(文字),调用对应变量值呈现相应信息并且用mode="cover" 来覆盖原来的按钮。
成功授权界面图:

下面的view视图组件中显示的是motto变量内容,将js文件内motto变量赋值为“helloWorld”即可以实现。
下面来了解json文件和tabBar的使用。
打开app.json 在"windows"块的后面输入如下代码:
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "images/index1.png",
"selectedIconPath": "images/index.png"
},
{
"pagePath":"pages/logs/logs",
"text":"日志",
"iconPath":"images/logs1.png",
"selectedIconPath":"images/logs.png"
}
]
},
tabBar类似导航栏的功能,使用list数组来实现导航条目,规定list里的项数在2到5个之间,pagePath为具体的地址路径,必须是在app.json文件的"pages"中定义过的路径,test为文本内容,iconPath为未点击时的图片地址,其中images文件夹是我们自己在相应目录上创建的,图片建议在阿里巴巴图标网站中获取(https://www.iconfont.cn ),selectedIconPath是选中图标时显示的图片。
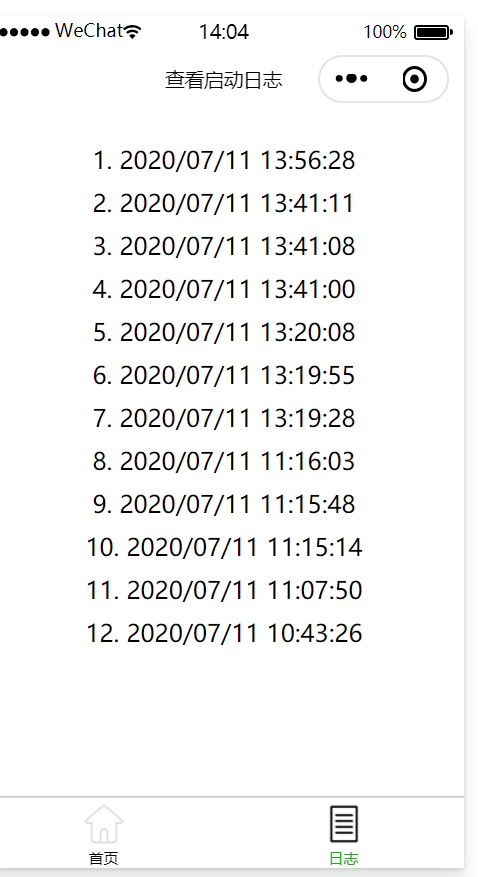
运行效果如下:
 当然还有其他样式效果的设置,具体都可参考微信小程序的官方文档。
当然还有其他样式效果的设置,具体都可参考微信小程序的官方文档。
总结:
以上是我学习微信小程序开发的第一天笔记,希望我的笔记能够在记录我学习效果的过程中也能够帮助大家,今天的内容比较简单和基础,不过还是建议开发者有一定的html,css,和javascript的基础,因为我是近一年前学习的web前端相关知识,对相关专业知识的了解也有点模糊了,所以也是在学习的过程中重拾记忆和技术,当然希望更多朋友能够指出我的问题,希望共同进步。
疑惑点和难点:
1.不知道目录中的最后两个json文件的用处
2.utils是用来存放images等文档的吗?
3.对javascript的掌握明显不足
4.对博客园的使用也不太行啊
WeChat小程序开发-初学者笔记(一)的更多相关文章
- 第1-5章 慕课网微信小程序开发学习笔记
第1章 前言:不同的时代,不同的Web --微信小程序商城构建全栈应用 http://note.youdao.com/noteshare?id=a0e9b058853dbccf886c1a890594 ...
- 第6章 AOP与全局异常处理6.5-6.11 慕课网微信小程序开发学习笔记
https://coding.imooc.com/learn/list/97.html 目录: 第6章 AOP与全局异常处理6-1 正确理解异常处理流程 13:236-2 固有的处理异常的思维模式与流 ...
- 第6章 AOP与全局异常处理6.1-6.4 慕课网微信小程序开发学习笔记
第6章 AOP与全局异常处理 https://coding.imooc.com/learn/list/97.html 目录: 第6章 AOP与全局异常处理6-1 正确理解异常处理流程 13:236-2 ...
- 第7章 数据库访问与ORM 慕课网微信小程序开发学习笔记
第7章 数据库访问与ORM https://coding.imooc.com/learn/list/97.html 目录: 7-1 数据库操作三种方式之原生SQL 19:09 7-2 从一个错误了解E ...
- WeChat 小程序开发
第一步 去微信公众号平台注册> 一个账号https://mp.weixin.qq.com/ 填写完后 会获得一个APPID 2. 点击工具下载微信开发者工具安装即可, 1 2 3 微信开发者工具 ...
- 微信小程序开发:学习笔记[7]——理解小程序的宿主环境
微信小程序开发:学习笔记[7]——理解小程序的宿主环境 渲染层与逻辑层 小程序的运行环境分成渲染层和逻辑层. 程序构造器
- 微信小程序开发:学习笔记[5]——JavaScript脚本
微信小程序开发:学习笔记[5]——JavaScript脚本 快速开始 介绍 小程序的主要开发语言是 JavaScript ,开发者使用 JavaScript 来开发业务逻辑以及调用小程序的 API 来 ...
- 微信小程序开发:学习笔记[4]——样式布局
微信小程序开发:学习笔记[4]——样式布局 Flex布局 新的布局方式 在小程序开发中,我们需要考虑各种尺寸终端设备上的适配.在传统网页开发,我们用的是盒模型,通过display:inline | b ...
- 微信小程序开发:学习笔记[3]——WXSS样式
微信小程序开发:学习笔记[3]——WXSS样式 快速开始 介绍 WXSS(WeiXin Style Sheets)是一套用于小程序的样式语言,用于描述WXML的组件样式,也就是视觉上的效果. WXSS ...
随机推荐
- 关于Integer类的值使用==比较
题记:前几天面试Java基础给来了个面试题Integer a=100,b=100;System.out.println(a==b); 当时回答是true,后来面试官又来了一个Integer a=200 ...
- 如何优雅的用js动态的添加html代码?
把想要的结构写在HTML里,用一个display:none的标签来包裹. 一般而言,会使用: 不设置为type="text/javascript"的script标签 textare ...
- docker registry 镜像同步
docker registry 镜像同步 Intro 之前我们的 docker 镜像是保存在 Azure 的 Container Registry 里的,最近我们自己搭建了一个 docker regi ...
- Redis的持久化设计
Redis 持久化设计 持久化的功能:Redis是内存数据库,数据都是存储在内存中的,为了避免进程退出导致数据的永久丢失,要定期将Redis中的数据以某种形式从内存保存到硬盘,当下次Reids重启时, ...
- Docker巨轮的航行之路-基础知识篇
一.什么是Docker Docker 是一个开源的应用容器引擎,基于 Go 语言 并遵从 Apache2.0 协议开源. Docker 可以让开发者打包他们的应用以及依赖包到一个轻量级.可移植的容器中 ...
- MySQL ORDER BY:对查询结果进行排序
在 MySQL SELECT 语句中,ORDER BY 子句主要用来将结果集中的数据按照一定的顺序进行排序. 其语法格式为: ORDER BY {<列名> | <表达式> | ...
- 如何解析json格式的字符串
package com.json; import java.util.ArrayList; import java.util.HashMap; import java.util.List; impor ...
- git 提交流程
Git提交流程: 1. Menu remote > (拉取)fetch 2. 重新扫描(rescan) 3. 缓存改动(stage change) 4. 写注释后提交(commit) 5. Me ...
- c++无法解析的外部符号 "int const bufferSize
无法解析的外部符号 "int const bufferSize 严重性 代码 说明 项目 文件 行 禁止显示状态错误 LNK2001 无法解析的外部符号 "int const bu ...
- 重学 Java 设计模式:实战责任链模式「模拟618电商大促期间,项目上线流程多级负责人审批场景」
作者:小傅哥 博客:https://bugstack.cn - 原创系列专题文章 沉淀.分享.成长,让自己和他人都能有所收获! 一.前言 场地和场景的重要性 射击
