CSS(三) - 定位模型 - float的几要素
要点
1.浮动盒子会脱离文文档流,不会在占用空间。
2.非浮动元素几乎当浮动盒子根本不存在一样该怎么布局怎么布局不会被影响
3.非浮动元素中的文本内容会记住浮动元素的大小,并在排布时避开它,为其留出响应的空间
4.清除浮动本质:浏览器在非浮动元素的上方添加足够大的外边距,从而将元素的上边沿垂直向下移动到浮动元素的下方。
使用浮动
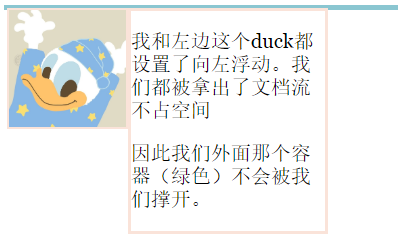
浮动盒子会脱离文档流,不会再占用空间。

常规流中的其他块级盒子(非浮动元素)几乎当浮动盒子根本不存在一样该怎么布局怎么布局不会被影响。
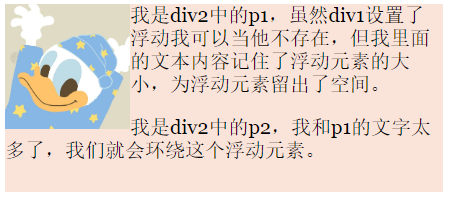
但是非浮动元素中的文本内容会记住浮动元素的大小,并在排布时避开它,为其留出响应的空间。
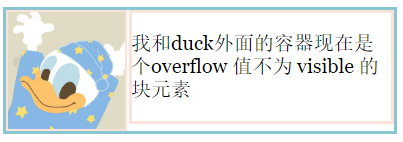
事实上,浮动就是为了在网页中实现文本环绕图片的效果而引入的一种布局模型。

清除浮动
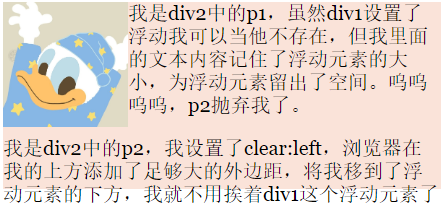
要阻止行盒子环绕在浮动盒子外面,需要给包含行盒子的元素应用clear属性,用于指定盒子的哪个一侧不应该紧挨着浮动盒子。
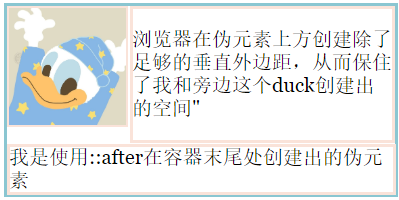
浏览器会在清除浮动的元素上方添加足够大的外边距,从而将元素的上边沿垂直向下移动浮动元素的下方。
如果要给已清除浮动的元素添加外边距,除非超过浏览器自动加的值,否则不会有什么效果。

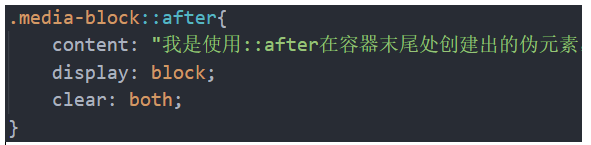
::after


BFC中浮动的处理

补充
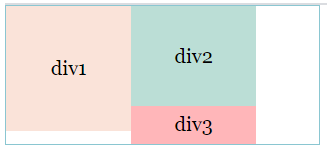
当一个盒子中全是浮动元素时
如果包含元素太窄,无法容纳所有浮动元素水平排列,则后面的浮动元素会向下移动。
如果浮动元素的高度不同,则后面的浮动元素在向下移动时可能会卡在前面的浮动元素右侧。

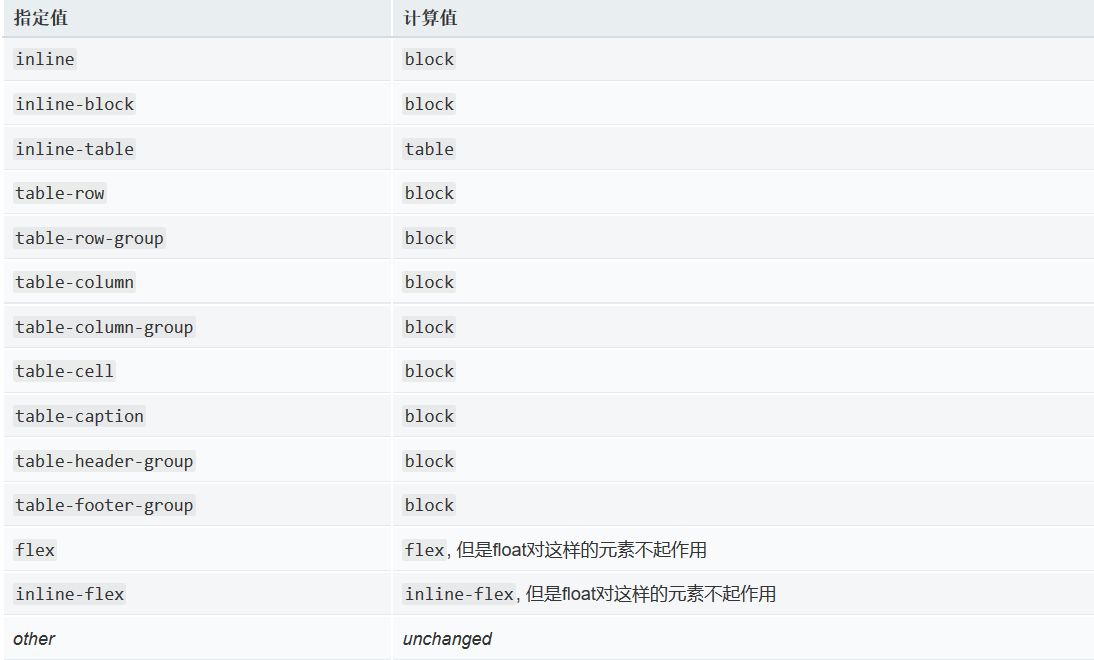
float影响display
2020年7月9号补充:
由于float意味着使用块布局,它在某些情况下修改display 值的计算值:

CSS(三) - 定位模型 - float的几要素的更多相关文章
- CSS| position定位和float浮动
对基础知识再度做个巩固和梳理. 一.position定位 (一):position的属性 1.absolute:生成绝对定位的元素,相对于最近一级定位不是static的父元素来进行定位: 2.rela ...
- CSS的六种定位模型
定位模型 2017年6月8日 fanbright css支持6种定位模型 静态 绝对 固定 相对 浮动 相对浮动 设定位置 position:static;可以取消元素的定位设置,使之恢复为原先在常规 ...
- CSS三种布局模型是什么?
在网页中,元素有三种布局模型:流动模型(Flow) 默认的.浮动模型 (Float).层模型(Layer).下面我们来看一下这三种布局模型. 三种布局模型介绍: 1.流动模型(Flow) 流动(Flo ...
- CSS布局(三) 布局模型
布局模型 在网页中,元素有三种布局模型:1.流动模型(Flow) 默认的2.浮动模型 (Float)3.层模型(Layer) 1.流动模型(Flow) 流动(Flow)模型是默认的网页布局模式.也就是 ...
- CSS布局定位基础-盒模型和定位机制
1. 盒模型 2. 外边距合并 3. 定位机制 4. Float 5. Position:属性有哪些取值,它们的行为是什么? 无依赖绝对定位? 6. Display:常见属性值有哪些取值? 7. 对B ...
- css 深入浅出定位
前面我们简单的了解了盒子模型,这里我们就不复习了哈.有什么不清楚的去看我的上一篇博文.其实说定位之前大家一定要先理解一个东西:文档流,那什么是文档流?和文档有关系吗?是dom树吗? 这一对的问题我们应 ...
- CSS视觉格式化模型
CSS视觉格式化模型(visual formatting model)是用来处理文档并将它显示在视觉媒体上的机制.这是CSS 2.1的一个基础概念.视觉格式化模型根据CSS盒模型为文档的每个元素生成0 ...
- CSS 中,用 float 和 position 的区别是什么?
CSS 中,用 float 和 position 的区别是什么? 呃,其实这个命题有误,只有position才是定位,float不能说是定位,不过你可以说这两种布局方式有什么不同.float和posi ...
- CSS——可视化格式模型
CSS的可视化格式模型 CSS中规定每一个元素都有自己的盒子模型(相当一规定了这个元素如何显示): 然后可视化格式模型则是把这些盒子模型按照规则摆放到页面上,也就是如何布局: 换句话说,盒子模型规定了 ...
随机推荐
- spring源码解读-aop
aop是指面向切面编程,ProxyFactoryBean是spring aop的底层实现与源头,为什么这么说呢?首先我们看一段配置: 1.target是目标对象,需要对其进行切面增强 2.proxyI ...
- CentOS Linux release 7.7.1908 (Core)--rabbitmq安装
1.连接服务器,输入账号和密码,密码输入的时候是看不见的,只管输就行,然后回车. 2.安装Erlang,RabbitMQ是用这门语言写的,所以要安装他. 3.安装filezilia就是win和linu ...
- 机器学习中的标准化方法(Normalization Methods)
希望这篇随笔能够从一个实用化的角度对ML中的标准化方法进行一个描述.即便是了解了标准化方法的意义,最终的最终还是要:拿来主义,能够在实践中使用. 动机:标准化的意义是什么? 我们为什么要标准化?想象我 ...
- .NET Framework、.NET Core 和 .NET 5+ 的产品生命周期
本文整理记录了 .NET Framework..NET Core 和 .NET 各个版本的产品支持周期和操作系统兼容性. 早于 .NET Framework 2.0 和 .NET Core 2.1 的 ...
- JDBC——什么是JDBC?
JDBC:Java数据库连接(Java DataBase Connectivity),是Java语言中用来规范客户端如何程序如何来访问数据库的应用程序接口(API),提供了诸如查询和更新数据库中数据的 ...
- Optional 容器类
什么是Optional容器类 Optional 类(java.util.Optional) 是一个容器类,代表一个值存在或不存在,原来用 null 表示一个值不存在,现在 Optional 可以更好的 ...
- async/await剖析
async/await剖析 JavaScript是单线程的,为了避免同步阻塞可能会带来的一些负面影响,引入了异步非阻塞机制,而对于异步执行的解决方案从最早的回调函数,到ES6的Promise对象以及G ...
- 多语言工作者の十日冲刺<1/10>
这个作业属于哪个课程 软件工程 (福州大学至诚学院 - 计算机工程系) 这个作业要求在哪里 团队作业第五次--Alpha冲刺 这个作业的目标 团队进行Alpha冲刺--第一天(04.30) 作业正文 ...
- 性能测试之JVM的故障分析工具VisualVM
VisualVM 是随JDK一同发布的jvm诊断工具,通过插件可以扩展很多功能,插件扩展也是其精华所在. 提供了一个可视界面,用于在Java应用程序在Java虚拟机上运行时查看有关Java应用程序的详 ...
- Flutter学习笔记(37)--动画曲线Curves 效果
如需转载,请注明出处:Flutter学习笔记(37)--动画曲线Curves 效果
